
⚠️ 문제
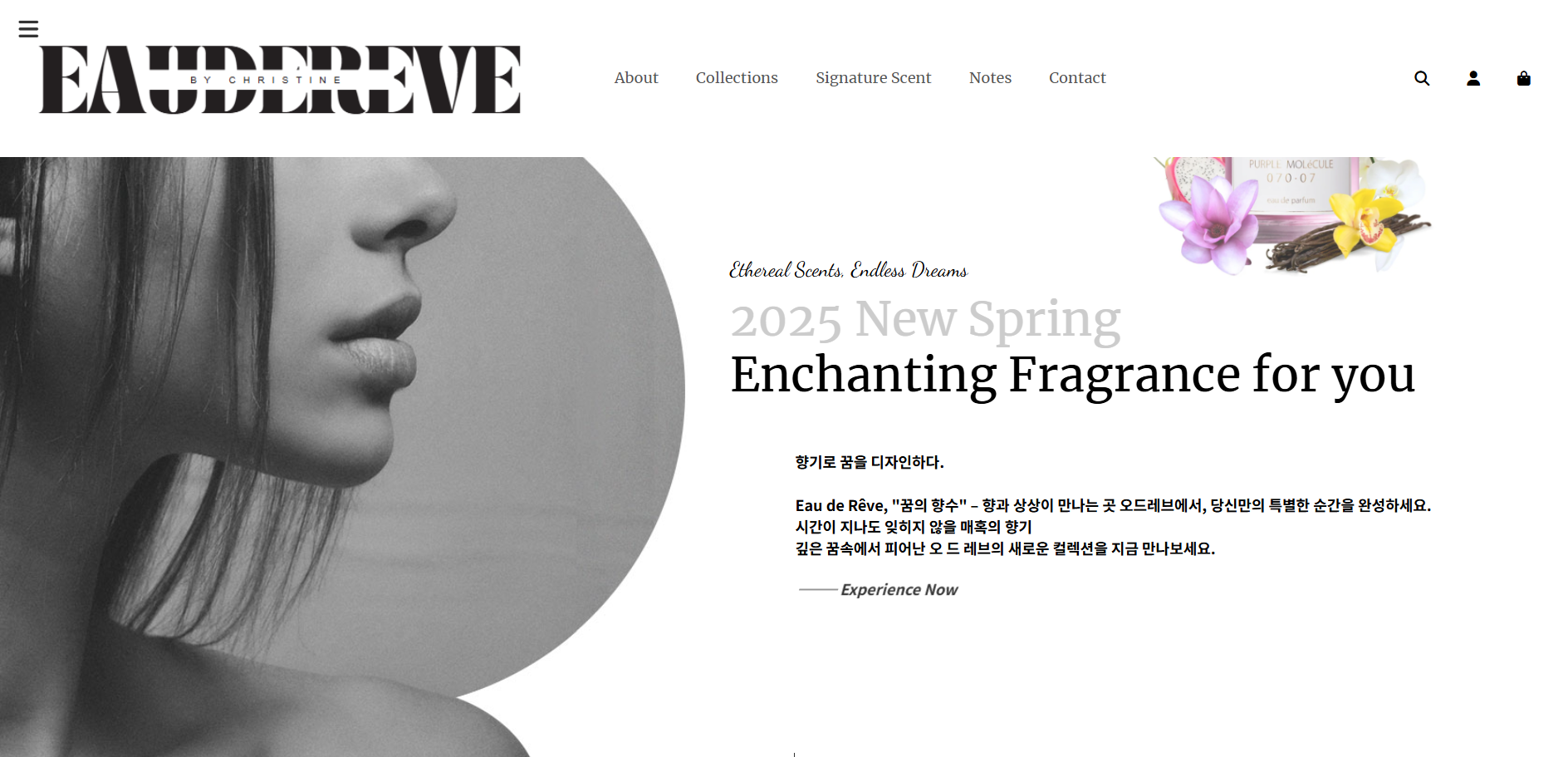
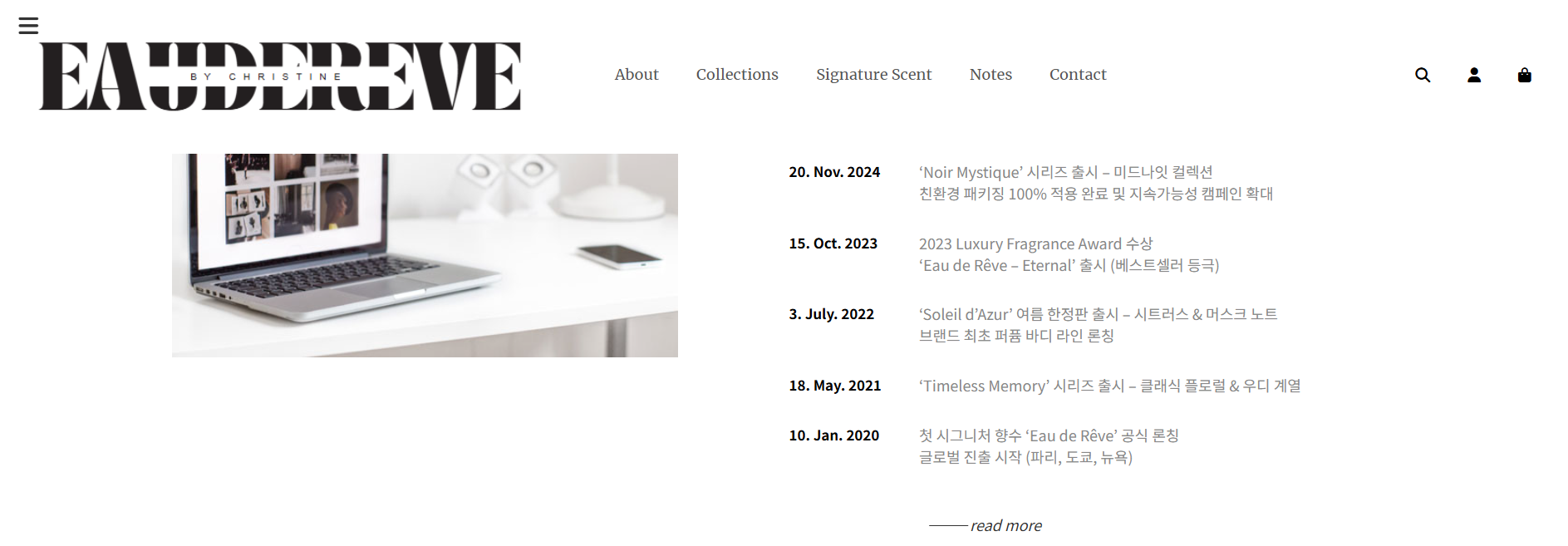
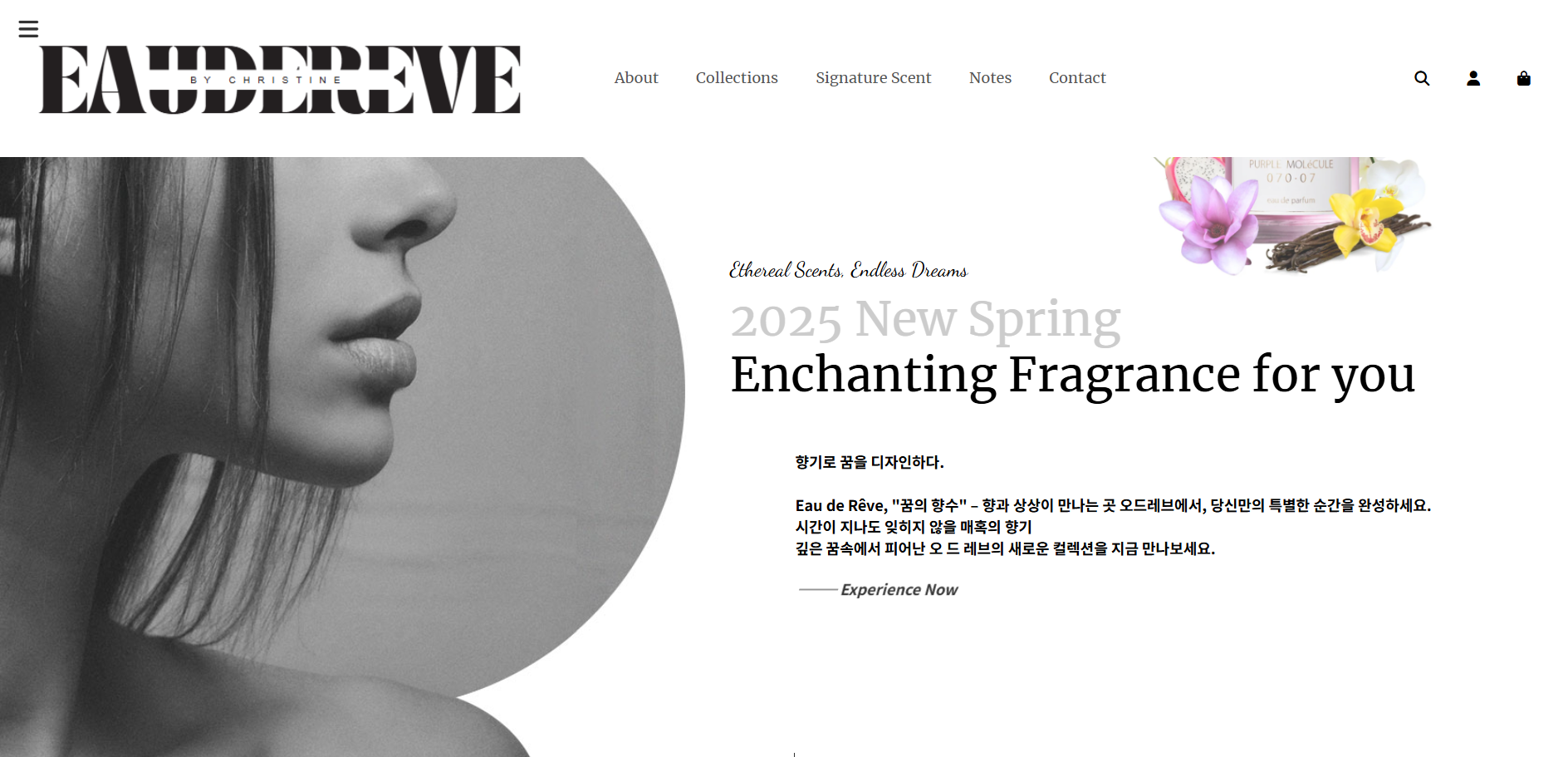
스크롤을 내릴 때 헤더가 화면 위쪽에 나타나도록 css에 position: fixed; 속성을 주었는데 본문 컨텐츠가 헤더 밑으로 들어가서 잘리는 문제


🧐 원인
header가 position: fixed로 설정되어 있으면, section이 그 공간을 자동으로 인식하지 못하고 최상단에 붙어 있는 상태가 된다.
이 문제를 해결하려면, section.visual에 margin-top이 아닌 padding-top을 사용해야 한다.
margin-top은 요소의 외부 마진을 설정하는 것이지만, padding-top은 요소 내에서 실제 콘텐츠의 위치를 조정하기 때문에, 고정된 header의 크기를 고려해서 요소를 자리에 배치한다.
⚡ 해결법
header의 높이만큼 margin-top 속성 추가
/* section.visual */
section.visual {
max-width: 1720px;
padding-top: 180px;
margin: auto;
overflow: hidden;
display: flex;
align-items: center;
}
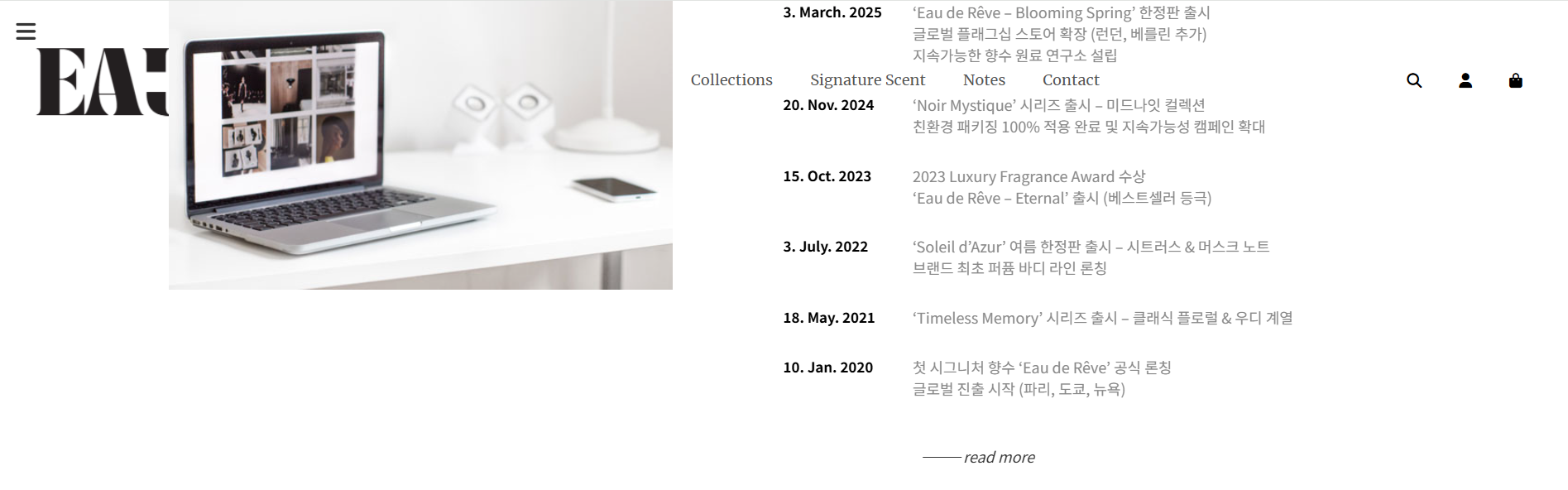
⚠️ header의 배경이 투명하게 보이는 문제
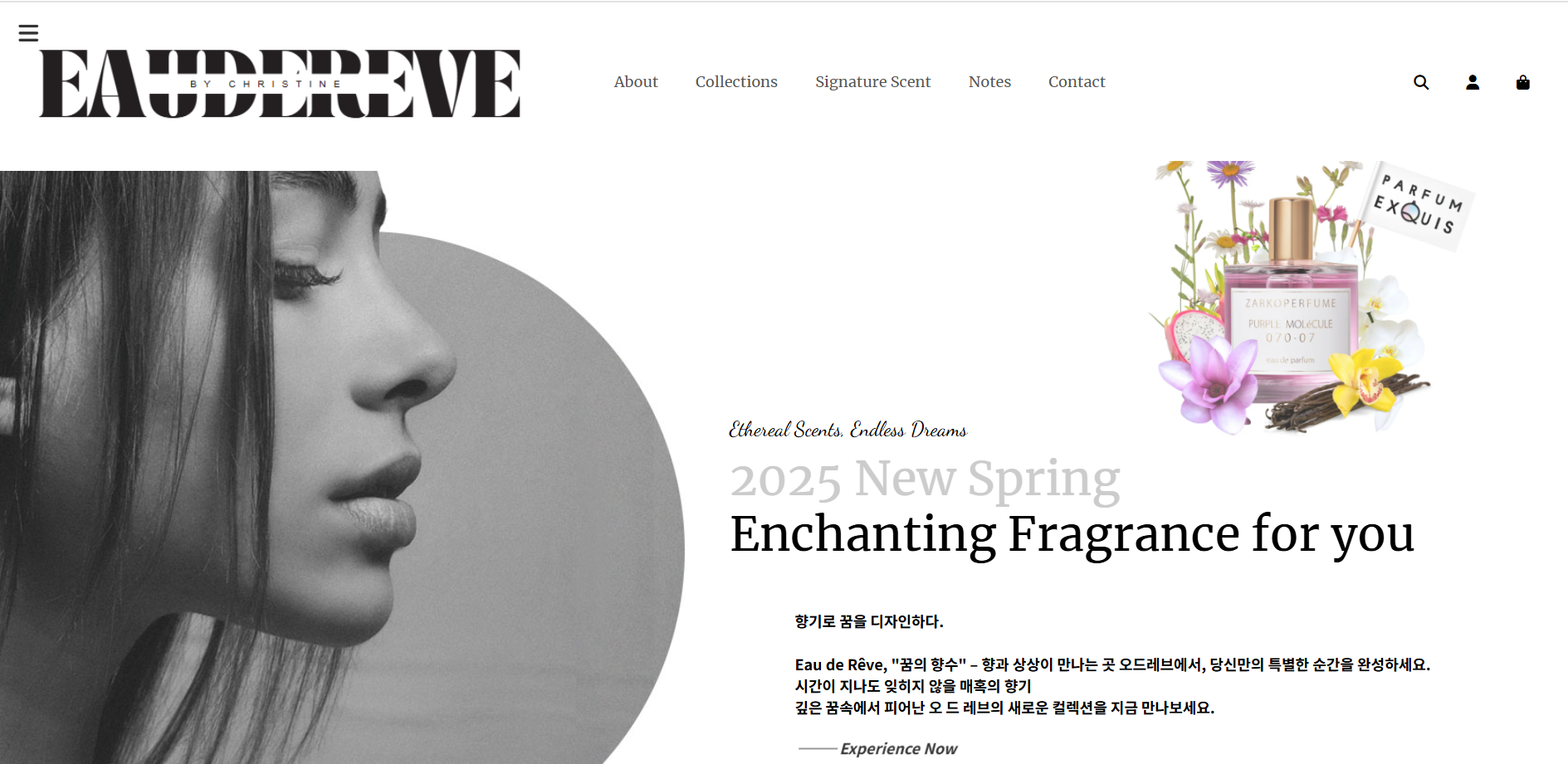
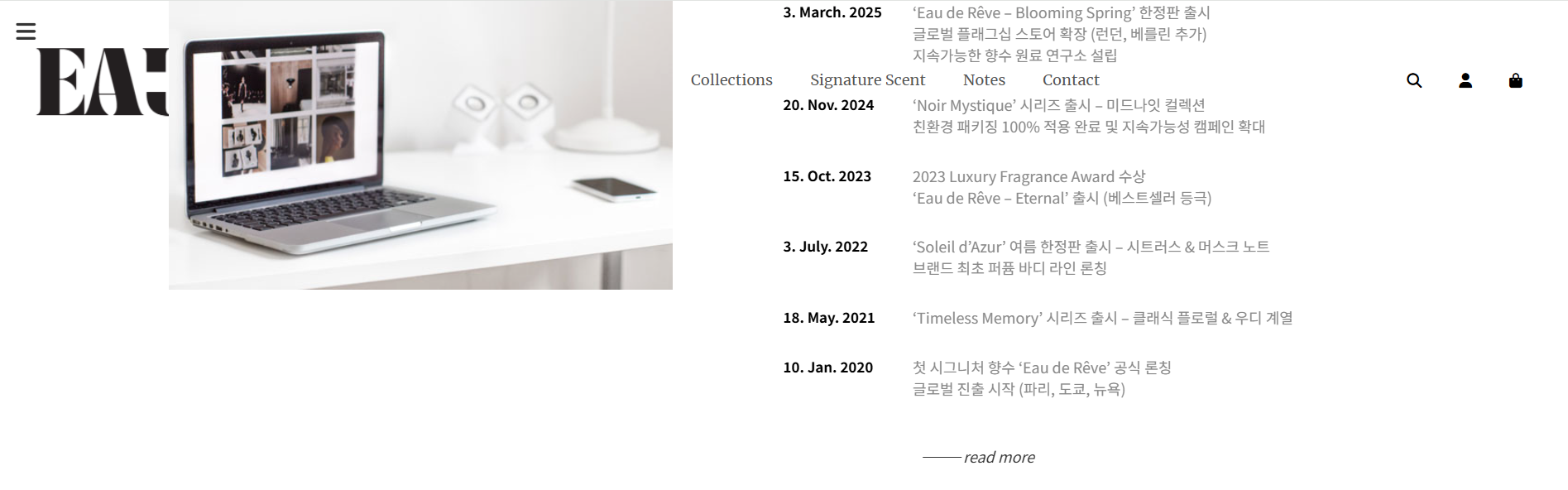
아래처럼 스크롤을 하면 헤더 Nav 메뉴 배경에 본문이 비쳐서 나오는 문제


배경이 다른 요소에 의해 가려졌기 때문에 발생하는 문제이다. header가 position: fixed로 설정되어 있지만, 다른 요소들이 header 위에 올려져 있어서 배경이 보이지 않는다. 이 경우 z-index 값을 아주 높게 설정해서 header 이 다른 요소보다 위로 올라가게 해 준다.
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: #fff; /* 원하는 배경색 */
z-index: 2; /* 다른 요소 위에 표시되도록 높게 설정 */
}
햄버거 버튼에 z-index: 1; 효과를 주었기 때문에 header에 그보다 더 높은 숫자인 2를 주어서 해결했다.
#menuBtn {
position: fixed; /* 화면 맨 위로 이동 */
top: 20px; /* 상단 위치 */
left: 20px; /* 왼쪽 위치 */
font-size: 24px;
background: none;
border: none;
cursor: pointer;
color: #333;
z-index: 1; /* 항상 위에 보이도록 */
transition: transform 0.3s ease-in-out; /* 부드러운 변환 효과 */
}

'프로그래밍언어 > html&css' 카테고리의 다른 글
| [HTML&CSS] 페이지 만들기 / 오늘 찾아본거 정리 (11) | 2025.03.03 |
|---|---|
| [html/css] 가상선택자 연습해볼 수 있는 사이트 CSS Diner (58) | 2024.12.12 |
| [html/css] CSS flex란 무엇인가? (69) | 2024.12.10 |
| [html/css] 뮤직플레이어: 음악이 재생중일 때만 음악 정보 표시하는 css (67) | 2024.12.06 |
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |

⚠️ 문제
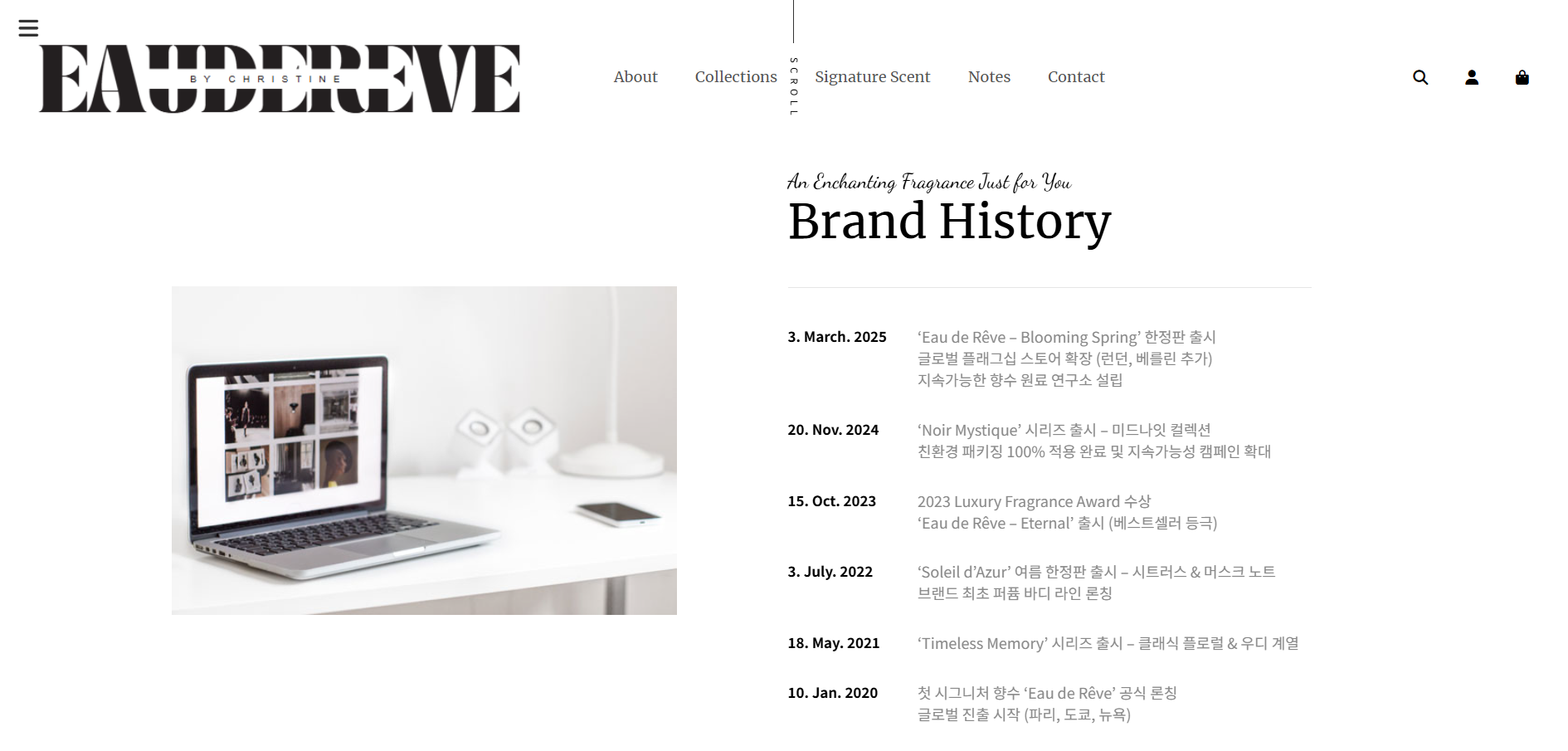
스크롤을 내릴 때 헤더가 화면 위쪽에 나타나도록 css에 position: fixed; 속성을 주었는데 본문 컨텐츠가 헤더 밑으로 들어가서 잘리는 문제


🧐 원인
header가 position: fixed로 설정되어 있으면, section이 그 공간을 자동으로 인식하지 못하고 최상단에 붙어 있는 상태가 된다.
이 문제를 해결하려면, section.visual에 margin-top이 아닌 padding-top을 사용해야 한다.
margin-top은 요소의 외부 마진을 설정하는 것이지만, padding-top은 요소 내에서 실제 콘텐츠의 위치를 조정하기 때문에, 고정된 header의 크기를 고려해서 요소를 자리에 배치한다.
⚡ 해결법
header의 높이만큼 margin-top 속성 추가
/* section.visual */ section.visual { max-width: 1720px; padding-top: 180px; margin: auto; overflow: hidden; display: flex; align-items: center; }
⚠️ header의 배경이 투명하게 보이는 문제
아래처럼 스크롤을 하면 헤더 Nav 메뉴 배경에 본문이 비쳐서 나오는 문제


배경이 다른 요소에 의해 가려졌기 때문에 발생하는 문제이다. header가 position: fixed로 설정되어 있지만, 다른 요소들이 header 위에 올려져 있어서 배경이 보이지 않는다. 이 경우 z-index 값을 아주 높게 설정해서 header 이 다른 요소보다 위로 올라가게 해 준다.
header { position: fixed; top: 0; left: 0; width: 100%; background-color: #fff; /* 원하는 배경색 */ z-index: 2; /* 다른 요소 위에 표시되도록 높게 설정 */ }
햄버거 버튼에 z-index: 1; 효과를 주었기 때문에 header에 그보다 더 높은 숫자인 2를 주어서 해결했다.
#menuBtn { position: fixed; /* 화면 맨 위로 이동 */ top: 20px; /* 상단 위치 */ left: 20px; /* 왼쪽 위치 */ font-size: 24px; background: none; border: none; cursor: pointer; color: #333; z-index: 1; /* 항상 위에 보이도록 */ transition: transform 0.3s ease-in-out; /* 부드러운 변환 효과 */ }

'프로그래밍언어 > html&css' 카테고리의 다른 글
| [HTML&CSS] 페이지 만들기 / 오늘 찾아본거 정리 (11) | 2025.03.03 |
|---|---|
| [html/css] 가상선택자 연습해볼 수 있는 사이트 CSS Diner (58) | 2024.12.12 |
| [html/css] CSS flex란 무엇인가? (69) | 2024.12.10 |
| [html/css] 뮤직플레이어: 음악이 재생중일 때만 음악 정보 표시하는 css (67) | 2024.12.06 |
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |
