
블로그 꾸미기 하면서 간단한 뮤직 플레이어를 만들었다.
음악이 재생 중일 때만 현재 플레이중인 음악 정보를 표시하는 코드 어떻게 짰는지 간단히 올려 본다.
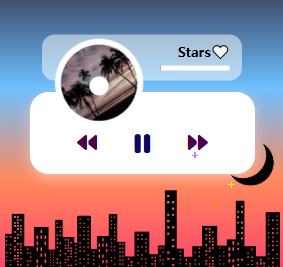
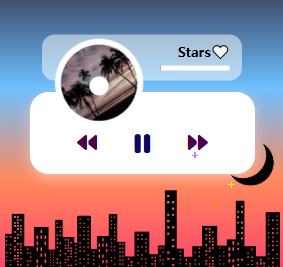
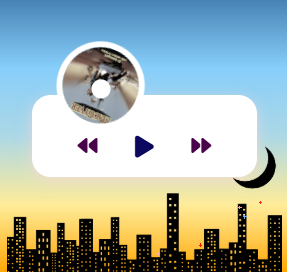
플레이 버튼을 누르기 전까지는 `Title` 과 `Progress Bar` 이 숨겨져 있다가 곡이 재생되면 제목과 프로그레스바가 플레이어 위로 부드럽게 나타나는 코드이다.


⚡ music-info 클래스 CSS 코드
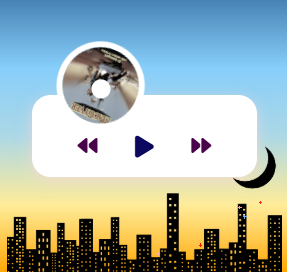
음악 재생 전(기본상태)
.music-body .music-container .music-info {
opacity: 0; /* 투명도 100%로 화면에서숨겨짐 */
transform: translateY(100%); /* (수직 방향) 자기 자신 높이만큼 아래로 이동 */
transition: transform 0.3s ease-in, opacity 0.3s ease-in; /* 부드럽게 */
}
음악 재생중
.music-body .music-container.play .music-info {
opacity: 1; /* .play가 있을 때 보이게 */
transform: translateY(10%); /* 위로 살짝 올라오도록 */
}⚡ 작동 원리
기본 상태에서 music-info는 opacity: 0과 transform: translateY(100%)로 설정되어 화면 아래쪽에 숨겨져 있다. 그리고 재생 버튼 클릭 이벤트로 인해 `music-container`에 `play` 클래스가 동적으로 추가된다.
자바스크립트에서 동적으로 클래스를 추가하는 메서드는 `classList.toggle()` 나 `classList.add()`가 있는데 나는 후자를 사용했다.
function playSong() {
musicContainer.classList.add("play");
playButton.querySelector("i.fas").classList.remove("fa-play");
playButton.querySelector("i.fas").classList.add("fa-pause");
audio.play();
}
이렇게 `play`가 `music-container`에 추가되면 `music-info`는 내가 설정해 준 CSS 규칙에 따라서 화면에 나타난다.
`opacity: 1` → 투명도가 사라져서 요소가 선명하게 보이도록 함.
`transform: translateY(10%)` → 요소를 수직방향으로 이동시키는 css 속성이다. 요소가 자신의 크기를 기준으로 아래에서 위(수직방향)로 10%만큼 살짝 올라옴.
⚡ 전체적인 코드 흐름
`.music-container`는 `play` 클래스가 없는 상태로 시작
→ `.play` 클래스를 가진 `Button` 클릭 시 자바스크립트에서 `playSong()` 함수가 호출됨
→ `musicContainer.classList.add('play')`가 실행되어 `.play` 클래스가 `music-container`에 추가됨
→ `music-container.play .music-info`의 css규칙에 따라 `.music-info`가 화면에 표시됨
→ 재생 중일 때 다시 버튼을 클릭하면 `musicContainer.classList.remove('play')`로 `.play`가 제거되고 다시 `.music-info`는 숨겨짐!
⚡ CSS opacity 속성
`opacity: 0;`은 CSS 속성으로, 요소의 투명도를 완전히 0으로 설정하는 의미이다. 즉, 이 속성이 적용된 요소는 보이지 않게 된다. `opacity` 값은 0에서 1까지의 범위를 가진다.
opacity: 1은 완전히 불투명한 상태, 즉 요소가 100% 보인다.
opacity: 0은 완전히 투명한 상태, 즉 요소가 전혀 보이지 않는다.
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/css] 가상선택자 연습해볼 수 있는 사이트 CSS Diner (58) | 2024.12.12 |
|---|---|
| [html/css] CSS flex란 무엇인가? (69) | 2024.12.10 |
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |
| [html/css] 이런 박스 div 에는 css 속성을 어떻게 줘야할까? (63) | 2024.11.26 |
| [html/CSS] 테이블 자동으로 생성해주는 사이트 TablesGenerator (6) | 2024.11.02 |

블로그 꾸미기 하면서 간단한 뮤직 플레이어를 만들었다.
음악이 재생 중일 때만 현재 플레이중인 음악 정보를 표시하는 코드 어떻게 짰는지 간단히 올려 본다.
플레이 버튼을 누르기 전까지는 Title 과 Progress Bar 이 숨겨져 있다가 곡이 재생되면 제목과 프로그레스바가 플레이어 위로 부드럽게 나타나는 코드이다.


⚡ music-info 클래스 CSS 코드
음악 재생 전(기본상태)
.music-body .music-container .music-info { opacity: 0; /* 투명도 100%로 화면에서숨겨짐 */ transform: translateY(100%); /* (수직 방향) 자기 자신 높이만큼 아래로 이동 */ transition: transform 0.3s ease-in, opacity 0.3s ease-in; /* 부드럽게 */ }
음악 재생중
.music-body .music-container.play .music-info { opacity: 1; /* .play가 있을 때 보이게 */ transform: translateY(10%); /* 위로 살짝 올라오도록 */ }
⚡ 작동 원리
기본 상태에서 music-info는 opacity: 0과 transform: translateY(100%)로 설정되어 화면 아래쪽에 숨겨져 있다. 그리고 재생 버튼 클릭 이벤트로 인해 music-container에 play 클래스가 동적으로 추가된다.
자바스크립트에서 동적으로 클래스를 추가하는 메서드는 classList.toggle() 나 classList.add()가 있는데 나는 후자를 사용했다.
function playSong() { musicContainer.classList.add("play"); playButton.querySelector("i.fas").classList.remove("fa-play"); playButton.querySelector("i.fas").classList.add("fa-pause"); audio.play(); }
이렇게 play가 music-container에 추가되면 music-info는 내가 설정해 준 CSS 규칙에 따라서 화면에 나타난다.
opacity: 1 → 투명도가 사라져서 요소가 선명하게 보이도록 함.transform: translateY(10%) → 요소를 수직방향으로 이동시키는 css 속성이다. 요소가 자신의 크기를 기준으로 아래에서 위(수직방향)로 10%만큼 살짝 올라옴.
⚡ 전체적인 코드 흐름
.music-container는 play 클래스가 없는 상태로 시작
→ .play 클래스를 가진 Button 클릭 시 자바스크립트에서 playSong() 함수가 호출됨
→ musicContainer.classList.add('play')가 실행되어 .play 클래스가 music-container에 추가됨
→ music-container.play .music-info의 css규칙에 따라 .music-info가 화면에 표시됨
→ 재생 중일 때 다시 버튼을 클릭하면 musicContainer.classList.remove('play')로 .play가 제거되고 다시 .music-info는 숨겨짐!
⚡ CSS opacity 속성
opacity: 0;은 CSS 속성으로, 요소의 투명도를 완전히 0으로 설정하는 의미이다. 즉, 이 속성이 적용된 요소는 보이지 않게 된다. opacity 값은 0에서 1까지의 범위를 가진다.
opacity: 1은 완전히 불투명한 상태, 즉 요소가 100% 보인다.
opacity: 0은 완전히 투명한 상태, 즉 요소가 전혀 보이지 않는다.
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/css] 가상선택자 연습해볼 수 있는 사이트 CSS Diner (58) | 2024.12.12 |
|---|---|
| [html/css] CSS flex란 무엇인가? (69) | 2024.12.10 |
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |
| [html/css] 이런 박스 div 에는 css 속성을 어떻게 줘야할까? (63) | 2024.11.26 |
| [html/CSS] 테이블 자동으로 생성해주는 사이트 TablesGenerator (6) | 2024.11.02 |
