⚠️ 헤더를 위에 고정하니까 섹션이 헤더 밑으로 들어가서 가려지는 문제
⚠️ 햄버거 버튼이랑 로고 분리⚠️ 햄버거 버튼 아이콘 X자로 바꾸기
⚠️ 햄버거 메뉴 margin-top
⚠️ 헤더랑 햄버거 메뉴 안겹치게 어떻게 구성할지
- innerHeader이 오른쪽으로 햄버거 메뉴 넓이만큼 이동
- 사람 이미지 배경 제거해서 오른쪽으로 밀리도록
- 사람 실루엣 따서 동적으로 선이 생기게 하기
⚠️ Nav 메뉴 hover 효과 수정
⚠️ 향수 이미지에 케러셀 추가하기 다른 향수로 전환되게
일단 대충 적어놓고 나중에 짜집기 해서 깃 readMe에서 쓰자
오늘 한 부분
- 프랑스어로 "꿈의 향수", "꿈의 물"을 따서 EAU DE REVE(오 드 레브)
- 일단 뼈대만 만들고 페이지 5개 정도 추가하자
로고
- Canva
폰트[구글 무료 폰트 사용함]
- Dancing Script → 필기체 부분
- Merriweather → 영어 본문용
- Noto Sans KR → 한국어 본문용, 가독성 좋음
아이콘 출처
- 폰트어썸 cdn https://fontawesome.com/
사진 출처 구글
- https://floromashop.com/products/pink-sakura-perfume
- https://www.tatlerasia.com/style/beauty/fresh-new-fragrances-for-spring
- https://21ninety.com/national-fragrance-day
- https://parfumexquis.com/products/purple-molecule-070-07?variant=43065368346880
배경제거
1. 로고

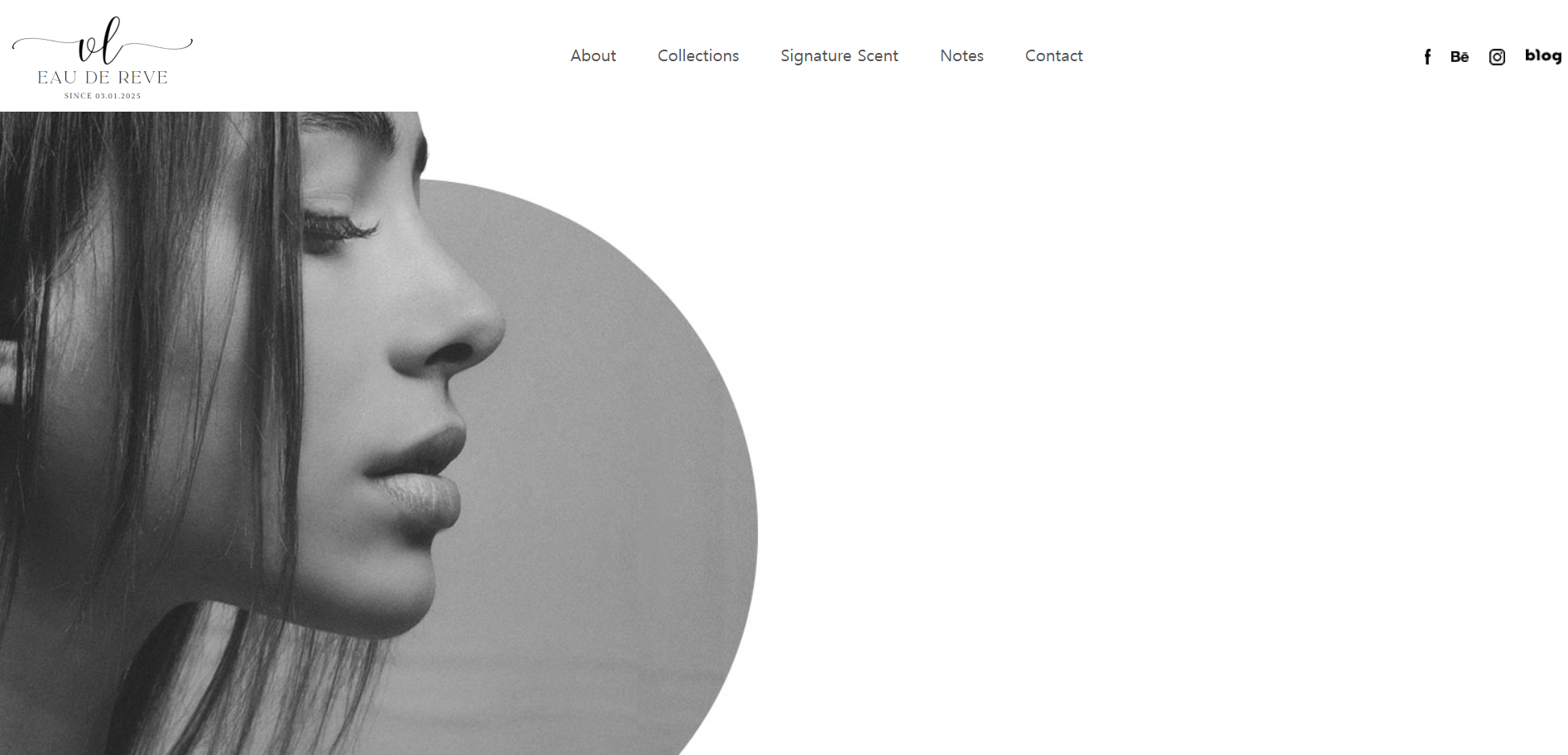
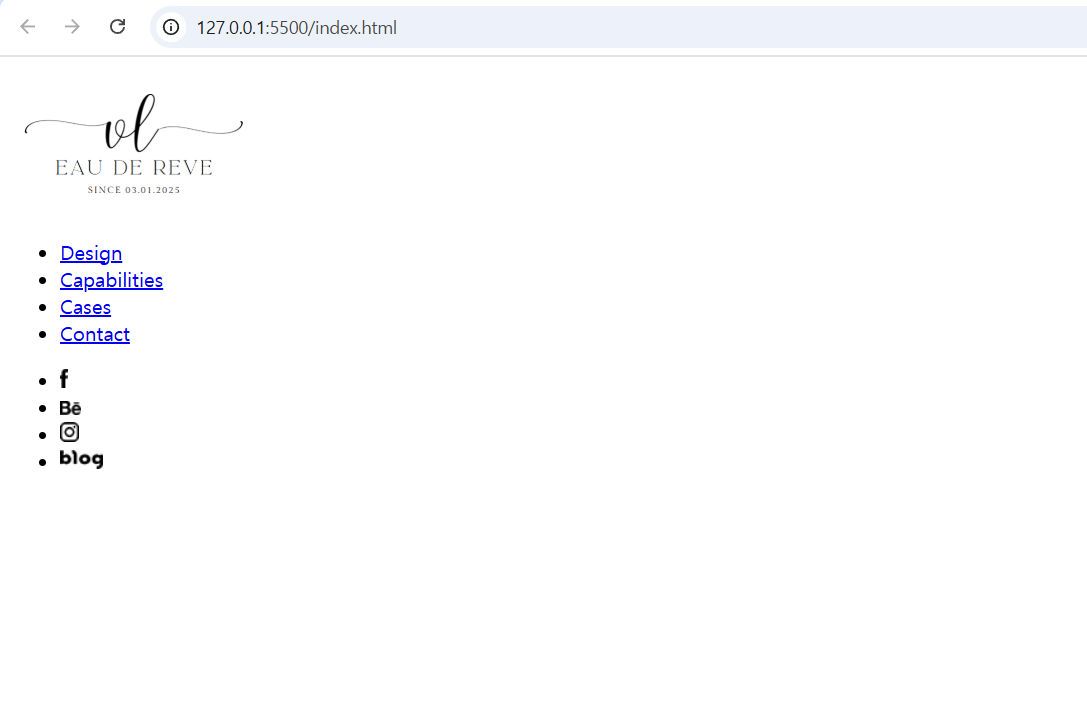
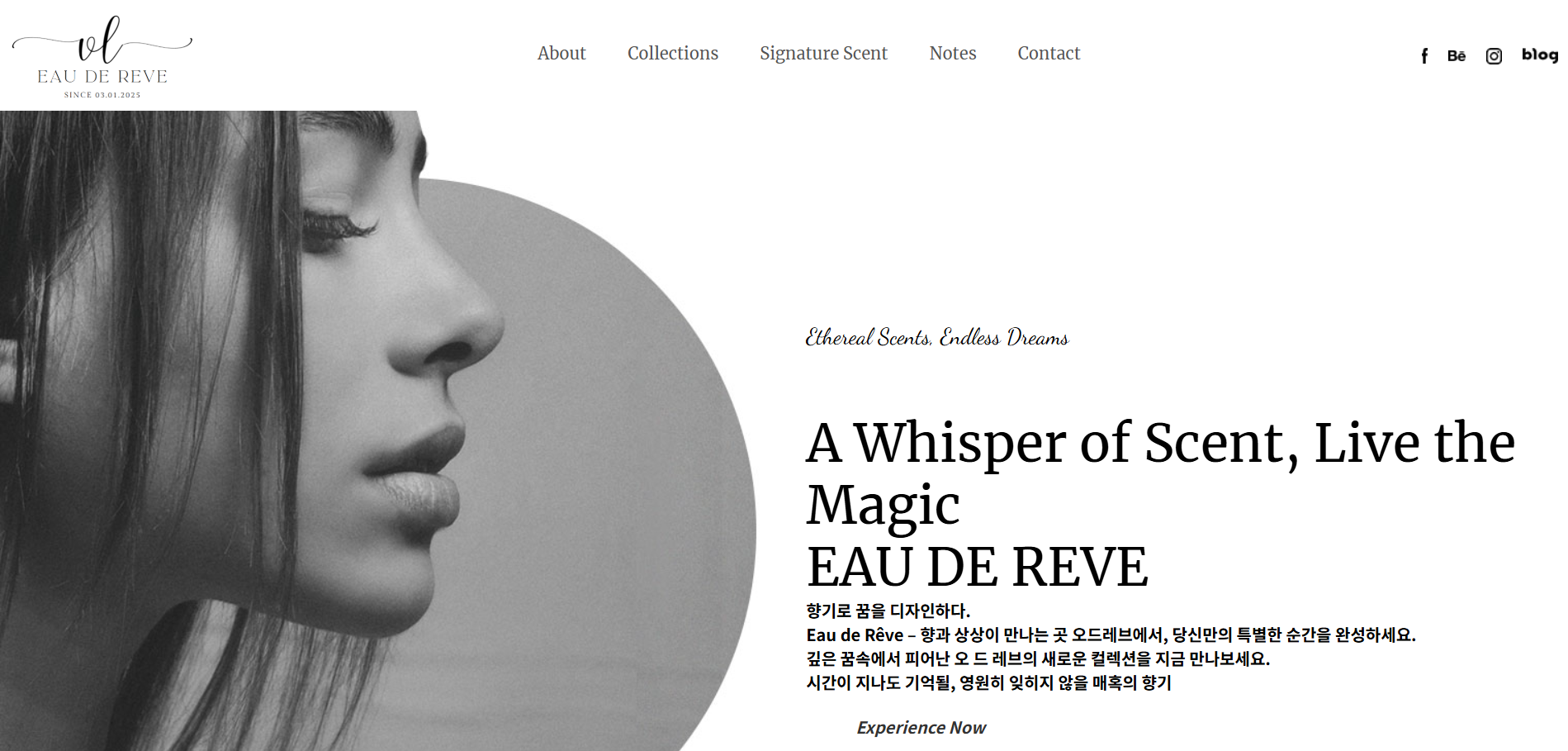
2. Header
네비게이션 바 = 메뉴 + (검색/로그인/장바구니)
메뉴
- About (회사소개)
- Collections (제품 소개)
- Signature Scent (시그니처 / Best)
- Notes (향별로 향수 사용 가이드)
- Contact (찾아오시는 길)



⭐ 메뉴에 마우스 올리면 부드럽게 밑줄 생기게 하기 가상요소 안쓰고 span 태그로
<nav class="mainMenu">
<span class="bar"></span>
<ul class="gnb en">
<li><a href="#">About</a></li>
<li><a href="#">Collections</a></li>
<li><a href="#">Signature Scent</a></li>
<li><a href="#">Notes</a></li>
<li><a href="#">Contact</a></li>
</ul>
<ul class="sns">
<li><a href="#"><img src="img/sns-icon01.png" alt=""></a></li>
<li><a href="#"><img src="img/sns-icon03.png" alt=""></a></li>
<li><a href="#"><img src="img/sns-icon04.png" alt=""></a></li>
</ul>
</nav>span.bar {
position: absolute;
left: 0;
bottom: 40px;
width: 0;
height: 3px;
background-color: #e7e7e7;
transition: all 0.4s;
}

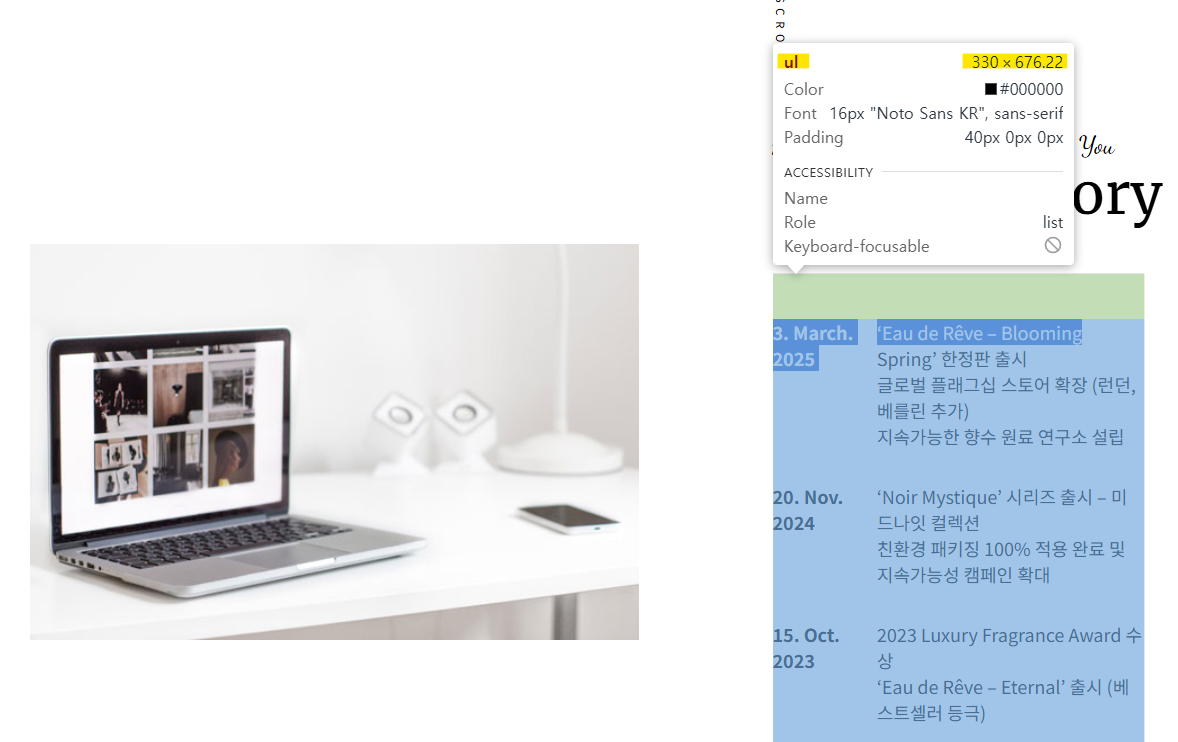
⭐ overflow: hidden 속성 주고 배경색 넣으면 현재 작업 영역 확인 가능


.bgPerfume {
position: absolute;
top: 15%;
right: 100px; /* 오른쪽 끝에서 200px 왼쪽으로 이동 */
width: 400px; /* 이미지 크기 조절 */
opacity: 0.8; /* 살짝 투명하게 */
z-index: -1; /* 텍스트 뒤로 배치 */
}⭐ z-index : -1; 이미지를 글자 뒤로 배치
⭐ opacity 높을수록 이미지가 선명함 낮을수록 투명도 올라감
⭐ 제이쿼리 VS 바닐라 자바스크립트
제이쿼리가 훨씬 짧다 코드가 그래서 나한테는 더 편한거 같다
// 1.gnb Mouseover, Focus 밑줄 => span.bar
$(function(){
$('.gnb li a').on('mouseenter focus', function(){
let bar = $(this).position().left;
let widNum = $(this).width();
$('span.bar').css({'left': bar + 'px', 'width': widNum + 'px', 'opacity': 1});
});
$('.gnb li a').on('mouseleave', function(){
$('span.bar').css({'left': '0px', 'width': '0px', 'opacity': 0});
});
});
/*
document.addEventListener('DOMContentLoaded', function () {
const menuItems = document.querySelectorAll('.gnb li a');
const bar = document.querySelector('span.bar');
menuItems.forEach(item => {
item.addEventListener('mouseenter', function () {
const barLeft = this.offsetLeft;
const barWidth = this.offsetWidth;
bar.style.left = `${barLeft}px`;
bar.style.width = `${barWidth}px`;
bar.style.opacity = '1';
});
item.addEventListener('focus', function () {
const barLeft = this.offsetLeft;
const barWidth = this.offsetWidth;
bar.style.left = `${barLeft}px`;
bar.style.width = `${barWidth}px`;
bar.style.opacity = '1';
});
item.addEventListener('mouseleave', function () {
bar.style.left = '0px';
bar.style.width = '0px';
bar.style.opacity = '0';
});
});
});
*/


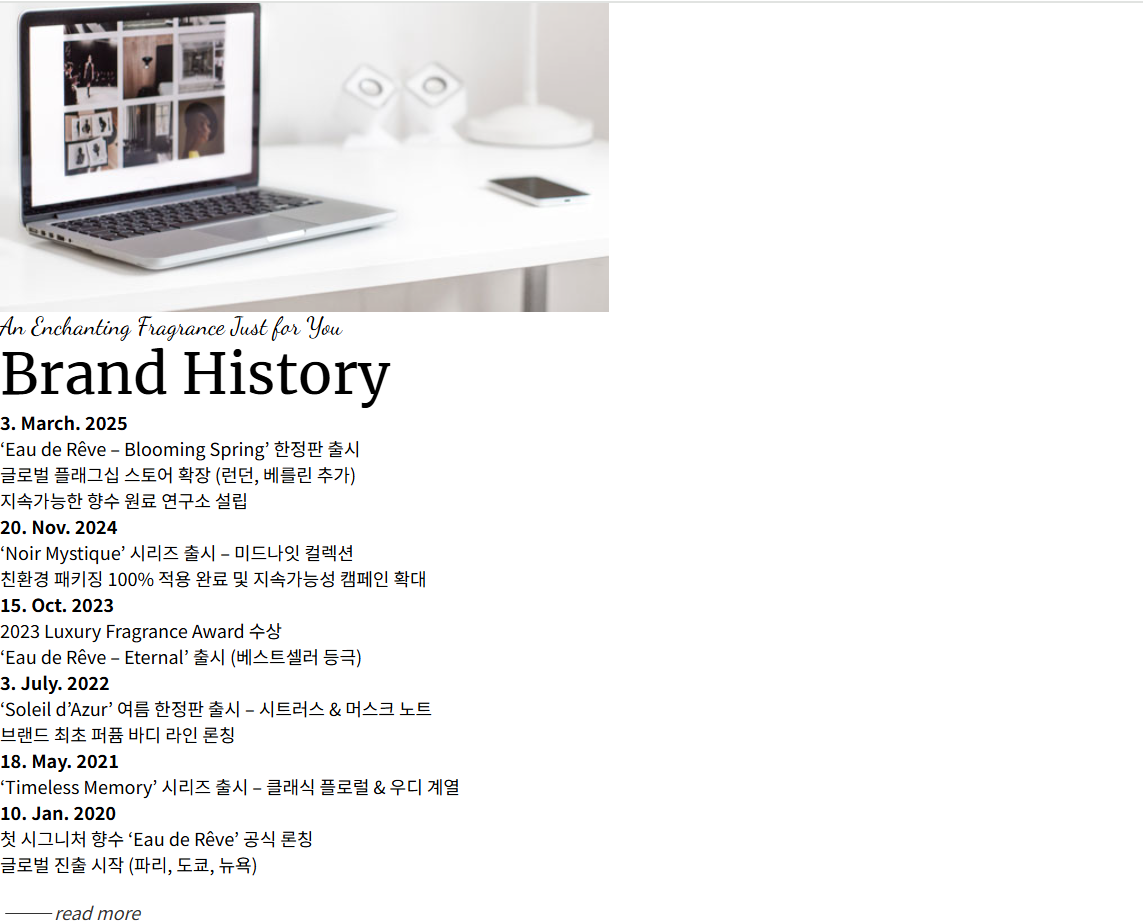
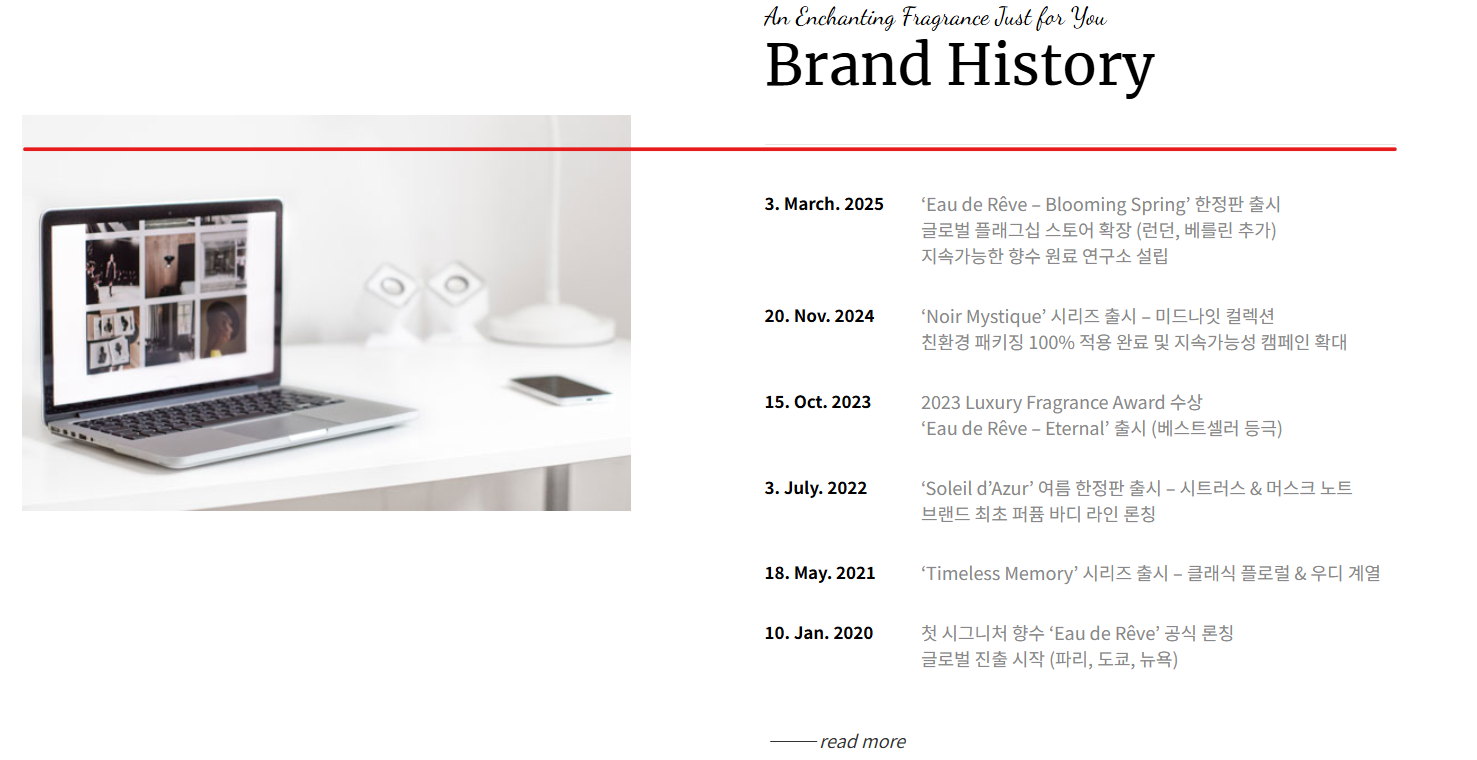
3. 브랜드 히스토리 파트 만들기
임시 데이터 생성하고 추가하기
일단 CSS 안준 화면


/* section 안에 .inner(공통 넓이 가이드) .box(float) */
section .inner {
width: 1320px;
margin: auto;
display: flex; /* 가로 배치 */
justify-content: space-between; /* 요소 간격 자동 정렬 */
}
section .inner .box {
width: 50%;
}플렉스만 써줘도 사진 옆으로 글자가 배치됨
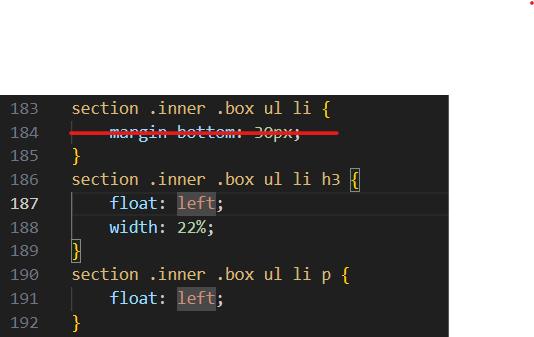
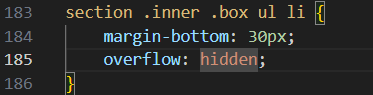
⭐ 자식요소에 float 적용하면 부모 요소의 높이값 잃게 됨
그래서 반드시 float을 쓸 때는 부모 요소에 overflow: hidden 으로 감싸주어야 한다.
아니면 flex를 사용해야 한다.



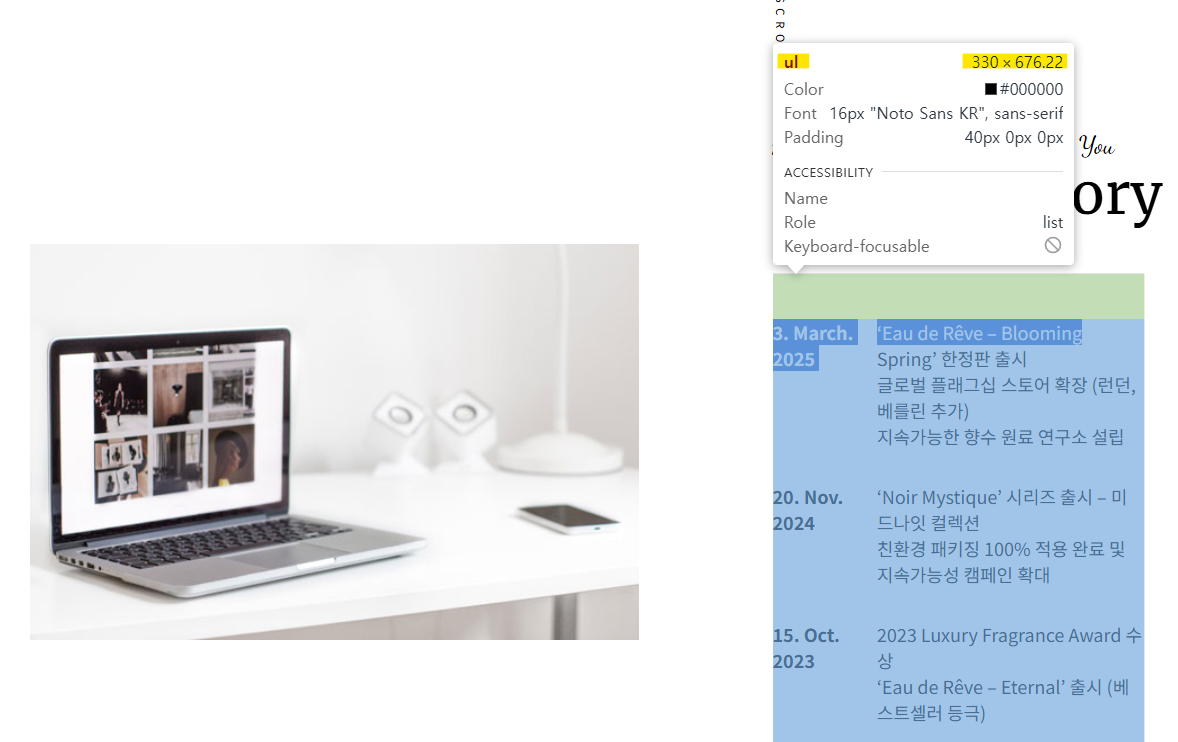
⭐ div .box의 width 가 660px인데 안에 ul 너비가 너무 좁음
section .inner .box ul{
width: 85%; /* 부모 요소(.box)의 너비의 85% 만큼 상속하게 설정*/
border-top: 1px solid #e6e6e6;
padding-top: 40px;
}
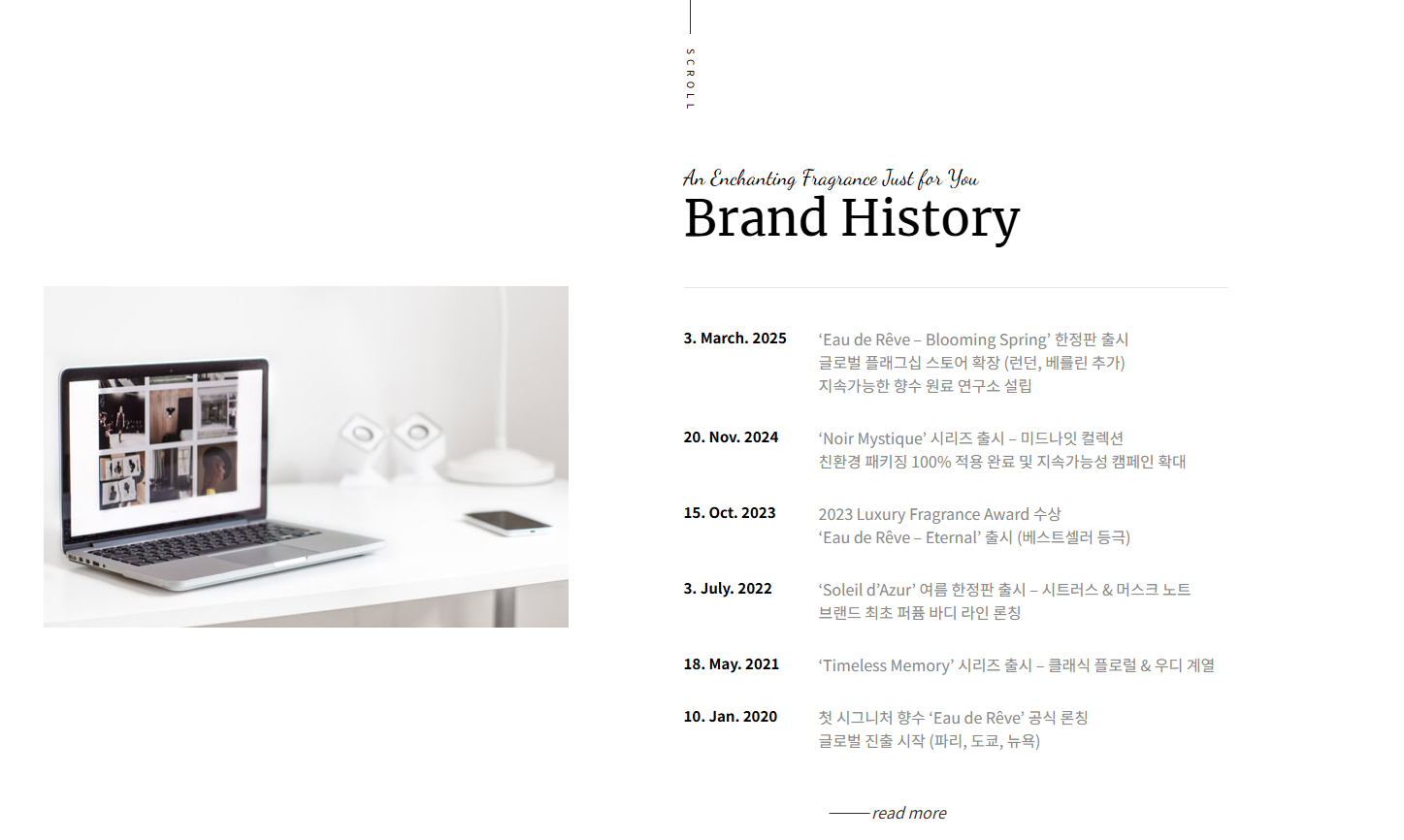
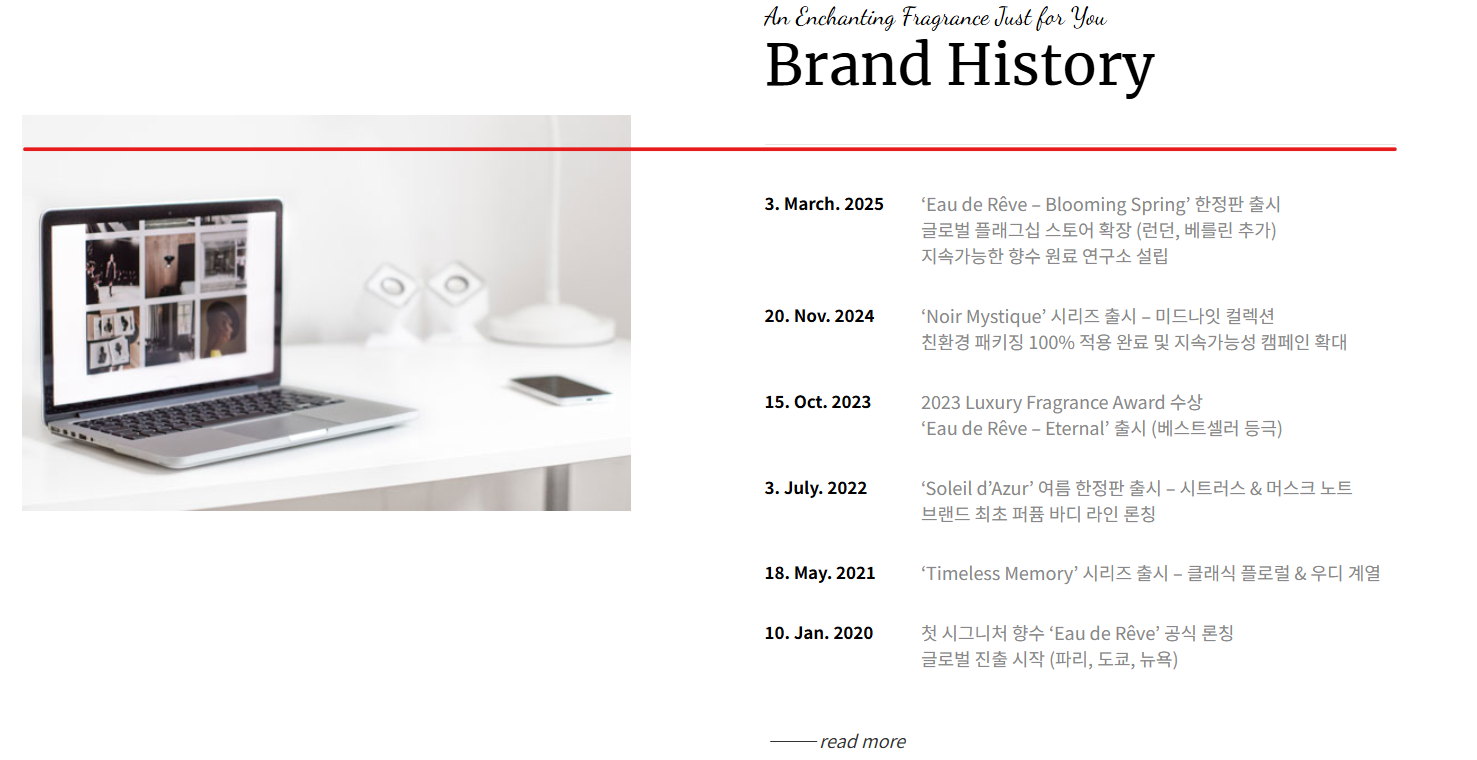
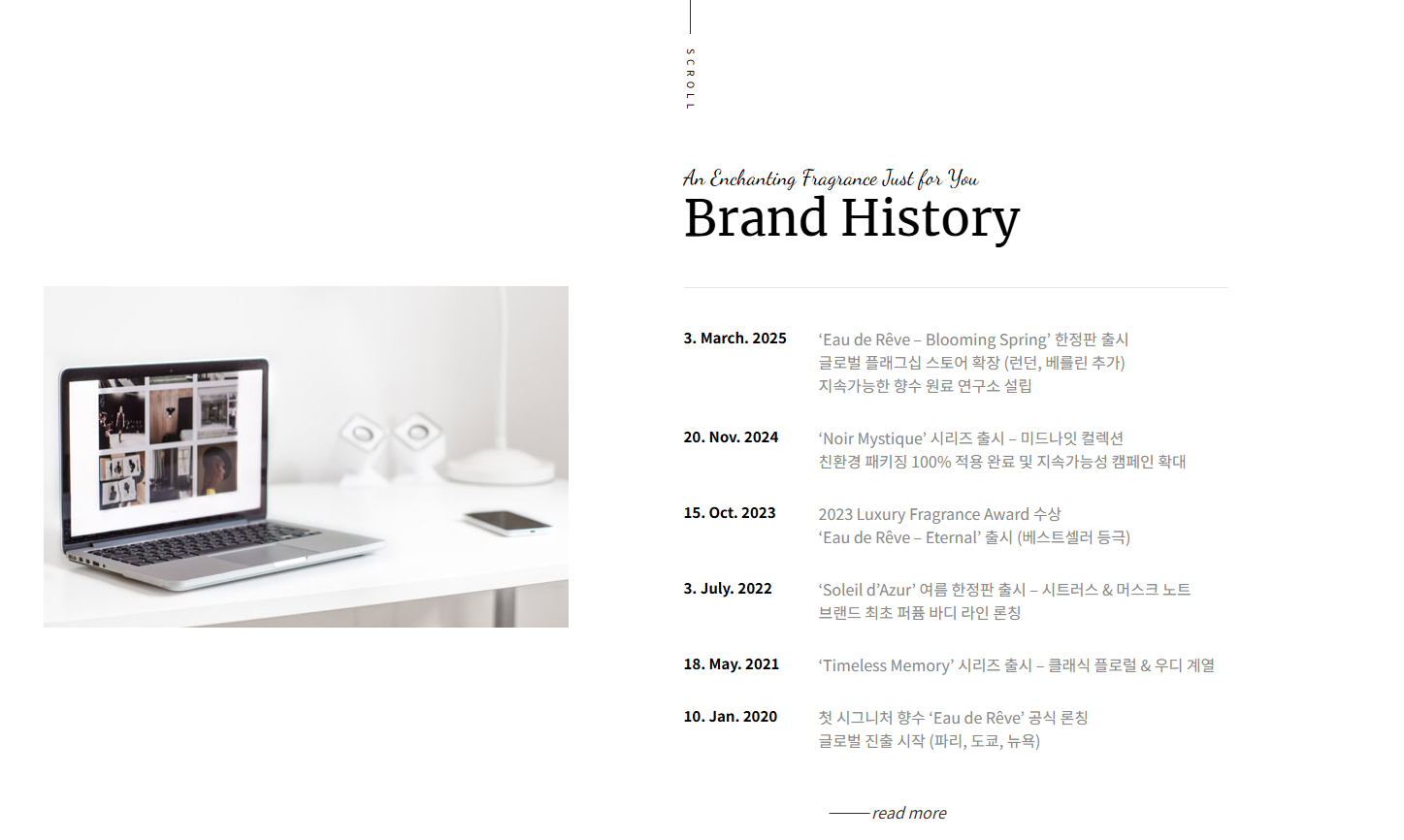
⭐ 사진 높이랑 글씨 시작점이랑 안맞아서 깔끔하지 않음
⭐ read more 버튼 가운데만큼 떨어뜨리기
[수정전]

[수정후]

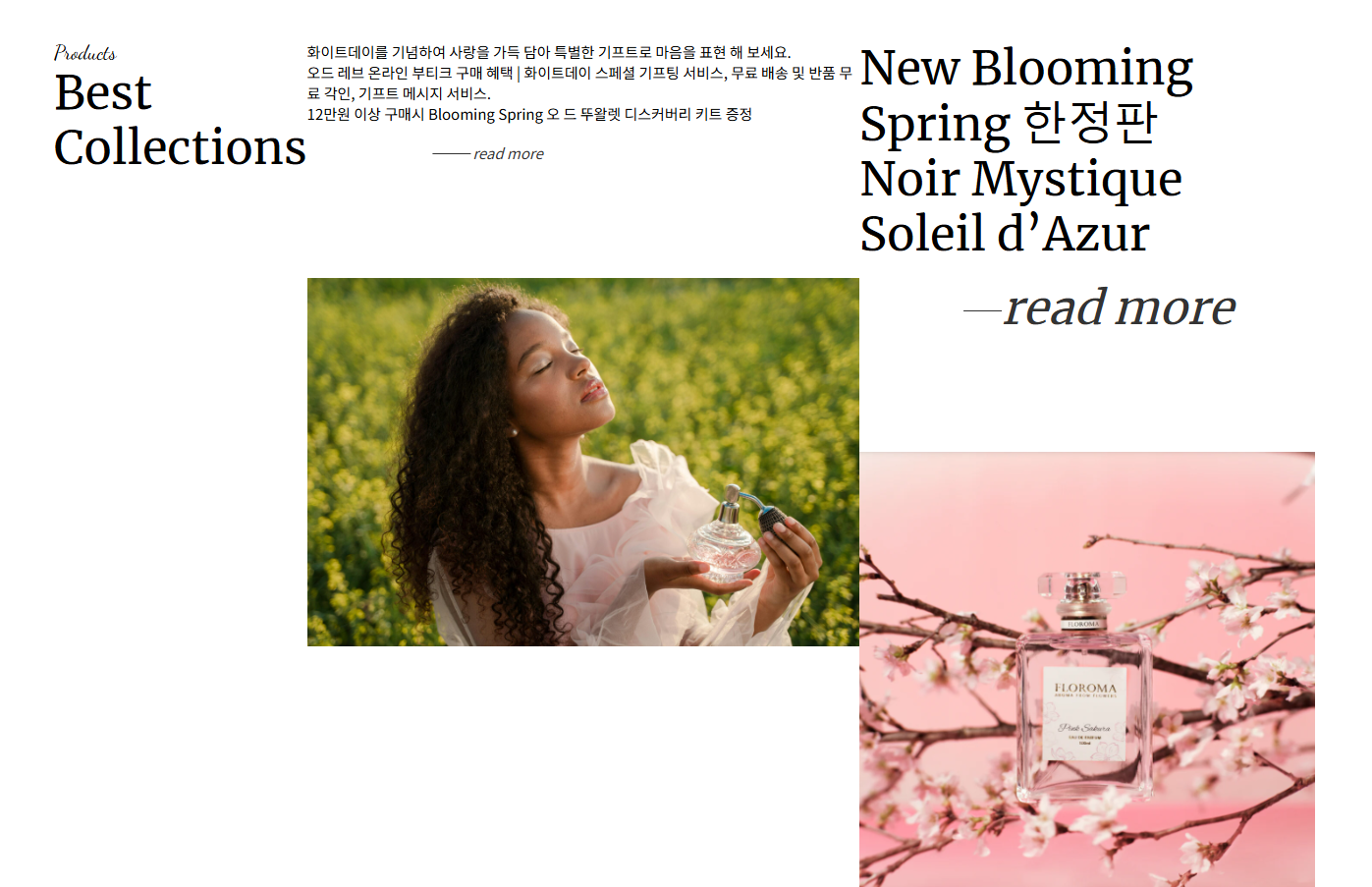
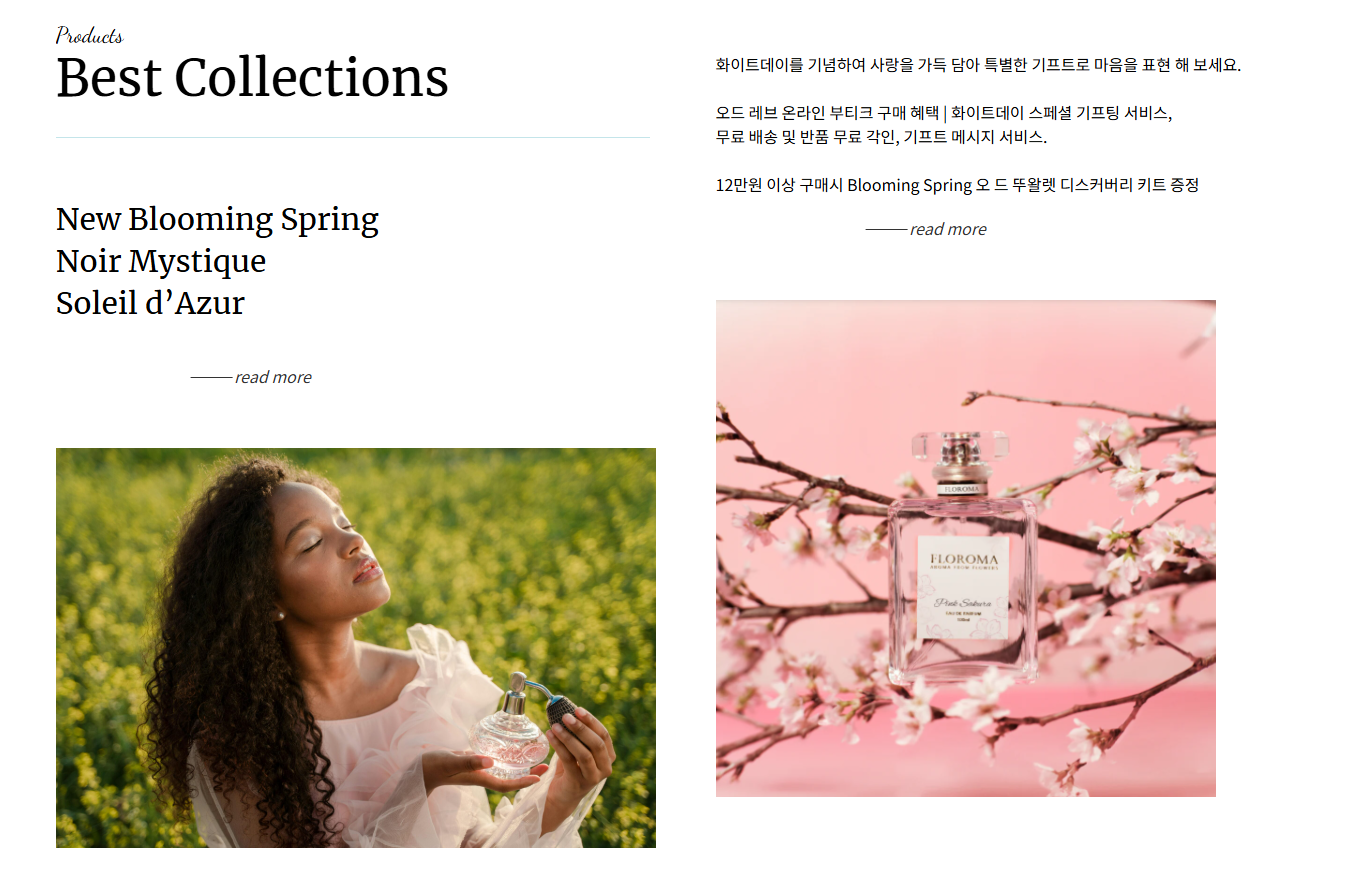
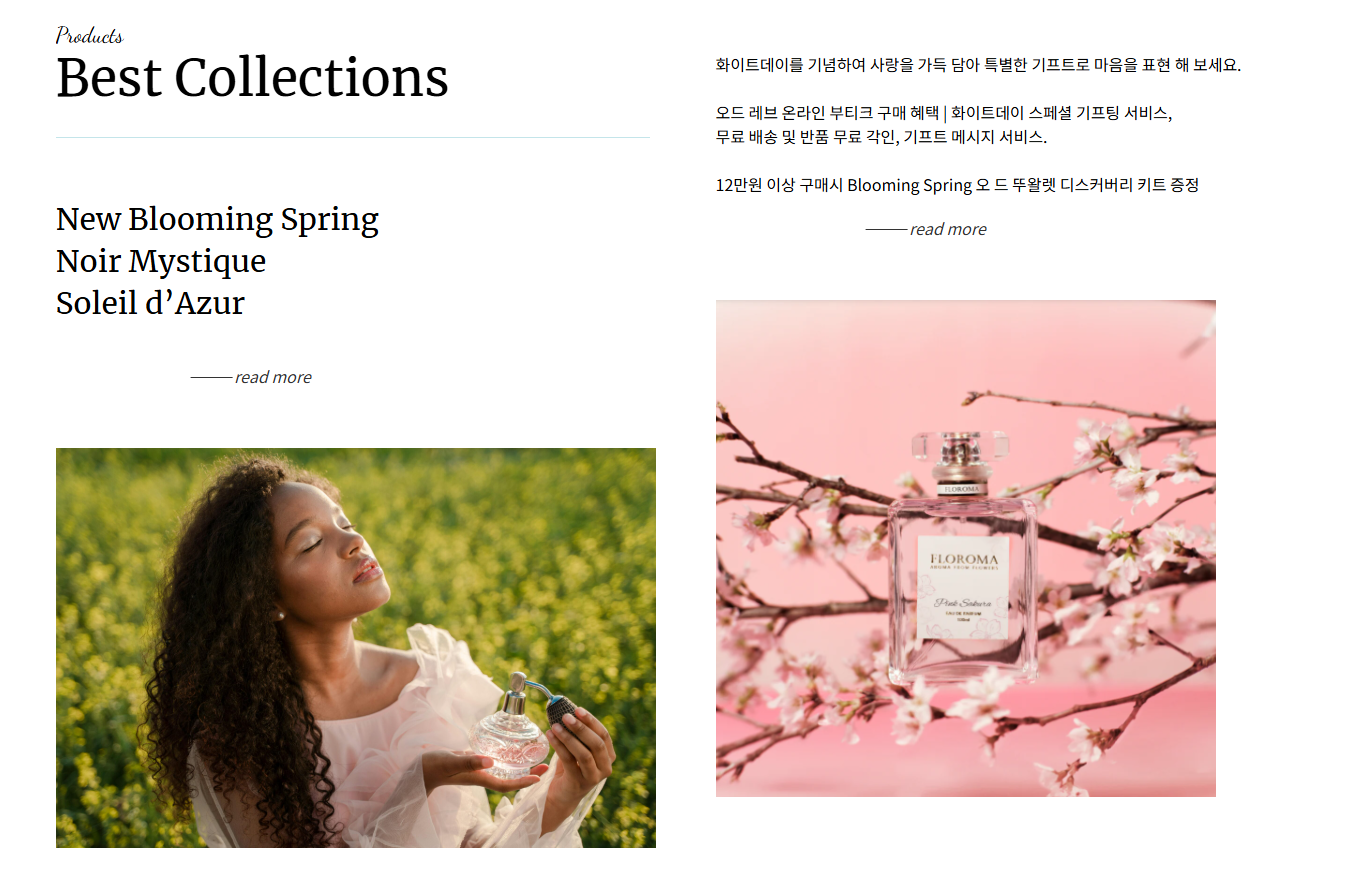
4. Best Collections 섹션
css 적용 안하고 html이랑 사진만 배치한 상태



⭐ 이미지에도 text-align: center ; 속성 사용 가능
section.collection .inner .box .img {
margin-top: 60px;
text-align: center;
}
✅ 만들면서 찾아본 것
⭐ Emmet 단축키 자동완성
`h100` + `Tab`: height: 100%;
`w100` + `Tab`: width: 100%;
`m0a` + `Tab`: margin: 0 auto;
`p20` + `Tab`: padding: 20px;
`bgc` + `Tab`: background-color:
`bd` + `Tab`: border: ;
`ta-c` + `Tab`: text-align: center;
`fw-b` + `Tab`: font-weight: bold;
`div.header` + `Tab`: <div class="header"></div>
`div#main` + `Tab`: <div id="main"></div>
`ul>li*3` + `Tab`: <ul><li></li><li></li><li></li></ul>
`Shift + Alt + A` : 여러 줄 주석 /* */
`Ctrl` +` Alt` + `↓`(아래 화살표) 멀티커서
`Shift` + `Alt` + `I` 선택한 줄 모두에 커서
`Ctrl` + `D` (같은 단어 한꺼번에 선택
세 줄을 한 번에 입력하려면?
Ctrl + Alt + ↓ (멀티 커서 만들기)
ul>li*3 입력 후 Tab 키
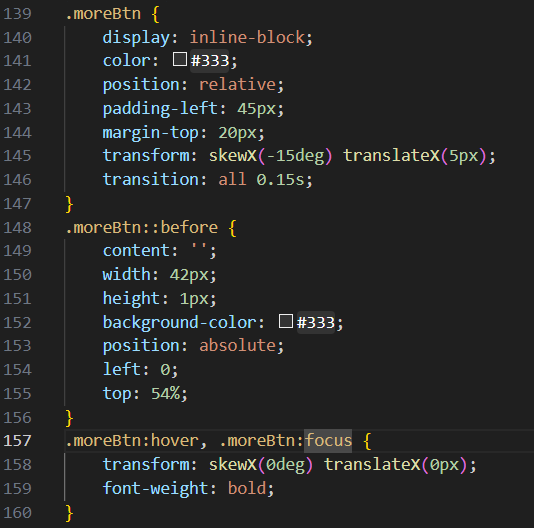
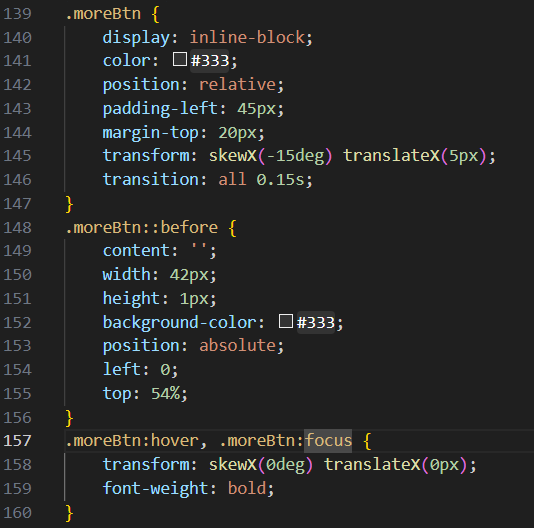
버튼에 애니메이션을 적용할 때 <b> 태그 사용
버튼 전체가 아니라 텍스트 부분만 애니메이션으로 별도 스타일
b 태그에 transform, opacity, animation 등을 적용해서 텍스트만 움직이게 만들기
⭐ top에서 -값 주면 위로 올라감
⭐ transform 관련
transform: skewX(-15deg) translateX(5px);- 요소를 X축 기준으로 -15도 기울여 왼쪽으로 비틀린 효과가 생긴다.
- 요소를 X축 방향으로 5px 이동하여 오른쪽으로 조금 이동한다.
- 결과적으로 요소가 왼쪽으로 기울어지면서 약간 오른쪽으로 위치가 조정된다.
⭐ display: inline-block; 왜 쓰는가?
인라인 요소처럼 동작하지만 블록 요소의 속성을 가짐
기본적으로 inline 요소는 width, height 속성을 적용할 수 없음
inline-block을 사용하면 width, height을 지정할 수 있어 스타일을 조정 가능
여러 요소를 가로로 정렬하면서 크기 조절 가능
block 요소처럼 개별 크기 조절이 가능하면서, inline처럼 한 줄에 여러 개 배치 가능
버튼, 아이콘, 메뉴 항목 등 크기를 조절하면서 가로 정렬해야 하는 요소에 많이사용한다.
⭐ span태그에 줄바꿈 하는 법
display에 block요소 주면 된다
.tit span {
display: block;
}
⭐ .moreBtn에서 before에 position: relative;를 쓰는 이유

::before을 사용할 때 position: relative;를 지정하는 이유는, 보통 자식 요소(::before)를 정확한 위치에 배치하기 위해 기준점 역할을 하도록 설정하기 때문이다. ::before 또는 ::after는 가상 요소라서 기본적으로 position: static; 상태이다.
부모 요소인 .moreBtn에 position: relative;를 지정하면, ::before에 position: absolute;를 적용할 경우, 부모(.moreBtn)를 기준으로 위치가 조정된다.
⭐ 가상요소 before 쓸 때 좌측 패딩 줌 (padding-left: 45px;)
왼쪽에 45px의 여백을 추가해서, 내용이 좀 더 오른쪽에서 시작하도록 함.
보통 ::before을 아이콘처럼 사용하고 싶을 때, 왼쪽에 아이콘을 배치할 공간을 만들기 위해 padding-left 씀
✔ padding-left: 45px; 덕분에, 가상요소와 텍스트가 겹치지 않음.
⭐ transition: all 0.15s; 애니메이션 효과를 0.15초 동안 부드럽게 적용하기
즉, transform: skewX(-15deg) translateX(5px);처럼 버튼이 기울어지고 이동할 때
transition 덕분에 즉시 변하지 않고 부드럽게 변화하는 효과가 생기게 적용해주었다.
✔ 버튼에 마우스를 올릴 때 자연스럽게 움직이도록 설정하기
⭐ 클래스명 띄어쓰기

section.journal은 붙여쓰지만 .scroll은 띔 왜?
journal은 section의 클래스명, scroll 하위 div의 클래스명
<section class="journal"><div class="scroll">srcoll</div></secion>
띄어쓰기 여부에 따라 선택 범위가 달라지는 것
section이 class="journal"일 때, 그 안에 있는 .scroll 요소에만 적용됨.
section.journal section 태그 중에서 class="journal"을 가진 요소 선택
.scroll class="scroll"이 있는 모든 요소 선택
section.journal .scroll class="journal"인 section 내부에 있는 class="scroll" 요소 선택
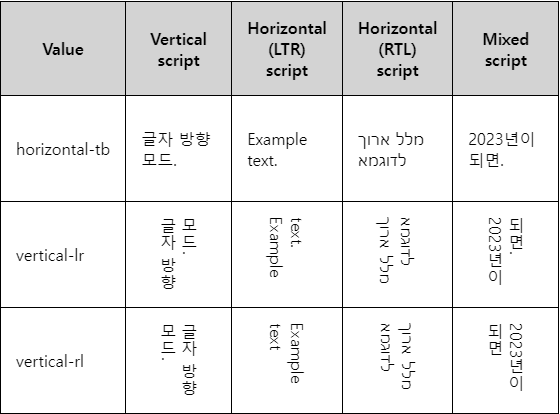
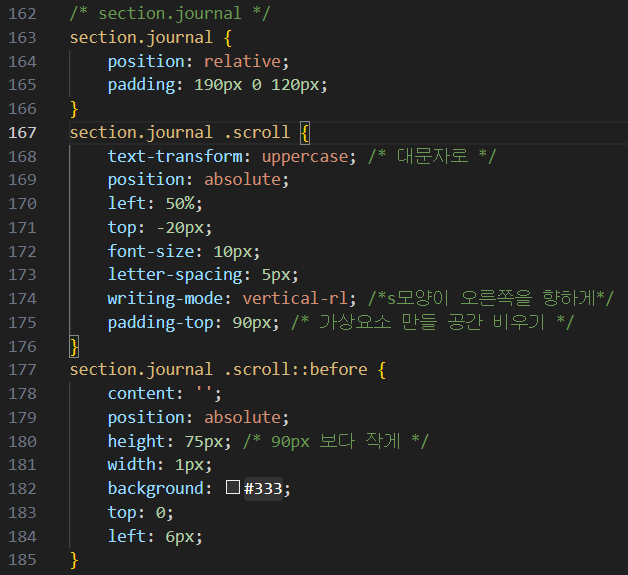
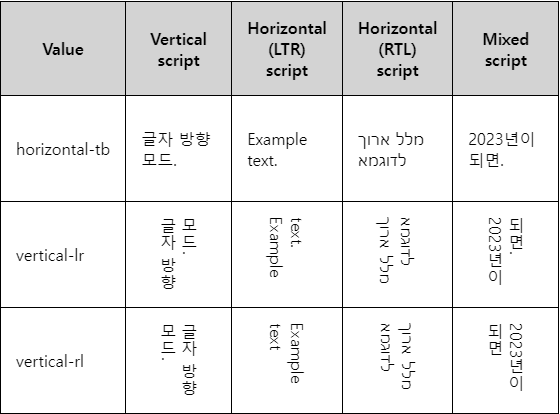
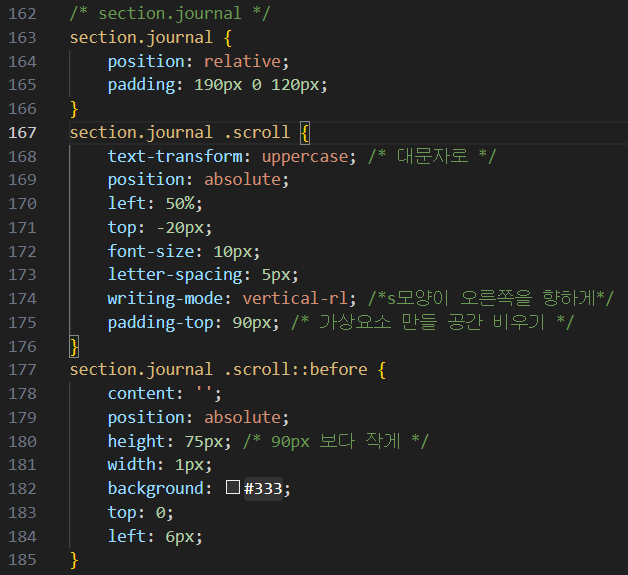
⭐ 스크롤 버튼 만들때 ` writing-mode: vertical-rl` vs ` writing-mode: vertical-lr`



⭐ 이제 안쓰는 float와 최신 트렌드 flex비교
float은 해당 요소에 먹임
flex는 부모 요소에 display: flex;
/* section 안에 .inner(공통 넓이 가이드) .box(float) */
section .inner {
width: 1320px;
margin: auto;
overflow: hidden;
}
section .inner .box {
float: left;
width: 50%;
}section .inner {
width: 1320px;
margin: auto;
display: flex; /* 가로 배치 */
justify-content: space-between; /* 요소 간격 자동 정렬 */
}
section .inner .box {
width: 50%;
}'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/css] 헤더 고정시 컨텐츠 영역이 위로 올라오는 문제 & 헤더 투명해지는 문제 해결법 (6) | 2025.03.03 |
|---|---|
| [html/css] 가상선택자 연습해볼 수 있는 사이트 CSS Diner (58) | 2024.12.12 |
| [html/css] CSS flex란 무엇인가? (69) | 2024.12.10 |
| [html/css] 뮤직플레이어: 음악이 재생중일 때만 음악 정보 표시하는 css (67) | 2024.12.06 |
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |
⚠️ 헤더를 위에 고정하니까 섹션이 헤더 밑으로 들어가서 가려지는 문제
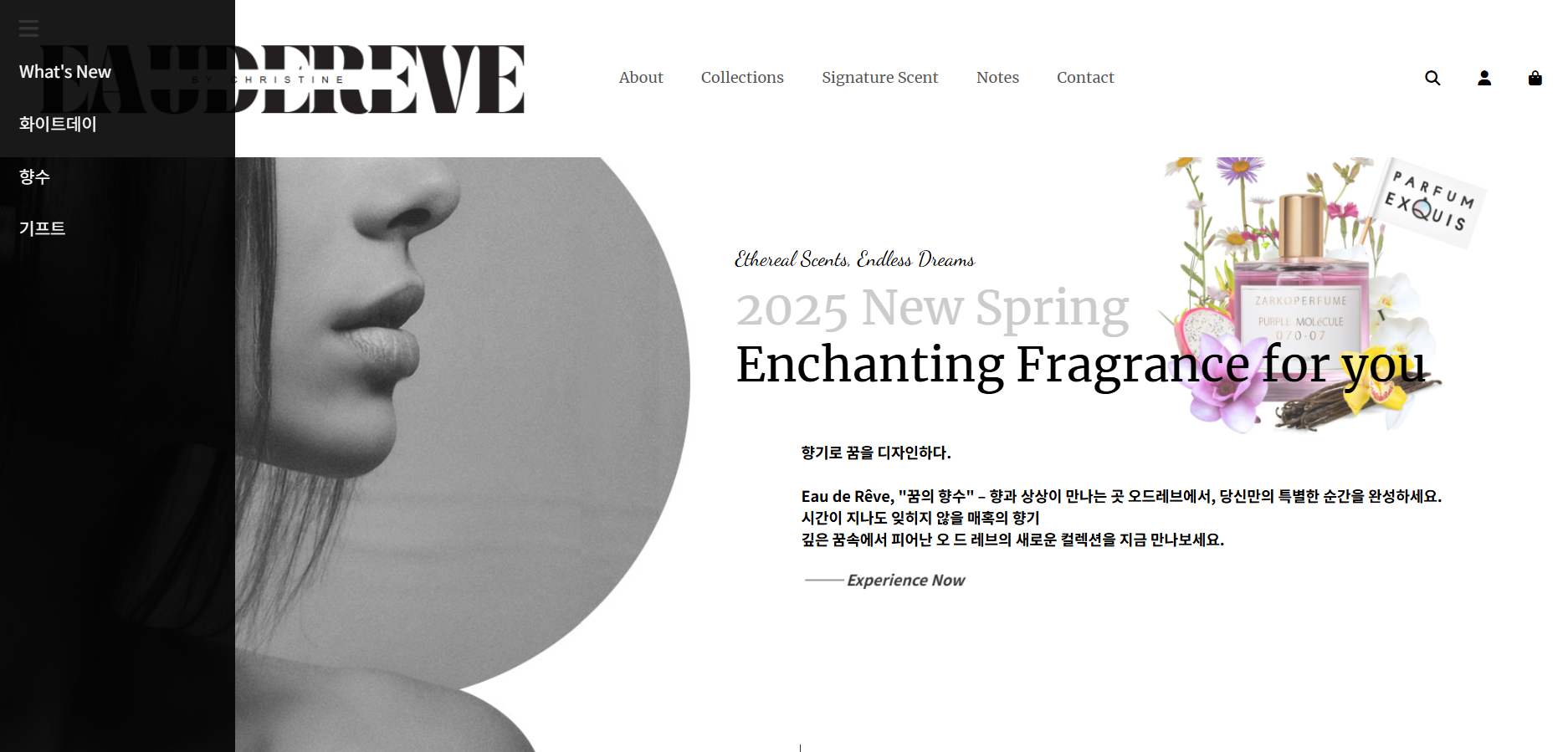
⚠️ 햄버거 버튼이랑 로고 분리⚠️ 햄버거 버튼 아이콘 X자로 바꾸기
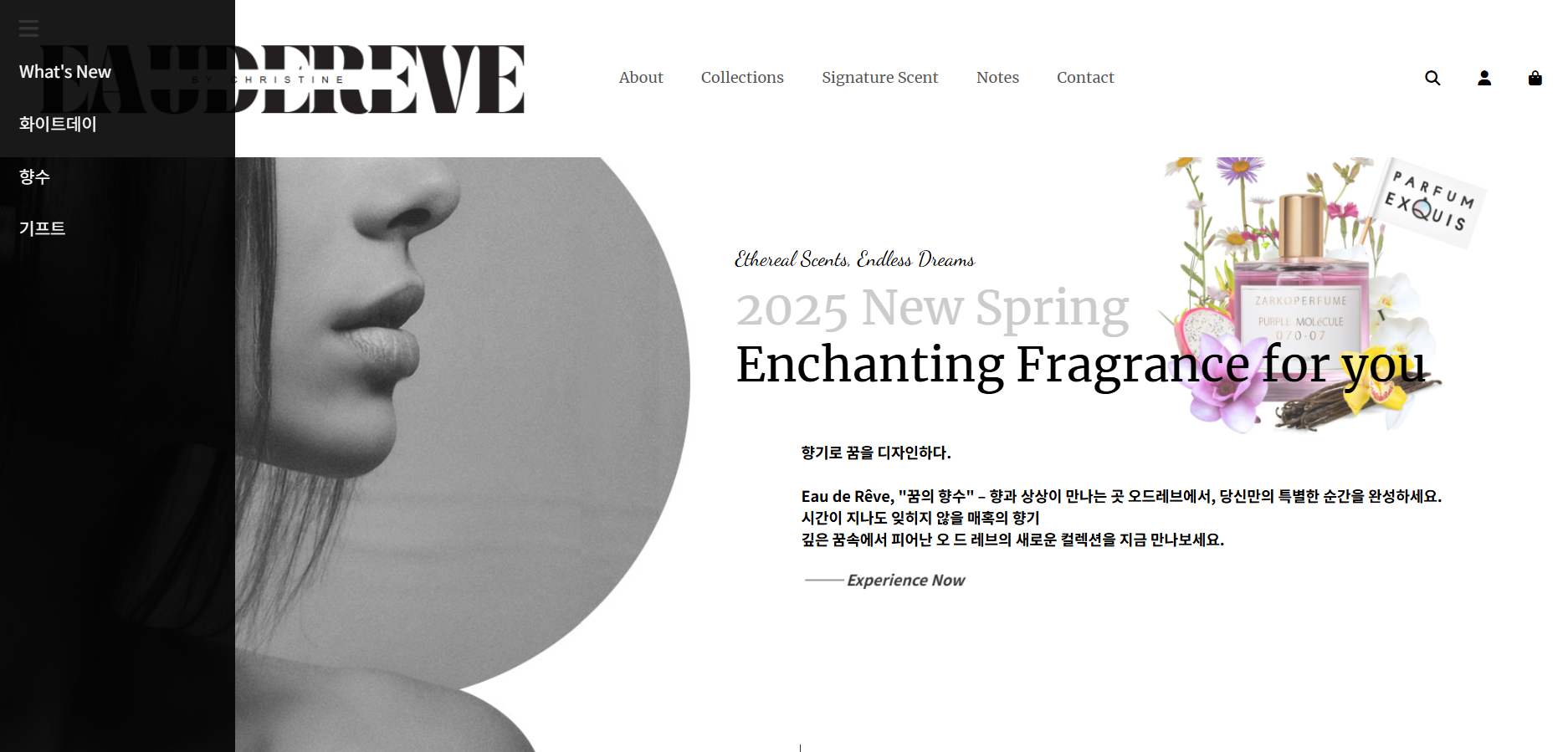
⚠️ 햄버거 메뉴 margin-top
⚠️ 헤더랑 햄버거 메뉴 안겹치게 어떻게 구성할지
- innerHeader이 오른쪽으로 햄버거 메뉴 넓이만큼 이동
- 사람 이미지 배경 제거해서 오른쪽으로 밀리도록
- 사람 실루엣 따서 동적으로 선이 생기게 하기
⚠️ Nav 메뉴 hover 효과 수정
⚠️ 향수 이미지에 케러셀 추가하기 다른 향수로 전환되게
일단 대충 적어놓고 나중에 짜집기 해서 깃 readMe에서 쓰자
오늘 한 부분
- 프랑스어로 "꿈의 향수", "꿈의 물"을 따서 EAU DE REVE(오 드 레브)
- 일단 뼈대만 만들고 페이지 5개 정도 추가하자
로고
- Canva
폰트[구글 무료 폰트 사용함]
- Dancing Script → 필기체 부분
- Merriweather → 영어 본문용
- Noto Sans KR → 한국어 본문용, 가독성 좋음
아이콘 출처
- 폰트어썸 cdn https://fontawesome.com/
사진 출처 구글
- https://floromashop.com/products/pink-sakura-perfume
- https://www.tatlerasia.com/style/beauty/fresh-new-fragrances-for-spring
- https://21ninety.com/national-fragrance-day
- https://parfumexquis.com/products/purple-molecule-070-07?variant=43065368346880
배경제거
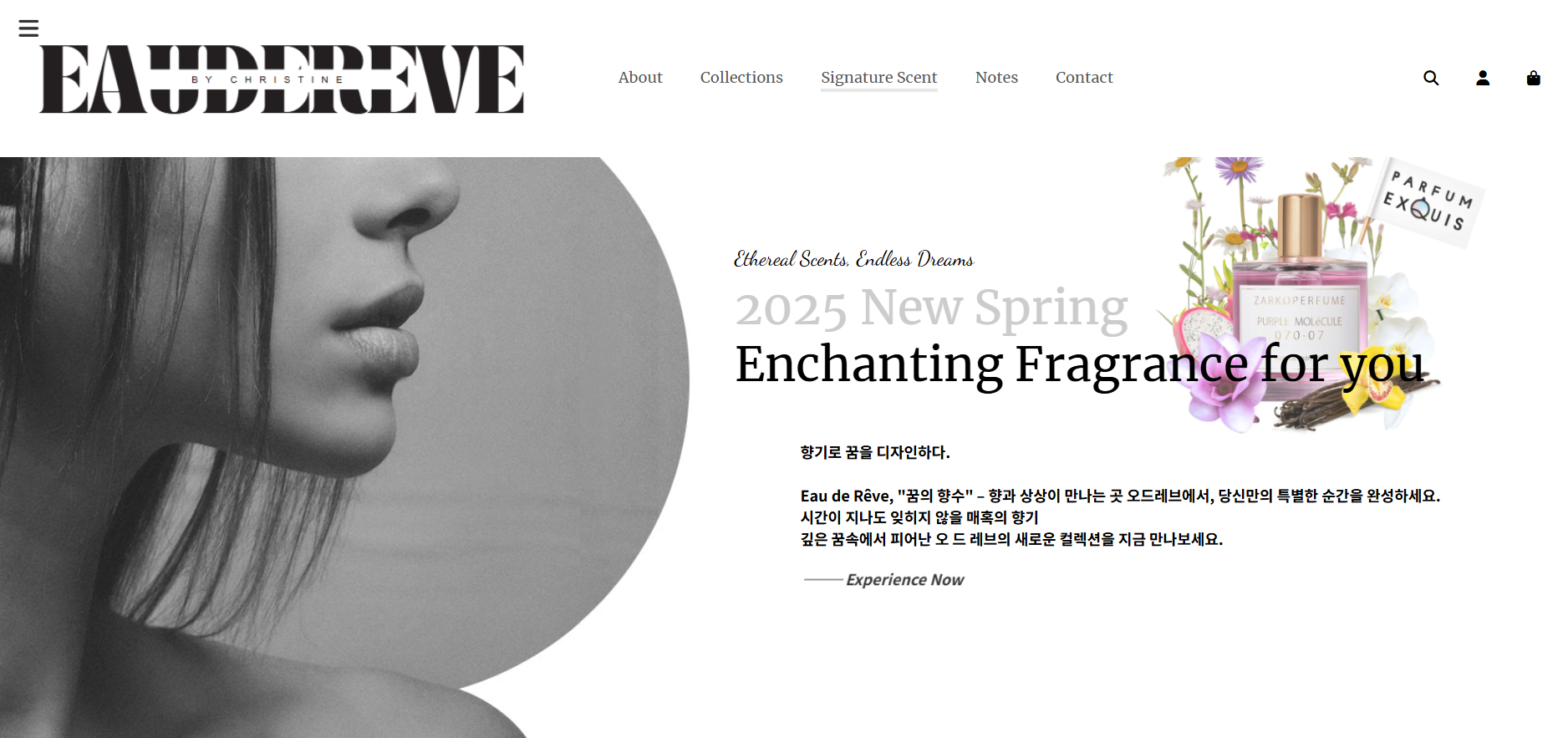
1. 로고

2. Header
네비게이션 바 = 메뉴 + (검색/로그인/장바구니)
메뉴
- About (회사소개)
- Collections (제품 소개)
- Signature Scent (시그니처 / Best)
- Notes (향별로 향수 사용 가이드)
- Contact (찾아오시는 길)



⭐ 메뉴에 마우스 올리면 부드럽게 밑줄 생기게 하기 가상요소 안쓰고 span 태그로
<nav class="mainMenu"> <span class="bar"></span> <ul class="gnb en"> <li><a href="#">About</a></li> <li><a href="#">Collections</a></li> <li><a href="#">Signature Scent</a></li> <li><a href="#">Notes</a></li> <li><a href="#">Contact</a></li> </ul> <ul class="sns"> <li><a href="#"><img src="img/sns-icon01.png" alt=""></a></li> <li><a href="#"><img src="img/sns-icon03.png" alt=""></a></li> <li><a href="#"><img src="img/sns-icon04.png" alt=""></a></li> </ul> </nav>
span.bar { position: absolute; left: 0; bottom: 40px; width: 0; height: 3px; background-color: #e7e7e7; transition: all 0.4s; }

⭐ overflow: hidden 속성 주고 배경색 넣으면 현재 작업 영역 확인 가능


.bgPerfume { position: absolute; top: 15%; right: 100px; /* 오른쪽 끝에서 200px 왼쪽으로 이동 */ width: 400px; /* 이미지 크기 조절 */ opacity: 0.8; /* 살짝 투명하게 */ z-index: -1; /* 텍스트 뒤로 배치 */ }
⭐ z-index : -1; 이미지를 글자 뒤로 배치
⭐ opacity 높을수록 이미지가 선명함 낮을수록 투명도 올라감
⭐ 제이쿼리 VS 바닐라 자바스크립트
제이쿼리가 훨씬 짧다 코드가 그래서 나한테는 더 편한거 같다
// 1.gnb Mouseover, Focus 밑줄 => span.bar $(function(){ $('.gnb li a').on('mouseenter focus', function(){ let bar = $(this).position().left; let widNum = $(this).width(); $('span.bar').css({'left': bar + 'px', 'width': widNum + 'px', 'opacity': 1}); }); $('.gnb li a').on('mouseleave', function(){ $('span.bar').css({'left': '0px', 'width': '0px', 'opacity': 0}); }); }); /* document.addEventListener('DOMContentLoaded', function () { const menuItems = document.querySelectorAll('.gnb li a'); const bar = document.querySelector('span.bar'); menuItems.forEach(item => { item.addEventListener('mouseenter', function () { const barLeft = this.offsetLeft; const barWidth = this.offsetWidth; bar.style.left = `${barLeft}px`; bar.style.width = `${barWidth}px`; bar.style.opacity = '1'; }); item.addEventListener('focus', function () { const barLeft = this.offsetLeft; const barWidth = this.offsetWidth; bar.style.left = `${barLeft}px`; bar.style.width = `${barWidth}px`; bar.style.opacity = '1'; }); item.addEventListener('mouseleave', function () { bar.style.left = '0px'; bar.style.width = '0px'; bar.style.opacity = '0'; }); }); }); */


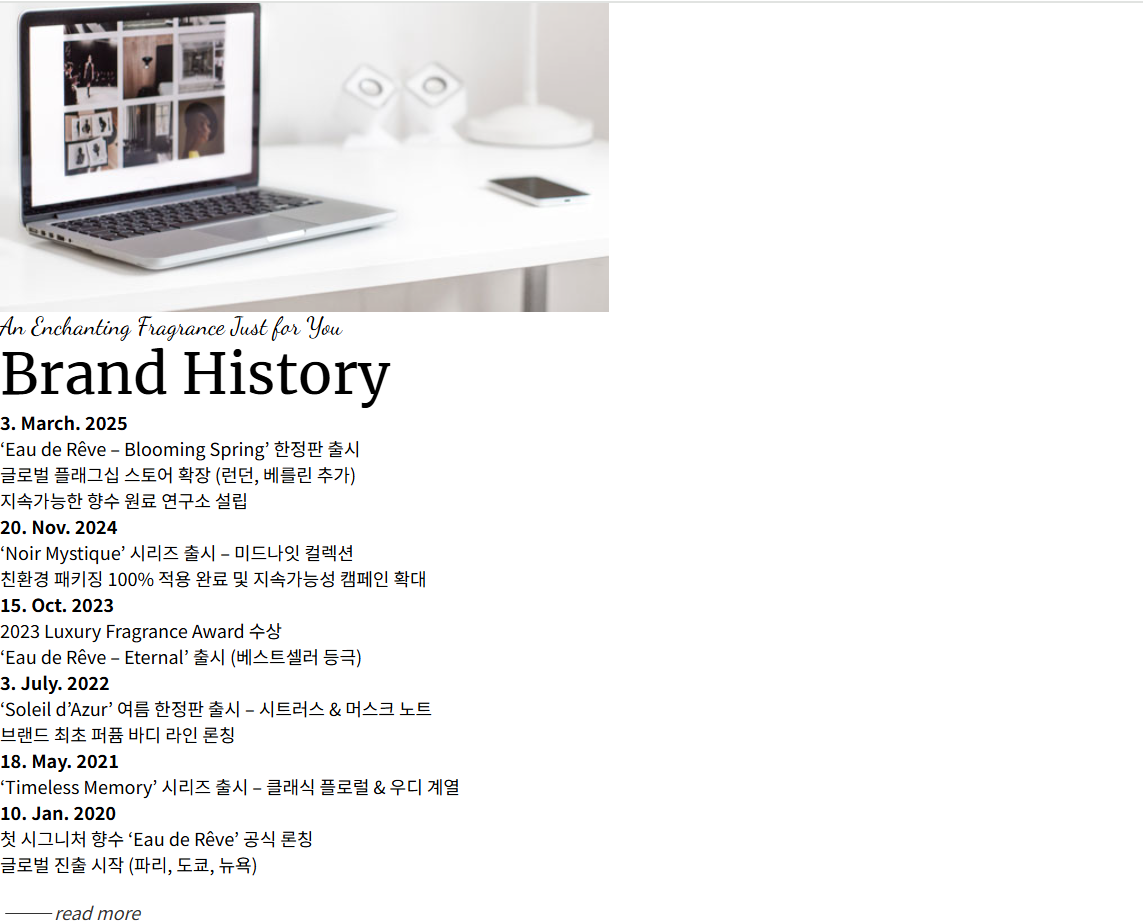
3. 브랜드 히스토리 파트 만들기
임시 데이터 생성하고 추가하기
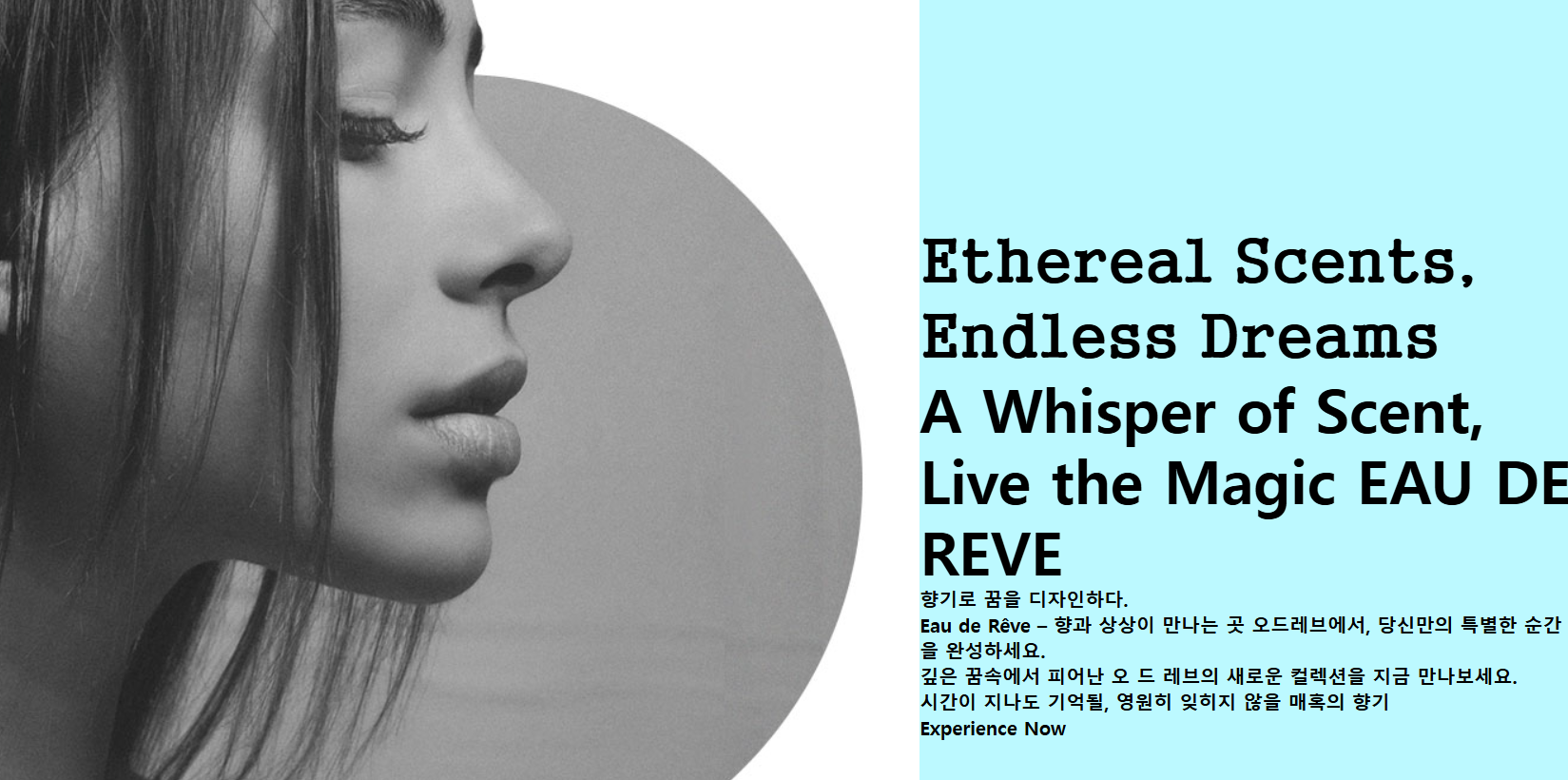
일단 CSS 안준 화면


/* section 안에 .inner(공통 넓이 가이드) .box(float) */ section .inner { width: 1320px; margin: auto; display: flex; /* 가로 배치 */ justify-content: space-between; /* 요소 간격 자동 정렬 */ } section .inner .box { width: 50%; }
플렉스만 써줘도 사진 옆으로 글자가 배치됨
⭐ 자식요소에 float 적용하면 부모 요소의 높이값 잃게 됨
그래서 반드시 float을 쓸 때는 부모 요소에 overflow: hidden 으로 감싸주어야 한다.
아니면 flex를 사용해야 한다.



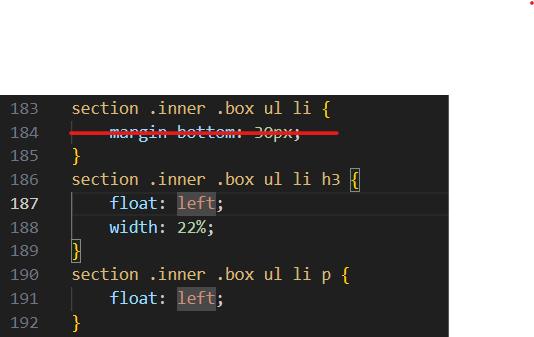
⭐ div .box의 width 가 660px인데 안에 ul 너비가 너무 좁음
section .inner .box ul{ width: 85%; /* 부모 요소(.box)의 너비의 85% 만큼 상속하게 설정*/ border-top: 1px solid #e6e6e6; padding-top: 40px; }
⭐ 사진 높이랑 글씨 시작점이랑 안맞아서 깔끔하지 않음
⭐ read more 버튼 가운데만큼 떨어뜨리기
[수정전]

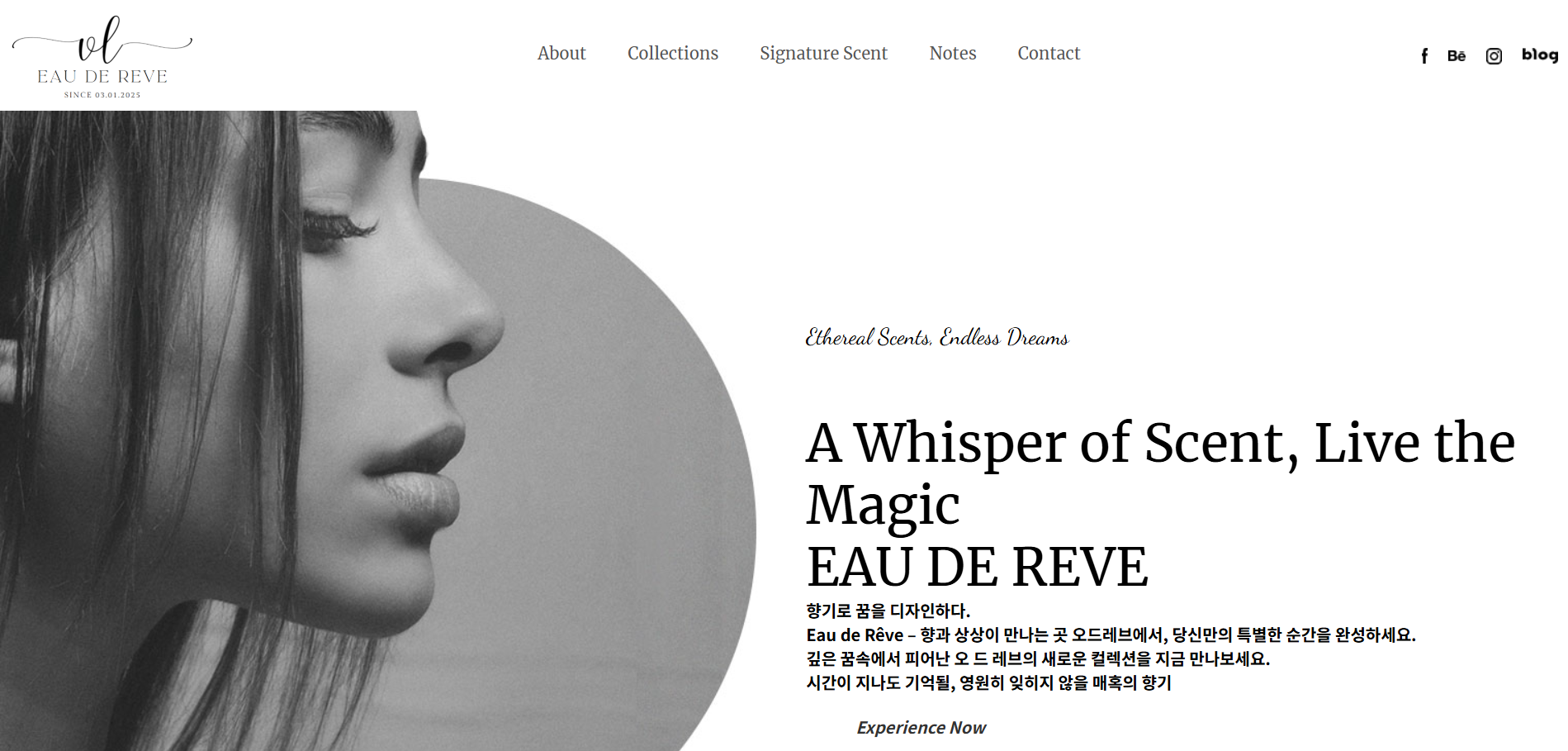
[수정후]

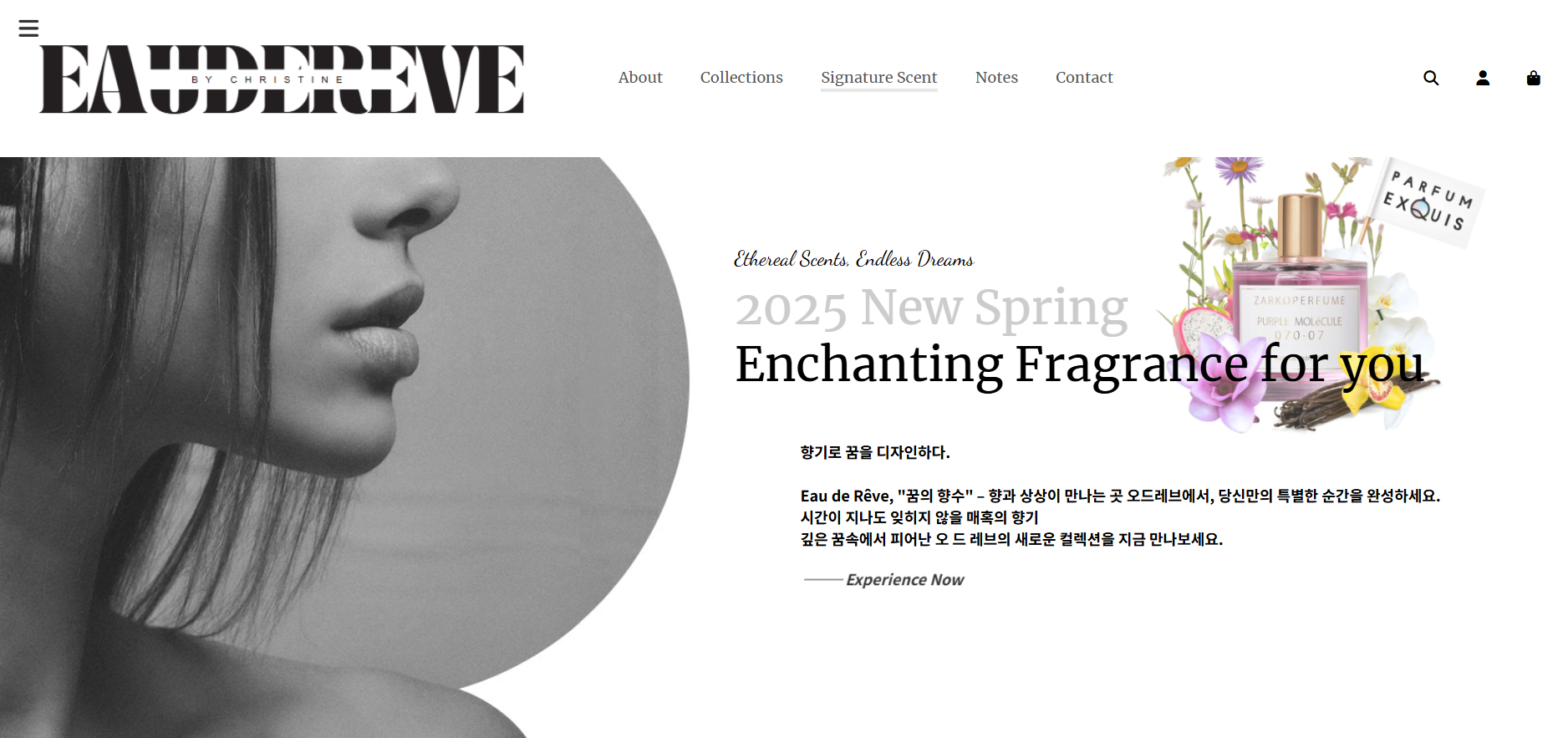
4. Best Collections 섹션
css 적용 안하고 html이랑 사진만 배치한 상태



⭐ 이미지에도 text-align: center ; 속성 사용 가능
section.collection .inner .box .img { margin-top: 60px; text-align: center; }
✅ 만들면서 찾아본 것
⭐ Emmet 단축키 자동완성
h100 + Tab: height: 100%; w100 + Tab: width: 100%; m0a + Tab: margin: 0 auto; p20 + Tab: padding: 20px; bgc + Tab: background-color: bd + Tab: border: ; ta-c + Tab: text-align: center; fw-b + Tab: font-weight: bold;
div.header + Tab: <div class="header"></div> div#main + Tab: <div id="main"></div> ul>li*3 + Tab: <ul><li></li><li></li><li></li></ul>Shift + Alt + A : 여러 줄 주석 /* */
Ctrl + Alt + ↓(아래 화살표) 멀티커서 Shift + Alt + I 선택한 줄 모두에 커서 Ctrl + D (같은 단어 한꺼번에 선택
세 줄을 한 번에 입력하려면?
Ctrl + Alt + ↓ (멀티 커서 만들기)
ul>li*3 입력 후 Tab 키
버튼에 애니메이션을 적용할 때 <b> 태그 사용
버튼 전체가 아니라 텍스트 부분만 애니메이션으로 별도 스타일
b 태그에 transform, opacity, animation 등을 적용해서 텍스트만 움직이게 만들기
⭐ top에서 -값 주면 위로 올라감
⭐ transform 관련
transform: skewX(-15deg) translateX(5px);- 요소를 X축 기준으로 -15도 기울여 왼쪽으로 비틀린 효과가 생긴다.
- 요소를 X축 방향으로 5px 이동하여 오른쪽으로 조금 이동한다.
- 결과적으로 요소가 왼쪽으로 기울어지면서 약간 오른쪽으로 위치가 조정된다.
⭐ display: inline-block; 왜 쓰는가?
인라인 요소처럼 동작하지만 블록 요소의 속성을 가짐
기본적으로 inline 요소는 width, height 속성을 적용할 수 없음
inline-block을 사용하면 width, height을 지정할 수 있어 스타일을 조정 가능
여러 요소를 가로로 정렬하면서 크기 조절 가능
block 요소처럼 개별 크기 조절이 가능하면서, inline처럼 한 줄에 여러 개 배치 가능
버튼, 아이콘, 메뉴 항목 등 크기를 조절하면서 가로 정렬해야 하는 요소에 많이사용한다.
⭐ span태그에 줄바꿈 하는 법
display에 block요소 주면 된다
.tit span { display: block; }
⭐ .moreBtn에서 before에 position: relative;를 쓰는 이유

::before을 사용할 때 position: relative;를 지정하는 이유는, 보통 자식 요소(::before)를 정확한 위치에 배치하기 위해 기준점 역할을 하도록 설정하기 때문이다. ::before 또는 ::after는 가상 요소라서 기본적으로 position: static; 상태이다.
부모 요소인 .moreBtn에 position: relative;를 지정하면, ::before에 position: absolute;를 적용할 경우, 부모(.moreBtn)를 기준으로 위치가 조정된다.
⭐ 가상요소 before 쓸 때 좌측 패딩 줌 (padding-left: 45px;)
왼쪽에 45px의 여백을 추가해서, 내용이 좀 더 오른쪽에서 시작하도록 함.
보통 ::before을 아이콘처럼 사용하고 싶을 때, 왼쪽에 아이콘을 배치할 공간을 만들기 위해 padding-left 씀
✔ padding-left: 45px; 덕분에, 가상요소와 텍스트가 겹치지 않음.
⭐ transition: all 0.15s; 애니메이션 효과를 0.15초 동안 부드럽게 적용하기
즉, transform: skewX(-15deg) translateX(5px);처럼 버튼이 기울어지고 이동할 때
transition 덕분에 즉시 변하지 않고 부드럽게 변화하는 효과가 생기게 적용해주었다.
✔ 버튼에 마우스를 올릴 때 자연스럽게 움직이도록 설정하기
⭐ 클래스명 띄어쓰기

section.journal은 붙여쓰지만 .scroll은 띔 왜?
journal은 section의 클래스명, scroll 하위 div의 클래스명
<section class="journal"><div class="scroll">srcoll</div></secion>
띄어쓰기 여부에 따라 선택 범위가 달라지는 것
section이 class="journal"일 때, 그 안에 있는 .scroll 요소에만 적용됨.
section.journal section 태그 중에서 class="journal"을 가진 요소 선택
.scroll class="scroll"이 있는 모든 요소 선택
section.journal .scroll class="journal"인 section 내부에 있는 class="scroll" 요소 선택
⭐ 스크롤 버튼 만들때 writing-mode: vertical-rl vs writing-mode: vertical-lr



⭐ 이제 안쓰는 float와 최신 트렌드 flex비교
float은 해당 요소에 먹임
flex는 부모 요소에 display: flex;
/* section 안에 .inner(공통 넓이 가이드) .box(float) */ section .inner { width: 1320px; margin: auto; overflow: hidden; } section .inner .box { float: left; width: 50%; }
section .inner { width: 1320px; margin: auto; display: flex; /* 가로 배치 */ justify-content: space-between; /* 요소 간격 자동 정렬 */ } section .inner .box { width: 50%; }
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/css] 헤더 고정시 컨텐츠 영역이 위로 올라오는 문제 & 헤더 투명해지는 문제 해결법 (6) | 2025.03.03 |
|---|---|
| [html/css] 가상선택자 연습해볼 수 있는 사이트 CSS Diner (58) | 2024.12.12 |
| [html/css] CSS flex란 무엇인가? (69) | 2024.12.10 |
| [html/css] 뮤직플레이어: 음악이 재생중일 때만 음악 정보 표시하는 css (67) | 2024.12.06 |
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |
