
이번 포스팅 설명은 제가 작성했으나 이미지는 다른 곳에서 잘 그려진 것들을 가져왔습니다.
이미지마다 출처 표기했습니다 :)
여기 가시면 flex 요소들을 직접 클릭해 보면서 화면 레이아웃을 확인해 볼 수 있어요.
flex-shrink - CSS: Cascading Style Sheets | MDN
The flex-shrink CSS property sets the flex shrink factor of a flex item. If the size of all flex items is larger than the flex container, the flex items can shrink to fit according to their flex-shrink value. Each flex line's negative free space is distrib
developer.mozilla.org
Flex와 Grid란?
예전에는 웹페이지 화면에 어떤 내용을 보여줄 것인가가 중요했다면 이제는 어떻게 하면 정보를 화면에 깔끔하게 보여줄 것인지 레이아웃도 중요해졌다. 웹도 발전을 거듭하면서 보기 좋게 화면에 요소를 배치하기 위해 css3에서 추가되었다.
그 전까지는 여러 개의 요소를 정렬하기 위한 방법이 명확하게 정의되지 않아서 테이블, 플롯, 인라인 블록 등의 방법을 사용 해 왔다.
이제는 Flex속성으로 1차원 레이아웃을 보다 쉽게 구현할 수 있게 되었다. Flex는 부모 요소 아래에서 자식 요소들이 정해준 메인 축 방향으로 정렬된다. Grid는 행과 열로 이루어져 복잡한 2차원 레이아웃 설계에 적합하다.
Flex
플렉스는 부모와 자식 태그가 필요하고,
자식 요소인 flex-item 와 부모 flex-container에 적용 가능한 속성이 구분되어 있다.
적용한 속성은 컨테이너의 직계 자식까지만 영향을 미친다.
`flex-container`의 속성: flex-direction, flex-wrap, justify-content, align-itmes, align-content 등
`flex-item`의 속성: flex, flex-grow, flex-shrink, flex-basis, align-self, order, z-index 등

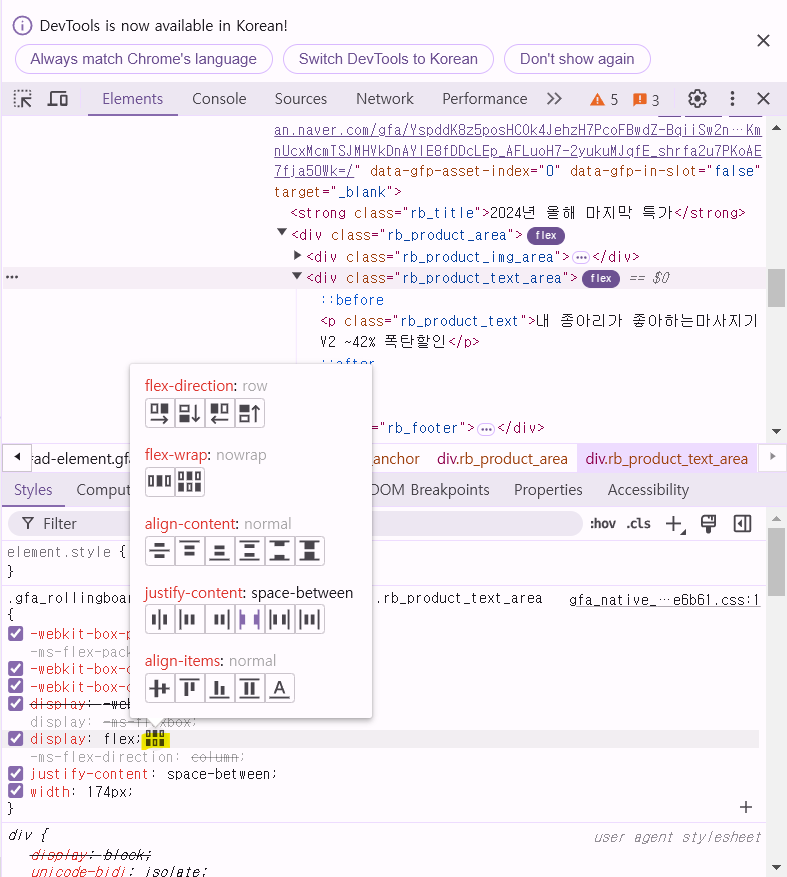
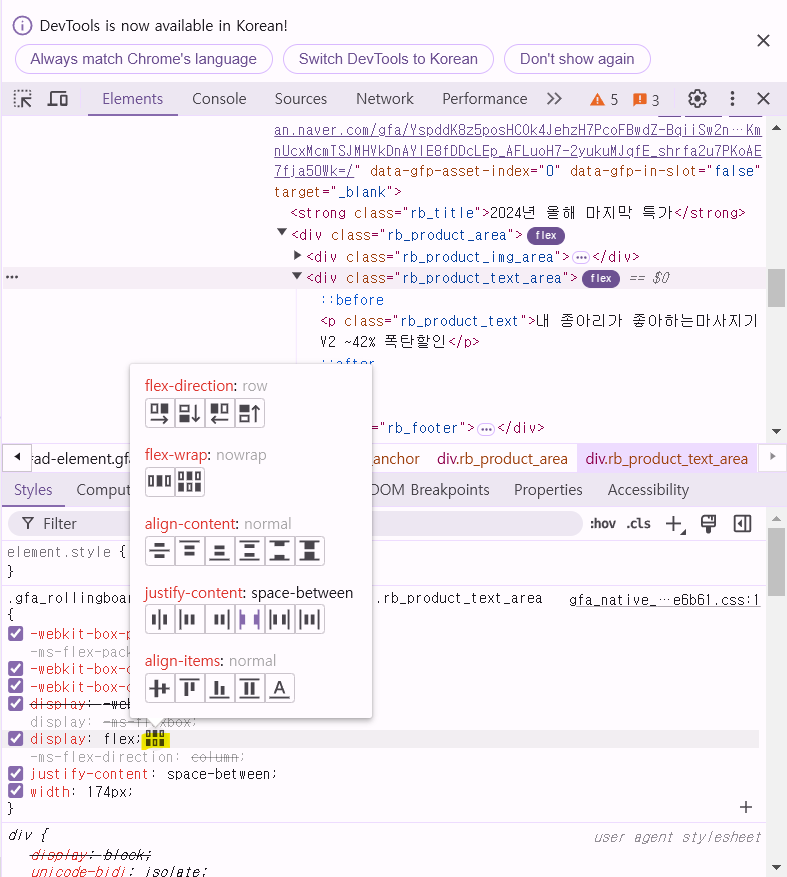
크롬 브라우저에서 웹사이트로 가서 `개발자 도구 > 스타일 탭` 를 열면 화면 레이아웃에서 flex 가 적용된 부분을 보여준다. GUI 기능으로 다섯가지 플렉스 요소를 간편하게 적용해볼 수 있다.
1. 부모요소에 적용되는 속성

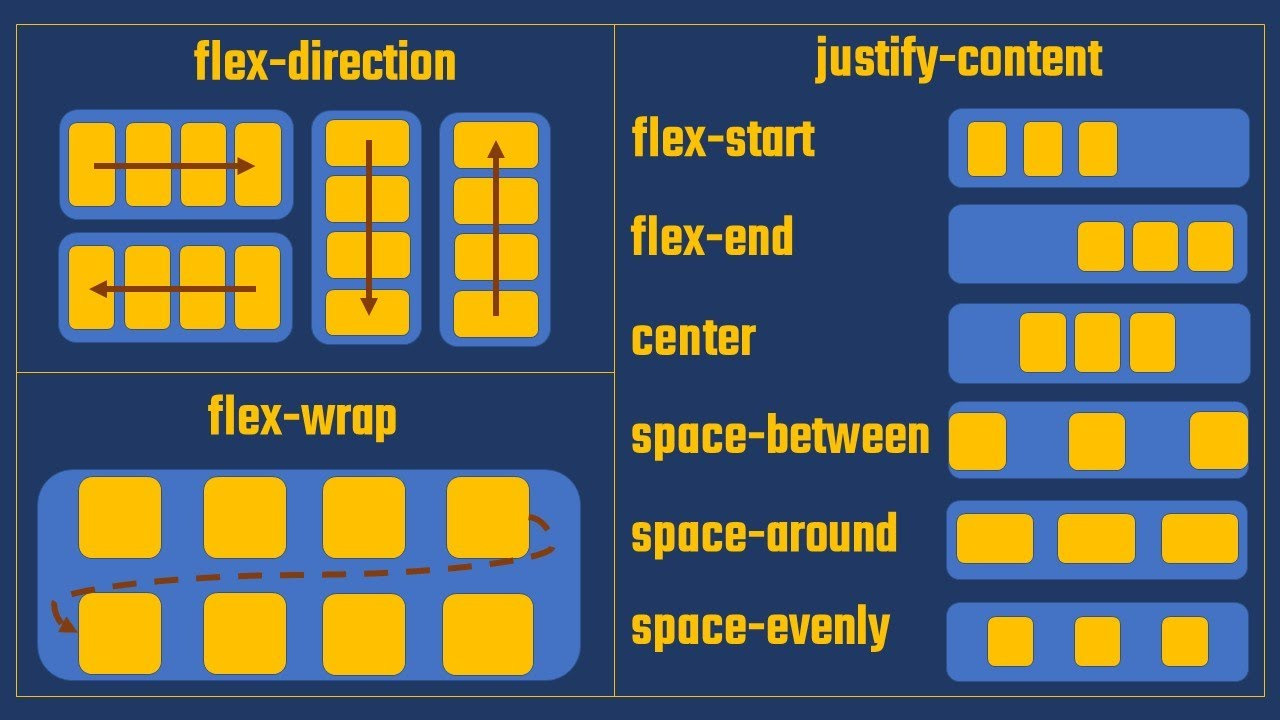
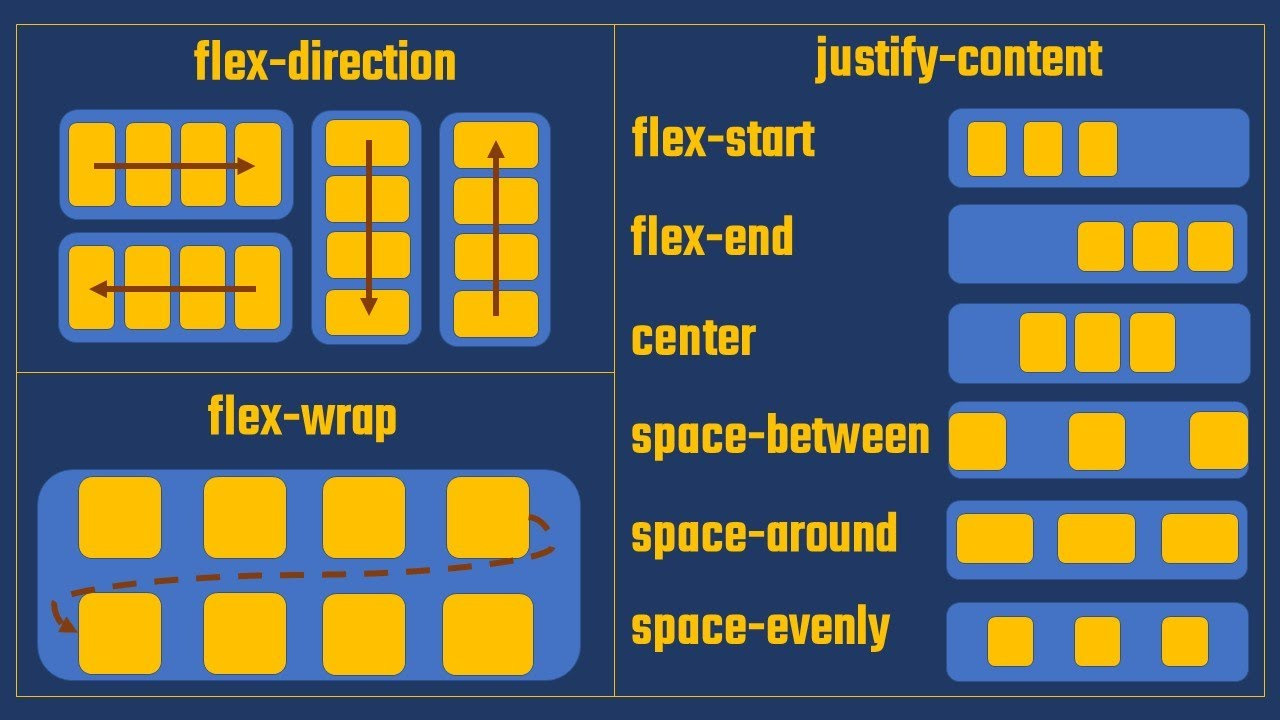
1-1. flex-direction
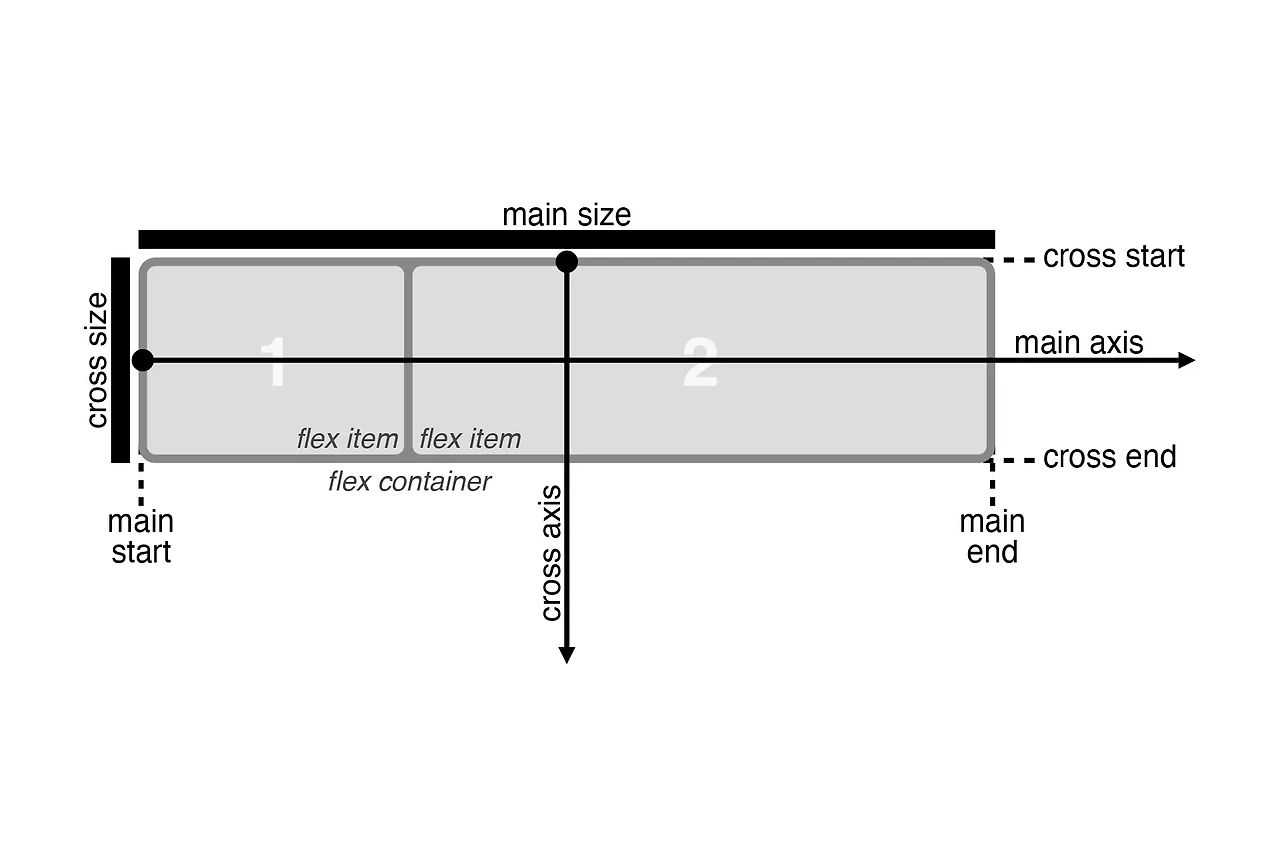
flex-direction 속성은 Flexbox 레이아웃에서 플렉스 아이템의 주 축(main axis) 방향을 설정하는 데 사용된다. 이 속성에는 네 가지 종류가 있으며, 각 값은 아이템의 배치 방향을 정의합니다.

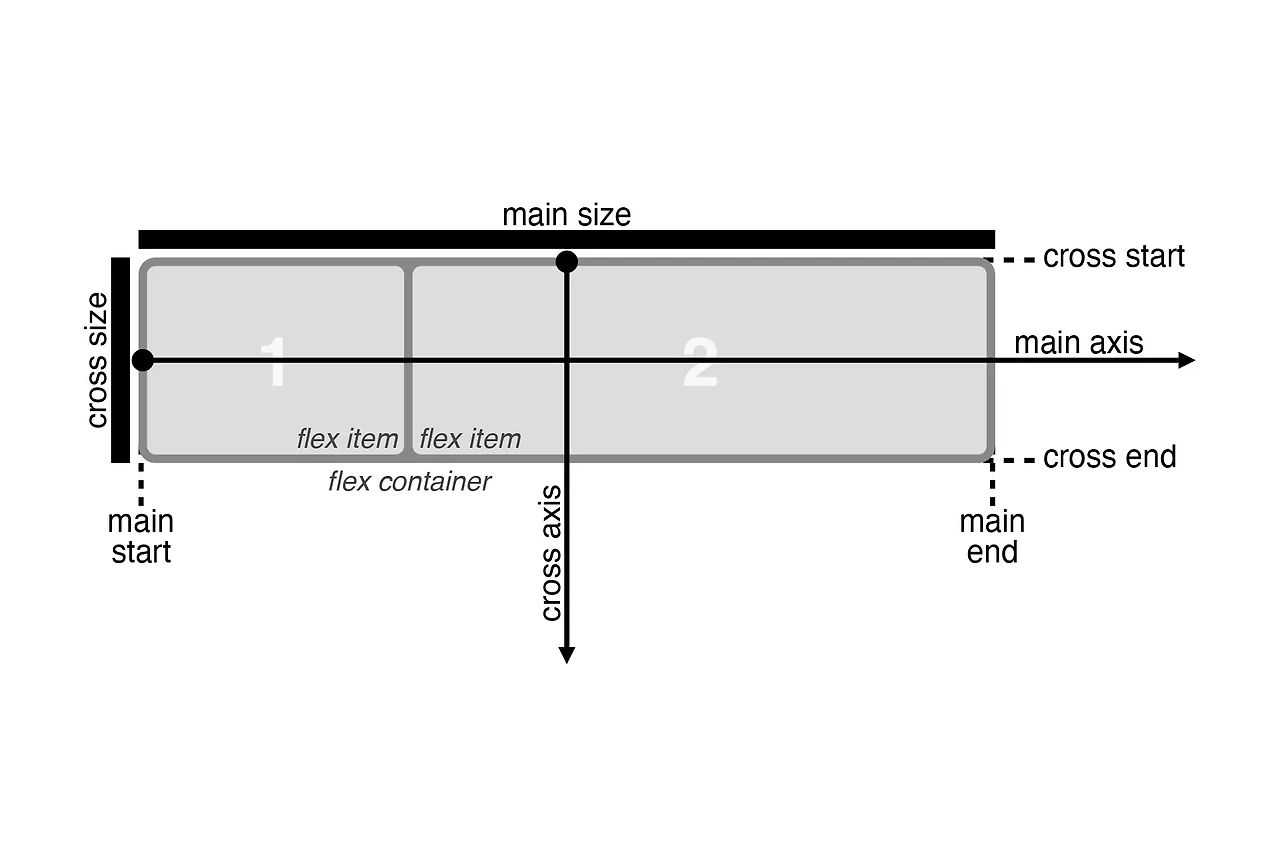
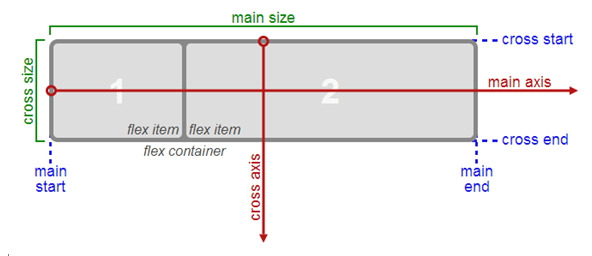
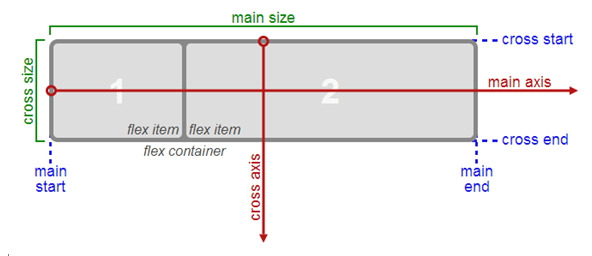
행방향 : main axis (시작점은 main start, 끝점은 main end)
열방향 : cross axis (시작점은 cross start, 끝점은 cross end)
main axis 의 방향은 flex-direction 속성 에 의해 결정된다.
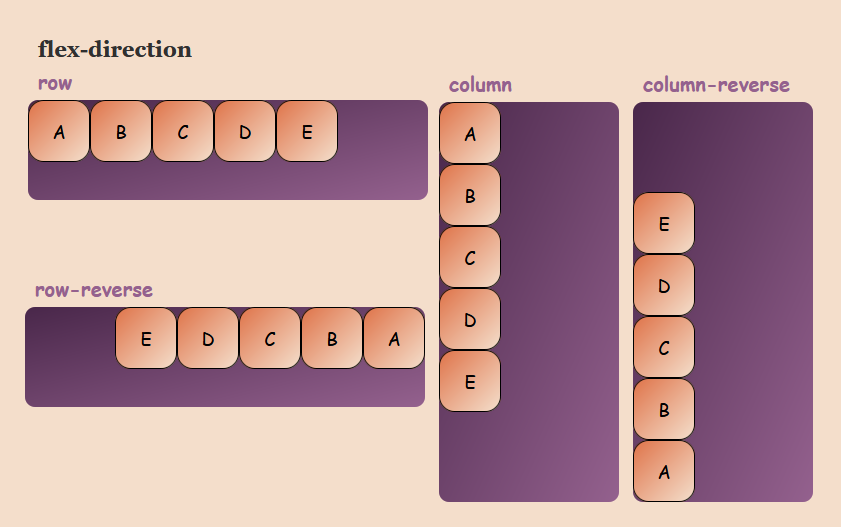
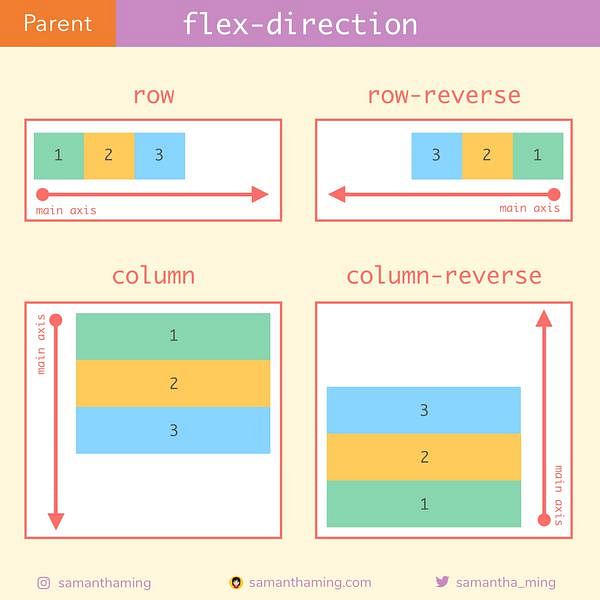
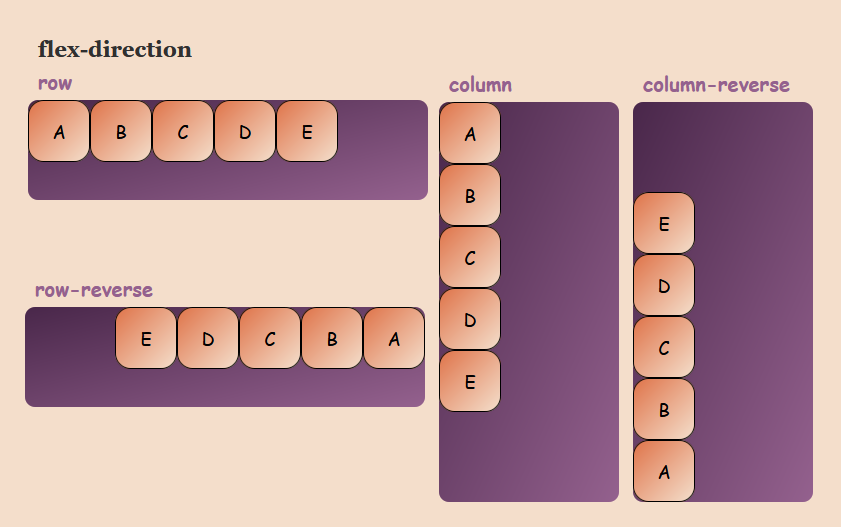
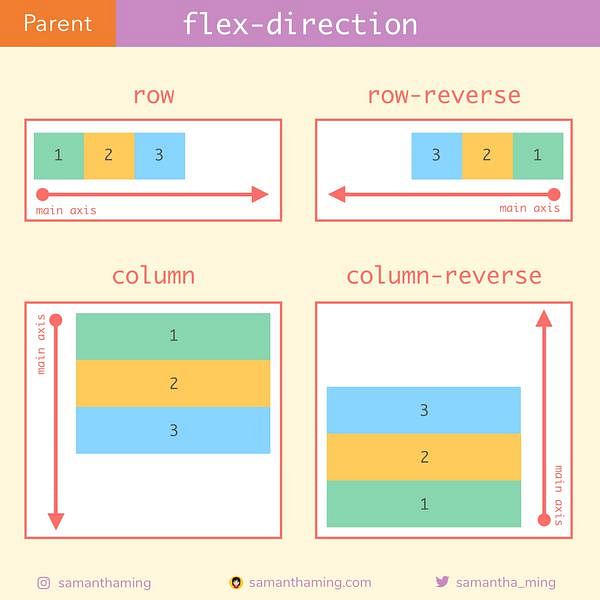
flex-direction의 네 가지 속성
- row : 수평 (왼쪽 → 오른쪽) 기본 텍스트 방향과 동일
- row-reverse : 수평 (오른쪽 → 왼쪽) 텍스트 방향 반대
- column : 수직 (위 → 아래) 기본 텍스트 방향과 동일
- column-reverse : 수직 (아래 → 위) 텍스트 방향 반대


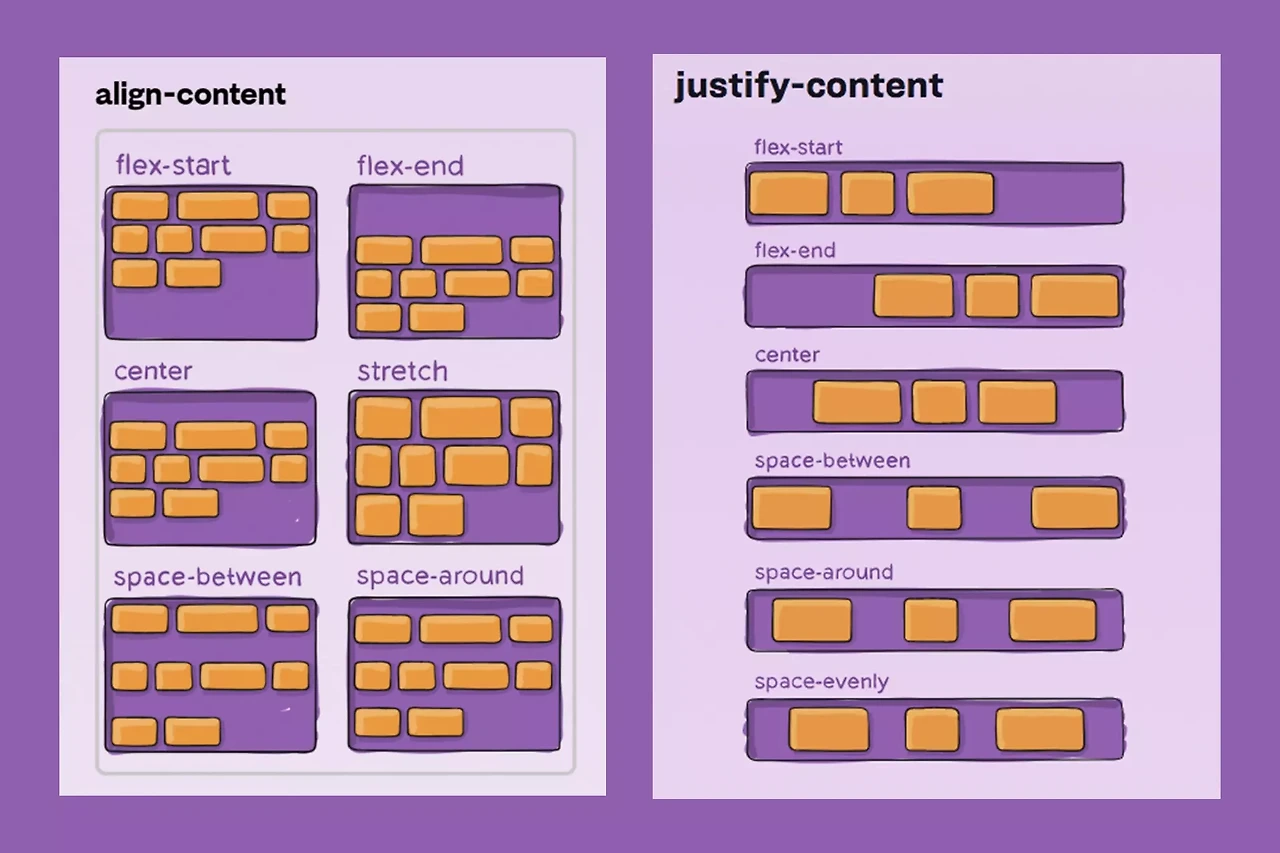
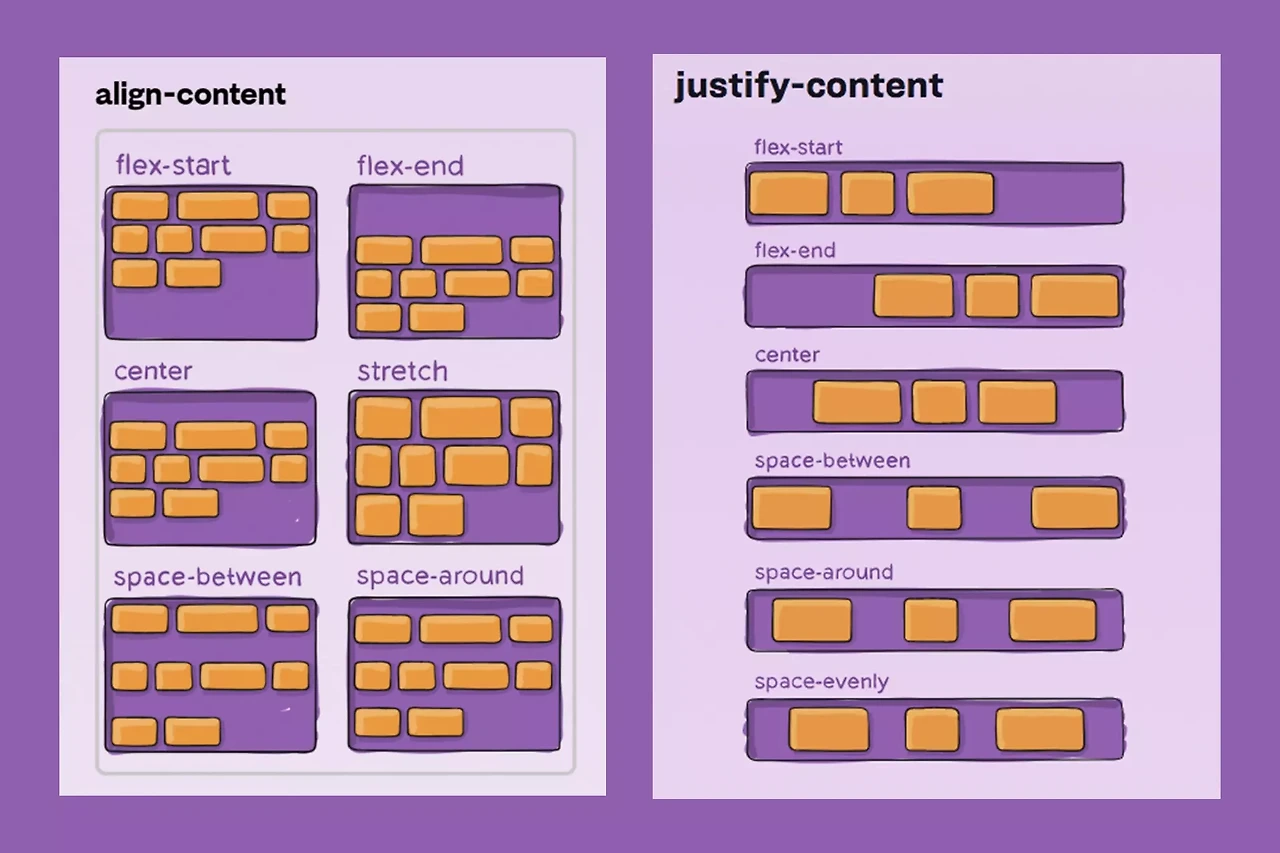
1-2. justify - content
수평 정렬
주 축(main axis) 상에서 아이템을 정렬하는 데 사용되는 속성.
아이템 간의 간격을 조정하거나 정렬 위치를 설정
- flex-start 시작점에 정렬
- flex-end 끝점에 정렬
- center 가운데 정렬
- space-between 사이 간격 균등, 양 끝은 붙음
- space-around 아이템 주위 간격 균등, 가장자리는 작음
- space-evenly 아이템 간 및 가장자리 간격 균등


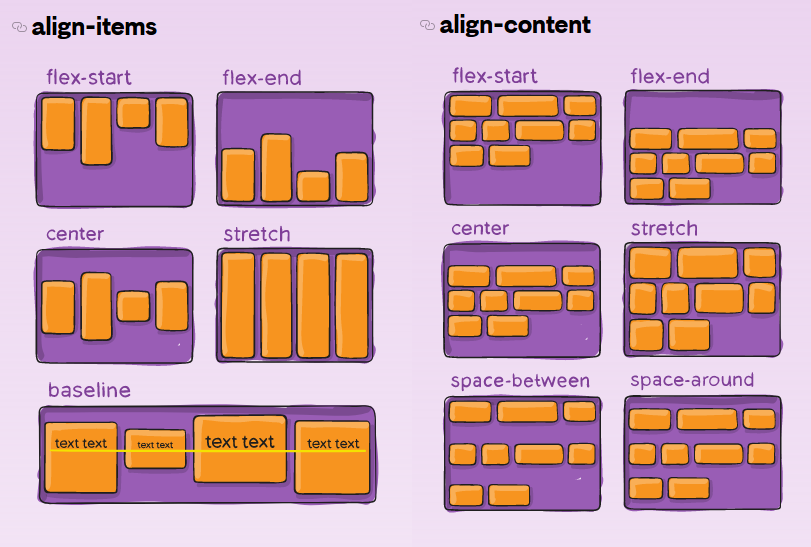
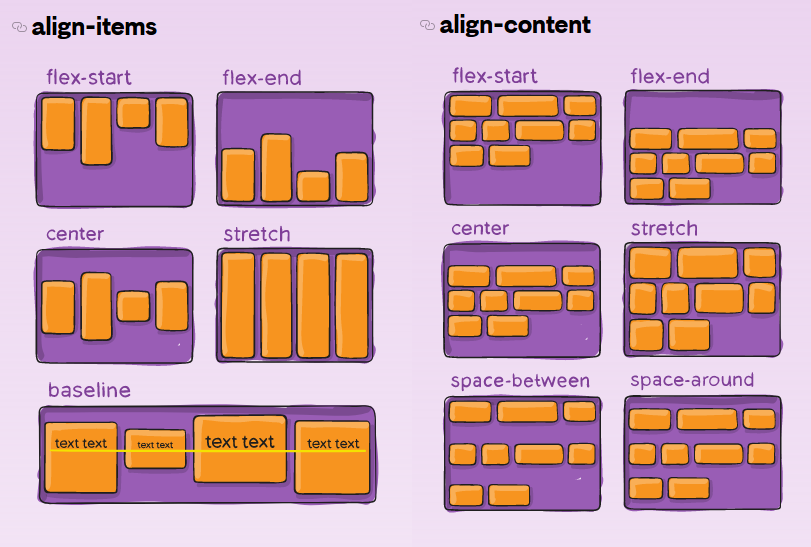
1-3. align-items, align-content
align 은 수직 정렬 (일직선 맞춤)
align-items는 한 줄로 맞춰지는 속성, align-content는 두 줄 이상으로 맞추는 속성
align-items와 align-content는 네 가지 속성을 공유한다.
- strech 부모요소의 높이만큼 자식요소가 같이 늘어나는 속성
- flex-start와 flex-end는 교차축 중심으로 시작점과 끝점 중앙으로 정렬되는 속성
- flex-start는 좌측 상단부터 정렬
- flex-end는 좌측 하단부터 정렬
- center 부모 요소 기준으로 가운데로 정렬
align-items만 가지는 속성
⚡ baseline
텍스트 기준선을 맞춰 정렬
align-content 만 가지는 속성
justify-content와 비슷하나, 요소 개별적으로 정렬하는 것이 아닌 여러 줄의 아이템을 단락별로 묶어서 한 덩어리로 만든 뒤에 한꺼번에 옮긴다.
⚡ space-beetween
교차축의 양 끝에 맞춰서 동일한 간격을 준다.
아이템 사이에 균등한 간격을 두고, 가장자리에는 여백이 없다. 첫 번째 아이템은 컨테이너의 왼쪽 끝에 배치되고, 마지막 아이템은 컨테이너의 오른쪽 끝에 배치되며 아이템들 간 간격은 동일하다.
- 아이템 간에만 간격이 배분되고, 가장자리는 여백 없음
- 가장자리 간격 없음
⚡ space-around
아이템의 주변(앞뒤) 에 균등한 간격을 준다.
아이템들 사이 간격은 동일하지만, 컨테이너 가장자리와 첫/마지막 아이템 간 간격은 절반으로 배분(즉,
아이템들 간의 간격이 더 크다)
- 각 아이템 앞뒤에 간격 배분, 가장자리 간격은 절반 크기
- 가장자리 간격 존재 (아이템 간 간격의 절반 크기)
⚡ space-evenly
주축(main axis) 을 기준으로 아이템 간 간격뿐 아니라 컨테이너 가장자리 간 간격도 동일하게 배분
- 아이템 간 간격과 가장자리 간 간격이 동일
- 가장자리 간격 있음 (아이템 간 간격과 동일)

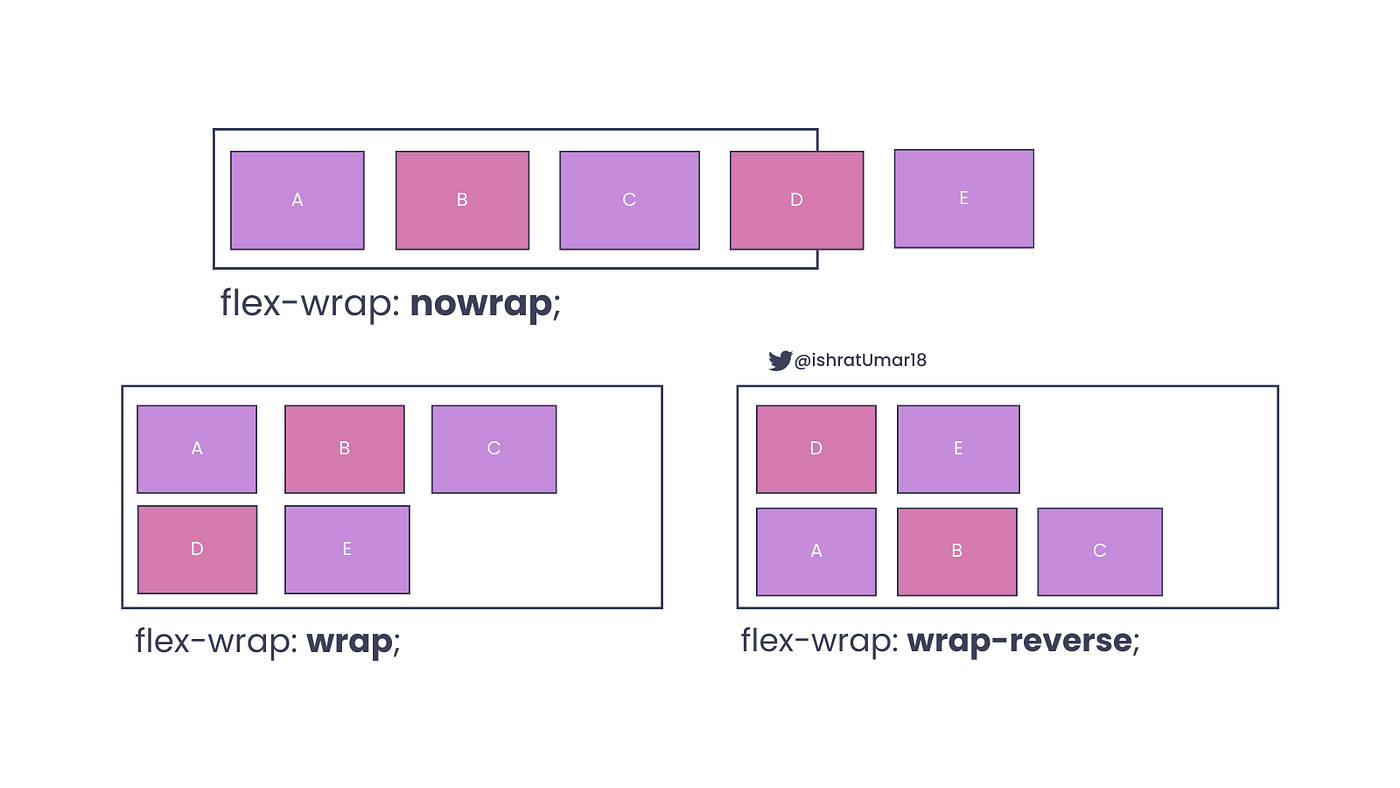
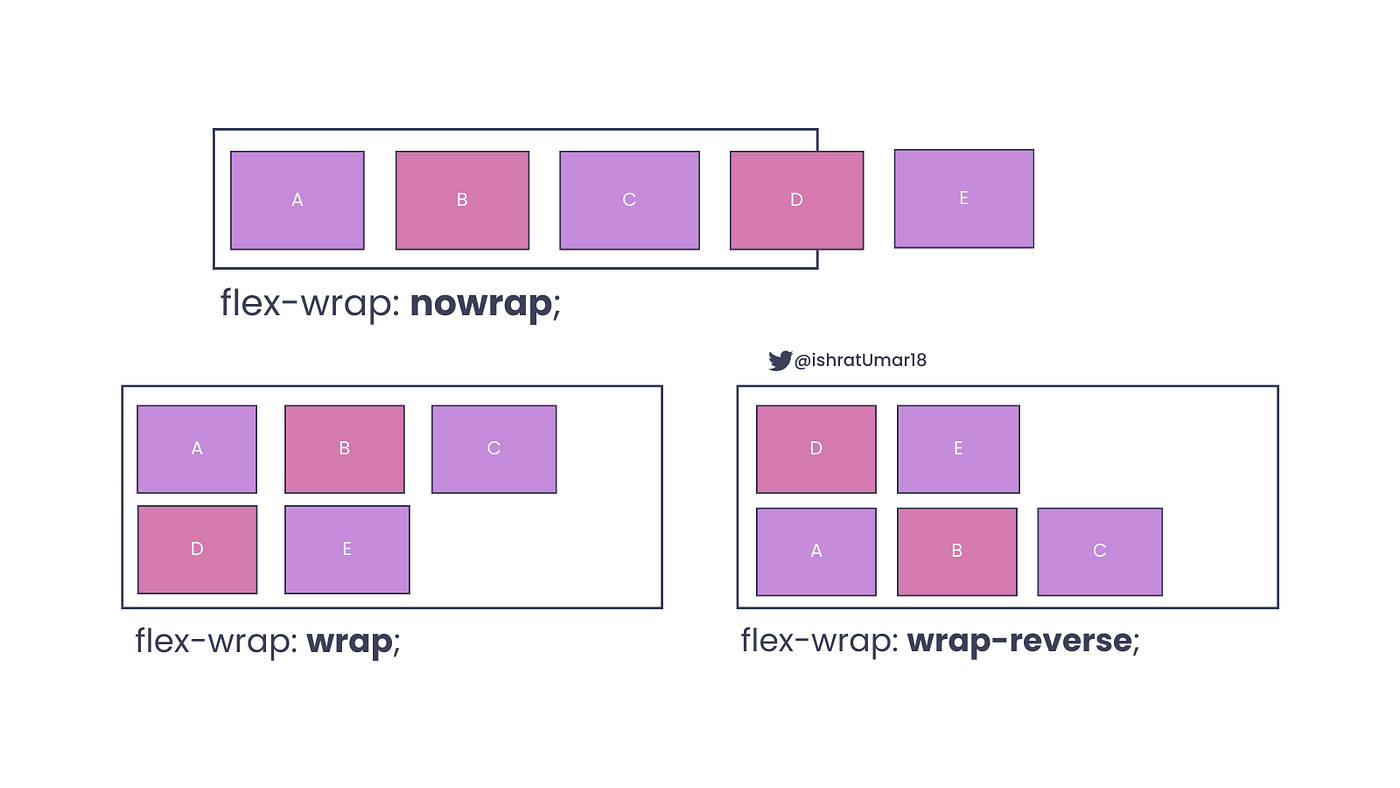
1-4. flex-wrap
flex container 안에 자식 요소가 너무 많으면 어떻게 될까? 기본적으로 Flexbox는 단일 행 또는 열로 모든 아이템을 배치하려고 하기 때문에, 아이템이 컨테이너를 초과하면 크기를 줄이거나 잘리는 현상이 발생할 수 있다.
flex-wrap은 Flexbox에서 자식 아이템들이 부모 컨테이너의 너비를 초과하는 경우를 제어하기 위해 사용된다. 이럴
때 flex-wrap 속성은 여러 줄로 아이템을 배치하거나 가독성과 레이아웃 유지를 위해 아이템을 자동으로 줄바꿈할 수 있도록 한다.
⚡ nowarp (기본값)
모든 아이템이 한 줄에 배치
아이템이 컨테이너를 초과하더라도 강제로 줄어들거나 잘린다.
nowrap에는 자식요소가 부모 요소의 너비를 따라가는 속성이 있어서 부모 요소의 width를 줄이면 자식 요소들의 너비도 줄어든다.
⚡ wrap
자식 요소의 총 넓이가 부모 요소의 넓이보다 클 때, 부모 요소 안에 자식요소가 다 들어갈 수 있도록 다음 줄에 이어서 정렬하는 것. flex-direction 방향에 따라서 정렬 상태도 달라진다.
기본 row 일 때 가로행 기준으로 수축인 수평으로 자식 요소들이 정렬되고 교차축인 수직으로 아이템들이 쌓이게 된다.
반대로 방향이 세로 열 column 일 때 주축인 수직 방향으로 자식 요소들이 정렬되고 교차축인 수평 방향으로 아이템들이 쌓이게 된다.
⚡ wrap-reverse
flex-direction이 row일때 바닥 행의 왼쪽부터 순차적으로 배치되고 아래에서 위로 쌓임
flex-direction이 column일때 오른쪽부터 아이템이 차례대로 배치

2. 자식요소에 적용되는 속성
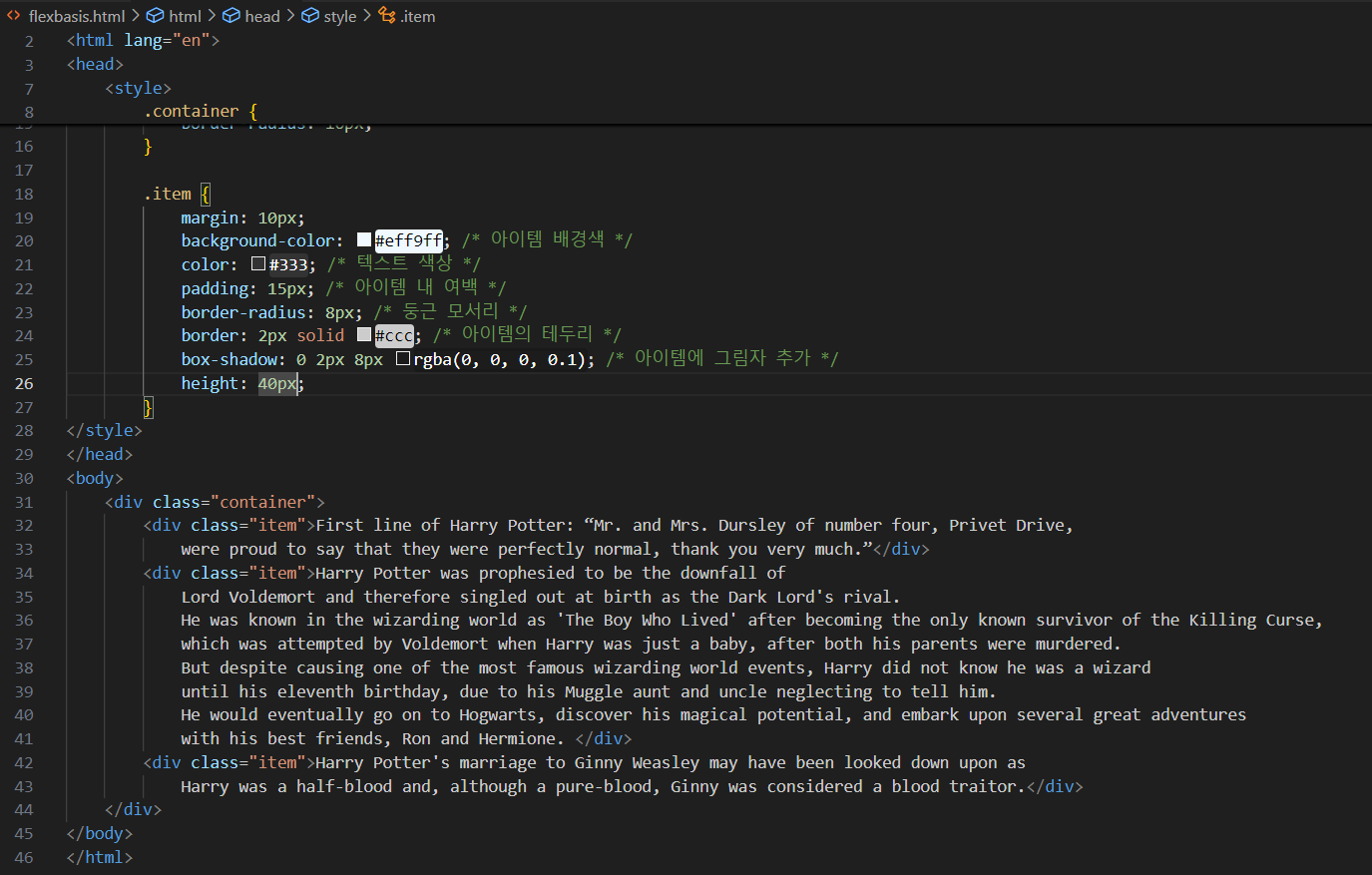
2-1. flex-basis
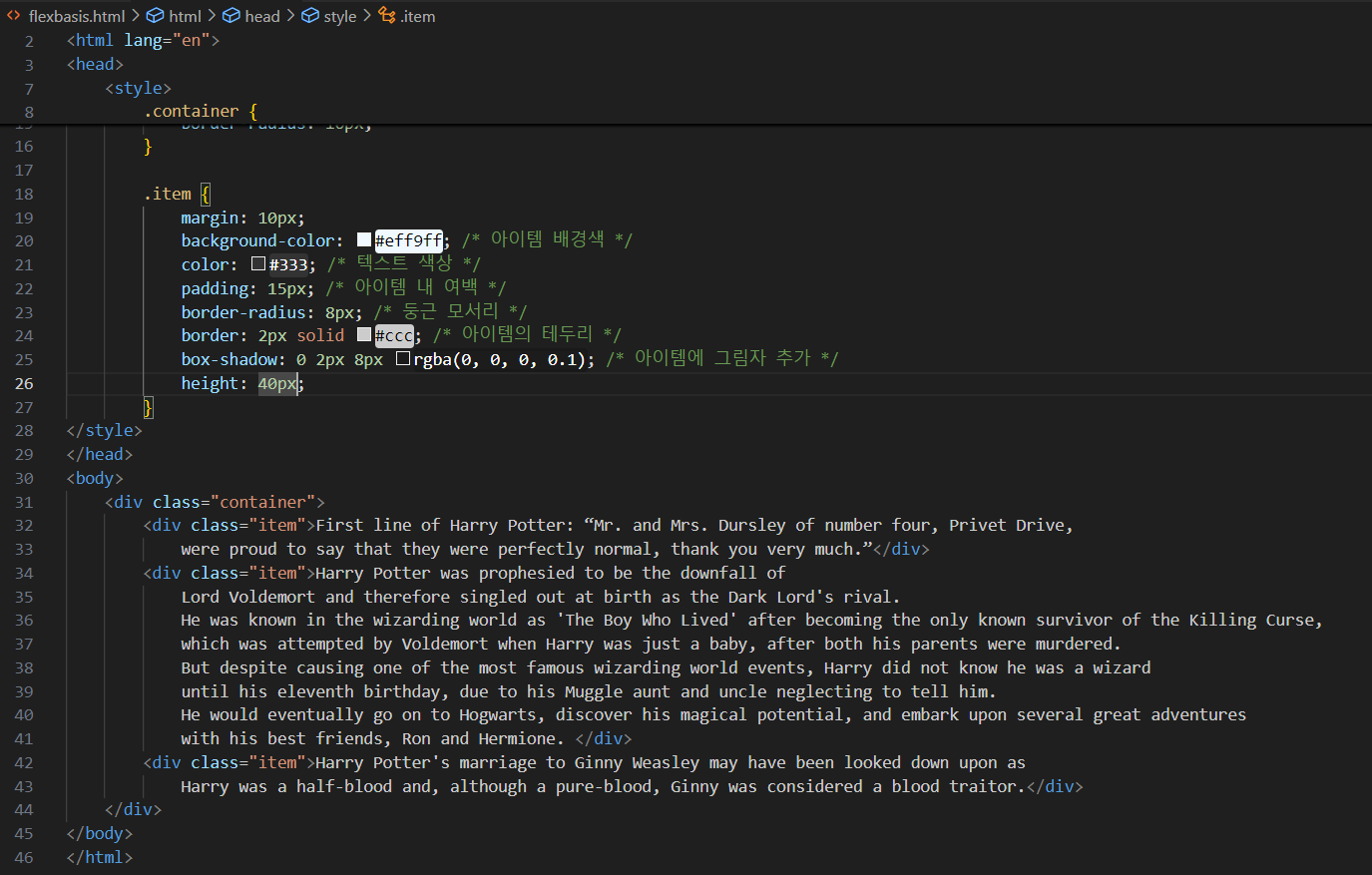
VSCode에서 예시코드를 짜 봤다.

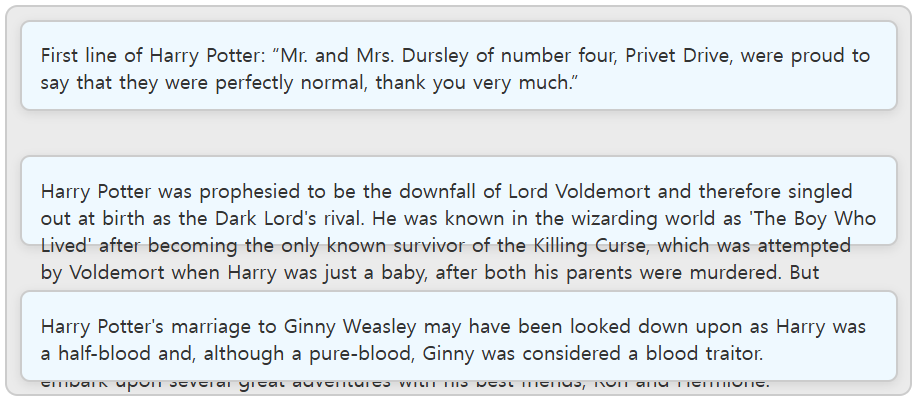
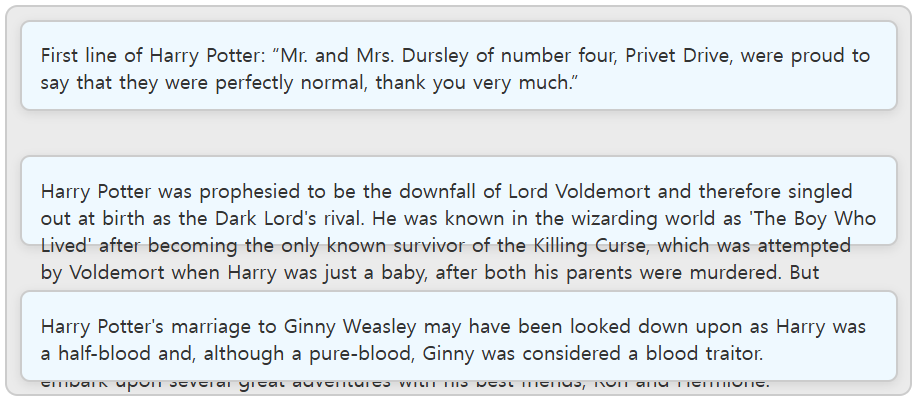
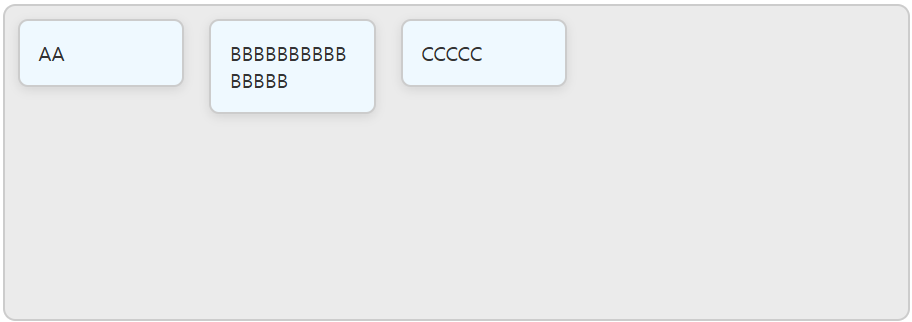
만약 그냥 flex item에 height를 40px로 적용하면 이렇게 긴 글은 item 박스 크기를 넘어간다.

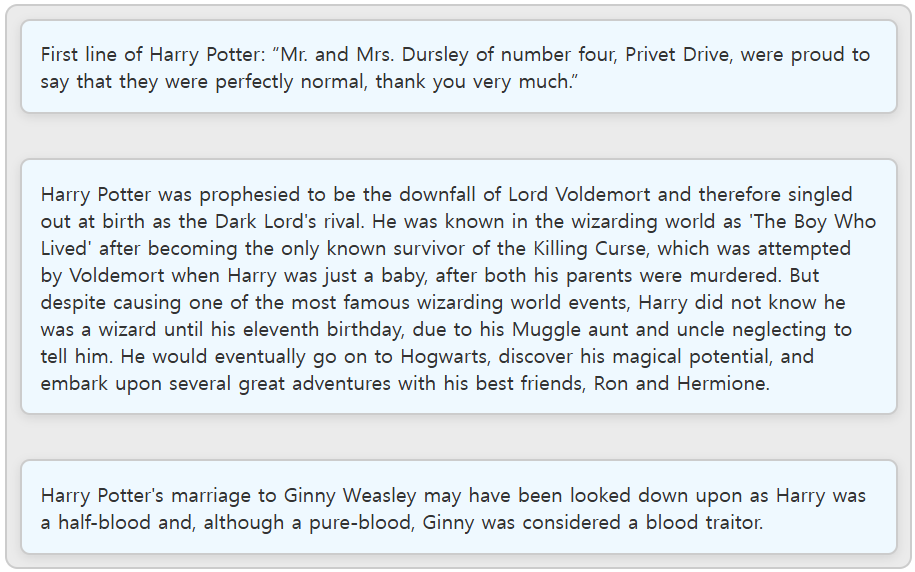
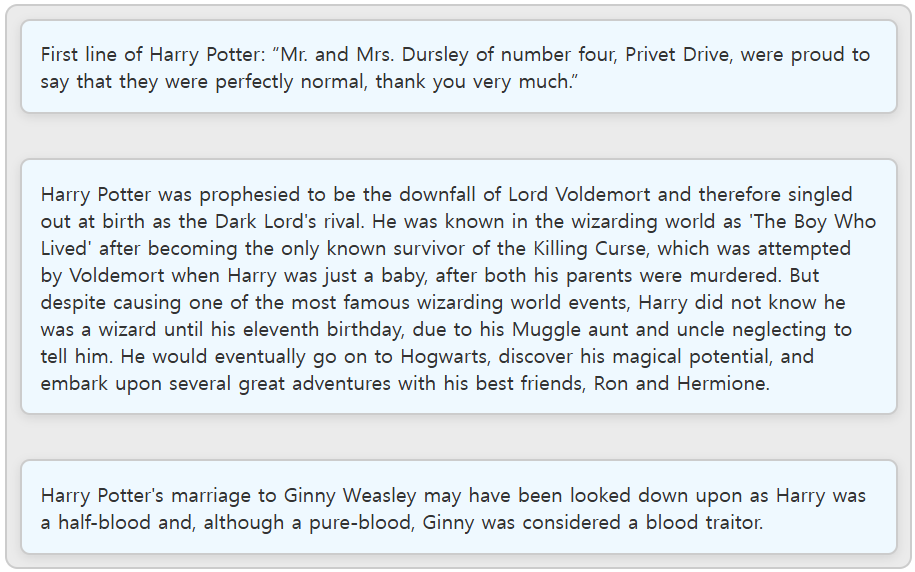
하지만 height 대신 flex-basis 속성에 너비를 40px로 지정 해 주면

아래처럼 글씨가 height 값을 넘어가면 아이템 안 영역으로 모두 들어오게 된다.

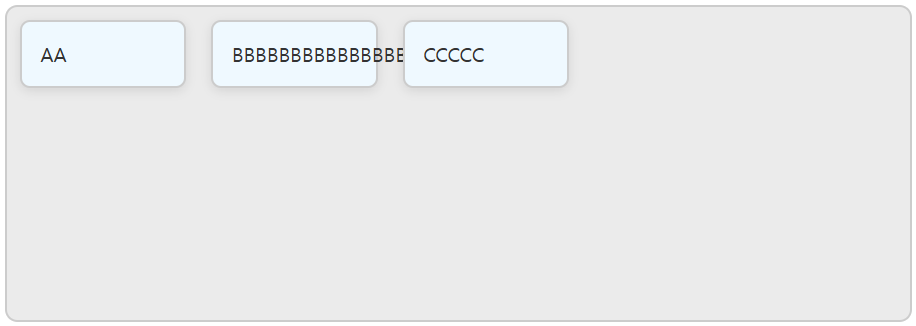
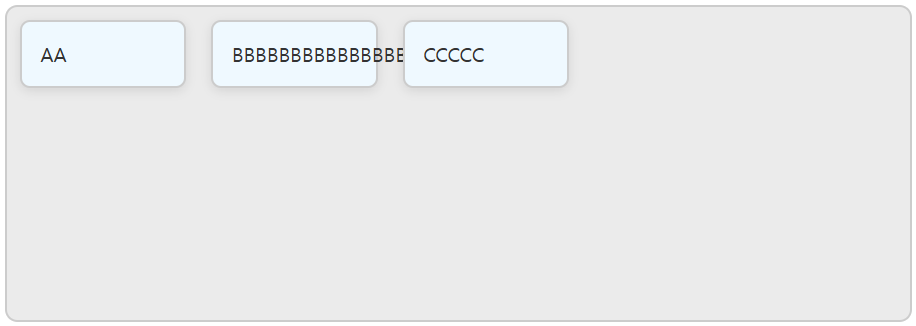
item 의 너비를 100px로 제한해 주었더니 안쪽 요소가 밖으로 삐져 나온다.

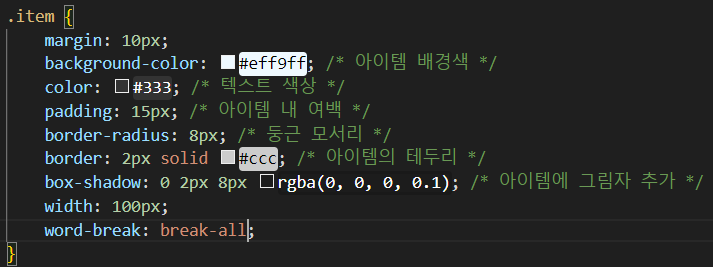
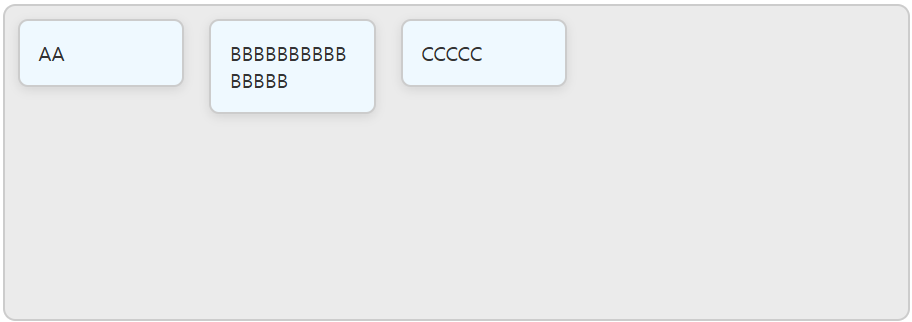
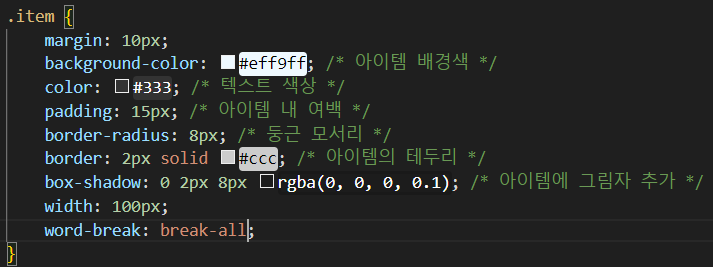
위 상태에서 word-break: break-all; 설정해주면

너비 고정 상태로 아이템을 안쪽으로 넣어줄 수 있다.

⚡ 만약 flex-basis와 height/width 가 같이 쓰인다면 ?
두개의 값이 다르면 우선순위는 flex-basis > height/width
값이 같으면 height/width 먼저 적용
⚡ flex-basis: auto; (기본)
지정해준 width 나 height 값을 사용하거나 다른 박스가 늘어날 때 같이 늘어난다. 또한 추가공간이 flex-grow 값에 따라 분배된다.
⚡ flex-basis: 0;
auto일 때와는 다르게 내용 주변의 추가 공간이 고려되지 않는다.

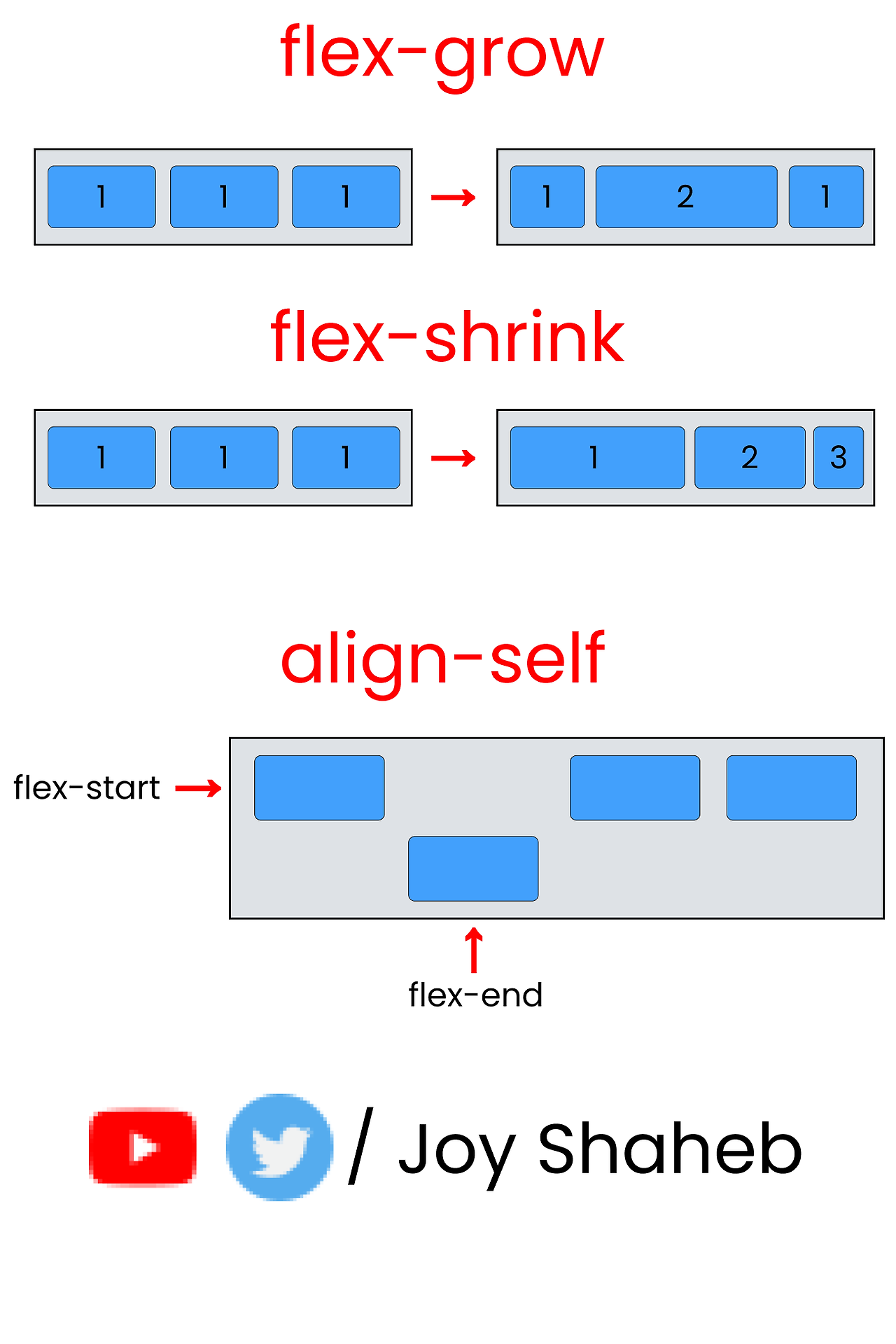
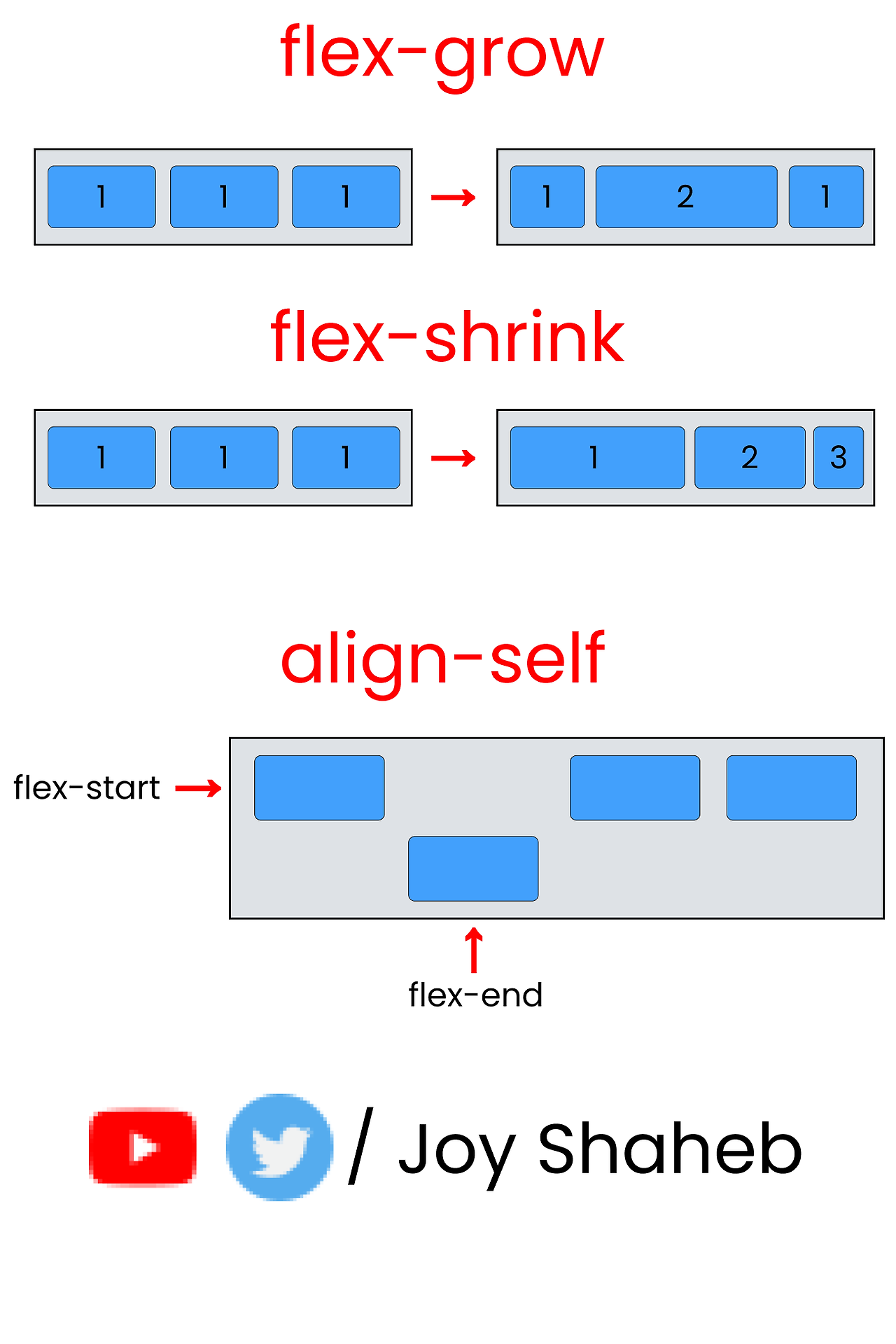
2-2. flex-grow
flex-basis와 연동해서 사용하기 좋은 속성
여유 공간을 비례적으로 나누는 방식
flex-grow의 값으로 음수값 사용 x, 0과 양의 정수만 가능. 음수값을 설정하면 0을 쓴 것과 마찬가지인 효과가 일어난다.
또한 증감너비의 비율은 width의 영향을 받기 때문에 flex-basis랑 같이 쓰면 좋다.
전체 여유 공간 계산
먼저, 플렉스 컨테이너의 전체 너비(혹은 높이)를 구하고, 각 아이템이 차지하는 기본 크기(flex-basis)를 모두 합산한다.
여유 공간은 컨테이너의 전체 크기에서 아이템들의 기본 크기 합을 빼면 된다.
여유 공간 나누기
flex-grow 값에 비례하여 여유 공간을 분배한다.
각 아이템의 flex-grow 값이 클수록, 여유 공간에서 차지하는 비율이 커진다.

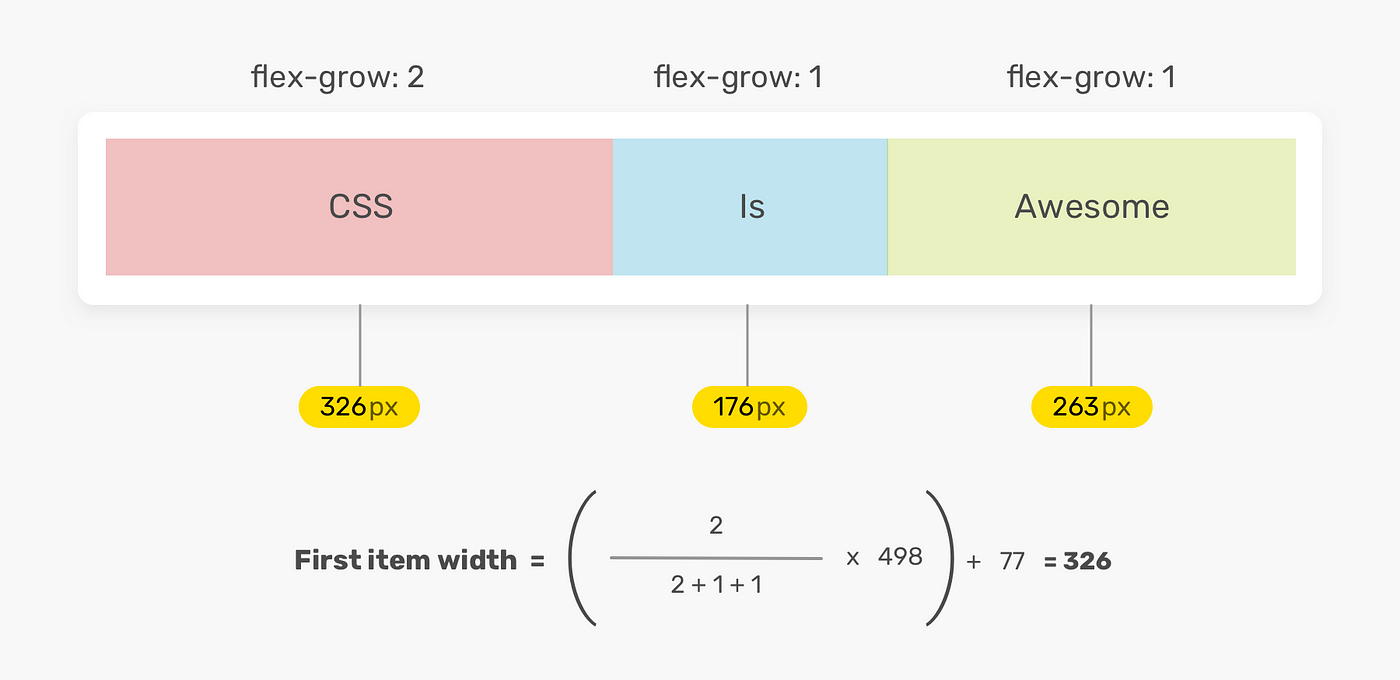
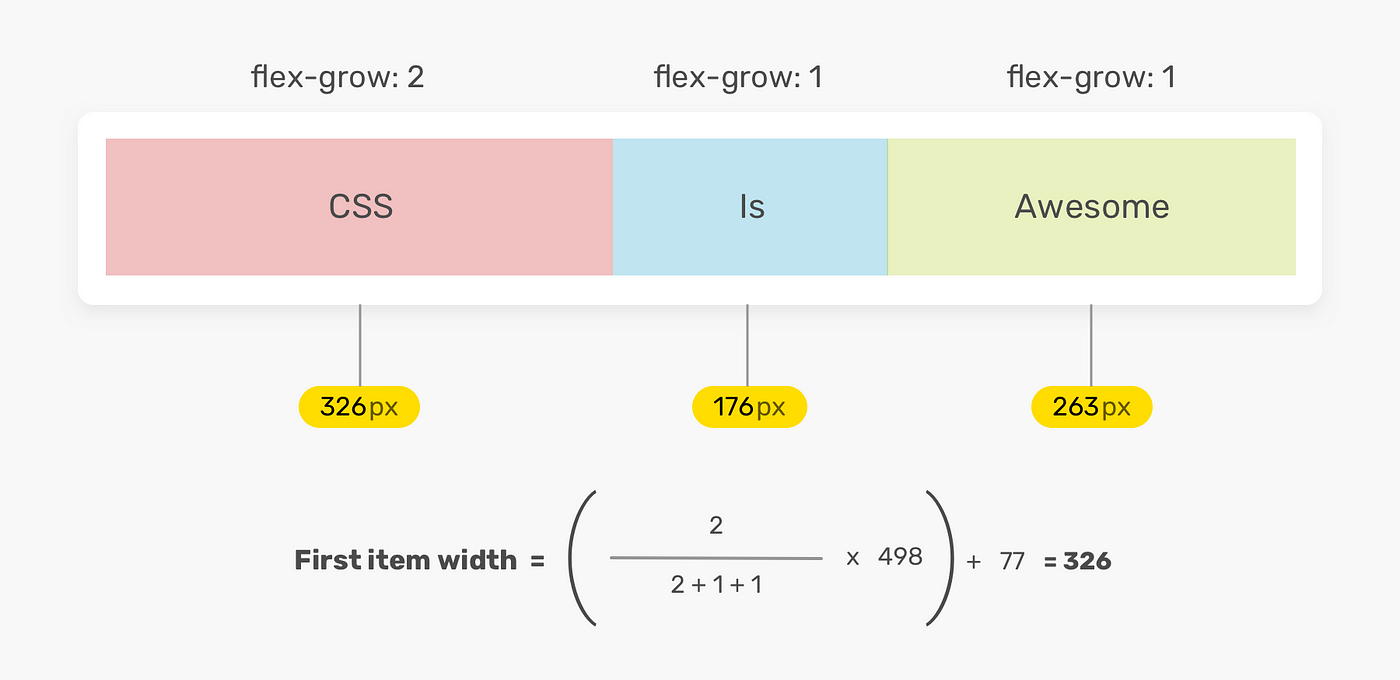
이렇게 플렉스 아이템에 1 : 2 : 1 의 비율로 flex-grow 값을 매겼다고 해보자.
<div class="container">
<div class="item" style="flex-grow: 1;">Item 1</div>
<div class="item" style="flex-grow: 2;">Item 2</div>
<div class="item" style="flex-grow: 1;">Item 3</div>
</div>.container {
display: flex;
width: 600px; /* 컨테이너의 전체 너비 */
}
.item {
flex-basis: 100px; /* 기본 크기 */
background-color: lightblue;
padding: 20px;
text-align: center;
}
1. 전체 너비
컨테이너의 전체 너비는 600px
2. 각 아이템의 기본 크기 합
Item 1, Item 2, Item 3의 기본 크기는 각각 100px이고,
총합은 100px + 100px + 100px = 300px
3. 여유 공간 계산
여유 공간 = 컨테이너의 전체 너비 - 기본 크기 합
여유 공간 = 600px - 300px = 300px
4. flex-grow 비율로 나누기
flex-grow 값은 각각 1, 2, 1이다. 각 아이템이 차지할 여유 공간은 비율로 나누어진다.
flex-grow 값의 총합은 1 + 2 + 1 = 4
5. 여유공간분배
Item 1: (1 / 4) * 300px = 75px
Item 2: (2 / 4) * 300px = 150px
Item 3: (1 / 4) * 300px = 75px
6. 각 아이템의 최종 크기
기본 크기 + 여유공간 합친 값
Item 1: 100px + 75px = 175px
Item 2: 100px + 150px = 250px
Item 3: 100px + 75px = 175px
Item 1과 Item 3은 여유 공간에서 각각 75px씩 차지하고,
Item 2는 여유 공간에서 두 배 더 많은 150px을 차지합니다.
이와 같이 flex-grow 값에 비례하여 여유 공간을 분배하게 된다.
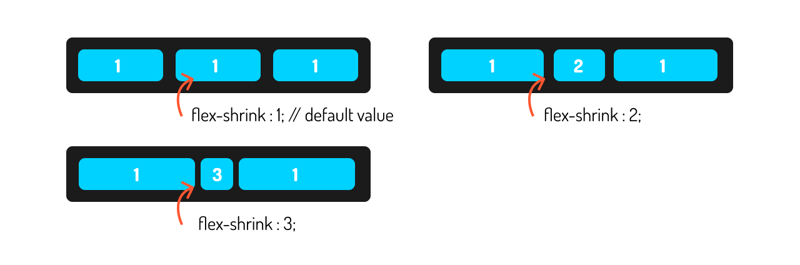
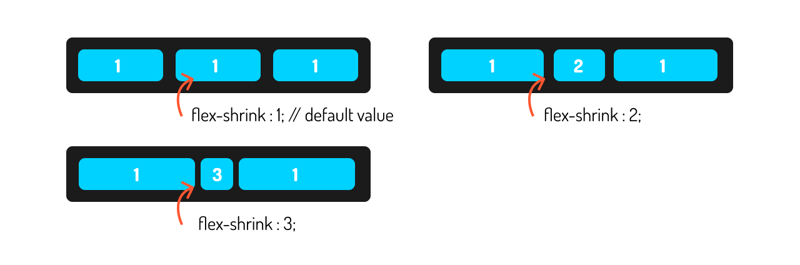
2-3. flex-shrink
각 플렉스 아이템이 부족한 공간을 어떻게 나누어 가질지 결정하는 데 사용되는 속성.
쉽게 말하면 flex-shrink는 Flexbox에서 아이템이 줄어드는 정도를 제어하는 속성이다. 기본적으로 Flexbox에서는 아이템들이 공간을 충분히 확보하지 못할 때 아이템 크기를 줄이게 되는데, 이때 flex-shrink 속성을 사용하여 줄어드는 비율을 조정할 수 있다.
기본 값은 1로, 아이템들이 이 값에 따라 컨테이너 내에서 자동으로 축소된다.
- flex-shrink: 0: 아이템이 축소되지 않도록 설정
- -> 아이템의 크기는 고정되고, 여유 공간이 부족할 때는 아이템이 잘리거나 오버플로우가 발생함
- flex-shrink: 1 (기본값): 아이템이 여유 공간이 부족할 때 비례적으로 줄어들도록 설정
- flex-shrink: 2: flex-shrink 값이 커질수록, 해당 아이템은 더 많이 축소

CSS 표준을 관리하는 W3C에 따르면 flex-shrink 속성을 직접 사용하기보다는, 아래와 같이 flex 축약 속성으로 사용하는 것을 권장하고 있다.
.item {
flex: <flex-grow> <flex-shrink> <flex-basis>;
}
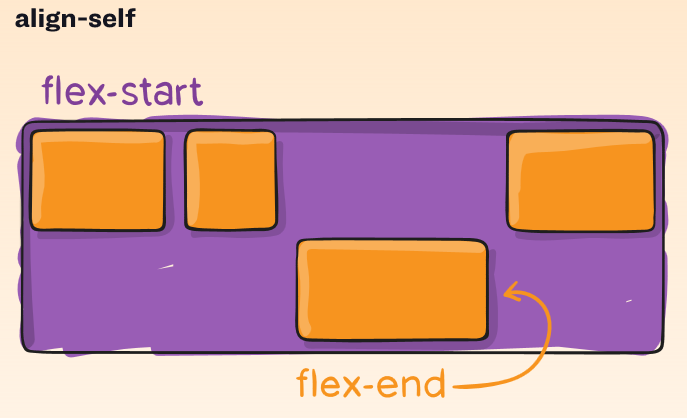
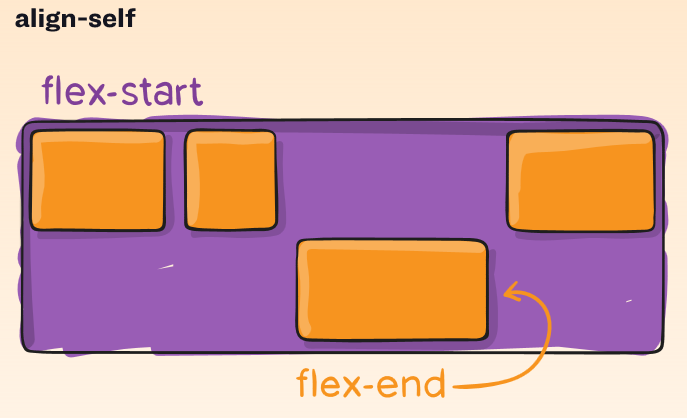
2-4. align-self
align-self는 Flexbox에서 사용되는 속성으로, 개별 플렉스 아이템의 세로 정렬 방식을 결정한다.
부모 컨테이너의 align-items 속성이 모든 플렉스 아이템에 적용되는 기본 정렬 방식이라면, align-self는 특정 아이템에 대해서만 이 값을 오버라이드 해서 정렬을 다르게 설정할 수 있게 해준다.


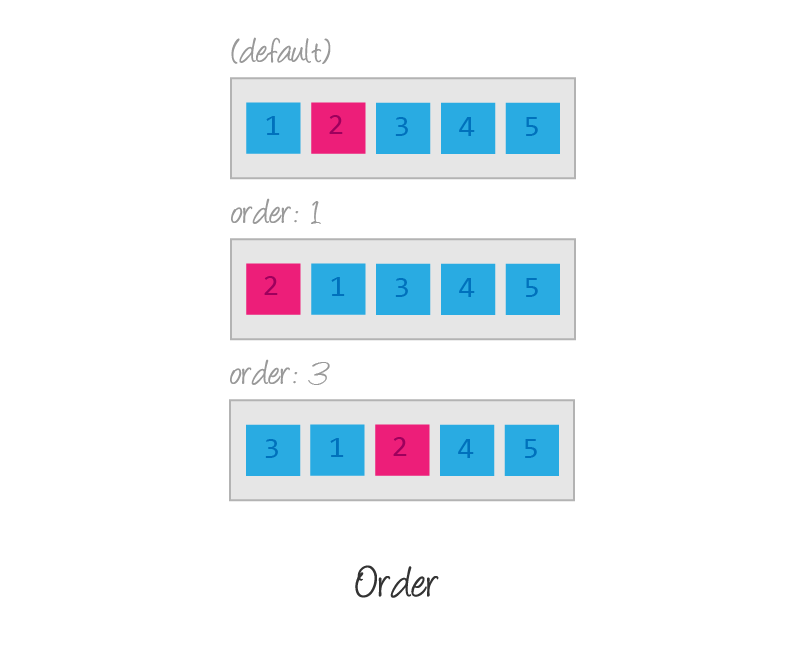
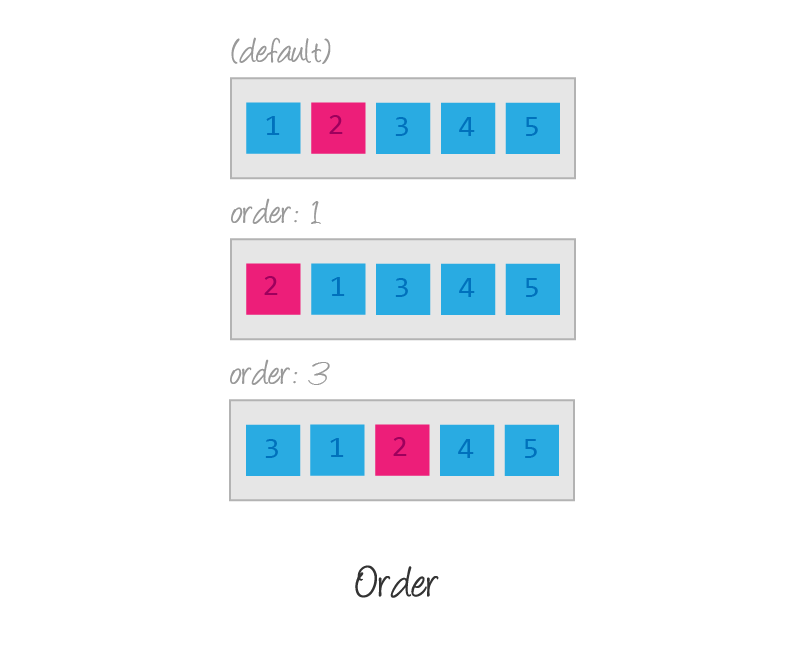
2-5. order
order 속성은 플렉스 컨테이너안의 아이템들이 나타나는 순서를 변경하는 데 사용된다. 기본적으로 플렉스 아이템은 HTML 문서에 정의된 순서대로 배치되지만, order 속성을 사용하면 아이템의 순서를 시각적으로만 변경할 수 있다.
기본값은 0이고, order 값이 더 작은 숫자가 먼저 표시되고, 더 큰 숫자가 나중에 표시된다.
양수, 음수, 0 값을 지정할 수 있다.
5개의 아이템이 있다고 할 때 아래와 같이 지정해주면
.item:nth-child(1) {
order: 2; /* 네 번째로 */
}
.item:nth-child(2) {
order: 1; /* 첫 번째로 */
}
.item:nth-child(3) {
order: 3; /* 두 번째로 */
}
.item:nth-child(4) {
order: 4; /* 세 번째로 */
}
.item:nth-child(5) {
order: 5; /* 세 번째로 */
}
아래 이미지의 두 번째 컨테이너 모습으로 화면에 배치가 된다.

2-6. z-index
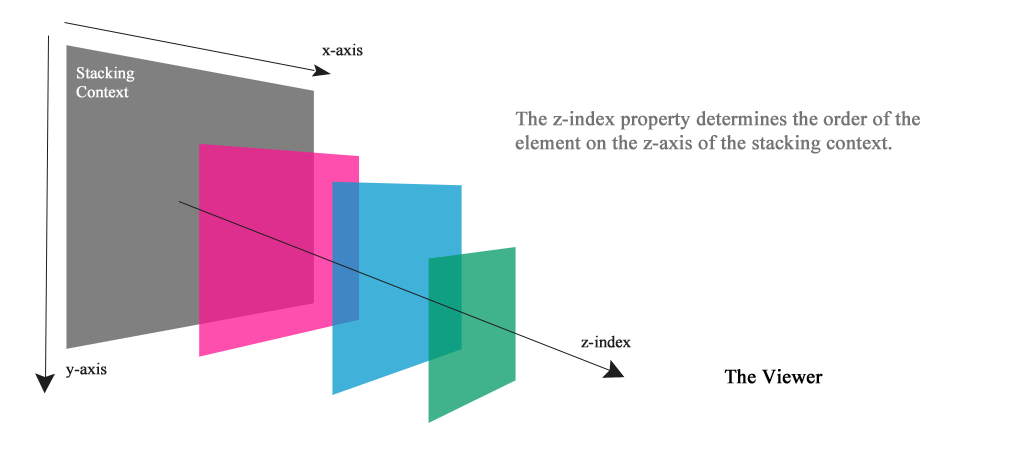
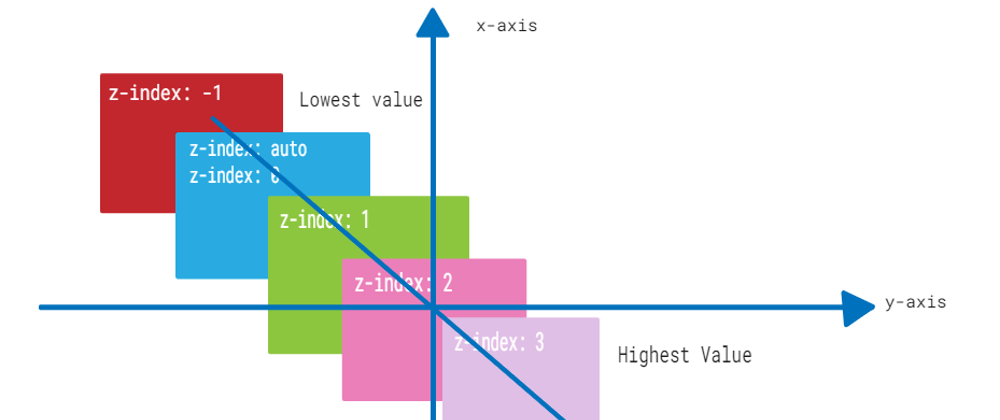
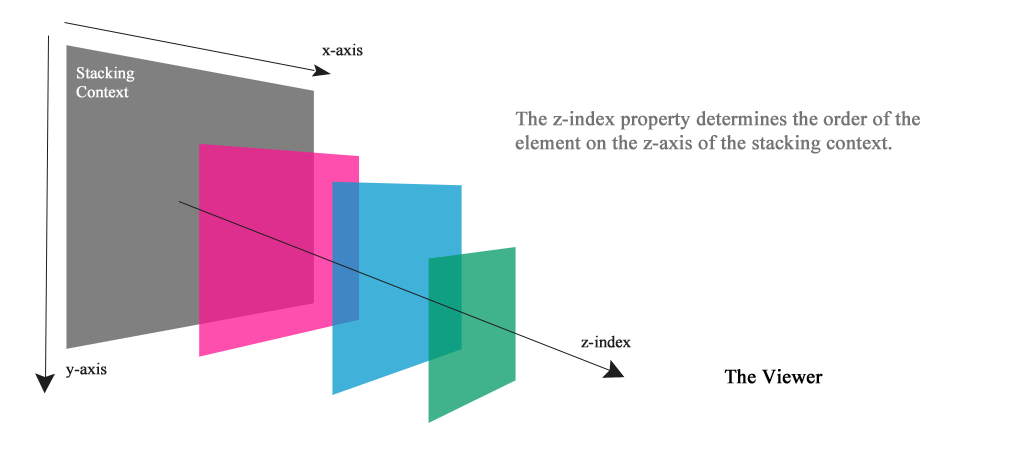
z-index는 CSS 속성으로, HTML 요소들의 쌓임 순서(stacking order)를 결정한다. 즉, 페이지 상에서 겹치는 여러 요소들이 있을 때, 어떤 요소가 앞에 오고, 어떤 요소가 뒤에 올지를 결정하는 속성이다. 쉽게 말해서 한글이나 파워포인트에서 사진 같은거 클릭하면 속성에서 맨 뒤로 보내기, 맨 앞으로 보내기 이런 거랑 같다. 다른 요소들과의 배치에서 어떤 것이 더 위로 오고 어떤 것이 더 뒤로 갈 지 결정하는 것이라고 생각하면 이해하기 쉽다.

z-index를 이해하기 위해선 먼저, 쌓임 맥락(Stacking Context)의 개념을 이해해야 한다. 쌓임 맥락이란, HTML 요소들에 사용자를 바라보는 기준으로 가상의 z축을 생성하여 3차원 개념으로 보는 것 이다. 따라서, 쌓임 맥락을 형성한다는 것은 자신만의 3차원 공간을 형성하는 것이며 그 요소들의 우선순위를 z-index가 정하게 되는 원리이다.
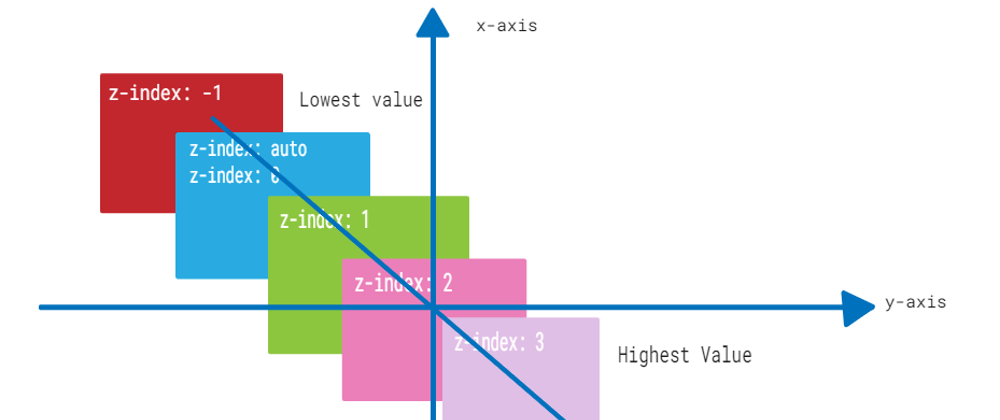
z-index 속성
z-index는 정수값을 가지며, 양수, 0, 음수 값을 사용할 수 있다.
값이 클수록 앞쪽(상위)에 표시되고, 값이 작을수록 뒤쪽(하위)에 표시됩니다.
뒤쪽에 표시되면 앞 요소에 의해 가려진다.
z-index는포지셔닝된 요소(positioned elements)에만 적용된다. 즉, position이 absolute, relative, fixed, sticky인 요소에만 효과가 있다.

추천 블로그
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
studiomeal.com
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
studiomeal.com
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [HTML&CSS] 페이지 만들기 / 오늘 찾아본거 정리 (11) | 2025.03.03 |
|---|---|
| [html/css] 가상선택자 연습해볼 수 있는 사이트 CSS Diner (58) | 2024.12.12 |
| [html/css] 뮤직플레이어: 음악이 재생중일 때만 음악 정보 표시하는 css (67) | 2024.12.06 |
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |
| [html/css] 이런 박스 div 에는 css 속성을 어떻게 줘야할까? (63) | 2024.11.26 |

이번 포스팅 설명은 제가 작성했으나 이미지는 다른 곳에서 잘 그려진 것들을 가져왔습니다.
이미지마다 출처 표기했습니다 :)
여기 가시면 flex 요소들을 직접 클릭해 보면서 화면 레이아웃을 확인해 볼 수 있어요.
flex-shrink - CSS: Cascading Style Sheets | MDN
The flex-shrink CSS property sets the flex shrink factor of a flex item. If the size of all flex items is larger than the flex container, the flex items can shrink to fit according to their flex-shrink value. Each flex line's negative free space is distrib
developer.mozilla.org
Flex와 Grid란?
예전에는 웹페이지 화면에 어떤 내용을 보여줄 것인가가 중요했다면 이제는 어떻게 하면 정보를 화면에 깔끔하게 보여줄 것인지 레이아웃도 중요해졌다. 웹도 발전을 거듭하면서 보기 좋게 화면에 요소를 배치하기 위해 css3에서 추가되었다.
그 전까지는 여러 개의 요소를 정렬하기 위한 방법이 명확하게 정의되지 않아서 테이블, 플롯, 인라인 블록 등의 방법을 사용 해 왔다.
이제는 Flex속성으로 1차원 레이아웃을 보다 쉽게 구현할 수 있게 되었다. Flex는 부모 요소 아래에서 자식 요소들이 정해준 메인 축 방향으로 정렬된다. Grid는 행과 열로 이루어져 복잡한 2차원 레이아웃 설계에 적합하다.
Flex
플렉스는 부모와 자식 태그가 필요하고,
자식 요소인 flex-item 와 부모 flex-container에 적용 가능한 속성이 구분되어 있다.
적용한 속성은 컨테이너의 직계 자식까지만 영향을 미친다.
flex-container의 속성: flex-direction, flex-wrap, justify-content, align-itmes, align-content 등
flex-item의 속성: flex, flex-grow, flex-shrink, flex-basis, align-self, order, z-index 등

크롬 브라우저에서 웹사이트로 가서 개발자 도구 > 스타일 탭 를 열면 화면 레이아웃에서 flex 가 적용된 부분을 보여준다. GUI 기능으로 다섯가지 플렉스 요소를 간편하게 적용해볼 수 있다.
1. 부모요소에 적용되는 속성

1-1. flex-direction
flex-direction 속성은 Flexbox 레이아웃에서 플렉스 아이템의 주 축(main axis) 방향을 설정하는 데 사용된다. 이 속성에는 네 가지 종류가 있으며, 각 값은 아이템의 배치 방향을 정의합니다.

행방향 : main axis (시작점은 main start, 끝점은 main end)
열방향 : cross axis (시작점은 cross start, 끝점은 cross end)
main axis 의 방향은 flex-direction 속성 에 의해 결정된다.
flex-direction의 네 가지 속성
- row : 수평 (왼쪽 → 오른쪽) 기본 텍스트 방향과 동일
- row-reverse : 수평 (오른쪽 → 왼쪽) 텍스트 방향 반대
- column : 수직 (위 → 아래) 기본 텍스트 방향과 동일
- column-reverse : 수직 (아래 → 위) 텍스트 방향 반대


1-2. justify - content
수평 정렬
주 축(main axis) 상에서 아이템을 정렬하는 데 사용되는 속성.
아이템 간의 간격을 조정하거나 정렬 위치를 설정
- flex-start 시작점에 정렬
- flex-end 끝점에 정렬
- center 가운데 정렬
- space-between 사이 간격 균등, 양 끝은 붙음
- space-around 아이템 주위 간격 균등, 가장자리는 작음
- space-evenly 아이템 간 및 가장자리 간격 균등


1-3. align-items, align-content
align 은 수직 정렬 (일직선 맞춤)
align-items는 한 줄로 맞춰지는 속성, align-content는 두 줄 이상으로 맞추는 속성
align-items와 align-content는 네 가지 속성을 공유한다.
- strech 부모요소의 높이만큼 자식요소가 같이 늘어나는 속성
- flex-start와 flex-end는 교차축 중심으로 시작점과 끝점 중앙으로 정렬되는 속성
- flex-start는 좌측 상단부터 정렬
- flex-end는 좌측 하단부터 정렬
- center 부모 요소 기준으로 가운데로 정렬
align-items만 가지는 속성
⚡ baseline
텍스트 기준선을 맞춰 정렬
align-content 만 가지는 속성
justify-content와 비슷하나, 요소 개별적으로 정렬하는 것이 아닌 여러 줄의 아이템을 단락별로 묶어서 한 덩어리로 만든 뒤에 한꺼번에 옮긴다.
⚡ space-beetween
교차축의 양 끝에 맞춰서 동일한 간격을 준다.
아이템 사이에 균등한 간격을 두고, 가장자리에는 여백이 없다. 첫 번째 아이템은 컨테이너의 왼쪽 끝에 배치되고, 마지막 아이템은 컨테이너의 오른쪽 끝에 배치되며 아이템들 간 간격은 동일하다.
- 아이템 간에만 간격이 배분되고, 가장자리는 여백 없음
- 가장자리 간격 없음
⚡ space-around
아이템의 주변(앞뒤) 에 균등한 간격을 준다.
아이템들 사이 간격은 동일하지만, 컨테이너 가장자리와 첫/마지막 아이템 간 간격은 절반으로 배분(즉,
아이템들 간의 간격이 더 크다)
- 각 아이템 앞뒤에 간격 배분, 가장자리 간격은 절반 크기
- 가장자리 간격 존재 (아이템 간 간격의 절반 크기)
⚡ space-evenly
주축(main axis) 을 기준으로 아이템 간 간격뿐 아니라 컨테이너 가장자리 간 간격도 동일하게 배분
- 아이템 간 간격과 가장자리 간 간격이 동일
- 가장자리 간격 있음 (아이템 간 간격과 동일)

1-4. flex-wrap
flex container 안에 자식 요소가 너무 많으면 어떻게 될까? 기본적으로 Flexbox는 단일 행 또는 열로 모든 아이템을 배치하려고 하기 때문에, 아이템이 컨테이너를 초과하면 크기를 줄이거나 잘리는 현상이 발생할 수 있다.
flex-wrap은 Flexbox에서 자식 아이템들이 부모 컨테이너의 너비를 초과하는 경우를 제어하기 위해 사용된다. 이럴
때 flex-wrap 속성은 여러 줄로 아이템을 배치하거나 가독성과 레이아웃 유지를 위해 아이템을 자동으로 줄바꿈할 수 있도록 한다.
⚡ nowarp (기본값)
모든 아이템이 한 줄에 배치
아이템이 컨테이너를 초과하더라도 강제로 줄어들거나 잘린다.
nowrap에는 자식요소가 부모 요소의 너비를 따라가는 속성이 있어서 부모 요소의 width를 줄이면 자식 요소들의 너비도 줄어든다.
⚡ wrap
자식 요소의 총 넓이가 부모 요소의 넓이보다 클 때, 부모 요소 안에 자식요소가 다 들어갈 수 있도록 다음 줄에 이어서 정렬하는 것. flex-direction 방향에 따라서 정렬 상태도 달라진다.
기본 row 일 때 가로행 기준으로 수축인 수평으로 자식 요소들이 정렬되고 교차축인 수직으로 아이템들이 쌓이게 된다.
반대로 방향이 세로 열 column 일 때 주축인 수직 방향으로 자식 요소들이 정렬되고 교차축인 수평 방향으로 아이템들이 쌓이게 된다.
⚡ wrap-reverse
flex-direction이 row일때 바닥 행의 왼쪽부터 순차적으로 배치되고 아래에서 위로 쌓임
flex-direction이 column일때 오른쪽부터 아이템이 차례대로 배치

2. 자식요소에 적용되는 속성
2-1. flex-basis
VSCode에서 예시코드를 짜 봤다.

만약 그냥 flex item에 height를 40px로 적용하면 이렇게 긴 글은 item 박스 크기를 넘어간다.

하지만 height 대신 flex-basis 속성에 너비를 40px로 지정 해 주면

아래처럼 글씨가 height 값을 넘어가면 아이템 안 영역으로 모두 들어오게 된다.

item 의 너비를 100px로 제한해 주었더니 안쪽 요소가 밖으로 삐져 나온다.

위 상태에서 word-break: break-all; 설정해주면

너비 고정 상태로 아이템을 안쪽으로 넣어줄 수 있다.

⚡ 만약 flex-basis와 height/width 가 같이 쓰인다면 ?
두개의 값이 다르면 우선순위는 flex-basis > height/width
값이 같으면 height/width 먼저 적용
⚡ flex-basis: auto; (기본)
지정해준 width 나 height 값을 사용하거나 다른 박스가 늘어날 때 같이 늘어난다. 또한 추가공간이 flex-grow 값에 따라 분배된다.
⚡ flex-basis: 0;
auto일 때와는 다르게 내용 주변의 추가 공간이 고려되지 않는다.

2-2. flex-grow
flex-basis와 연동해서 사용하기 좋은 속성
여유 공간을 비례적으로 나누는 방식
flex-grow의 값으로 음수값 사용 x, 0과 양의 정수만 가능. 음수값을 설정하면 0을 쓴 것과 마찬가지인 효과가 일어난다.
또한 증감너비의 비율은 width의 영향을 받기 때문에 flex-basis랑 같이 쓰면 좋다.
전체 여유 공간 계산
먼저, 플렉스 컨테이너의 전체 너비(혹은 높이)를 구하고, 각 아이템이 차지하는 기본 크기(flex-basis)를 모두 합산한다.
여유 공간은 컨테이너의 전체 크기에서 아이템들의 기본 크기 합을 빼면 된다.
여유 공간 나누기
flex-grow 값에 비례하여 여유 공간을 분배한다.
각 아이템의 flex-grow 값이 클수록, 여유 공간에서 차지하는 비율이 커진다.

이렇게 플렉스 아이템에 1 : 2 : 1 의 비율로 flex-grow 값을 매겼다고 해보자.
<div class="container"> <div class="item" style="flex-grow: 1;">Item 1</div> <div class="item" style="flex-grow: 2;">Item 2</div> <div class="item" style="flex-grow: 1;">Item 3</div> </div>
.container { display: flex; width: 600px; /* 컨테이너의 전체 너비 */ } .item { flex-basis: 100px; /* 기본 크기 */ background-color: lightblue; padding: 20px; text-align: center; }
1. 전체 너비
컨테이너의 전체 너비는 600px
2. 각 아이템의 기본 크기 합
Item 1, Item 2, Item 3의 기본 크기는 각각 100px이고,
총합은 100px + 100px + 100px = 300px
3. 여유 공간 계산
여유 공간 = 컨테이너의 전체 너비 - 기본 크기 합
여유 공간 = 600px - 300px = 300px
4. flex-grow 비율로 나누기
flex-grow 값은 각각 1, 2, 1이다. 각 아이템이 차지할 여유 공간은 비율로 나누어진다.
flex-grow 값의 총합은 1 + 2 + 1 = 4
5. 여유공간분배
Item 1: (1 / 4) * 300px = 75px
Item 2: (2 / 4) * 300px = 150px
Item 3: (1 / 4) * 300px = 75px
6. 각 아이템의 최종 크기
기본 크기 + 여유공간 합친 값
Item 1: 100px + 75px = 175px
Item 2: 100px + 150px = 250px
Item 3: 100px + 75px = 175px
Item 1과 Item 3은 여유 공간에서 각각 75px씩 차지하고,
Item 2는 여유 공간에서 두 배 더 많은 150px을 차지합니다.
이와 같이 flex-grow 값에 비례하여 여유 공간을 분배하게 된다.
2-3. flex-shrink
각 플렉스 아이템이 부족한 공간을 어떻게 나누어 가질지 결정하는 데 사용되는 속성.
쉽게 말하면 flex-shrink는 Flexbox에서 아이템이 줄어드는 정도를 제어하는 속성이다. 기본적으로 Flexbox에서는 아이템들이 공간을 충분히 확보하지 못할 때 아이템 크기를 줄이게 되는데, 이때 flex-shrink 속성을 사용하여 줄어드는 비율을 조정할 수 있다.
기본 값은 1로, 아이템들이 이 값에 따라 컨테이너 내에서 자동으로 축소된다.
- flex-shrink: 0: 아이템이 축소되지 않도록 설정
- -> 아이템의 크기는 고정되고, 여유 공간이 부족할 때는 아이템이 잘리거나 오버플로우가 발생함
- flex-shrink: 1 (기본값): 아이템이 여유 공간이 부족할 때 비례적으로 줄어들도록 설정
- flex-shrink: 2: flex-shrink 값이 커질수록, 해당 아이템은 더 많이 축소

CSS 표준을 관리하는 W3C에 따르면 flex-shrink 속성을 직접 사용하기보다는, 아래와 같이 flex 축약 속성으로 사용하는 것을 권장하고 있다.
.item { flex: <flex-grow> <flex-shrink> <flex-basis>; }
2-4. align-self
align-self는 Flexbox에서 사용되는 속성으로, 개별 플렉스 아이템의 세로 정렬 방식을 결정한다.
부모 컨테이너의 align-items 속성이 모든 플렉스 아이템에 적용되는 기본 정렬 방식이라면, align-self는 특정 아이템에 대해서만 이 값을 오버라이드 해서 정렬을 다르게 설정할 수 있게 해준다.


2-5. order
order 속성은 플렉스 컨테이너안의 아이템들이 나타나는 순서를 변경하는 데 사용된다. 기본적으로 플렉스 아이템은 HTML 문서에 정의된 순서대로 배치되지만, order 속성을 사용하면 아이템의 순서를 시각적으로만 변경할 수 있다.
기본값은 0이고, order 값이 더 작은 숫자가 먼저 표시되고, 더 큰 숫자가 나중에 표시된다.
양수, 음수, 0 값을 지정할 수 있다.
5개의 아이템이 있다고 할 때 아래와 같이 지정해주면
.item:nth-child(1) { order: 2; /* 네 번째로 */ } .item:nth-child(2) { order: 1; /* 첫 번째로 */ } .item:nth-child(3) { order: 3; /* 두 번째로 */ } .item:nth-child(4) { order: 4; /* 세 번째로 */ } .item:nth-child(5) { order: 5; /* 세 번째로 */ }
아래 이미지의 두 번째 컨테이너 모습으로 화면에 배치가 된다.

2-6. z-index
z-index는 CSS 속성으로, HTML 요소들의 쌓임 순서(stacking order)를 결정한다. 즉, 페이지 상에서 겹치는 여러 요소들이 있을 때, 어떤 요소가 앞에 오고, 어떤 요소가 뒤에 올지를 결정하는 속성이다. 쉽게 말해서 한글이나 파워포인트에서 사진 같은거 클릭하면 속성에서 맨 뒤로 보내기, 맨 앞으로 보내기 이런 거랑 같다. 다른 요소들과의 배치에서 어떤 것이 더 위로 오고 어떤 것이 더 뒤로 갈 지 결정하는 것이라고 생각하면 이해하기 쉽다.

z-index를 이해하기 위해선 먼저, 쌓임 맥락(Stacking Context)의 개념을 이해해야 한다. 쌓임 맥락이란, HTML 요소들에 사용자를 바라보는 기준으로 가상의 z축을 생성하여 3차원 개념으로 보는 것 이다. 따라서, 쌓임 맥락을 형성한다는 것은 자신만의 3차원 공간을 형성하는 것이며 그 요소들의 우선순위를 z-index가 정하게 되는 원리이다.
z-index 속성
z-index는 정수값을 가지며, 양수, 0, 음수 값을 사용할 수 있다.
값이 클수록 앞쪽(상위)에 표시되고, 값이 작을수록 뒤쪽(하위)에 표시됩니다.
뒤쪽에 표시되면 앞 요소에 의해 가려진다.
z-index는포지셔닝된 요소(positioned elements)에만 적용된다. 즉, position이 absolute, relative, fixed, sticky인 요소에만 효과가 있다.

추천 블로그
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
studiomeal.com
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
studiomeal.com
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [HTML&CSS] 페이지 만들기 / 오늘 찾아본거 정리 (11) | 2025.03.03 |
|---|---|
| [html/css] 가상선택자 연습해볼 수 있는 사이트 CSS Diner (58) | 2024.12.12 |
| [html/css] 뮤직플레이어: 음악이 재생중일 때만 음악 정보 표시하는 css (67) | 2024.12.06 |
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |
| [html/css] 이런 박스 div 에는 css 속성을 어떻게 줘야할까? (63) | 2024.11.26 |
