
// JSON 데이터 다루기 위한 JS 사용법
// [1] : 데이터
const person = [
`{"name":"이순신","age":20,"nationality":"대한민국"}`,
{"name":"맥아더","age":30,"nationality":"미국"},
{"name":"엘리자베스","age":40,"nationality":"영국"},
{"name":"잔다르크","age":50,"nationality":"프랑스"},
];
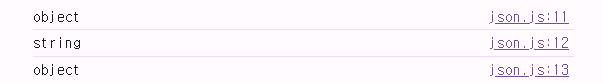
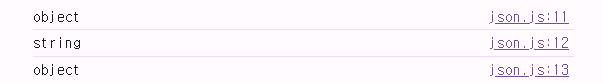
console.log(typeof person); // object
console.log(typeof person[0]); // string
console.log(typeof person[1]); // object
첫번째 요소를 작은 따옴표로 감싸면 string 됨

// [2] : 출력
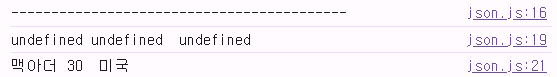
console.log('------------------------------------------');
// 이름만 출력
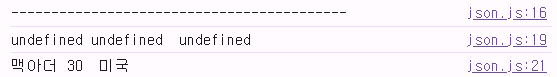
// undefined
console.log(person[0].name + " " + person[0].age + " " + person[0].nationality);
// 맥아더 30 미국
console.log(person[1].name + " " + person[1].age + " " + person[1].nationality);
// [3] : 반복
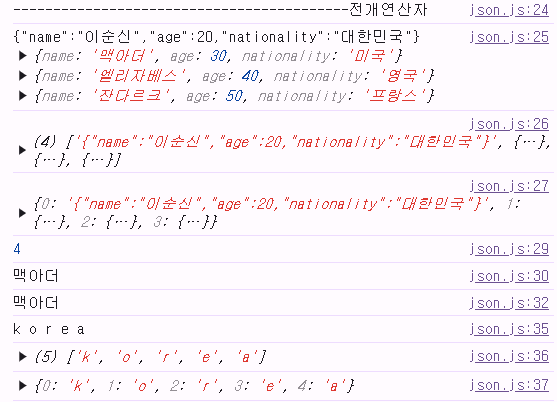
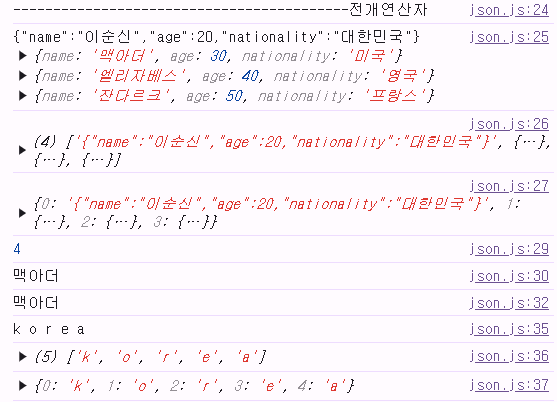
console.log('------------------------------------------전개연산자');
console.log(...person); // 전개연산자
console.log([...person]); // __proto__ --> Array
console.log({...person}); // __proto__ --> Object
console.log([...person].length); // 4
console.log([...person][1].name); // 맥아더
console.log({...person}[1].name); // 맥아더
const str1 = "korea";
console.log(...str1);
console.log([...str1]); // __proto__ --> Array
console.log({...str1}); // __proto__ --> Object
// [4] : 반복 가능한 객체 --> for .. of, ...(전개 연산자)
console.log('------------------------------------------for ... of');
for(let ele of person) { // person 이 iterable (반복가능한) 객체여야함.
console.log(ele);
}
for(let ele in person) { // 0, 1, 2, 3 인덱스가 차례대로 출력됨
console.log(ele);
}
for(let ele of person[0]) { // person은 배열이고 person[0]은 string이라 iterable
console.log(ele);
}
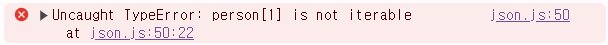
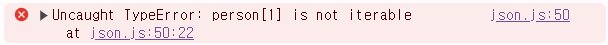
for(let ele of person[1]) { // person은 배열이지만 person[1]은 반복 불가능한 객체라서 에러남
console.log(ele);
}


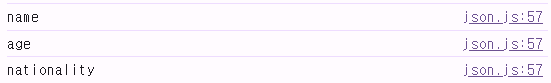
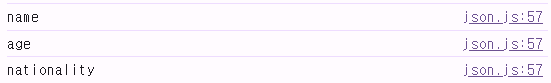
for(let k in person[1]) {
console.log(k); // name, age, nationality
}
`person`은 `객체`들을 원소로 가지는 `배열`이고 `person[1]`은 `두 번째 객체`인 { name: "맥아더", age: 30, nationality: "미국" }을 가리킨다. `for...in` 루프는 객체의 `속성명(키)`을 반복한다. `person[1]` 객체에는 `name`, `age`, `nationality`라는 속성들이 존재하므로, for...in 루프는 이 `속성명들`을 차례대로 반환하는 것이다.
// [5] : 수정
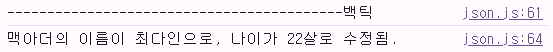
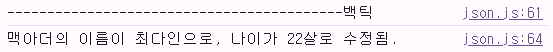
console.log('------------------------------------------백틱');
person[1].name = "최다인";
person[1].age = 22;
console.log(`맥아더의 이름이 ${person[1].name}으로, 나이가 ${person[1].age}살로 수정됨.`);
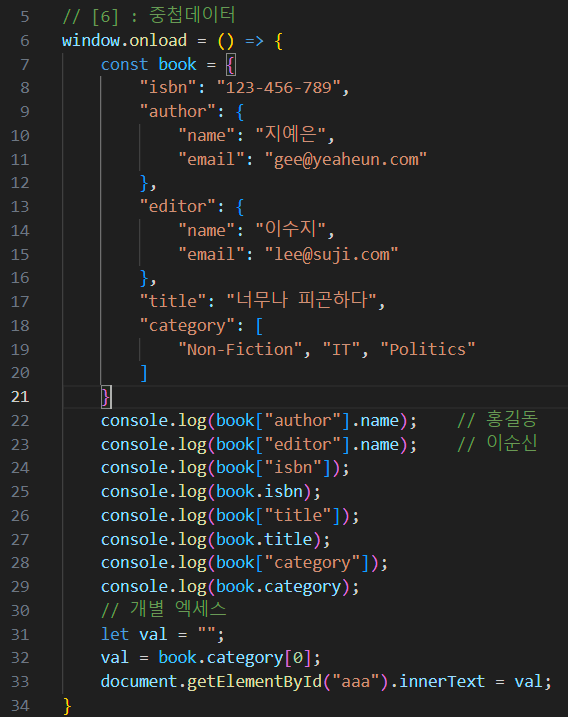
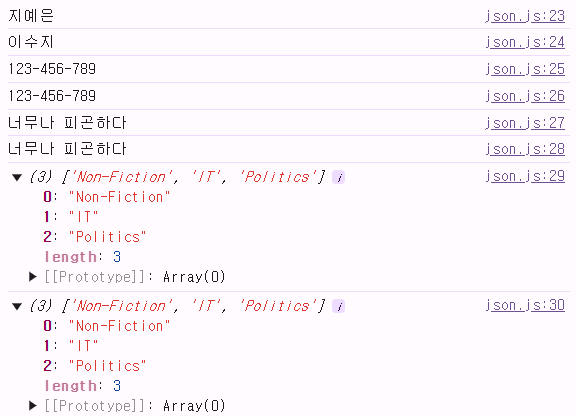
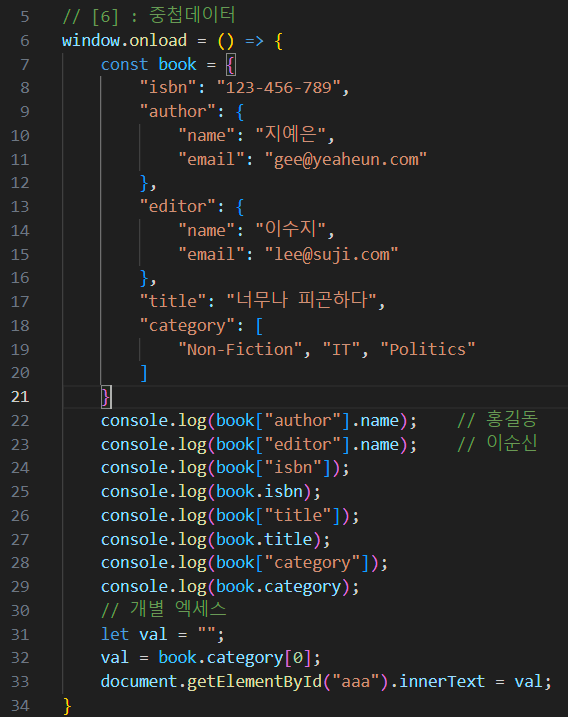
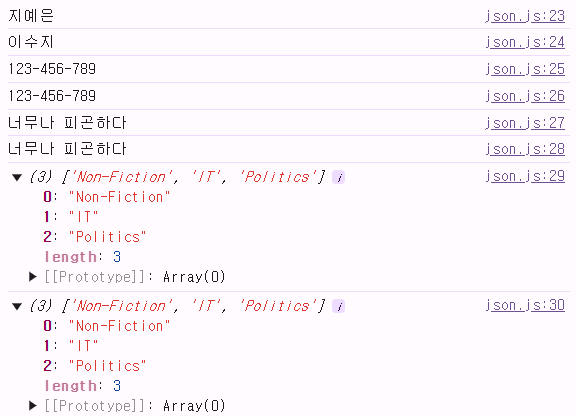
중첩된 JSON 데이터 다루기
// 한 권의 도서정보를 가지고 있는 JSON 데이터에서
// 해당도서가 속해있는 카테고리 출력하기



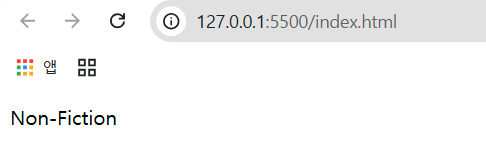
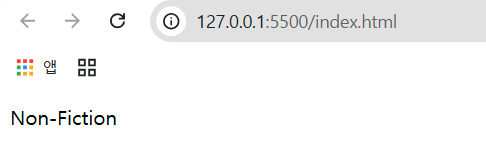
실행화면

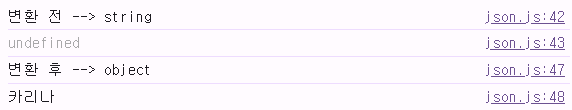
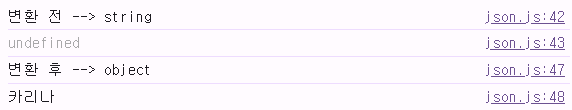
// [7] JSON 데이터 객체와 문자열로 변환하기
// JSON.parse(),JSON.stringfy() --> classify: 분류하다, 구분하다
// JSON.parse(jsonText) -> JSON 형식의 텍스트 --> 객체로 변환.
// JSON 문자열
let jsonText = '{"name":"카리나","age":22,"nationality":"대한민국"}';
console.log("변환 전 --> " + typeof(jsonText)); // string
console.log(jsonText.name); // undefined
// JSON 문자열을 JavaScript 객체로 변환
let parsedObject = JSON.parse(jsonText);
console.log("변환 후 --> " + typeof(parsedObject)); // object
console.log(parsedObject.name); // 카리나
'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] Object(객체), DOM(문서객체모델), function() 함수 기초 실습 (12) | 2025.02.04 |
|---|---|
| [JavaScript] 자바스크립트 백틱(``), 달러(${ }) 표현식 (템플릿 리터럴) (32) | 2025.01.04 |
| [JavaScript] 서버 통신과 JSON (7) | 2024.12.22 |
| [JavaScript] 자바스크립트로 간단한 To Do List 만들기 (60) | 2024.12.06 |
| [자바스크립트] ✨ 카드 짝 맞추기 게임 만들기 제1탄 ✨ (피셔 에이츠 셔플 알고리즘) (11) | 2024.11.08 |

// JSON 데이터 다루기 위한 JS 사용법 // [1] : 데이터 const person = [ `{"name":"이순신","age":20,"nationality":"대한민국"}`, {"name":"맥아더","age":30,"nationality":"미국"}, {"name":"엘리자베스","age":40,"nationality":"영국"}, {"name":"잔다르크","age":50,"nationality":"프랑스"}, ]; console.log(typeof person); // object console.log(typeof person[0]); // string console.log(typeof person[1]); // object
첫번째 요소를 작은 따옴표로 감싸면 string 됨

// [2] : 출력 console.log('------------------------------------------'); // 이름만 출력 // undefined console.log(person[0].name + " " + person[0].age + " " + person[0].nationality); // 맥아더 30 미국 console.log(person[1].name + " " + person[1].age + " " + person[1].nationality);

// [3] : 반복 console.log('------------------------------------------전개연산자'); console.log(...person); // 전개연산자 console.log([...person]); // __proto__ --> Array console.log({...person}); // __proto__ --> Object console.log([...person].length); // 4 console.log([...person][1].name); // 맥아더 console.log({...person}[1].name); // 맥아더 const str1 = "korea"; console.log(...str1); console.log([...str1]); // __proto__ --> Array console.log({...str1}); // __proto__ --> Object

// [4] : 반복 가능한 객체 --> for .. of, ...(전개 연산자) console.log('------------------------------------------for ... of'); for(let ele of person) { // person 이 iterable (반복가능한) 객체여야함. console.log(ele); } for(let ele in person) { // 0, 1, 2, 3 인덱스가 차례대로 출력됨 console.log(ele); } for(let ele of person[0]) { // person은 배열이고 person[0]은 string이라 iterable console.log(ele); } for(let ele of person[1]) { // person은 배열이지만 person[1]은 반복 불가능한 객체라서 에러남 console.log(ele); }



for(let k in person[1]) { console.log(k); // name, age, nationality }

person은 객체들을 원소로 가지는 배열이고 person[1]은 두 번째 객체인 { name: "맥아더", age: 30, nationality: "미국" }을 가리킨다. for...in 루프는 객체의 속성명(키)을 반복한다. person[1] 객체에는 name, age, nationality라는 속성들이 존재하므로, for...in 루프는 이 속성명들을 차례대로 반환하는 것이다.
// [5] : 수정 console.log('------------------------------------------백틱'); person[1].name = "최다인"; person[1].age = 22; console.log(`맥아더의 이름이 ${person[1].name}으로, 나이가 ${person[1].age}살로 수정됨.`);

중첩된 JSON 데이터 다루기
// 한 권의 도서정보를 가지고 있는 JSON 데이터에서
// 해당도서가 속해있는 카테고리 출력하기



실행화면

// [7] JSON 데이터 객체와 문자열로 변환하기 // JSON.parse(),JSON.stringfy() --> classify: 분류하다, 구분하다 // JSON.parse(jsonText) -> JSON 형식의 텍스트 --> 객체로 변환. // JSON 문자열 let jsonText = '{"name":"카리나","age":22,"nationality":"대한민국"}'; console.log("변환 전 --> " + typeof(jsonText)); // string console.log(jsonText.name); // undefined // JSON 문자열을 JavaScript 객체로 변환 let parsedObject = JSON.parse(jsonText); console.log("변환 후 --> " + typeof(parsedObject)); // object console.log(parsedObject.name); // 카리나

'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] Object(객체), DOM(문서객체모델), function() 함수 기초 실습 (12) | 2025.02.04 |
|---|---|
| [JavaScript] 자바스크립트 백틱(``), 달러(${ }) 표현식 (템플릿 리터럴) (32) | 2025.01.04 |
| [JavaScript] 서버 통신과 JSON (7) | 2024.12.22 |
| [JavaScript] 자바스크립트로 간단한 To Do List 만들기 (60) | 2024.12.06 |
| [자바스크립트] ✨ 카드 짝 맞추기 게임 만들기 제1탄 ✨ (피셔 에이츠 셔플 알고리즘) (11) | 2024.11.08 |
