브라우저 위에서 동작하는 웹사이트나 웹 어플리케이션과 같은 Client들이 어떻게 Server와 통신할 수 있을까?
1. HTTP(Hypertext Transfer Protocal)
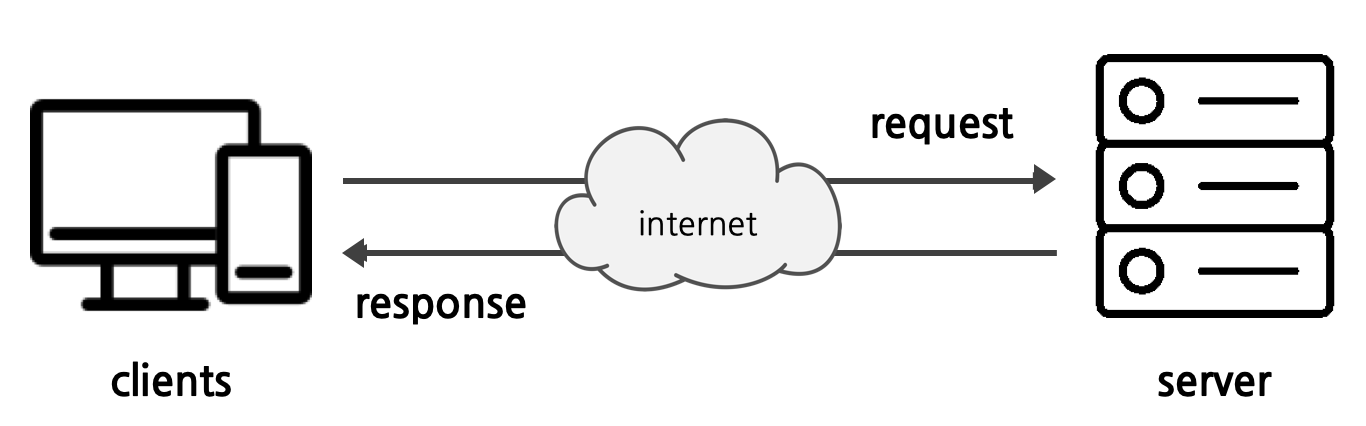
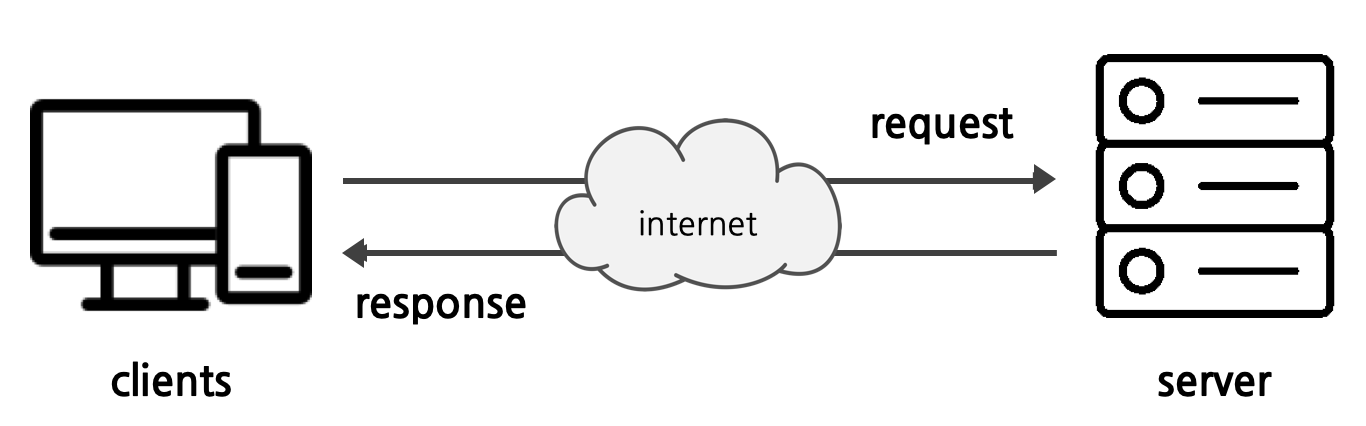
Client 와 Server 이 어떻게 Hypertext를 주고 받을 수 있을 지 규약한 프로토콜
Client가 Server에게 데이터를 request하면, Server는 그에 맞는 response를 Client로 보냄

2. AJAX(Asynchronous JavaScript And XML)
웹페이지에서 동적으로 서버에게 데이터를 주고 받을 수 있는 기술
대표적인 예로는 브라우저API에서 제공하는 XMLHttpRequest(XHR) 오브젝트가 있다.
혹은 fecth() API로 간편하게 데이터를 주고받을 수 있다.
3. XML
html같은 Markup Language (태그를 이용함)
데이터를 표현할 수 있는 한 가지 방법
서버와 데이터를 주고 받을 때는 XML 뿐만 아니라 다양한 파일 포맷을 전달받을 수 있다.
XML을 사용하면 불필요한 태그가 너무 많이 들어가 가독성도 떨어지고 파일 사이즈도 커지기 때문에 XML 대신 JSON을 많이 사용하는 추세이다.
4. JSON
JavaScript Object Notation의 약자
ECMAXcript 3rd 1999의 Object에서 영감을 받아서 만들어진 데이터 포맷
자바스크립트의 Object는 {key: value}
JSON도 마찬가지로 key:value로 이루어짐
{
"name": "Cecilia",
"age": 25,
"hobbies": ["reading", "coding", "movies"],
"isStudent": true,
"address": {
"city": "Tokyo",
"country": "Japan"
}
}
JSON은 브라우저 뿐만 아니라 모바일에서 서버와 데이터를 주고 받을 때, 서버와 통신을 하지 않고 오브젝트를 파일 시스템에 저장할 때도 JSON 파일 형식을 이용한다.
JSON
- simplest data interchange format
- lightweight text-based structure
- easy to read
- key-value pairs
- used for serialization and transmission of data between the network the network connection
- independent programming language and platform
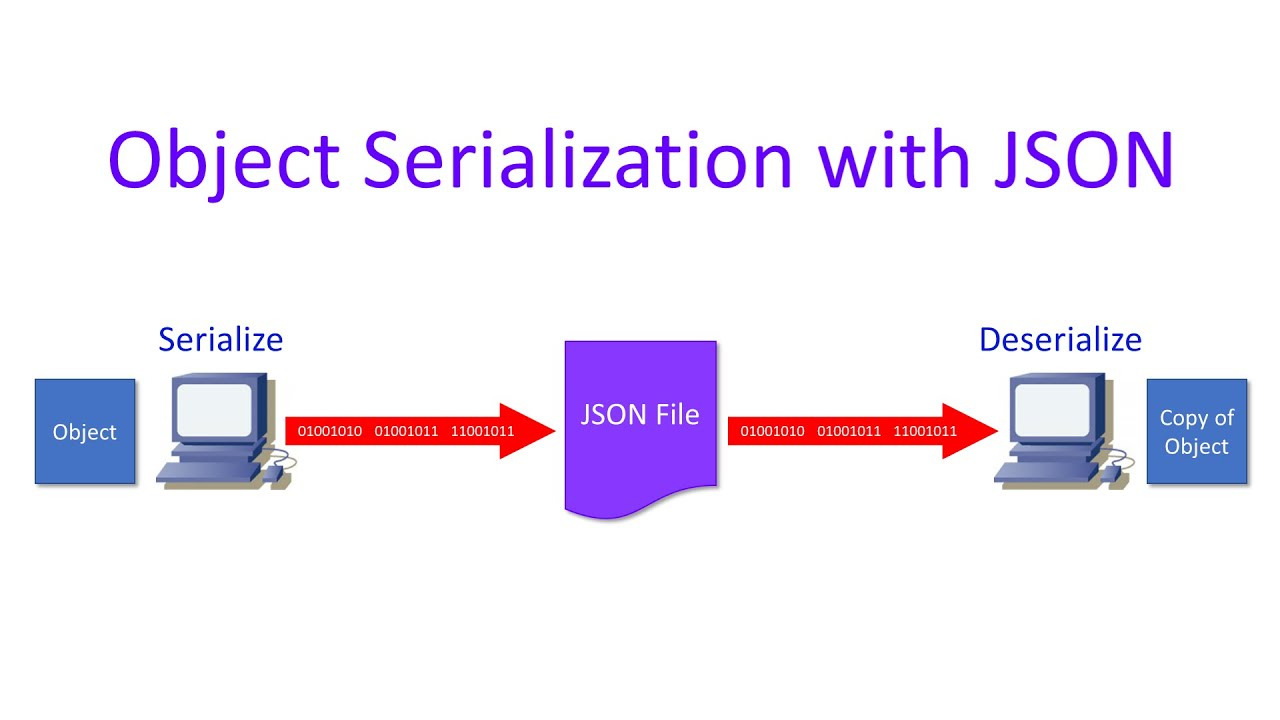
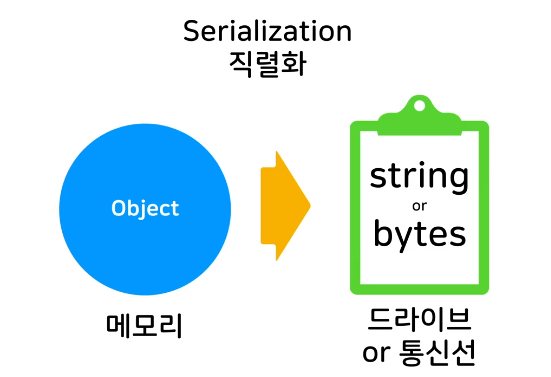
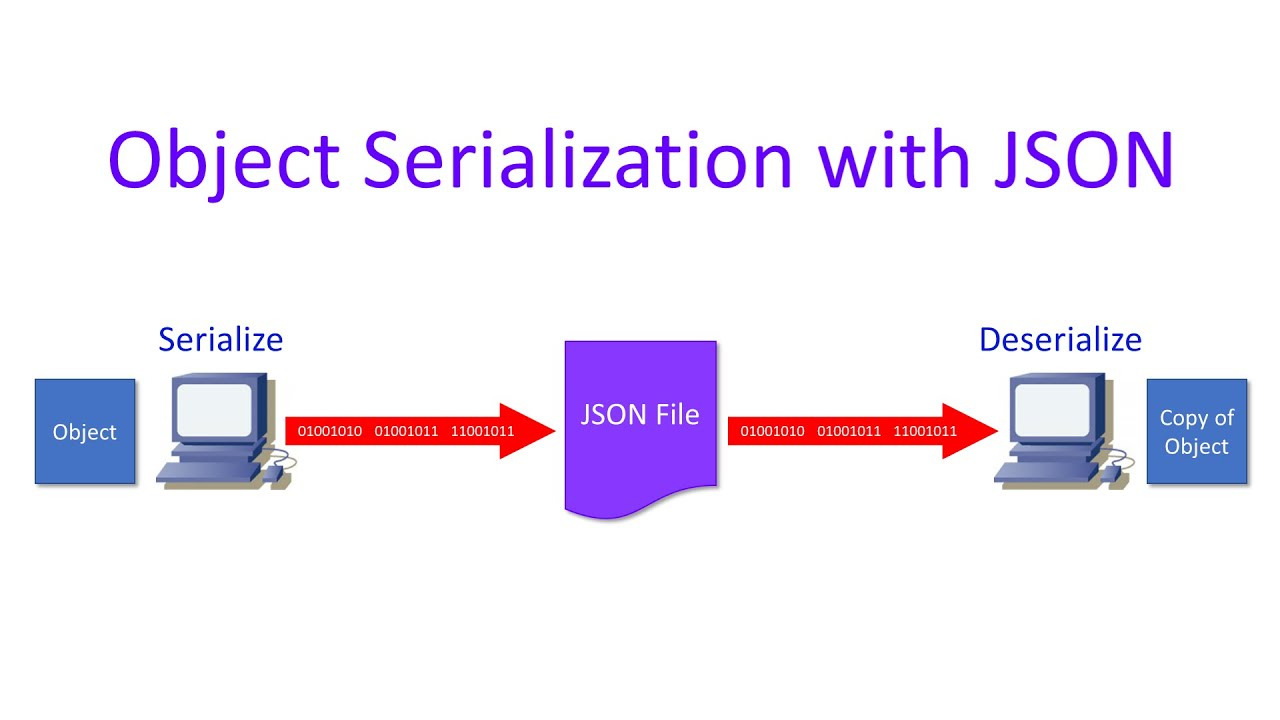
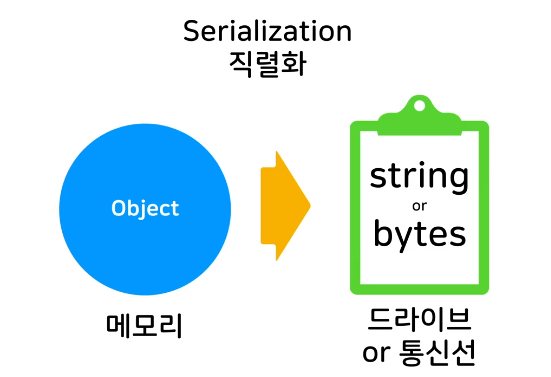
**serialization 직렬화
** independent -> 프로그래밍 언어와 플랫폼에 상관 없이 쓸 수 있다. C, C#, Java, Python, PHP 등과 플랫폼에 상관 없이 JSON <-> Object간 변경이 가능.
우리의 Web Application에 rabbit이라는 object가 있다고 가정 해 보자.
이 데이터를 서버에 전송할 때는 rabbit 이라는 오브젝트를 {key:value} 형태의 String타입으로 변환해서 전송해야 한다. 서버에서 클라이언트로 다시 받아올 때도 {key:value} 형태로 받아온 후 다시 rabbit 이라는 오브젝트로 변환해서 브라우저에 표기하게 된다.

그렇다면 JSON 을 어떻게 공부해야 하는가?
- object를 string 으로 serialize(직렬화)하는 법
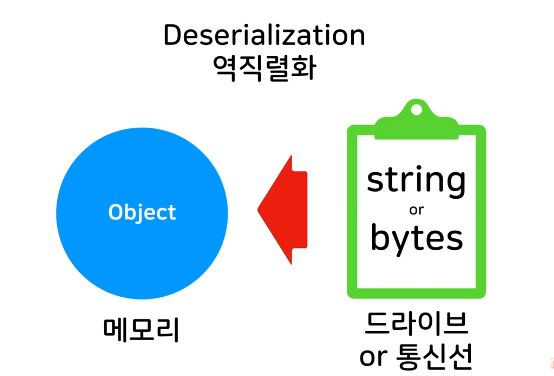
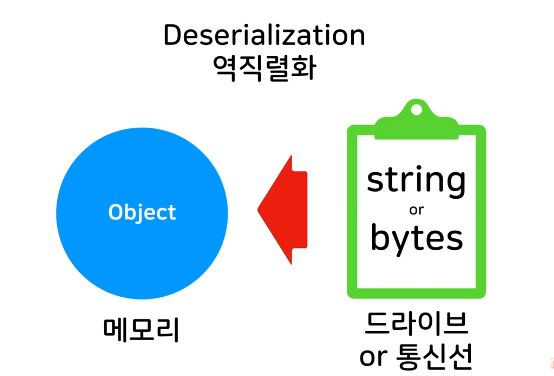
- 직렬화된 JSON을 다시 deserialize(역직렬화) 해서 object로 다시 변환하는 법


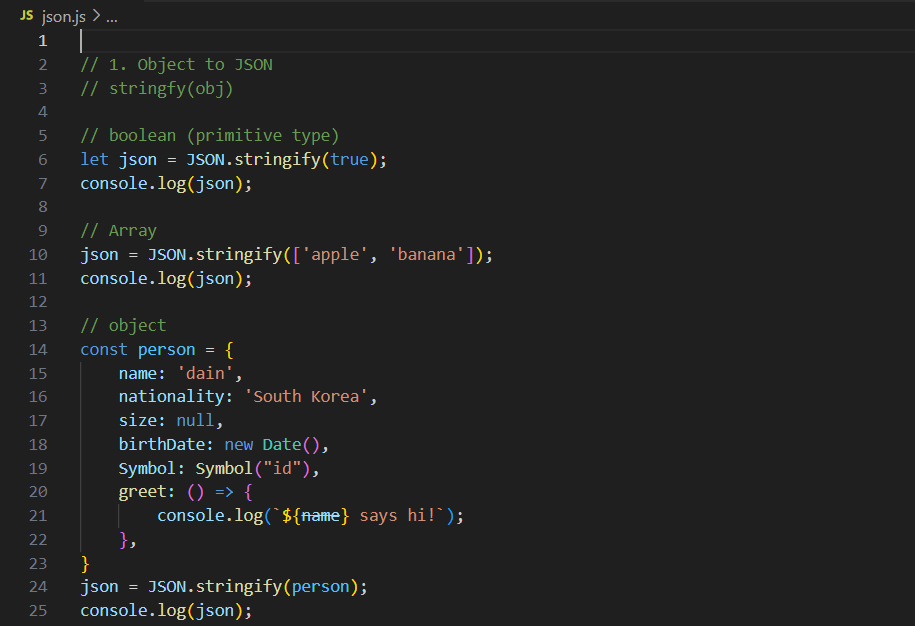
5. Object to JSON
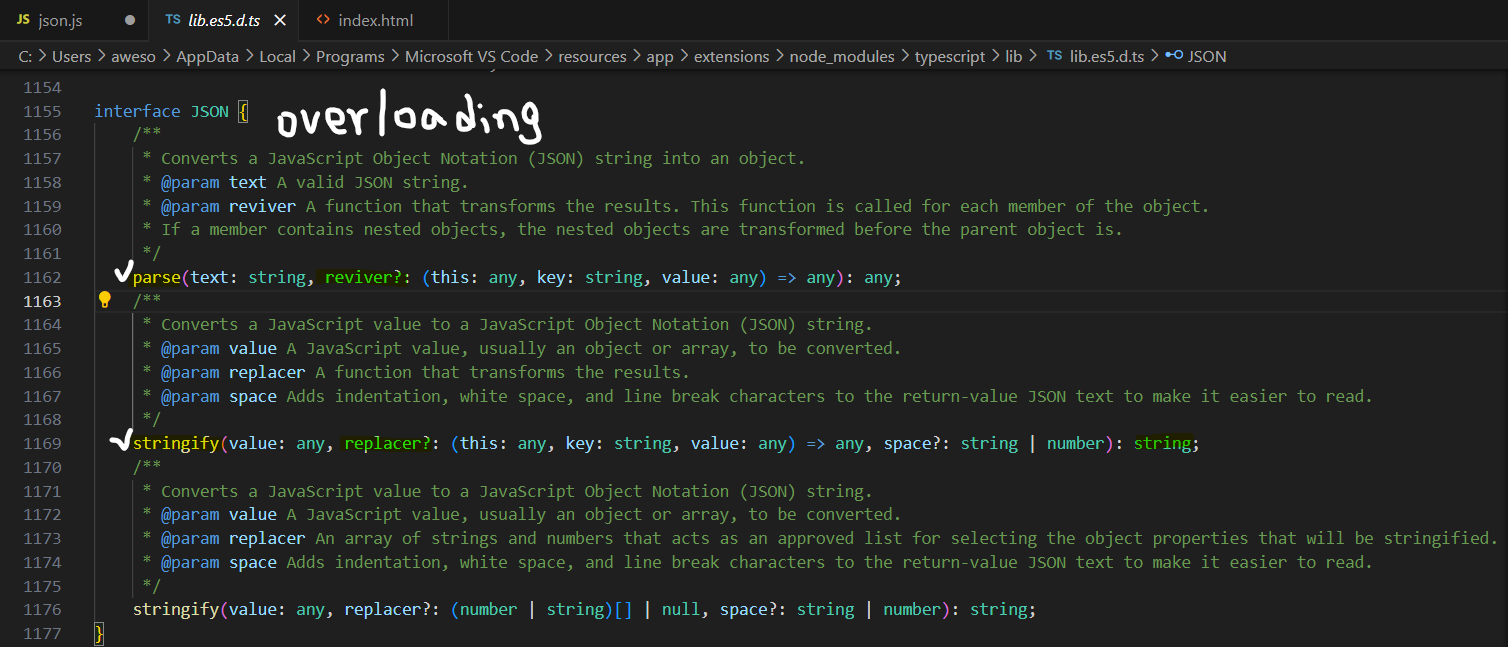
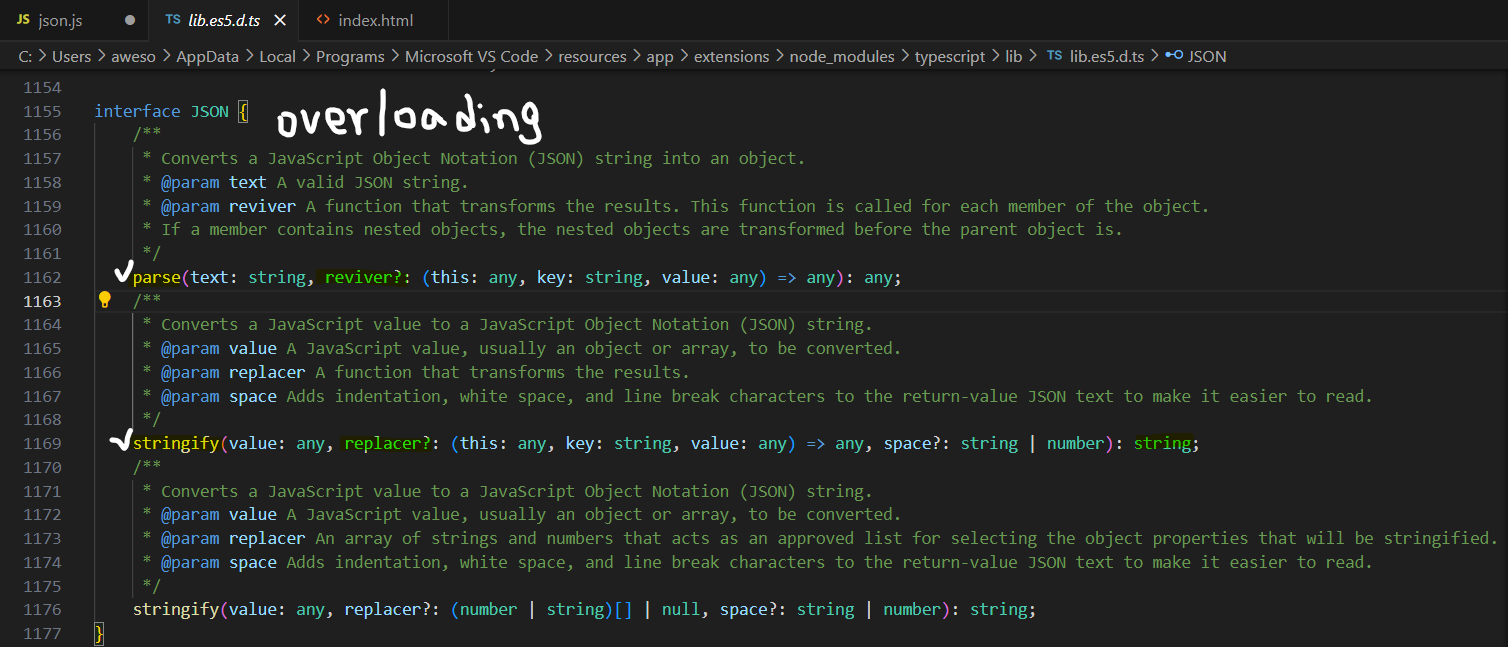
JSON.stringify()



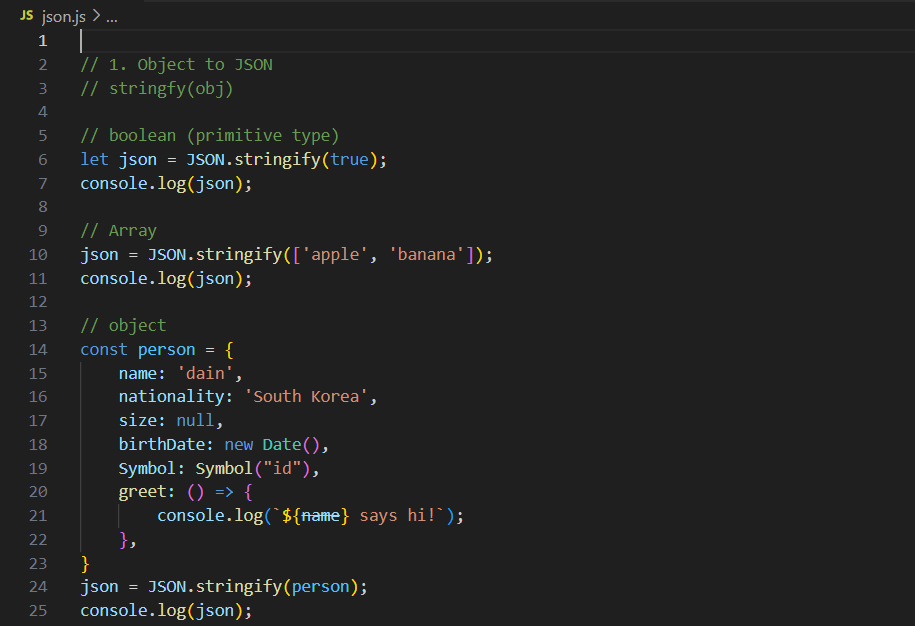
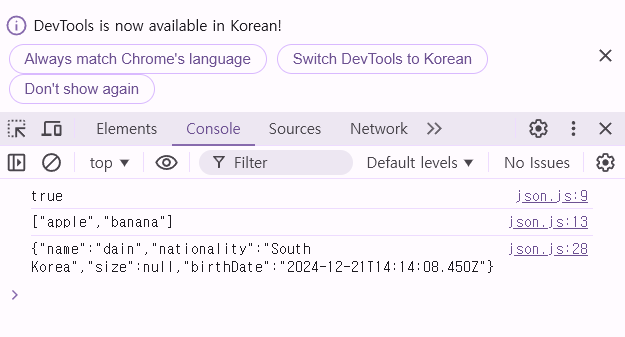
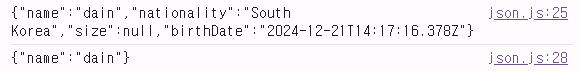
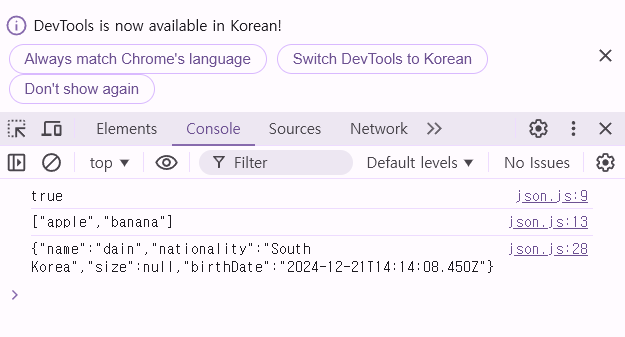
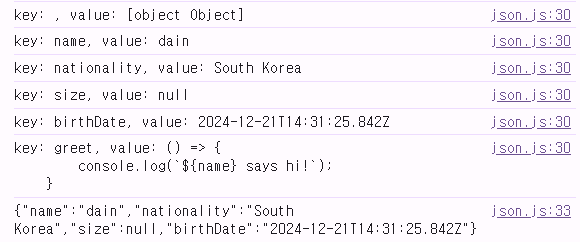
name, nationality, size: JSON에 포함됨.
birthDate: Date 객체는 문자열로 변환됨(ISO 포맷).
greet: 함수는 object에 있는 data가 아니므로 제외됨.
Symbol: symbol 같이 자바스크립트에만 있는 특별한 데이터도 JSON 에 포함되지 않음.
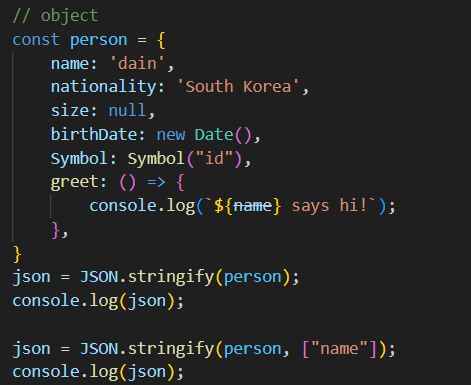
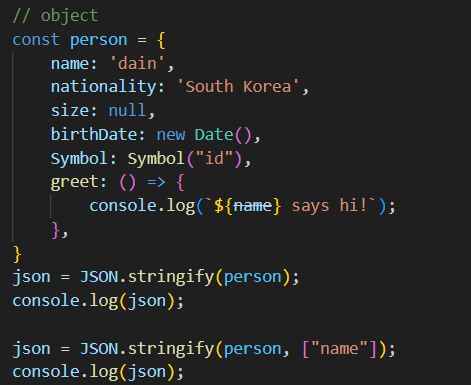
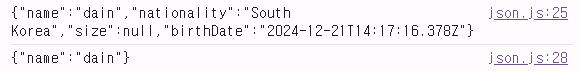
배열에서 원하는 property만 JSON으로 변환

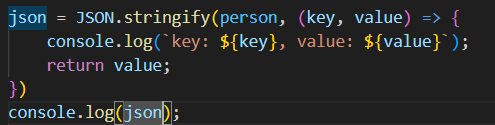
배열에서 원하는 property만 JSON으로 변환하고 싶으면 `JSON.stringfy()`에 매개변수 1개 더 추가해서 호출한다.

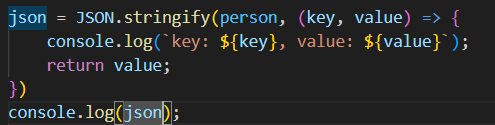
replacer에 key와 value를 전달받는 콜백함수를 사용해보자.

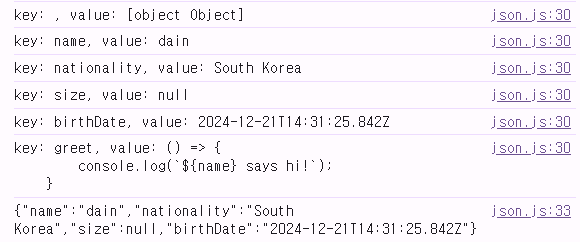
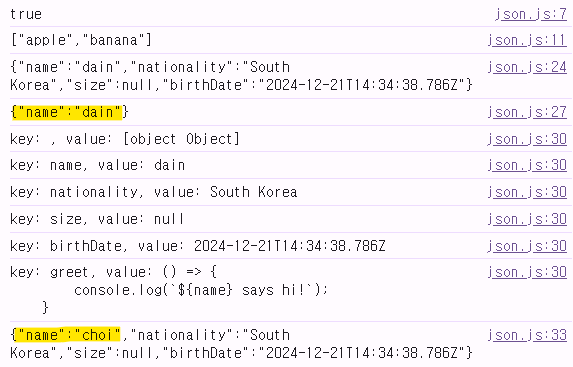
출력해보면 모든 key와 value들이 콜백함수에 전달된다.
제일 처음으로 전달되는 것은 person의 object를 싸고 있는 제일 최상의 것이 전달됨.

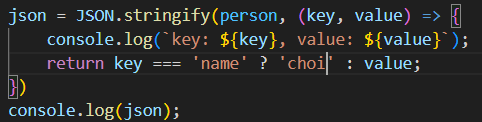
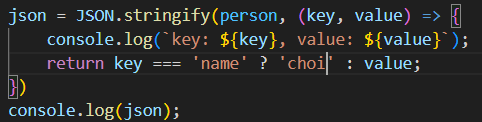
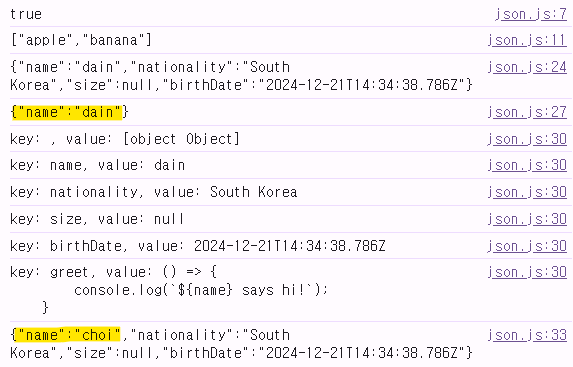
여기서 어떤 것도 가능하냐면
만약 key 가 'name'이라는 것이 들어오게 되면 무조건 'choi'로 설정하고
key 가 'name'이 아닌 경우에는 원래 original value 쓰도록 설정 가능


1. replacer 함수로 선택적 포함
JSON.stringify()의 두 번째 매개변수로 replacer를 사용해 원하는 프로퍼티를 필터링하거나 변환할 수 있다.
const jsonString = JSON.stringify(person, (key, value) => {
if (key === "name" || key === "nationality") {
return value;
}
return undefined;
});
console.log(jsonString);
// 출력: {"name":"dain","nationality":"South Korea"}
2. Symbol 포함 & Date 포맷 변경
const jsonString = JSON.stringify(person, (key, value) => {
if (typeof value === "symbol") {
return value.toString(); // Symbol을 문자열로 변환
}
if (value instanceof Date) {
return value.toLocaleDateString(); // Date 포맷 변경
}
return value;
});
console.log(jsonString);
// 출력: {"name":"dain","nationality":"South Korea","size":null,"birthDate":"12/21/2024"}
3. 함수나 Symbol을 포함한 문자열로 커스터마이징
JSON은 기본적으로 함수와 Symbol을 포함하지 않지만, 변환하기 전에 객체를 조작하거나 커스터마이징된 문자열로 처리가능하다.
const enhancedPerson = {
...person,
Symbol: person.Symbol.toString(), // Symbol을 문자열로 변환
greet: person.greet.toString(), // 함수 내용을 문자열로 변환
};
const jsonString = JSON.stringify(enhancedPerson);
console.log(jsonString);
// 출력: {"name":"dain","nationality":"South Korea","size":null,"birthDate":"2024-12-21T00:00:00.000Z","Symbol":"Symbol(id)","greet":"() => {\n console.log(`${name} says hi!`); \n }"}
4. 전체 JSON 구조를 보기 좋게 출력 (pretty print) 하기
JSON.stringify()의 세 번째 매개변수로 들여쓰기 설정을 추가하면 사람이 읽기 쉬운 형태로 변환된다.
const jsonString = JSON.stringify(person, null, 2);
console.log(jsonString);
// 출력:
// {
// "name": "dain",
// "nationality": "South Korea",
// "size": null,
// "birthDate": "2024-12-21T00:00:00.000Z"
// }
5. filtered 변수 사용
let users = [
{ id: 1, name: "Alice", age: 25 },
{ id: 2, name: "Bob", age: 30 },
{ id: 3, name: "Charlie", age: 35 }
];
// 특정 프로퍼티(name만) 추출
let filtered = users.map(user => ({ name: user.name }));
// JSON 문자열로 변환
let jsonString = JSON.stringify(filtered);
console.log(jsonString);
// 출력: [{"name":"Alice"},{"name":"Bob"},{"name":"Charlie"}]6. JSON to Obejct
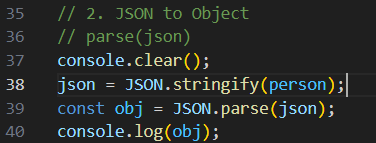
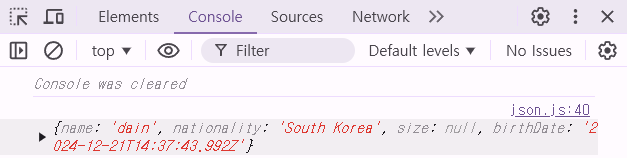
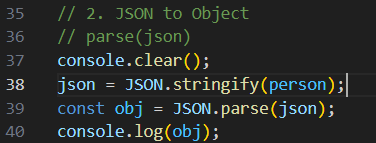
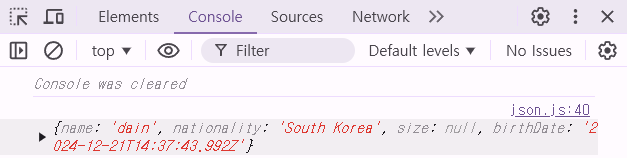
JSON.parse()


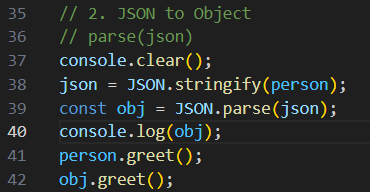
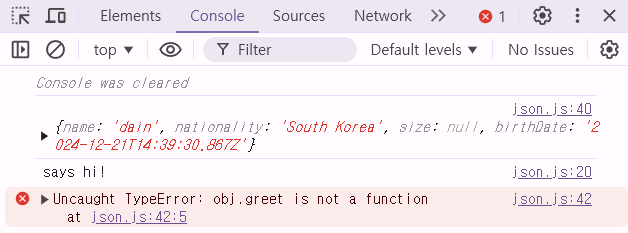
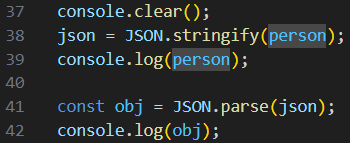
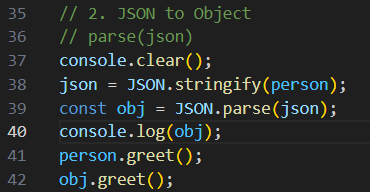
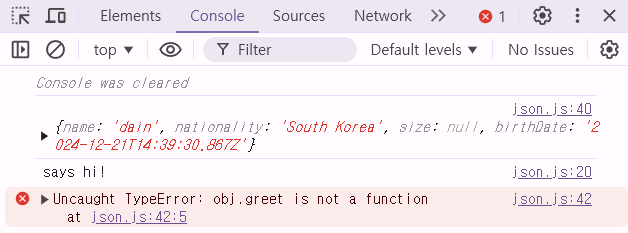
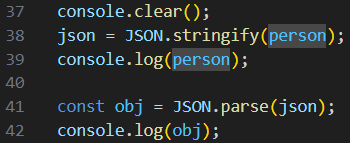
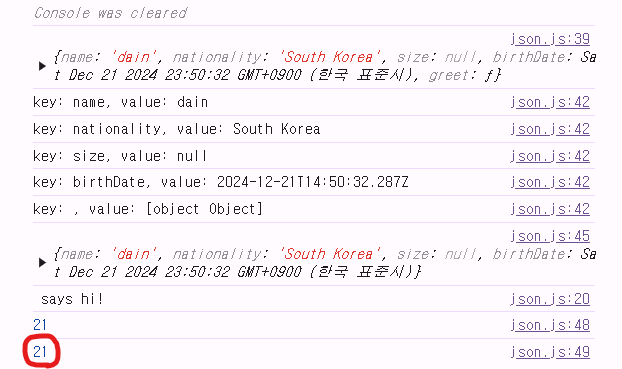
person 이라는 object를 JSON으로 변환할 때는 데이터들만 변환이 되고 함수는 포함이 안 됨.
따라서 JSON을 다시 obj로 변환해도 처음부터 greet라는 함수가 안 들어있었기 때문에
greet 기능은 없다. 따라서 콘솔에 로그를 찍어 보면 아래처럼 오류가 난다.


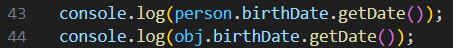
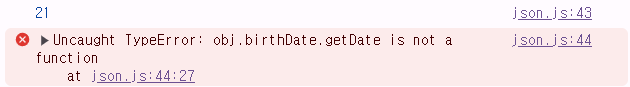
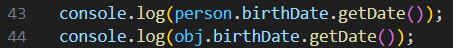
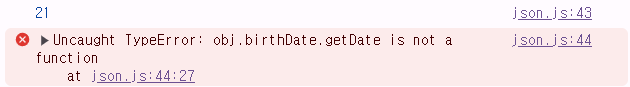
JSON으로부터 만든 obj의 birthDate를 출력하게 되면 오류가 발생한다.
왜냐하면 birthDate는 String이기 때문이다. JSON 자체의 String이 obj로 할당된것이기 때문이다.




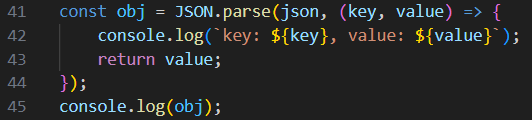
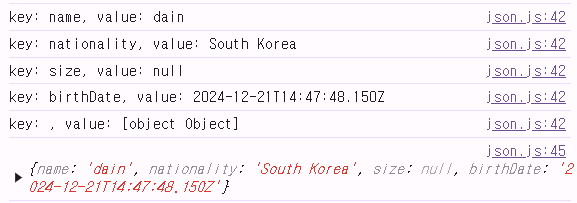
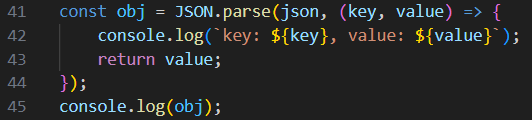
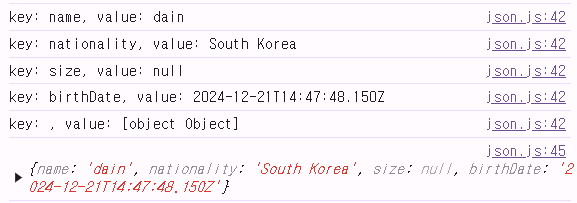
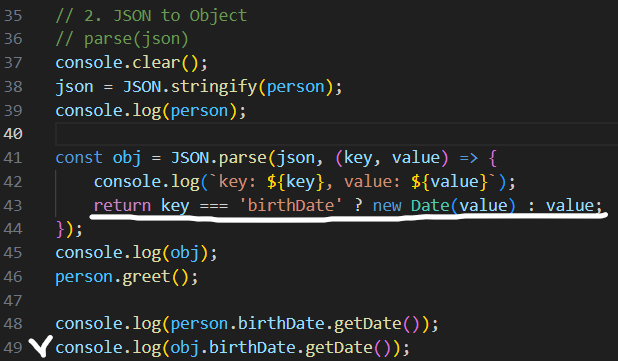
이제 reviver에 key, value라는 파라미터를 받아서 뭔가를 처리하는 콜백함수를 전달해보자


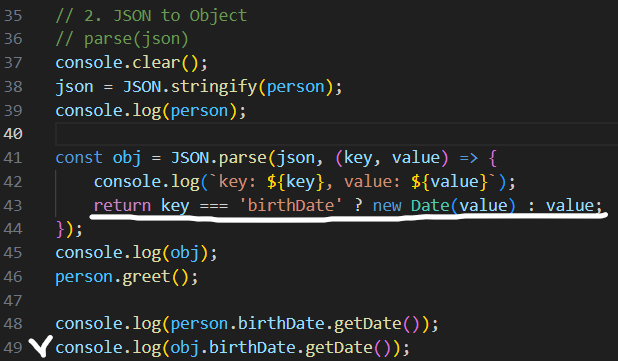
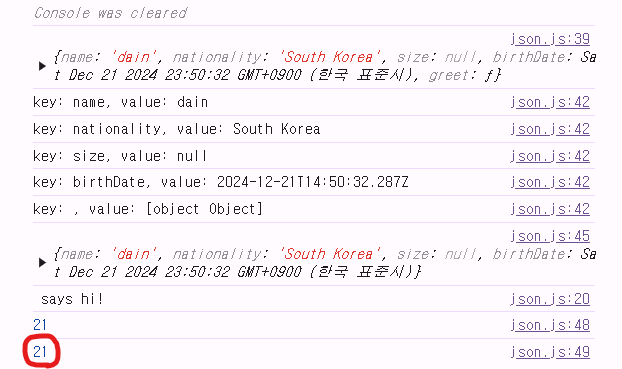
이걸 응용하면 위에서 에러가 났던 obj에서 date 값 가져오기를 수행 할 수 있다.
key가 만약 birthDate면 새로운 Date 오브젝트를 만들고,
key가 birthDate가 아니면 원래 있던 Date를 그대로 쓰자.
이렇게 입력해주기


7. JSON 관련 추천 웹사이트
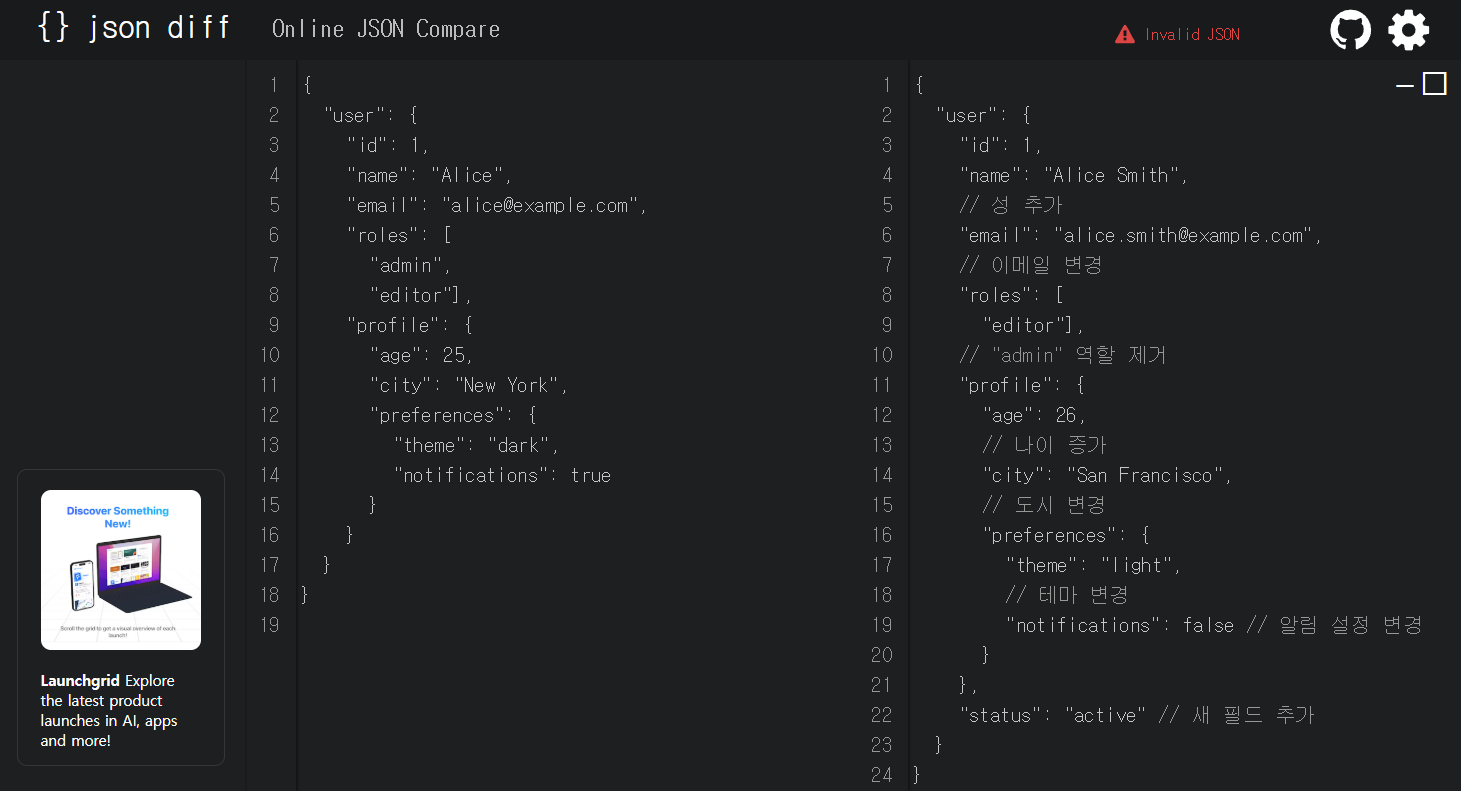
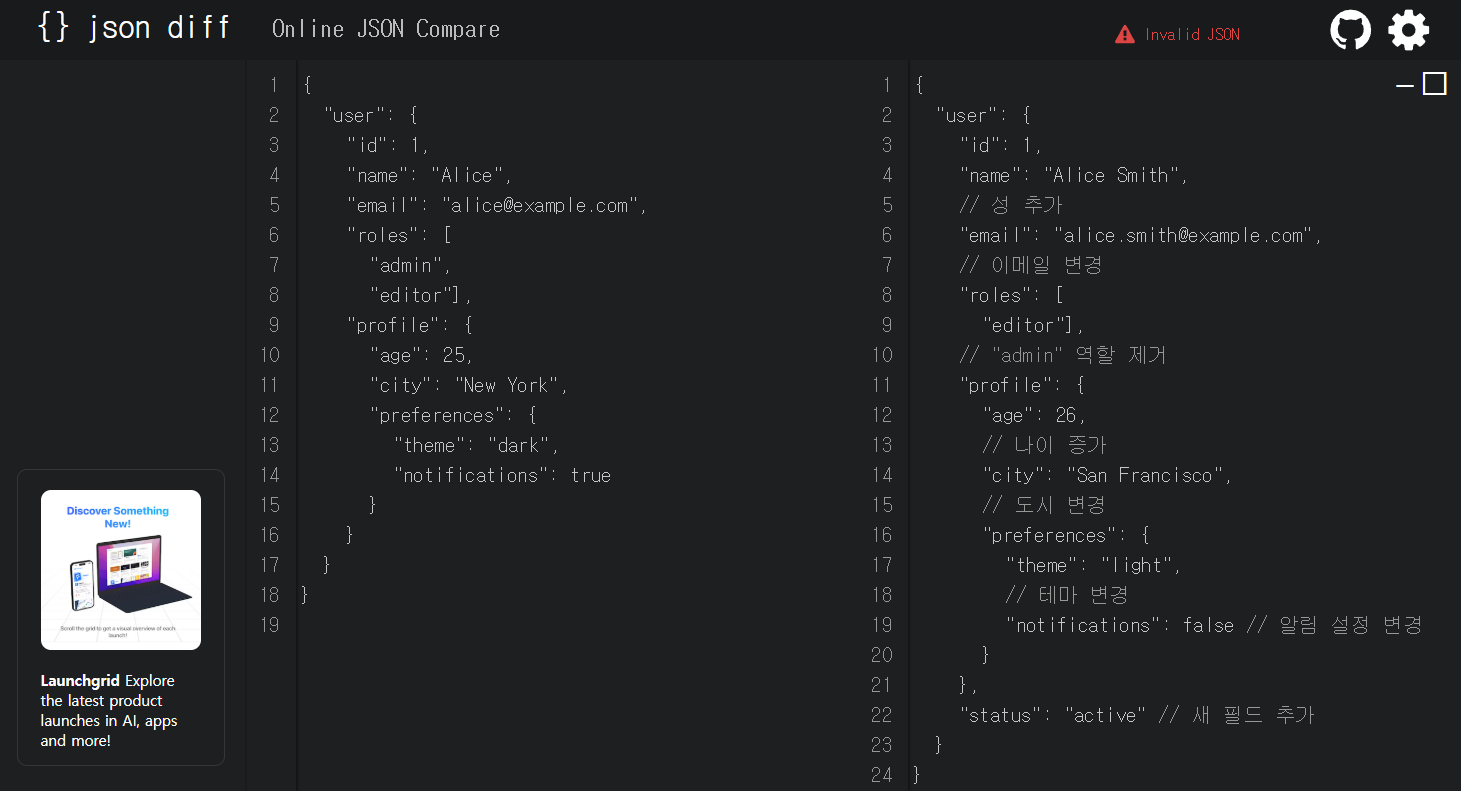
7-1. JSON Diff 닷컴
서버에게 요청했을 때 첫번째로 받아온 데이터와 두 번째로 받아온 데이터가 어떤 점이 다른 지 알고 싶을 때 사용 가능
디버깅 할 때 유용하게 쓸 수 있다. 두 개 소스 붙여 넣고 compare 버튼 클릭
JSON Diff - Compare and Find Differences in JSON Files Online
Launchgrid Explore the latest product launches in AI, apps and more!
json-diff.com

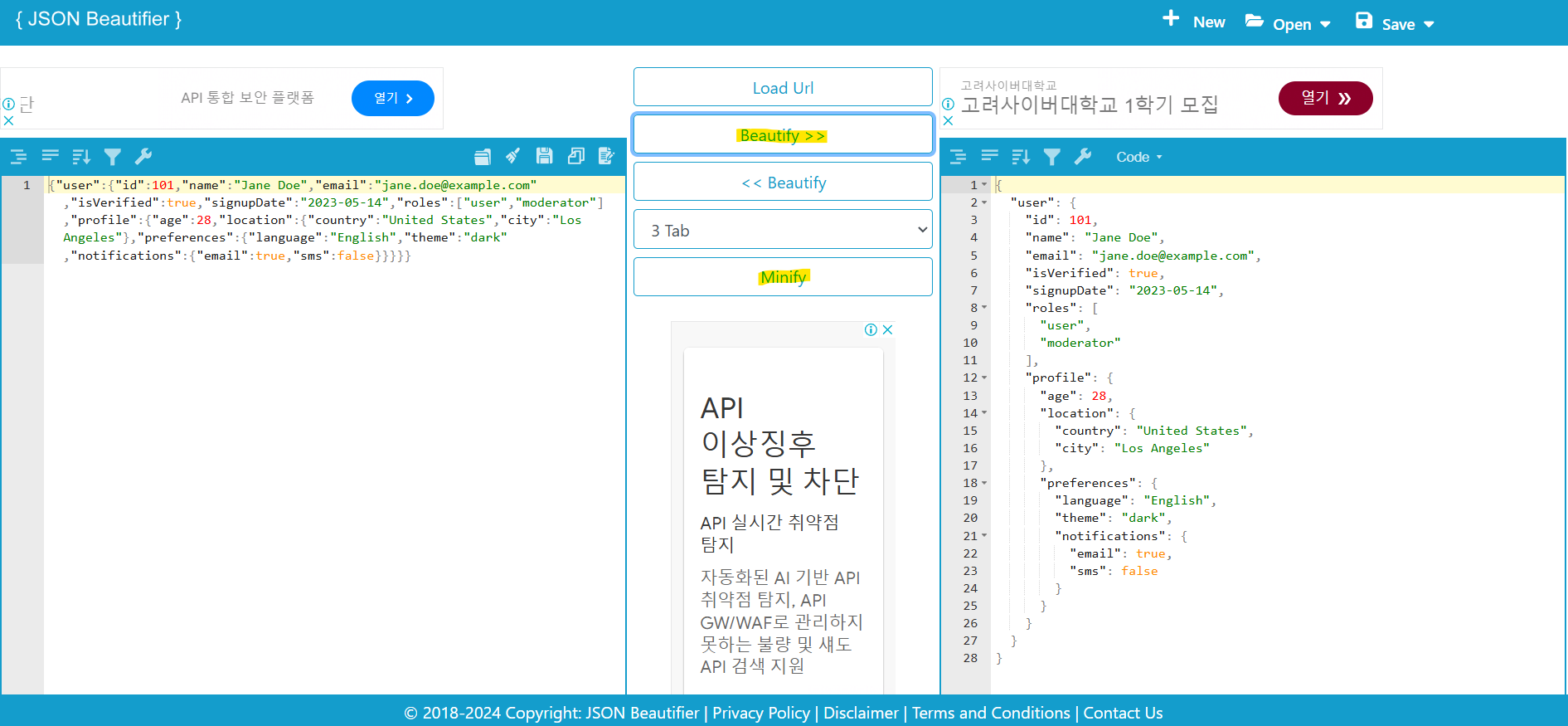
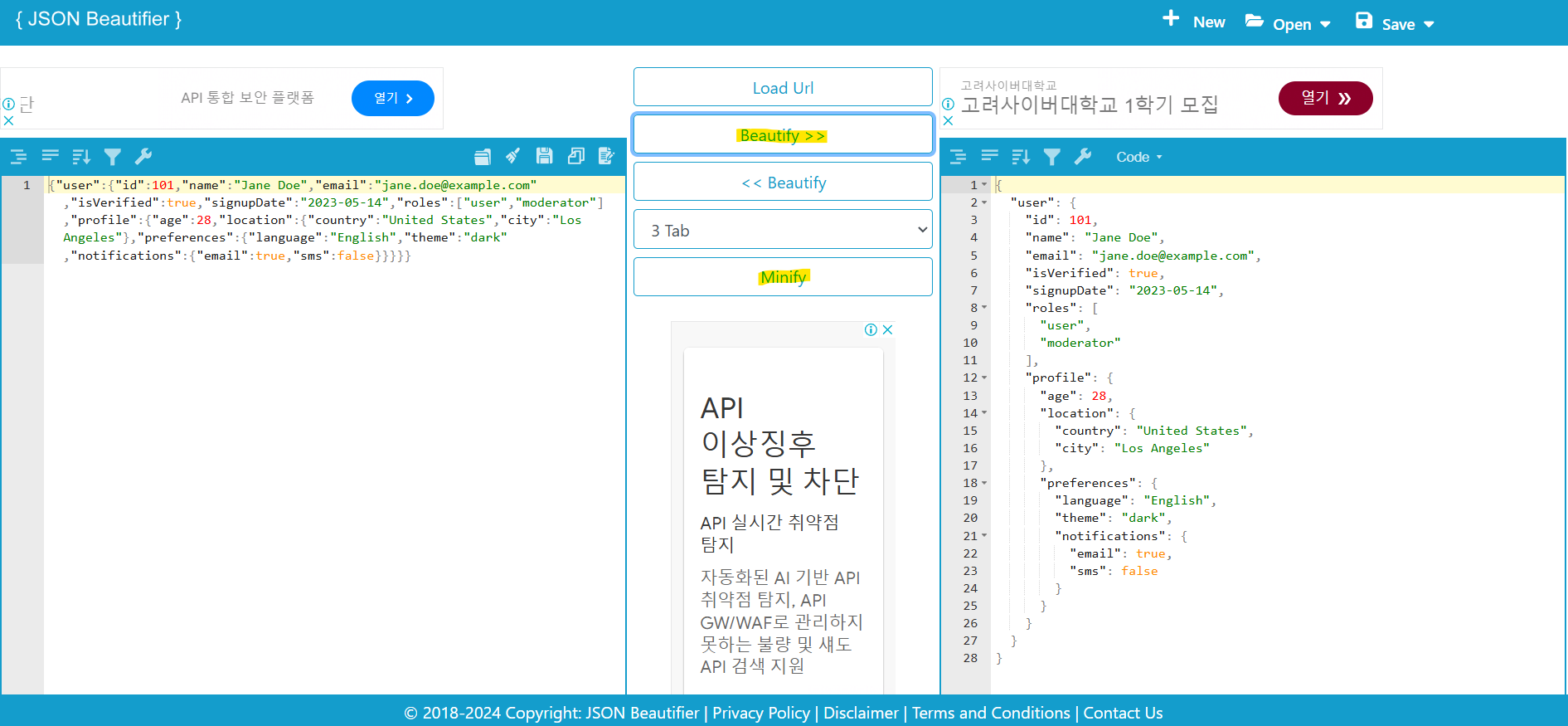
7-2. JSON Beautifier
가끔 서버에서 가져온 JSON을 붙여넣기 하면 포맷이 망가지는 경우가 있다.
코드 가져와서 이 웹사이트에 붙여 넣고 Beautify 버튼을 클릭하면 포맷이 예쁘게 만들어진다.
더 좋은 점은 Minify를 클릭하면 JSON 포맷을 줄일수도 있다.
Json Beautifier - Json Formatter | Json Viewer | Json Editor
Online best free JSON Beautifier tool used as JSON editor, Json viewer, Json Validator and Json formatter to display data in a tree view and plain text.
jsonbeautifier.org

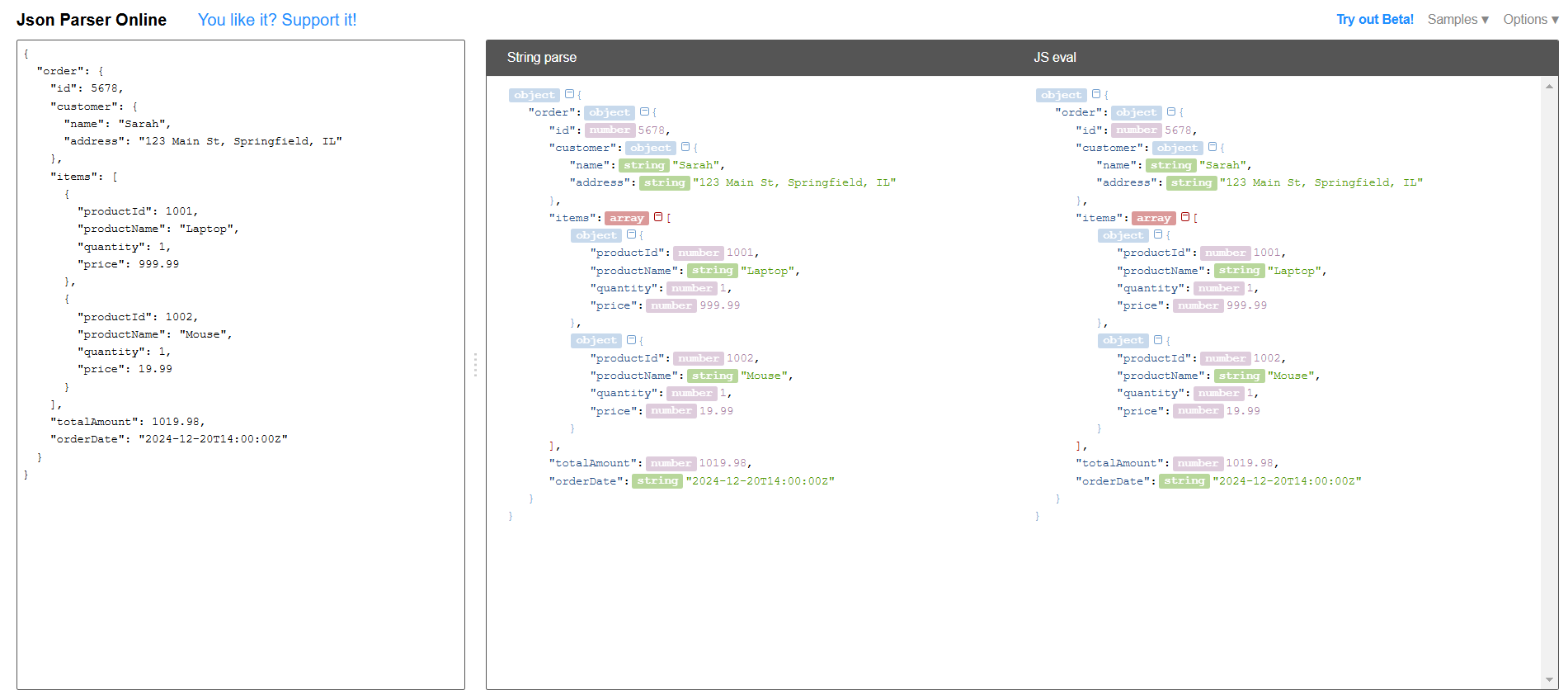
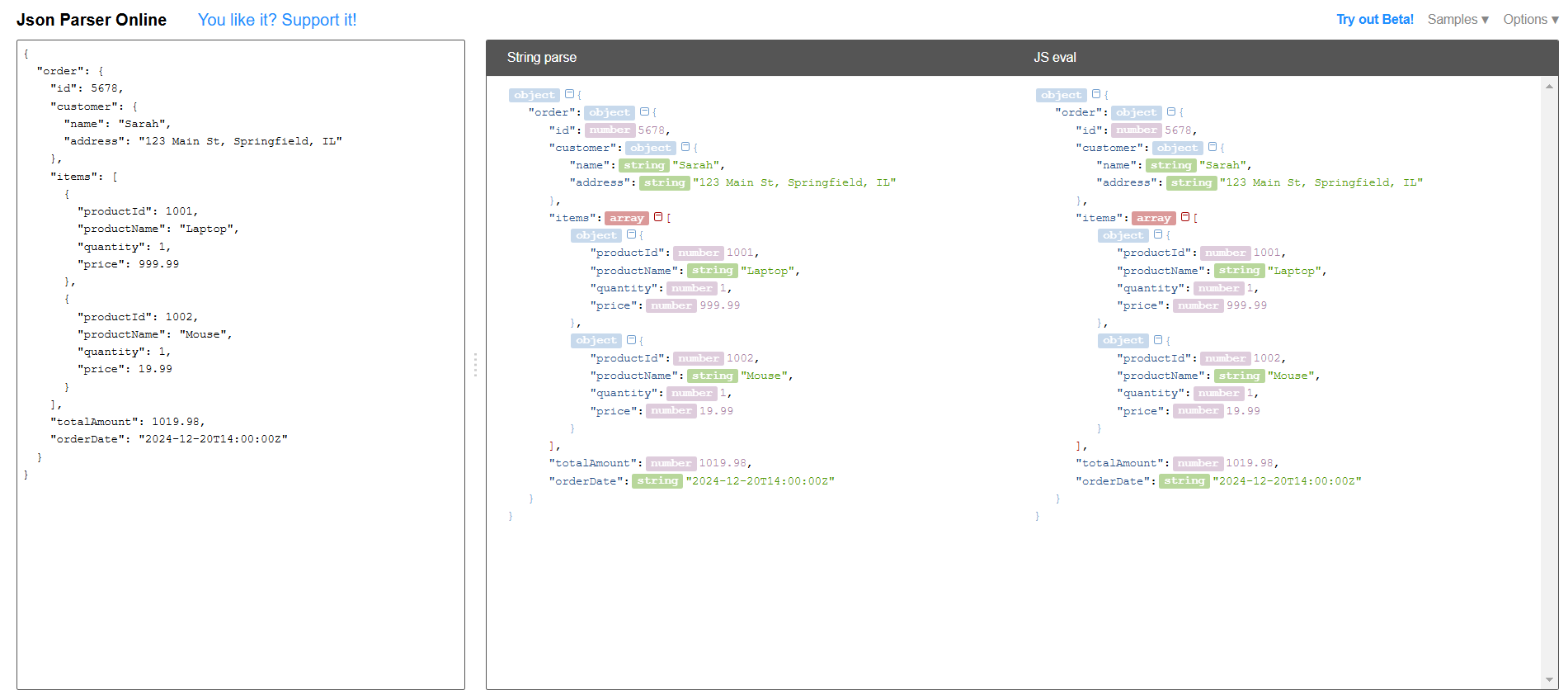
7-3. JSON Parser
JSON 타입을 object 형태로 확인해 보고 싶다면 왼쪽에 JSON을 붙여 넣고 JSON Parser 버튼 클릭
Json Parser Online
json.parser.online.fr

JSON Fomatter and Validator
JSON을 붙여 넣고 Validate 를 클릭하면 유효한 형식인지 아닌지 확인해 줌
특히 컴마 같은 거 빼먹으면 틀린 부분 찾아 줌.
Best JSON Formatter and JSON Validator: Online JSON Formatter
Online JSON Formatter / Beautifier and JSON Validator will format JSON data, and helps to validate, convert JSON to XML, JSON to CSV. Save and Share JSON
jsonformatter.org
'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 백틱(``), 달러(${ }) 표현식 (템플릿 리터럴) (32) | 2025.01.04 |
|---|---|
| [JavaScript] JSON 데이터 다룰때 기본적인 JS 사용법(배열, 객체 등) (41) | 2024.12.28 |
| [JavaScript] 자바스크립트로 간단한 To Do List 만들기 (60) | 2024.12.06 |
| [자바스크립트] ✨ 카드 짝 맞추기 게임 만들기 제1탄 ✨ (피셔 에이츠 셔플 알고리즘) (11) | 2024.11.08 |
| [자바스크립트] html/css/js로 계산기 만들기 제2탄 🧙🏻♀️✨ (12) | 2024.11.08 |
브라우저 위에서 동작하는 웹사이트나 웹 어플리케이션과 같은 Client들이 어떻게 Server와 통신할 수 있을까?
1. HTTP(Hypertext Transfer Protocal)
Client 와 Server 이 어떻게 Hypertext를 주고 받을 수 있을 지 규약한 프로토콜
Client가 Server에게 데이터를 request하면, Server는 그에 맞는 response를 Client로 보냄

2. AJAX(Asynchronous JavaScript And XML)
웹페이지에서 동적으로 서버에게 데이터를 주고 받을 수 있는 기술
대표적인 예로는 브라우저API에서 제공하는 XMLHttpRequest(XHR) 오브젝트가 있다.
혹은 fecth() API로 간편하게 데이터를 주고받을 수 있다.
3. XML
html같은 Markup Language (태그를 이용함)
데이터를 표현할 수 있는 한 가지 방법
서버와 데이터를 주고 받을 때는 XML 뿐만 아니라 다양한 파일 포맷을 전달받을 수 있다.
XML을 사용하면 불필요한 태그가 너무 많이 들어가 가독성도 떨어지고 파일 사이즈도 커지기 때문에 XML 대신 JSON을 많이 사용하는 추세이다.
4. JSON
JavaScript Object Notation의 약자
ECMAXcript 3rd 1999의 Object에서 영감을 받아서 만들어진 데이터 포맷
자바스크립트의 Object는 {key: value}
JSON도 마찬가지로 key:value로 이루어짐
{ "name": "Cecilia", "age": 25, "hobbies": ["reading", "coding", "movies"], "isStudent": true, "address": { "city": "Tokyo", "country": "Japan" } }
JSON은 브라우저 뿐만 아니라 모바일에서 서버와 데이터를 주고 받을 때, 서버와 통신을 하지 않고 오브젝트를 파일 시스템에 저장할 때도 JSON 파일 형식을 이용한다.
JSON
- simplest data interchange format
- lightweight text-based structure
- easy to read
- key-value pairs
- used for serialization and transmission of data between the network the network connection
- independent programming language and platform
**serialization 직렬화
** independent -> 프로그래밍 언어와 플랫폼에 상관 없이 쓸 수 있다. C, C#, Java, Python, PHP 등과 플랫폼에 상관 없이 JSON <-> Object간 변경이 가능.
우리의 Web Application에 rabbit이라는 object가 있다고 가정 해 보자.
이 데이터를 서버에 전송할 때는 rabbit 이라는 오브젝트를 {key:value} 형태의 String타입으로 변환해서 전송해야 한다. 서버에서 클라이언트로 다시 받아올 때도 {key:value} 형태로 받아온 후 다시 rabbit 이라는 오브젝트로 변환해서 브라우저에 표기하게 된다.

그렇다면 JSON 을 어떻게 공부해야 하는가?
- object를 string 으로 serialize(직렬화)하는 법
- 직렬화된 JSON을 다시 deserialize(역직렬화) 해서 object로 다시 변환하는 법


5. Object to JSON
JSON.stringify()



name, nationality, size: JSON에 포함됨.
birthDate: Date 객체는 문자열로 변환됨(ISO 포맷).
greet: 함수는 object에 있는 data가 아니므로 제외됨.
Symbol: symbol 같이 자바스크립트에만 있는 특별한 데이터도 JSON 에 포함되지 않음.
배열에서 원하는 property만 JSON으로 변환

배열에서 원하는 property만 JSON으로 변환하고 싶으면 JSON.stringfy()에 매개변수 1개 더 추가해서 호출한다.

replacer에 key와 value를 전달받는 콜백함수를 사용해보자.

출력해보면 모든 key와 value들이 콜백함수에 전달된다.
제일 처음으로 전달되는 것은 person의 object를 싸고 있는 제일 최상의 것이 전달됨.

여기서 어떤 것도 가능하냐면
만약 key 가 'name'이라는 것이 들어오게 되면 무조건 'choi'로 설정하고
key 가 'name'이 아닌 경우에는 원래 original value 쓰도록 설정 가능


1. replacer 함수로 선택적 포함
JSON.stringify()의 두 번째 매개변수로 replacer를 사용해 원하는 프로퍼티를 필터링하거나 변환할 수 있다.
const jsonString = JSON.stringify(person, (key, value) => { if (key === "name" || key === "nationality") { return value; } return undefined; }); console.log(jsonString); // 출력: {"name":"dain","nationality":"South Korea"}
2. Symbol 포함 & Date 포맷 변경
const jsonString = JSON.stringify(person, (key, value) => { if (typeof value === "symbol") { return value.toString(); // Symbol을 문자열로 변환 } if (value instanceof Date) { return value.toLocaleDateString(); // Date 포맷 변경 } return value; }); console.log(jsonString); // 출력: {"name":"dain","nationality":"South Korea","size":null,"birthDate":"12/21/2024"}
3. 함수나 Symbol을 포함한 문자열로 커스터마이징
JSON은 기본적으로 함수와 Symbol을 포함하지 않지만, 변환하기 전에 객체를 조작하거나 커스터마이징된 문자열로 처리가능하다.
const enhancedPerson = { ...person, Symbol: person.Symbol.toString(), // Symbol을 문자열로 변환 greet: person.greet.toString(), // 함수 내용을 문자열로 변환 }; const jsonString = JSON.stringify(enhancedPerson); console.log(jsonString); // 출력: {"name":"dain","nationality":"South Korea","size":null,"birthDate":"2024-12-21T00:00:00.000Z","Symbol":"Symbol(id)","greet":"() => {\n console.log(`${name} says hi!`); \n }"}
4. 전체 JSON 구조를 보기 좋게 출력 (pretty print) 하기
JSON.stringify()의 세 번째 매개변수로 들여쓰기 설정을 추가하면 사람이 읽기 쉬운 형태로 변환된다.
const jsonString = JSON.stringify(person, null, 2); console.log(jsonString); // 출력: // { // "name": "dain", // "nationality": "South Korea", // "size": null, // "birthDate": "2024-12-21T00:00:00.000Z" // }
5. filtered 변수 사용
let users = [ { id: 1, name: "Alice", age: 25 }, { id: 2, name: "Bob", age: 30 }, { id: 3, name: "Charlie", age: 35 } ]; // 특정 프로퍼티(name만) 추출 let filtered = users.map(user => ({ name: user.name })); // JSON 문자열로 변환 let jsonString = JSON.stringify(filtered); console.log(jsonString); // 출력: [{"name":"Alice"},{"name":"Bob"},{"name":"Charlie"}]
6. JSON to Obejct
JSON.parse()


person 이라는 object를 JSON으로 변환할 때는 데이터들만 변환이 되고 함수는 포함이 안 됨.
따라서 JSON을 다시 obj로 변환해도 처음부터 greet라는 함수가 안 들어있었기 때문에
greet 기능은 없다. 따라서 콘솔에 로그를 찍어 보면 아래처럼 오류가 난다.


JSON으로부터 만든 obj의 birthDate를 출력하게 되면 오류가 발생한다.
왜냐하면 birthDate는 String이기 때문이다. JSON 자체의 String이 obj로 할당된것이기 때문이다.




이제 reviver에 key, value라는 파라미터를 받아서 뭔가를 처리하는 콜백함수를 전달해보자


이걸 응용하면 위에서 에러가 났던 obj에서 date 값 가져오기를 수행 할 수 있다.
key가 만약 birthDate면 새로운 Date 오브젝트를 만들고,
key가 birthDate가 아니면 원래 있던 Date를 그대로 쓰자.
이렇게 입력해주기


7. JSON 관련 추천 웹사이트
7-1. JSON Diff 닷컴
서버에게 요청했을 때 첫번째로 받아온 데이터와 두 번째로 받아온 데이터가 어떤 점이 다른 지 알고 싶을 때 사용 가능
디버깅 할 때 유용하게 쓸 수 있다. 두 개 소스 붙여 넣고 compare 버튼 클릭
JSON Diff - Compare and Find Differences in JSON Files Online
Launchgrid Explore the latest product launches in AI, apps and more!
json-diff.com

7-2. JSON Beautifier
가끔 서버에서 가져온 JSON을 붙여넣기 하면 포맷이 망가지는 경우가 있다.
코드 가져와서 이 웹사이트에 붙여 넣고 Beautify 버튼을 클릭하면 포맷이 예쁘게 만들어진다.
더 좋은 점은 Minify를 클릭하면 JSON 포맷을 줄일수도 있다.
Json Beautifier - Json Formatter | Json Viewer | Json Editor
Online best free JSON Beautifier tool used as JSON editor, Json viewer, Json Validator and Json formatter to display data in a tree view and plain text.
jsonbeautifier.org

7-3. JSON Parser
JSON 타입을 object 형태로 확인해 보고 싶다면 왼쪽에 JSON을 붙여 넣고 JSON Parser 버튼 클릭
Json Parser Online
json.parser.online.fr

JSON Fomatter and Validator
JSON을 붙여 넣고 Validate 를 클릭하면 유효한 형식인지 아닌지 확인해 줌
특히 컴마 같은 거 빼먹으면 틀린 부분 찾아 줌.
Best JSON Formatter and JSON Validator: Online JSON Formatter
Online JSON Formatter / Beautifier and JSON Validator will format JSON data, and helps to validate, convert JSON to XML, JSON to CSV. Save and Share JSON
jsonformatter.org
'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 백틱(``), 달러(${ }) 표현식 (템플릿 리터럴) (32) | 2025.01.04 |
|---|---|
| [JavaScript] JSON 데이터 다룰때 기본적인 JS 사용법(배열, 객체 등) (41) | 2024.12.28 |
| [JavaScript] 자바스크립트로 간단한 To Do List 만들기 (60) | 2024.12.06 |
| [자바스크립트] ✨ 카드 짝 맞추기 게임 만들기 제1탄 ✨ (피셔 에이츠 셔플 알고리즘) (11) | 2024.11.08 |
| [자바스크립트] html/css/js로 계산기 만들기 제2탄 🧙🏻♀️✨ (12) | 2024.11.08 |
