ttps://www.tablesgenerator.com/html_tables
HTML Tables generator – TablesGenerator.com
You can import table data by uploading file in CSV format (Comma Separated Value). Most spreadsheet software, both desktop and online, allows to save tabular data in CSV format — it is usually available in the File menu under the name "Save As..." or "Ex
www.tablesgenerator.com
프론트엔드 개발 작업 하시다보면 테이블을 만들어야 하는 경우가 있습니다.
하지만 테이블 태그에 <tr>,<td> ,colspan 등 소스를 써 가면서 만드는 건 정말 귀찮은 노가다입니다.
이렇게 귀찮은 작업을 자동으로 해주는 사이트가 있습니다.
Tables Generator라는 사이트입니다.
이 사이트에서 표를 생성하면
html 코드 뿐만 아니라 css 스타일까지 입혀줍니다.
상단의 툴바를 이용하여 테이블을 생성하고, 셀 병합, 셀 분할, 셀 추가,
셀 삭제, 텍스트와 셀 테두리, 배경의 스타일을 변경할 수 있습니다.
탭(Tab) 키를 사용하여 다음 칸으로 이동할 수 있고 control/Shift로 셀선택도 가능해요.
✨사용법✨
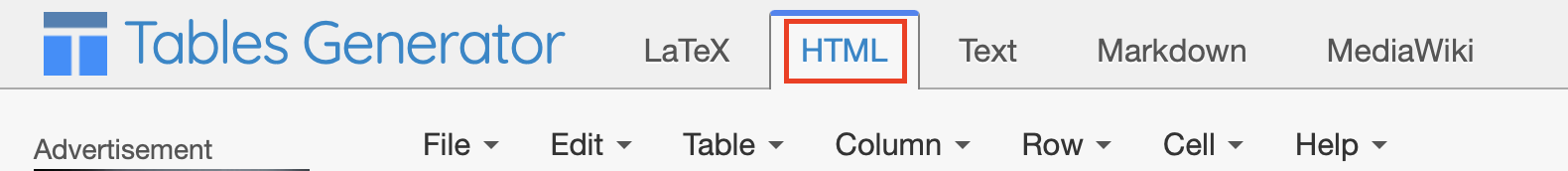
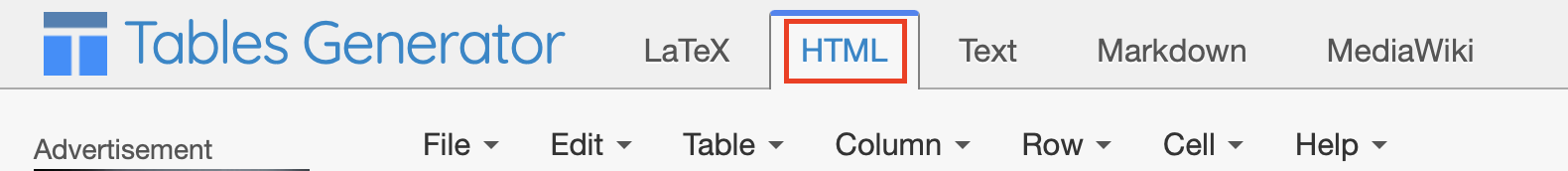
1. 먼저 화면 맨 위쪽에서 언어 선택을 해 주세요. 저는 HTML로 선택했습니다.

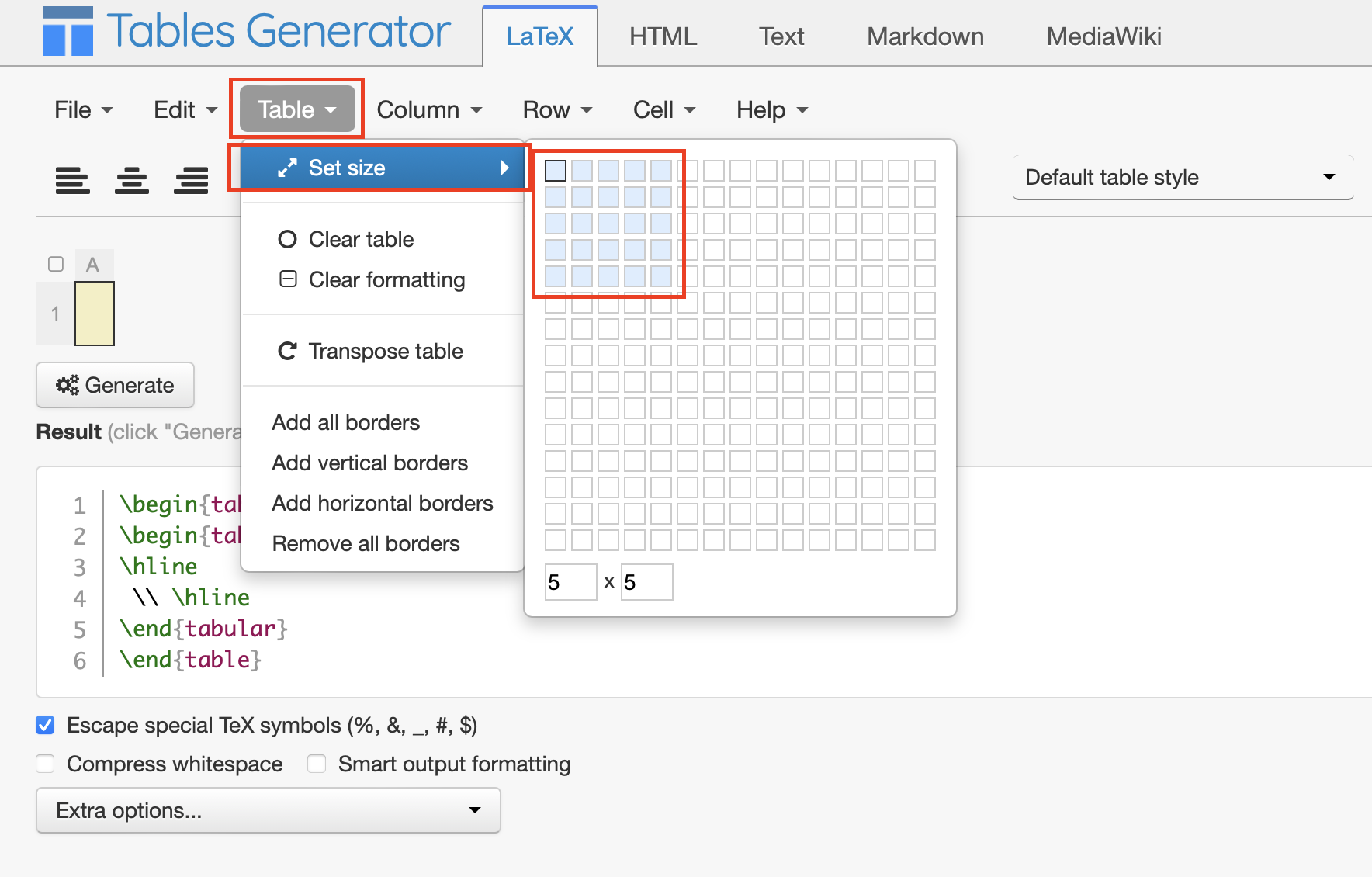
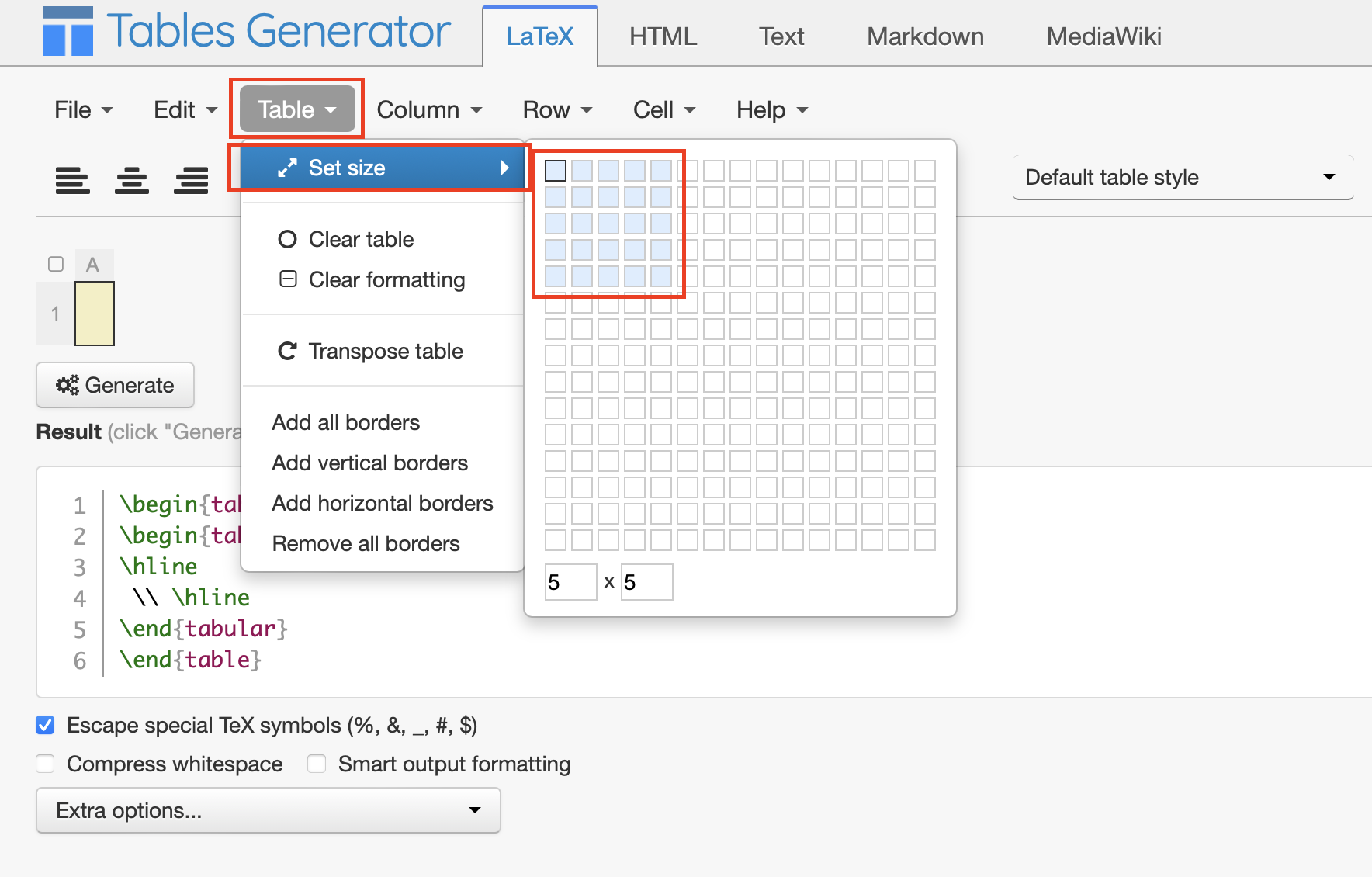
2. [메뉴] 툴바 > [Table] 클릭 > [Set size] 클릭후 원하는 행*열 갯수 선택

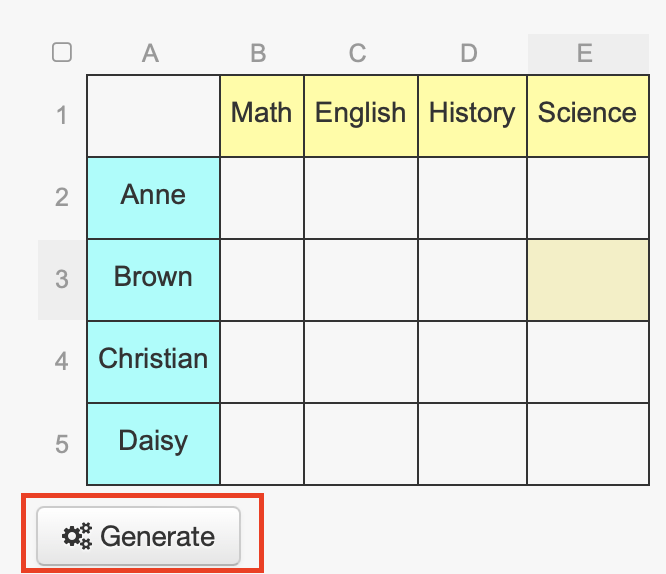
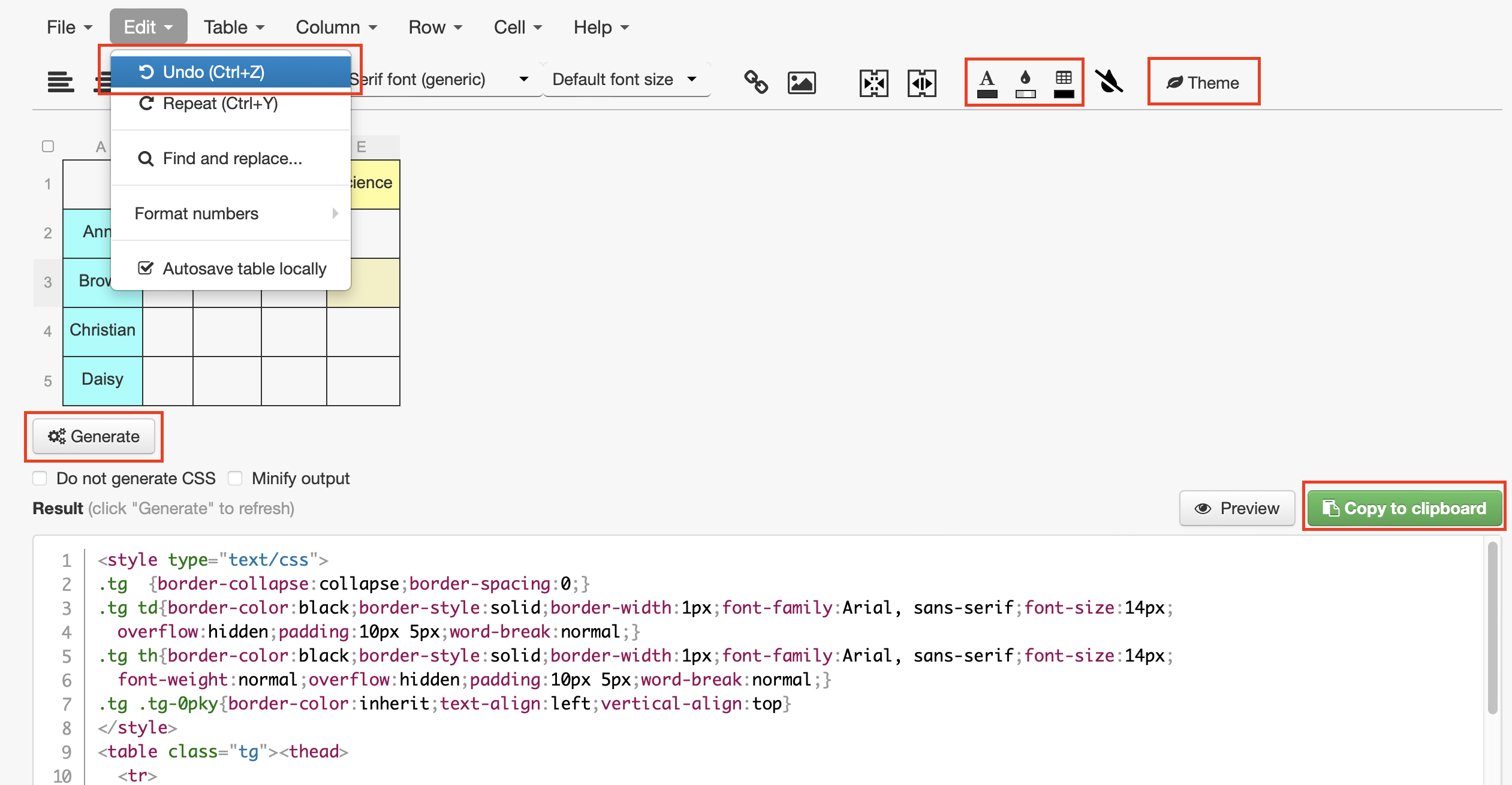
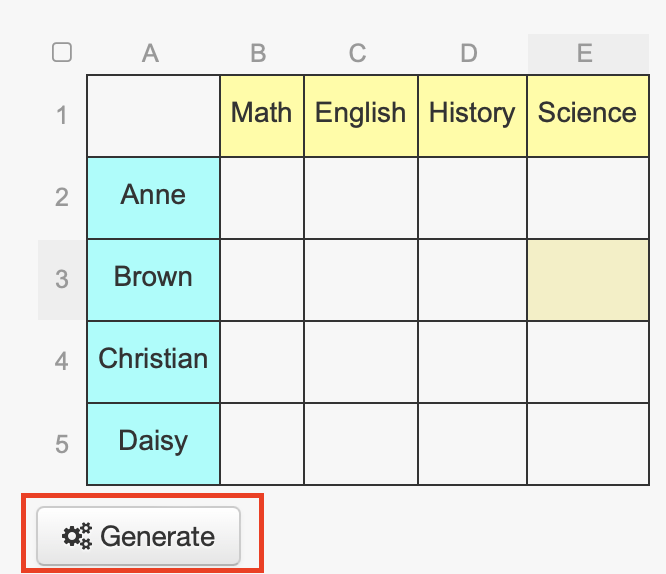
3. 표 다 만들면 페이지 [Generate] 버튼 클릭
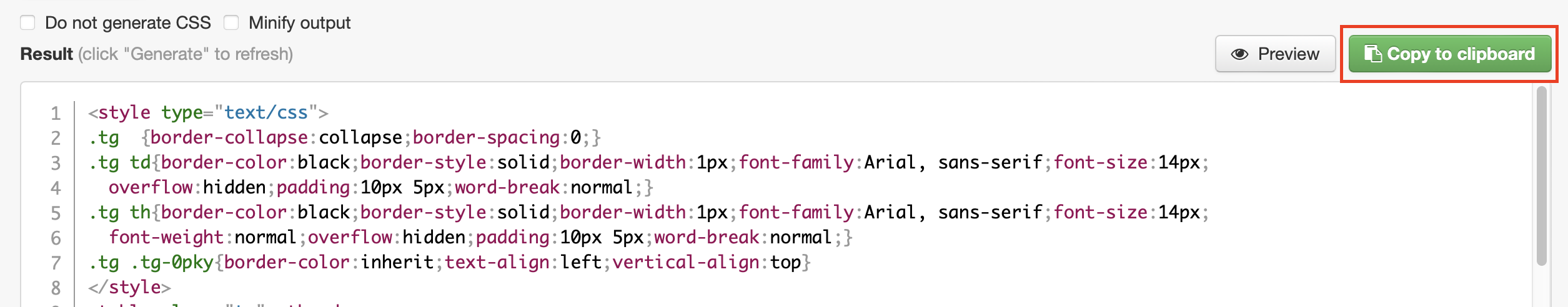
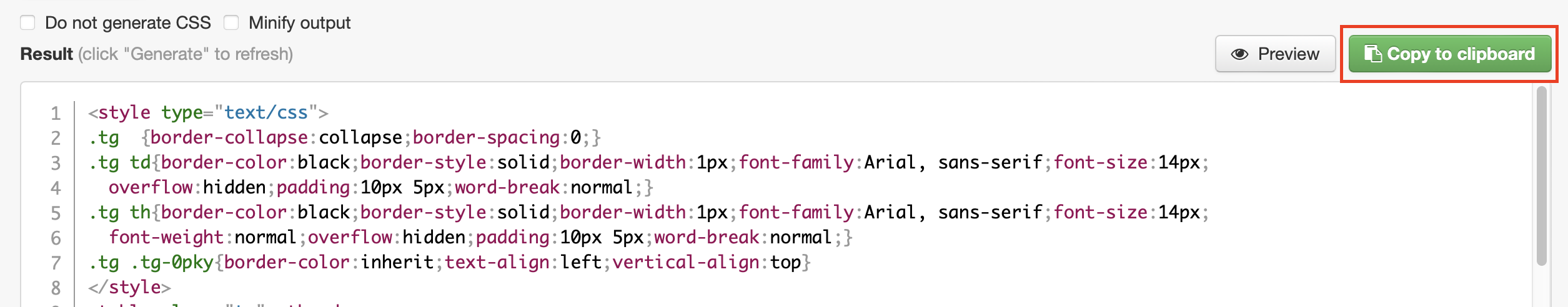
=> 화면하단에 html/CSS 소스가 업데이트 됨.
=> [Copy to Clipboard] 클릭해서 복사

이렇게 만들어진 셀을 더블클릭 하면 안에 글자도 써 넣을 수 있어요.

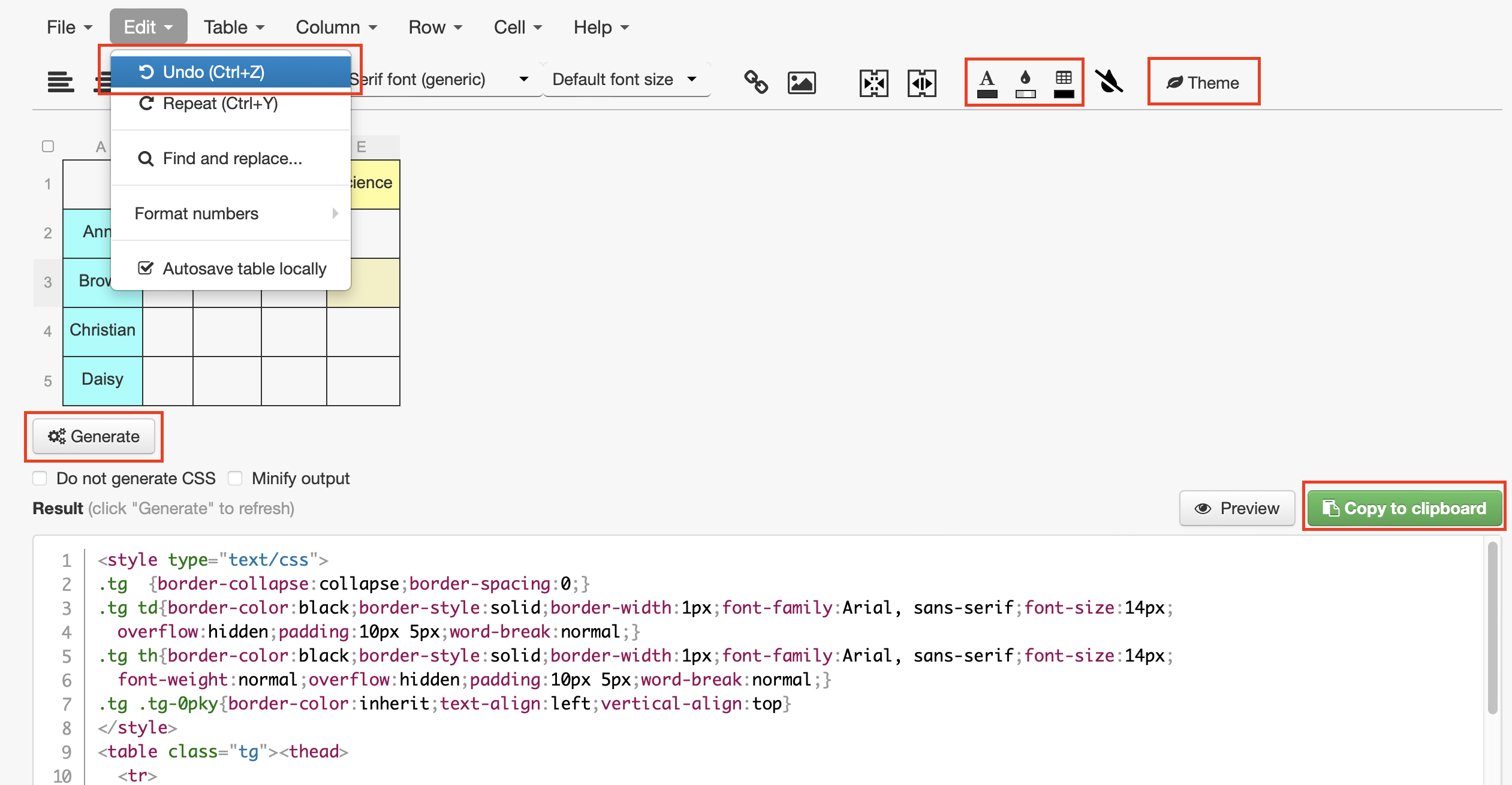
4. 웬만한 기능은 메뉴 툴바로 접근 가능
실행취소 하는 법 [메뉴] > [Edit] > [Undo]
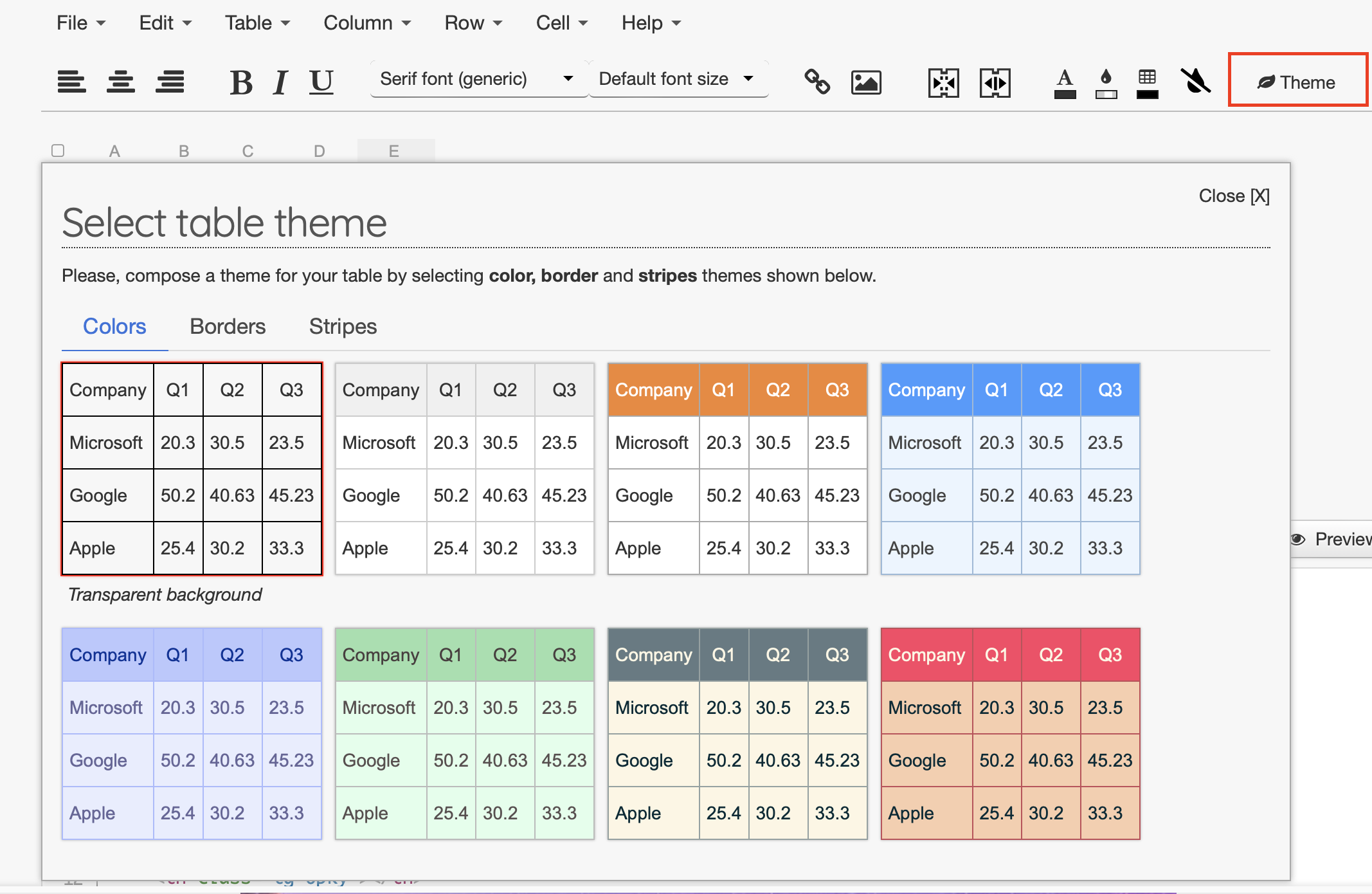
5. CSS 주는 법 : 화면 상단 오른쪽 끝에 색상표 아이콘, 테마 아이콘 활용

- A 아이콘 : 셀 안에 있는 글자 색상을 변경
- 물감 한 방울 : 선택한 셀의 백그라운드 색상 변경
- 표 : 표 테두리(border) 컬러 변경
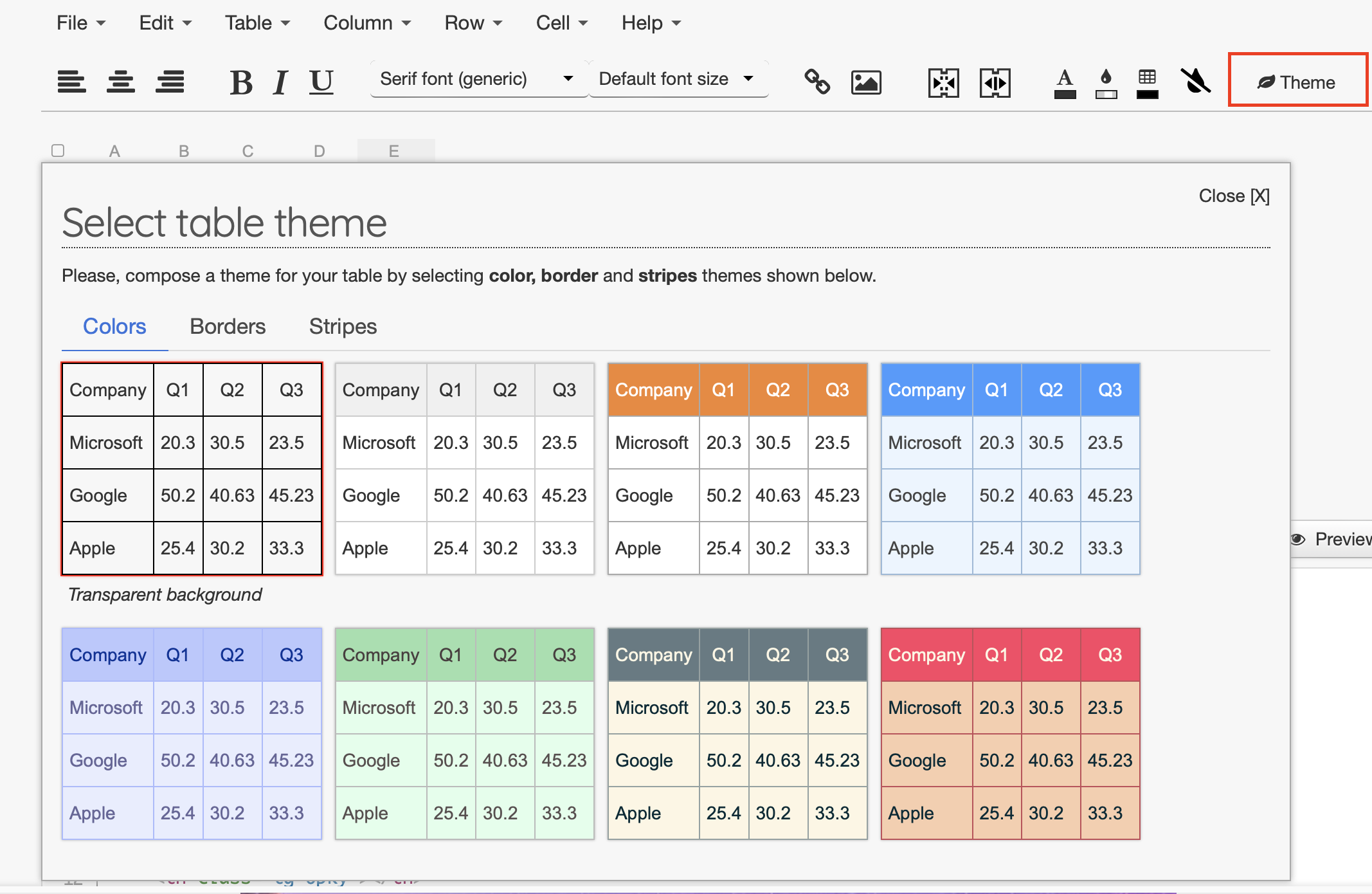
- Theme : 표에 자동으로 색상을 입히는 테마를 추천해 준다.
해당 작업이 끝난 후에는 반드시 [Generate] 해 줘야 코드가 업데이트 됩니다.

'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |
|---|---|
| [html/css] 이런 박스 div 에는 css 속성을 어떻게 줘야할까? (63) | 2024.11.26 |
| [html&css] ⚡ CSS의 선택자 총정리, 선택자 우선순위 ! (0) | 2024.05.23 |
| [html&css] ⚡ CSS 크기의 단위 px, em, rem 차이 (0) | 2024.05.23 |
| [웹디자인기능사] ⚡리스트태그를 사용한 서브메뉴 구조 (0) | 2024.05.23 |
ttps://www.tablesgenerator.com/html_tables
HTML Tables generator – TablesGenerator.com
You can import table data by uploading file in CSV format (Comma Separated Value). Most spreadsheet software, both desktop and online, allows to save tabular data in CSV format — it is usually available in the File menu under the name "Save As..." or "Ex
www.tablesgenerator.com
프론트엔드 개발 작업 하시다보면 테이블을 만들어야 하는 경우가 있습니다.
하지만 테이블 태그에 <tr>,<td> ,colspan 등 소스를 써 가면서 만드는 건 정말 귀찮은 노가다입니다.
이렇게 귀찮은 작업을 자동으로 해주는 사이트가 있습니다.
Tables Generator라는 사이트입니다.
이 사이트에서 표를 생성하면
html 코드 뿐만 아니라 css 스타일까지 입혀줍니다.
상단의 툴바를 이용하여 테이블을 생성하고, 셀 병합, 셀 분할, 셀 추가,
셀 삭제, 텍스트와 셀 테두리, 배경의 스타일을 변경할 수 있습니다.
탭(Tab) 키를 사용하여 다음 칸으로 이동할 수 있고 control/Shift로 셀선택도 가능해요.
✨사용법✨
1. 먼저 화면 맨 위쪽에서 언어 선택을 해 주세요. 저는 HTML로 선택했습니다.

2. [메뉴] 툴바 > [Table] 클릭 > [Set size] 클릭후 원하는 행*열 갯수 선택

3. 표 다 만들면 페이지 [Generate] 버튼 클릭
=> 화면하단에 html/CSS 소스가 업데이트 됨.
=> [Copy to Clipboard] 클릭해서 복사

이렇게 만들어진 셀을 더블클릭 하면 안에 글자도 써 넣을 수 있어요.

4. 웬만한 기능은 메뉴 툴바로 접근 가능
실행취소 하는 법 [메뉴] > [Edit] > [Undo]
5. CSS 주는 법 : 화면 상단 오른쪽 끝에 색상표 아이콘, 테마 아이콘 활용

- A 아이콘 : 셀 안에 있는 글자 색상을 변경
- 물감 한 방울 : 선택한 셀의 백그라운드 색상 변경
- 표 : 표 테두리(border) 컬러 변경
- Theme : 표에 자동으로 색상을 입히는 테마를 추천해 준다.
해당 작업이 끝난 후에는 반드시 [Generate] 해 줘야 코드가 업데이트 됩니다.

'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/css] 로그인 화면 html 코드로 알아보는 form, input 태그 속성 (65) | 2024.11.26 |
|---|---|
| [html/css] 이런 박스 div 에는 css 속성을 어떻게 줘야할까? (63) | 2024.11.26 |
| [html&css] ⚡ CSS의 선택자 총정리, 선택자 우선순위 ! (0) | 2024.05.23 |
| [html&css] ⚡ CSS 크기의 단위 px, em, rem 차이 (0) | 2024.05.23 |
| [웹디자인기능사] ⚡리스트태그를 사용한 서브메뉴 구조 (0) | 2024.05.23 |
