
어제 블로그에 MAC 스타일 코드블럭 테마 적용하려고 했는데
COPY 블럭이 안 먹히는 문제 & window에서 코드블록 깨지는 현상으로 원상복구 했다.
내 블로그는 다크모드 막아놨는데 코드블럭만 다크모드로 나오게 해 주고 싶어서
그래서 그냥 다크모드로 직접 커스텀 하기로 했음
참고로 나는 heLLO 스킨 사용중 + 다크모드 강제로 해제 + 코드블럭인라인넘버 추가
해 놓은 상태에서 시작함
완성작 (코드 카피 버튼은 별도로 포스팅 할 예정)

1. 코드블럭 배경 색상 변경
스킨편집 > html편집 > css 편집 > pre code 검색
해당 블럭 주석 처리
#content .contents_style pre code {
padding-left: 1rem;
padding-right: 1rem;
line-height: 1.5
}
아래 코드 적용
/* 코드블럭 배경색 블랙 & border-radius */
#content .contents_style pre code {
background-color: #292A2D !important; // 블랙 배경
border-radius: 0.75rem; // 테두리 둥글게
padding-left: 1rem;
padding-right: 1rem;
line-height: 1.5
}
이 과정은 코드블럭 색상을 수동으로 변경 해 주고, 코드블럭의 각진 테두리를 둥글게 해 주는 과정이다.
pre code에 background-color, border-radius 속성을 넣어 주었다.
여기까지 코드 블럭 배경은 어둡게 바꿨는데 이제 글씨가 잘 안 보인다.
티스토리 Syntax Highlighter 플러그인에서 다크 모드를 지원하지만 코드 색상이 안 예뻐서
highlight.js 웹사이트에 가서 마음에 드는 테마로 꾸며줄 예정이다.
먼저 티스토리 Syntax Highlighter 플러그인 해제 해 주자
혹시라도 충돌이 나거나 변경한 값이 안먹힐 수 있기 때문
2. 코드블럭 글씨 색상 커스텀
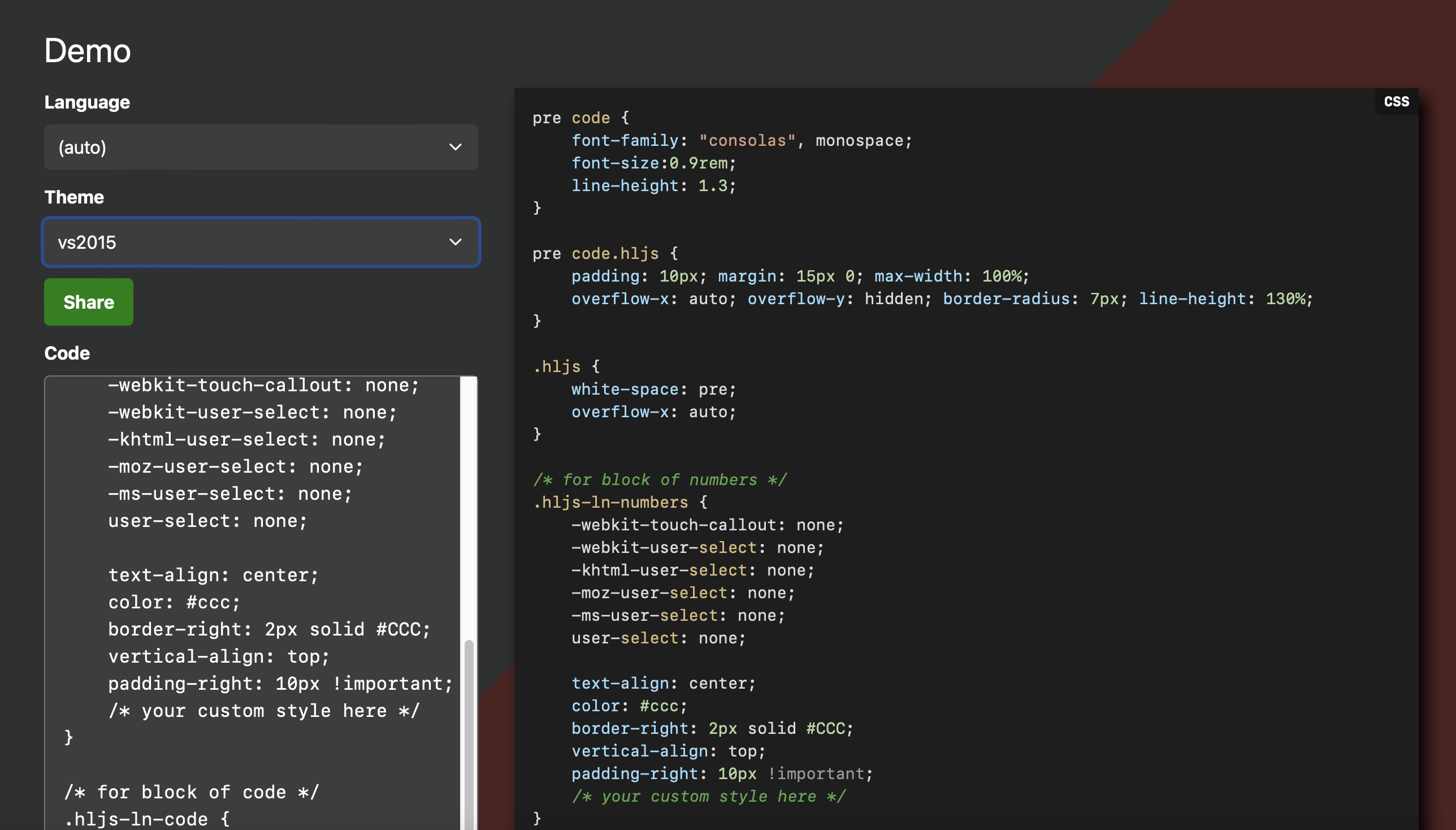
highlightjs 웹사이트의 DEMO 탭 들어가면 원하는 테마를 테스트 해 볼 수 있음
왼쪽 하단에 코드를 붙여넣기 하고 이것저것 골라 보면 우측에서 화면에 어떻게 보이는지 바로 확인 할 수 있다.
https://highlightjs.org/download
Download a Custom Build - highlight.js
highlightjs.org

나는 다크모드에 어울리는 vs2015를 골라 주었다. 골랐으면 DOWNLOAD 탭 가서 zip파일 다운받기
준비물
1. highlight.min.js
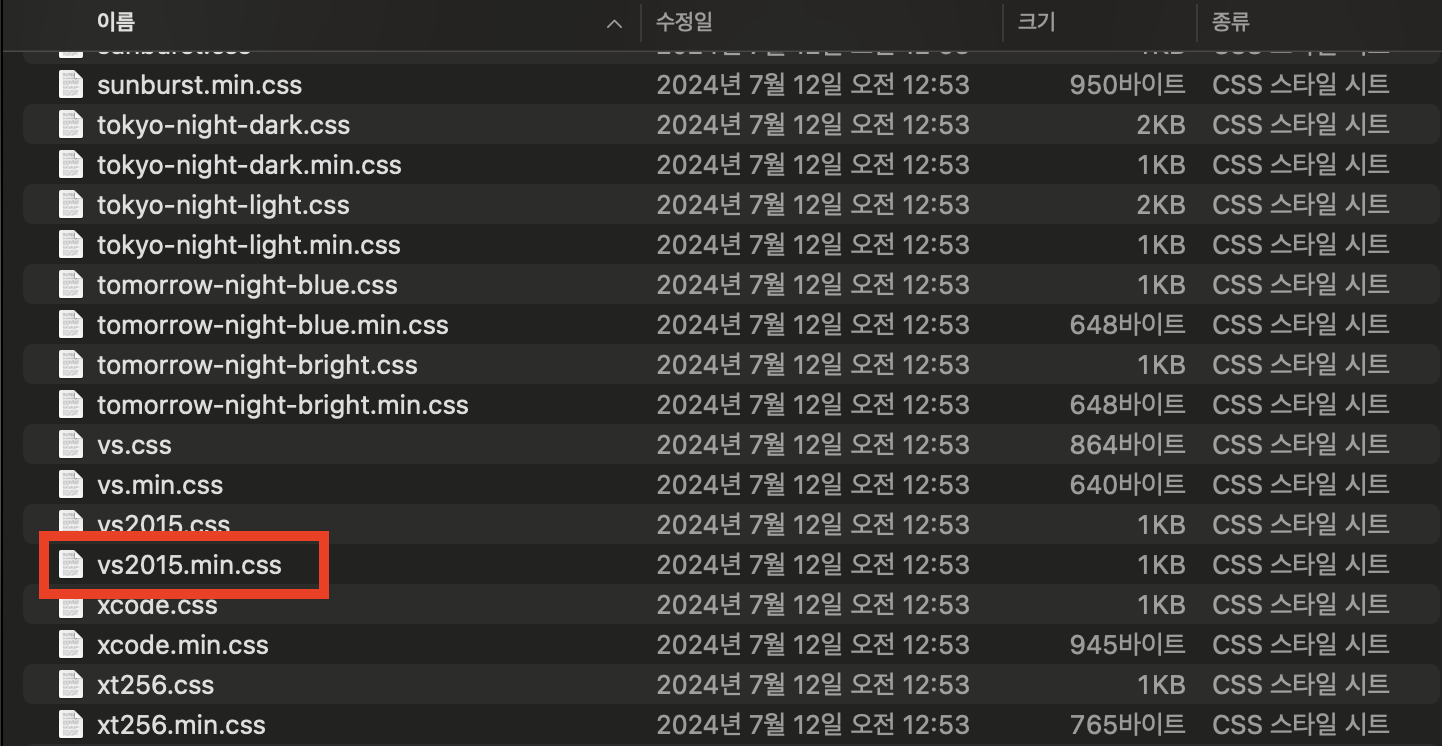
2. sytles 폴더 안에 있는 vs2015.min.css
(나는 vs2015이지만 개인에 따라 원하는 테마 파일명이 다름)


블로그 설정 > 스킨 편집 > html 편집 > 파일업로드에 가서
1. highlight.min.js
2. sytles 폴더 안에 있는 vs2015.min.css
위 두 가지 파일 등록

그 다음은 html 편집으로 가서 아래 태그 4줄을 복사해서 <head> 안에 넣어준다.
그냥 </head> 바로 위에 넣으면 된다.
나는 vs2015.min.css이지만 만약 다른 테마를 선택했으면 그 테마의 파일명이 들어가주어야 한다.
<!--Syntax Highlighter-->
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/vs2015.min.css">
<script>hljs.initHighlightingOnLoad();</script>
3. 인라인 넘버 추가 & 폰트 변경
적용 후 css 편집으로 가서 인라인 넘버 코드를 추가 해 주고, 폰트를 변경해줄 것이다.
아래 코드 복사해서 css 맨 밑에 추가 해 주기
나는 이미 인라인넘버가 적용 되어 있었는데 혹시 충돌할까봐 << 주석처리 하고 다시 추가하였음
pre code {
font-family: "consolas", monospace;
font-size:0.9rem;
line-height: 1.3;
}
pre code.hljs {
padding: 10px; margin: 15px 0; max-width: 100%;
overflow-x: auto; overflow-y: hidden; border-radius: 7px; line-height: 130%;
}
.hljs {
white-space: pre;
overflow-x: auto;
}
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 2px solid #CCC;
vertical-align: top;
padding-right: 10px !important;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 15px !important;
}
4. 인라인 넘버 안 될 때
위 코드 추가했는데도 인라인 넘버가 안 되면 다시 html 편집으로 넘어오기
</body>위에 아래 스크립트 태그 두 개 추가해보자
<script defer src='//cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js'></script>
<script>
window.addEventListener('load', () => {
hljs.initLineNumbersOnLoad()
})
</script>

적용누르고 test 포스팅 작성 해 보았다

작동이 잘 된다.
이 전 MAC테마 커스텀에는 코드블럭이 조금만 길어지면 상하 스크롤이 생기고 코드에 인라인넘버 한줄이 더 생기는 문제가 있었는데 highlight.js로 테마를 바꾸고 나서는 그 문제들은 자동으로 해결되었다.
다음 할 일
- 코드블럭 Copy(복사)버튼 만들기
- 글 상단 썸네일 => 왼쪽으로 붙이고 미모지 아이콘으로 넣기
'BlogCustom' 카테고리의 다른 글
| [블로그 커스텀] heLLO스킨 헤더 편집 (아이콘 추가, hover 효과) (5) | 2024.11.11 |
|---|---|
| [블로그 커스텀] 티스토리 마우스 이펙트 추가하기🧞♂️ (9) | 2024.11.11 |
| [블로그 커스텀] 티스토리 hELLo 스킨 본문 너비(폭) 늘이기 (12) | 2024.11.09 |
| [블로그 커스텀] 티스토리 코드블럭 폰트 바꾸기 (Feat. Google Fonts) (10) | 2024.11.09 |
| [블로그 커스텀] 티스토리 코드블럭에 인라인 넘버 적용하기 (css, js 코드) (5) | 2024.11.09 |
