
티스토리 heLLO 스킨을 쓰는데 컨텐츠(본문 영역) 가로 폭 길이가 너무 좁아서 양 옆 여백이 많이 남는다. 그래서 크기가 좀 큰 이미지를 첨부하면 본문 크기를 넘어가는 일도 많고, 코드가 조금만 길어지면 코드 블럭에 자꾸 스크롤이 생기는 것이었다.
그래서 오늘은 컨텐츠 좌우 여백 늘리는 방법을 연구해보았다. 처음에는 구글링 했는데 이 문제에 대한 정보가 많이 없어서 그냥 내가 개발자 도구 열어서 찾아보았다.
참고로 본문 컨텐츠 너비를 늘이면 코드블럭 가로 길이도 저절로 늘어날 거 같다고 생각했는데 늘려 보니 같이 늘어난다 ㅎㅎㅎ
1. 개발자 도구로 css 찾기
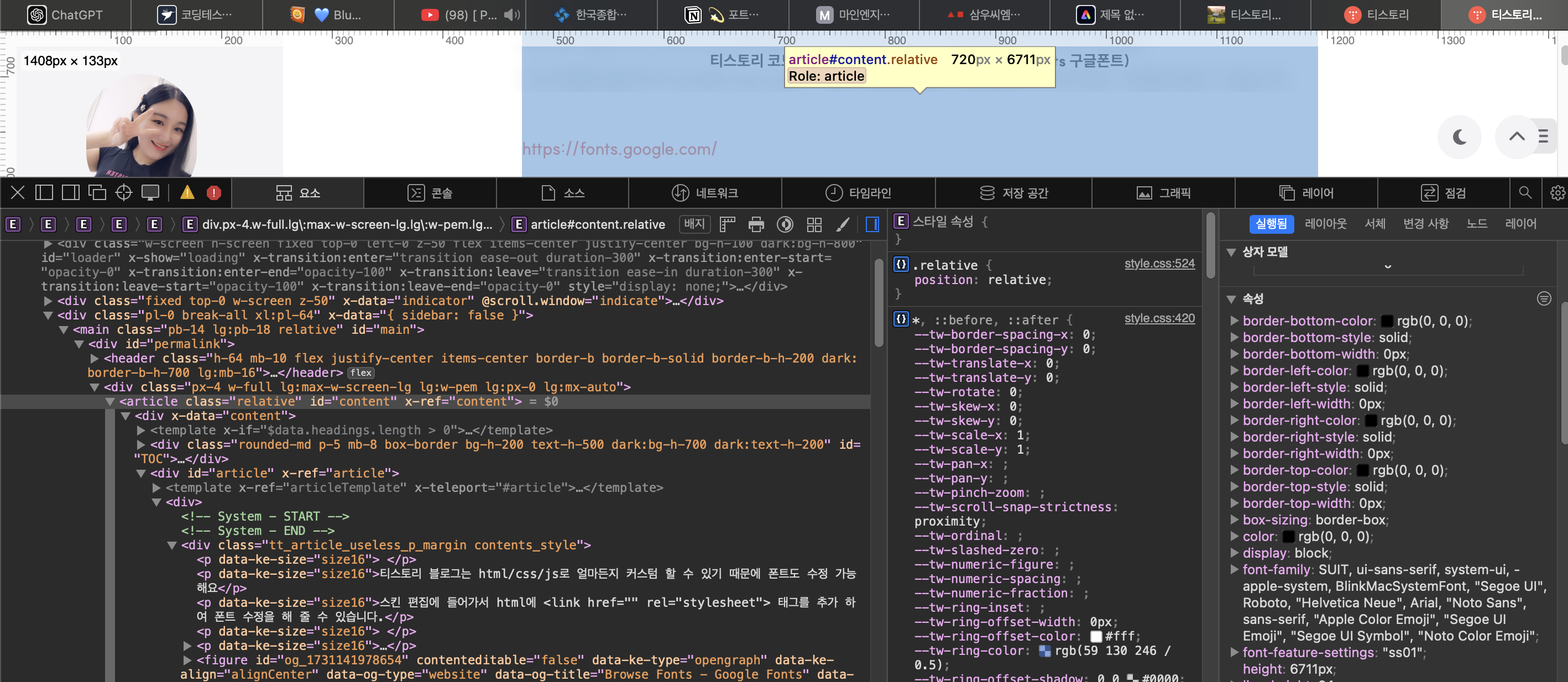
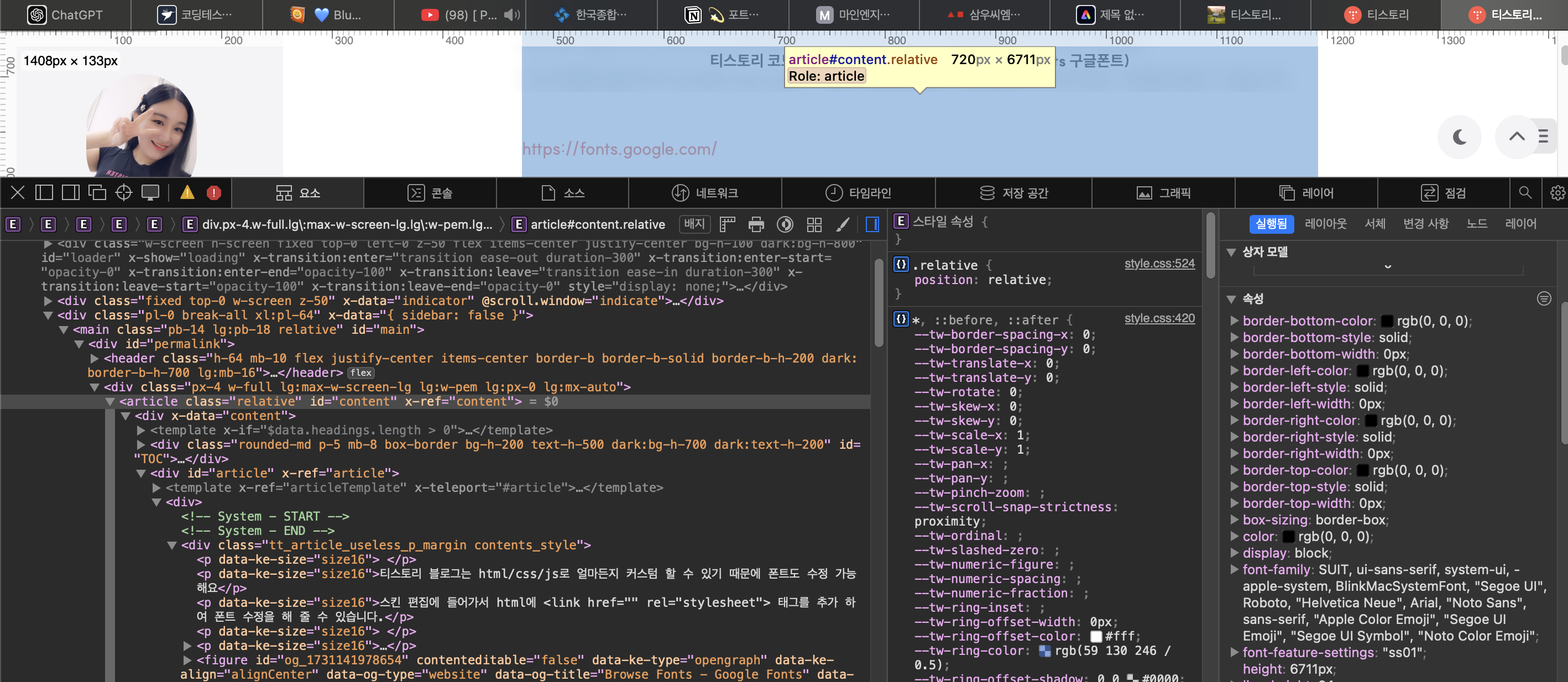
일단 Mac 기준 option command i 눌러서 개발자 도구 가면 현재 본문 컨테이너 크기와 CSS 속성을 확인할 수 있다. 가서 해당 영역을 지정해보니 720px 이 나왔고 article태그 #content.relative 속성에 width 값이 먹여져 있는 걸 확인 할 수 있었다.

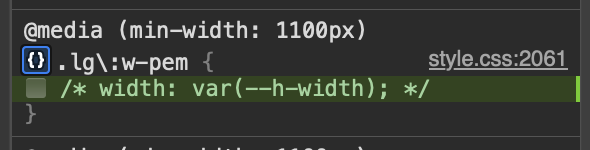
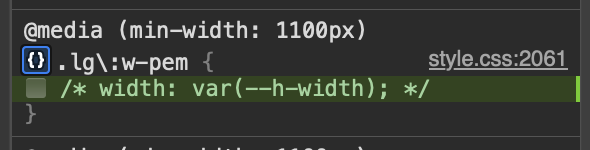
그리고 스타일 속성창에서 width: var(--h-width) 속성이 컨텐츠 넓이에 관여하고 있다는 걸 알았다.
저거 체크가 되어 있는데 체크를 풀어 주면 컨텐츠 너비가 양 옆 꽉 찬다.

아래는 체크박스를 해제 해 준 모습인데 이렇게 블로그 컨텐츠가 좌우 여백을 거의 남기지 않고 붙어있는 걸 볼 수 있다.
720px 이었던 게 1100px 까지 늘어난 모습이다.

2. html 코드에서 --h-width 값 찾기

--h-width라는 CSS 변수는 특정 값을 참조하는 방식이다. --h-width는 사용자 정의 변수이기 때문에 :root나 특정 요소에 --h-width 형식으로 선언되어 있을 것이다. 대충 아래 같은 이런 코드가 있을 건데...
:root {
--h-width: 720px; /* 기본값 */
}
그럼 이제 --h-width 속성이 어딨는지 찾아가야 한다.
블로그 스킨 편집에서 html 편집창으로 가준다. --h-width:는 안 스타일 태그 안에 바로 있었다.

원래 이렇게 되어 있는데 이 부분을 주석처리 해 주자.
:root {
--h-width: px;
}
아래 코드를 복사해서 주석 바로 밑에 붙여 넣어 주고, 폭(px)를 특정한 값으로 바꿔주면 된다.
:root {
--h-width: 850px;
}
나는 처음에 800px 적용해 보고 850px로도 해 봤는데 850px이 더 나은 것 같다.
개인의 취향에 따라서 900px, 1000px까지도 괜찮을 거 같다.
본문 컨테이너가 최대 1100px인 걸 감안하면 좌우 여백을 최소한으로 해서 쓰고 싶은 사람들은 값을 크게 해 주면 될 것 같구, 나처럼 여백을 많이 남겨 놓고 싶은 사람들은 850px~900px 값으로 설정 해 주면 무난할 것 같다. 참고로 난 850px로 해 놨는데 아래 화면과 같다. 그리고 기존에 작성했던 코드블록들 중 본문 영역이 좁아 가로 스크롤 생긴 것들이 있었는데 코드 블럭 폭도 함께 늘어나면서 스크롤들이 모두 사라졌다 ㅎㅎㅎ!

'BlogCustom' 카테고리의 다른 글
| [블로그 커스텀] 티스토리 마우스 이펙트 추가하기🧞♂️ (9) | 2024.11.11 |
|---|---|
| [블로그 커스텀] 티스토리 코드블럭 커스텀하기 (Feat. highlight.js) (19) | 2024.11.10 |
| [블로그 커스텀] 티스토리 코드블럭 폰트 바꾸기 (Feat. Google Fonts) (10) | 2024.11.09 |
| [블로그 커스텀] 티스토리 코드블럭에 인라인 넘버 적용하기 (css, js 코드) (5) | 2024.11.09 |
| [블로스 커스텀] 티스토리 hello 스킨 이미지 본문 폭 안에 맞추는 방법 (4) | 2024.11.09 |

티스토리 heLLO 스킨을 쓰는데 컨텐츠(본문 영역) 가로 폭 길이가 너무 좁아서 양 옆 여백이 많이 남는다. 그래서 크기가 좀 큰 이미지를 첨부하면 본문 크기를 넘어가는 일도 많고, 코드가 조금만 길어지면 코드 블럭에 자꾸 스크롤이 생기는 것이었다.
그래서 오늘은 컨텐츠 좌우 여백 늘리는 방법을 연구해보았다. 처음에는 구글링 했는데 이 문제에 대한 정보가 많이 없어서 그냥 내가 개발자 도구 열어서 찾아보았다.
참고로 본문 컨텐츠 너비를 늘이면 코드블럭 가로 길이도 저절로 늘어날 거 같다고 생각했는데 늘려 보니 같이 늘어난다 ㅎㅎㅎ
1. 개발자 도구로 css 찾기
일단 Mac 기준 option command i 눌러서 개발자 도구 가면 현재 본문 컨테이너 크기와 CSS 속성을 확인할 수 있다. 가서 해당 영역을 지정해보니 720px 이 나왔고 article태그 #content.relative 속성에 width 값이 먹여져 있는 걸 확인 할 수 있었다.

그리고 스타일 속성창에서 width: var(--h-width) 속성이 컨텐츠 넓이에 관여하고 있다는 걸 알았다.
저거 체크가 되어 있는데 체크를 풀어 주면 컨텐츠 너비가 양 옆 꽉 찬다.

아래는 체크박스를 해제 해 준 모습인데 이렇게 블로그 컨텐츠가 좌우 여백을 거의 남기지 않고 붙어있는 걸 볼 수 있다.
720px 이었던 게 1100px 까지 늘어난 모습이다.

2. html 코드에서 --h-width 값 찾기

--h-width라는 CSS 변수는 특정 값을 참조하는 방식이다. --h-width는 사용자 정의 변수이기 때문에 :root나 특정 요소에 --h-width 형식으로 선언되어 있을 것이다. 대충 아래 같은 이런 코드가 있을 건데...
:root { --h-width: 720px; /* 기본값 */ }
그럼 이제 --h-width 속성이 어딨는지 찾아가야 한다.
블로그 스킨 편집에서 html 편집창으로 가준다. --h-width:는 안 스타일 태그 안에 바로 있었다.

원래 이렇게 되어 있는데 이 부분을 주석처리 해 주자.
:root { --h-width: px; }
아래 코드를 복사해서 주석 바로 밑에 붙여 넣어 주고, 폭(px)를 특정한 값으로 바꿔주면 된다.
:root { --h-width: 850px; }
나는 처음에 800px 적용해 보고 850px로도 해 봤는데 850px이 더 나은 것 같다.
개인의 취향에 따라서 900px, 1000px까지도 괜찮을 거 같다.
본문 컨테이너가 최대 1100px인 걸 감안하면 좌우 여백을 최소한으로 해서 쓰고 싶은 사람들은 값을 크게 해 주면 될 것 같구, 나처럼 여백을 많이 남겨 놓고 싶은 사람들은 850px~900px 값으로 설정 해 주면 무난할 것 같다. 참고로 난 850px로 해 놨는데 아래 화면과 같다. 그리고 기존에 작성했던 코드블록들 중 본문 영역이 좁아 가로 스크롤 생긴 것들이 있었는데 코드 블럭 폭도 함께 늘어나면서 스크롤들이 모두 사라졌다 ㅎㅎㅎ!

'BlogCustom' 카테고리의 다른 글
| [블로그 커스텀] 티스토리 마우스 이펙트 추가하기🧞♂️ (9) | 2024.11.11 |
|---|---|
| [블로그 커스텀] 티스토리 코드블럭 커스텀하기 (Feat. highlight.js) (19) | 2024.11.10 |
| [블로그 커스텀] 티스토리 코드블럭 폰트 바꾸기 (Feat. Google Fonts) (10) | 2024.11.09 |
| [블로그 커스텀] 티스토리 코드블럭에 인라인 넘버 적용하기 (css, js 코드) (5) | 2024.11.09 |
| [블로스 커스텀] 티스토리 hello 스킨 이미지 본문 폭 안에 맞추는 방법 (4) | 2024.11.09 |
