

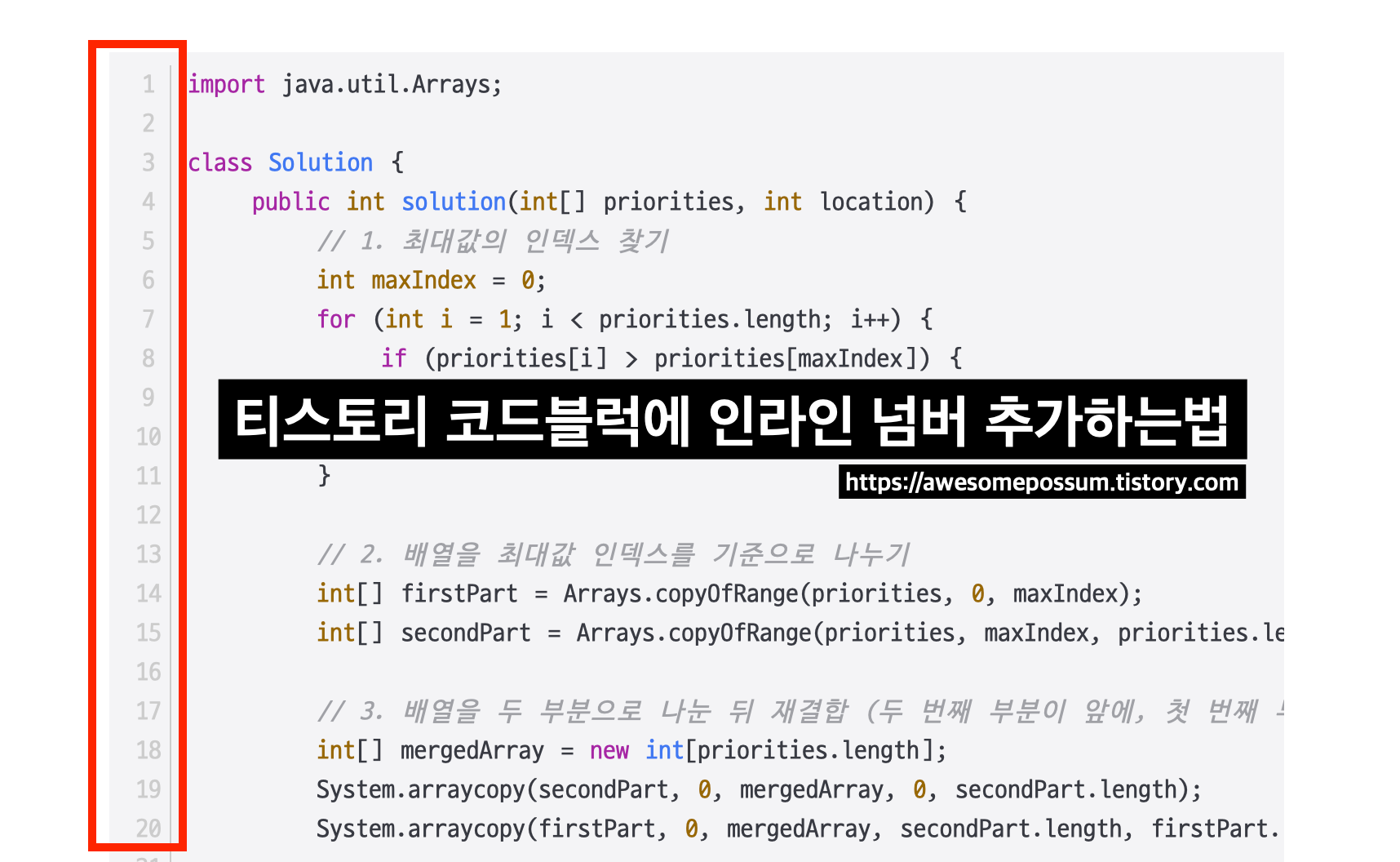
코드블럭에 인라인 넘버 적용하기
1. html편집
블로그 관리 > 스킨 편집 > html편집
</body> 바로 위쪽에 아래 코드를 복사 붙여넣기 해 준다.
<script> 태그 2개이다.
<script defer src='//cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js'></script>
<script>
window.addEventListener('load', () => {
hljs.initLineNumbersOnLoad()
})
</script>
맥북의 경우 command + F, 윈도우는 ctrl + F 해서 /body 검색 해주면 바로 찾을 수 있다.
or 스크롤 쭉 내려서 찾아주셔도 됩니다 ㅎㅎ

2. CSS 편집
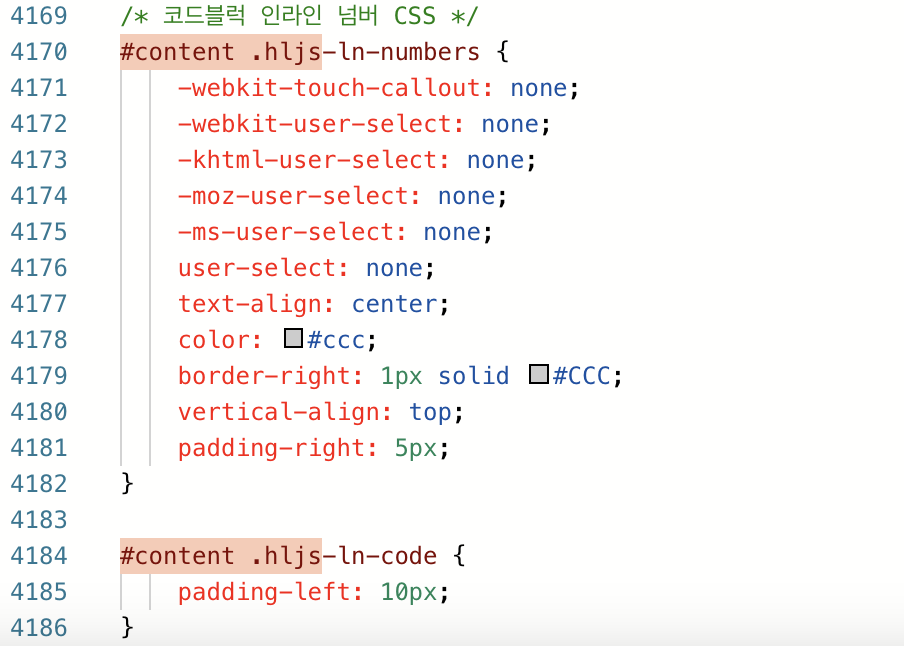
위 작업이 끝났으면 CSS 들어가서 아래 코드 추가 해 주자.
#content에 이어서 쭉 붙여줘도 되지만 저 같은 경우 커스텀한 것들은 주석달아서 맨 밑에 붙여 넣어 주었어요~
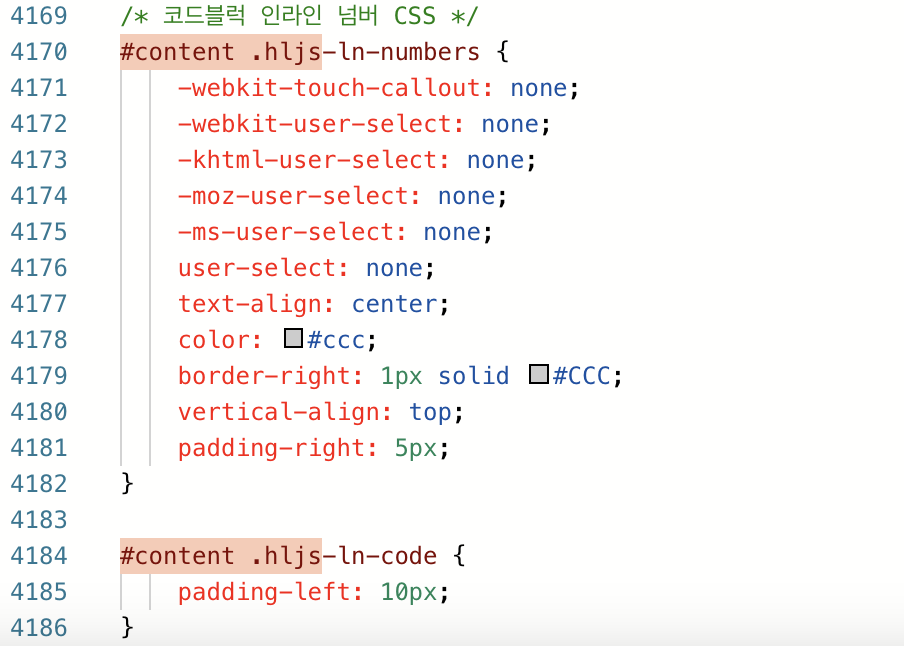
/* 코드블럭 인라인 넘버 적용*/
#content .hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px;
}
#content .hljs-ln-code {
padding-left: 10px;
}

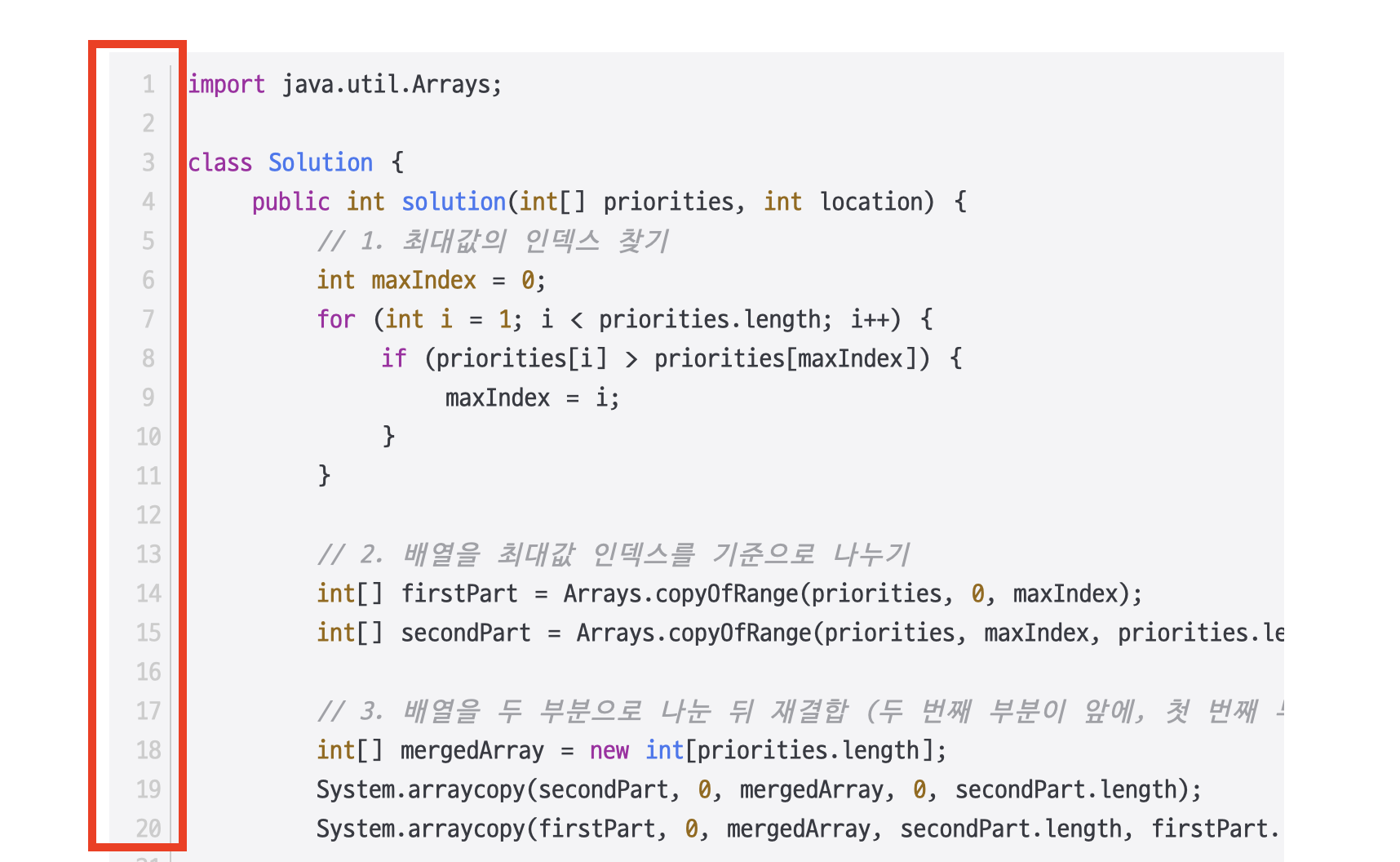
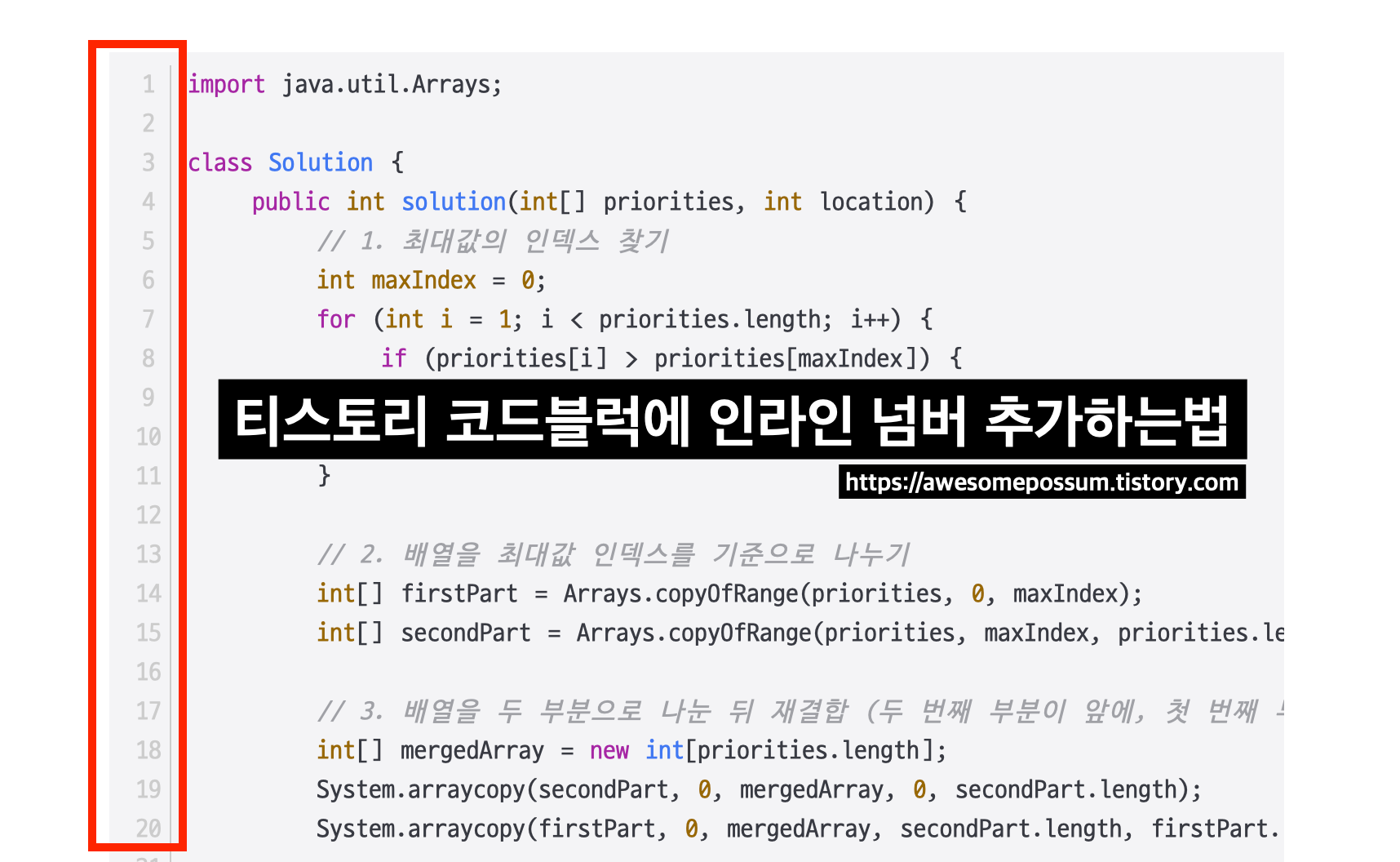
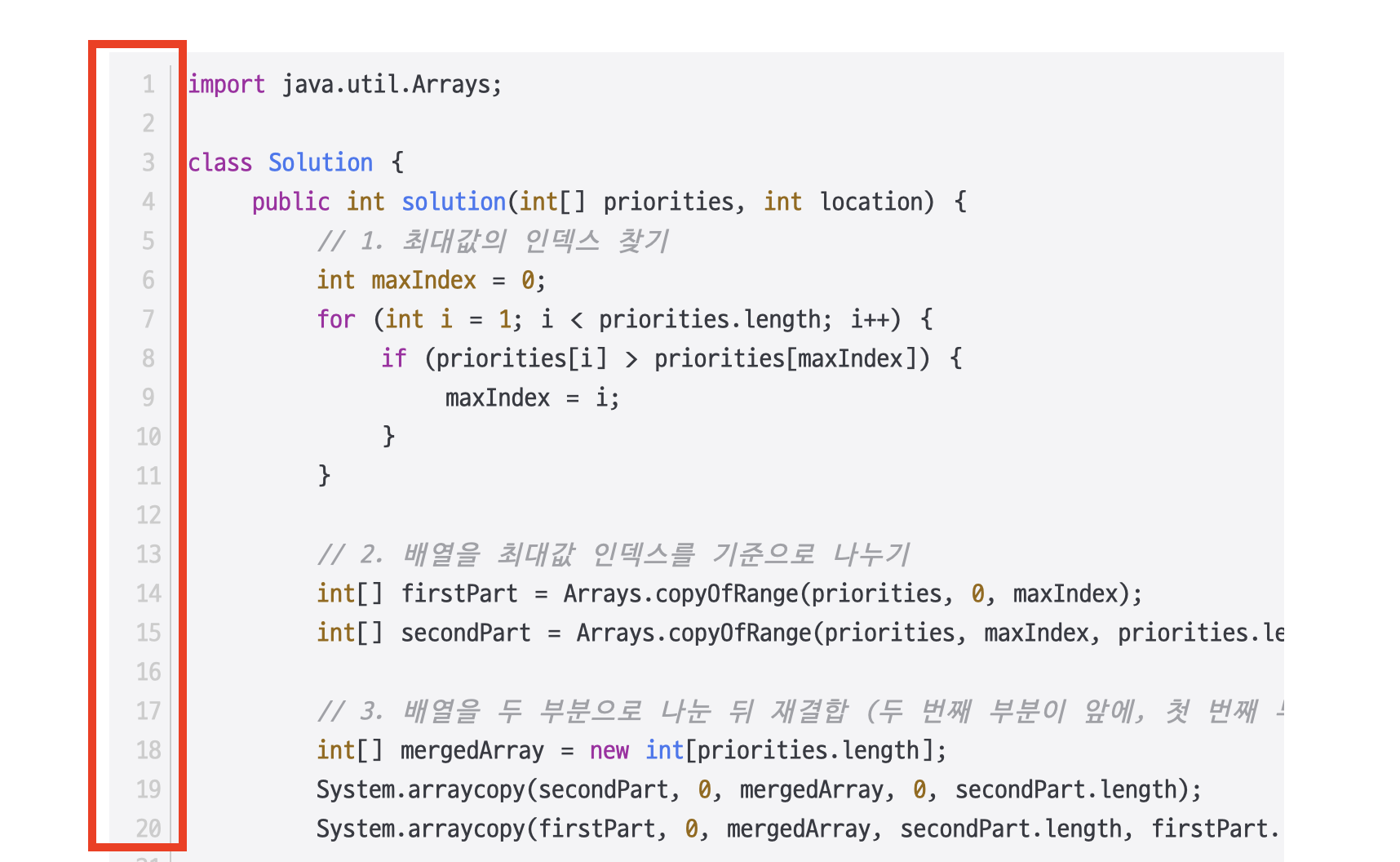
적용 해 주면 짜잔~
기존에 발행했던 글에도 모두 적용이 된다! ><

'BlogCustom' 카테고리의 다른 글
| [블로그 커스텀] 티스토리 코드블럭 커스텀하기 (Feat. highlight.js) (18) | 2024.11.10 |
|---|---|
| [블로그 커스텀] 티스토리 hELLo 스킨 본문 너비(폭) 늘이기 (12) | 2024.11.09 |
| [블로그 커스텀] 티스토리 코드블럭 폰트 바꾸기 (Feat. Google Fonts) (10) | 2024.11.09 |
| [블로스 커스텀] 티스토리 hello 스킨 이미지 본문 폭 안에 맞추는 방법 (4) | 2024.11.09 |
| [블로그 커스텀] 티스토리 블로그 다크모드 자동선택 해제하는 방법 (5) | 2024.10.31 |


코드블럭에 인라인 넘버 적용하기
1. html편집
블로그 관리 > 스킨 편집 > html편집
</body> 바로 위쪽에 아래 코드를 복사 붙여넣기 해 준다.
<script> 태그 2개이다.
<script defer src='//cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js'></script> <script> window.addEventListener('load', () => { hljs.initLineNumbersOnLoad() }) </script>
맥북의 경우 command + F, 윈도우는 ctrl + F 해서 /body 검색 해주면 바로 찾을 수 있다.
or 스크롤 쭉 내려서 찾아주셔도 됩니다 ㅎㅎ

2. CSS 편집
위 작업이 끝났으면 CSS 들어가서 아래 코드 추가 해 주자.
#content에 이어서 쭉 붙여줘도 되지만 저 같은 경우 커스텀한 것들은 주석달아서 맨 밑에 붙여 넣어 주었어요~
/* 코드블럭 인라인 넘버 적용*/ #content .hljs-ln-numbers { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; text-align: center; color: #ccc; border-right: 1px solid #CCC; vertical-align: top; padding-right: 5px; } #content .hljs-ln-code { padding-left: 10px; }

적용 해 주면 짜잔~
기존에 발행했던 글에도 모두 적용이 된다! ><

'BlogCustom' 카테고리의 다른 글
| [블로그 커스텀] 티스토리 코드블럭 커스텀하기 (Feat. highlight.js) (18) | 2024.11.10 |
|---|---|
| [블로그 커스텀] 티스토리 hELLo 스킨 본문 너비(폭) 늘이기 (12) | 2024.11.09 |
| [블로그 커스텀] 티스토리 코드블럭 폰트 바꾸기 (Feat. Google Fonts) (10) | 2024.11.09 |
| [블로스 커스텀] 티스토리 hello 스킨 이미지 본문 폭 안에 맞추는 방법 (4) | 2024.11.09 |
| [블로그 커스텀] 티스토리 블로그 다크모드 자동선택 해제하는 방법 (5) | 2024.10.31 |
