
반응형으로 웹디자인을 하다보면 넓이와 높이, 사이즈 단위에 대한 고민을 하게 된다. 반응형을 고려하지 않고 디자인을 할 때는 px를 썼지만, 유연한 페이지를 디자인 고려하는 경우 em, rem단위를 사용해 주는 것이 좋다.
px는 값이 고정되어있는 절대단위
em과 rem은 환경에 따라 변하는 상대단위
상대 단위란 고정되지 않고 어떤 기준에 따라 유동적으로 바뀌는 길이를 나타낸다.
예) em, rem, %, vw, vh 등
절대 단위란 어떤 상황에서든 항상 고정된 길이를 나타내는 단위. 웹에서 절대 단위는 px을 제외하고는 잘 쓰이지 않음.
웹은 디바이스나 사용자 환경에 따라 컨텐츠 크기가 유동적으로 변함. 따라서 절대 단위를 사용하면 콘텐츠의 유연성이 저하됨.
1. CSS 크기의 단위 종류
| 구분 | 설명 | 예시 |
| px | 크기의 기본 단위 | width: 100px; |
| % | 부모 요소 내 자식 요소가 차지하는 비율 | width: 50%; |
| em | em 단위가 사용된 요소의 폰트 사이즈의 배수 | width: 10em; |
| rem | 문서 기본 폰트 사이즈(16px)의 배수 | width: 10rem; |
| vw | viewport 대비 요소가 차지하는 너비의 비율 | width: 50vw; |
| vh | viewport 대비 요소가 차지하는 높이의 비율 | height: 20vh; |
2. 단위 비교(출력화면 예시 참조)
[코드]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{background: #ccc; margin: 10px 0;}
.px{width: 400px;}
.percent{width: 50%;}
.parent{width: 400px;}
.child{width: 50%; background: green;}
.em{width: 10em;}
.rem{width: 10rem;}
.vw{width: 50vw;}
.vh{height: 20vh;}
</style>
</head>
<body>
<h1> 단위 </h1>
<div class="px">400px</div>
<div class="percent">50%</div>
<div class="vw">50vw</div>
<div class="parent">
<div class="child">50%</div>
</div>
<div class="em">10em</div>
<div class="rem">10rem</div>
<div class="vh">20vh</div>
</body>
</html>
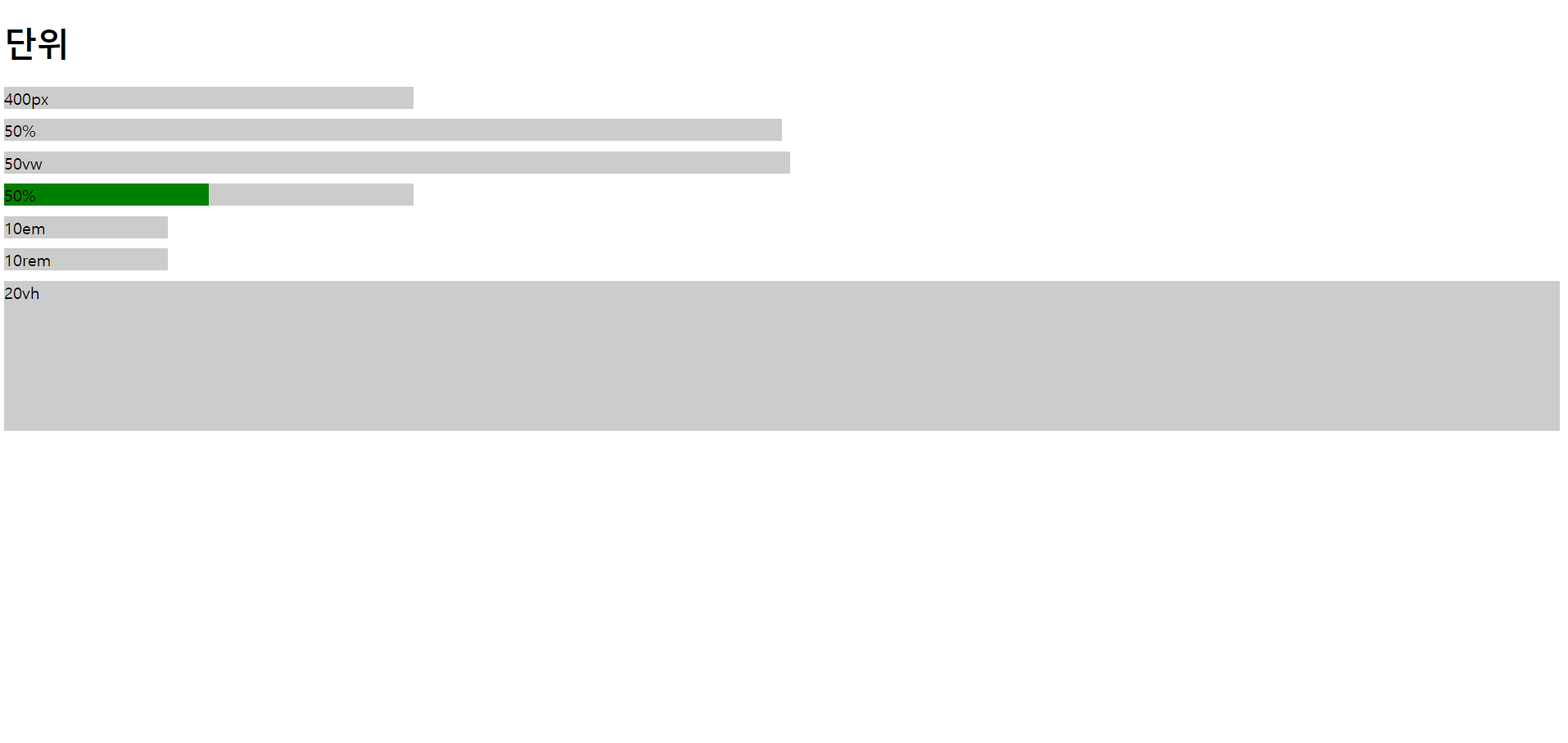
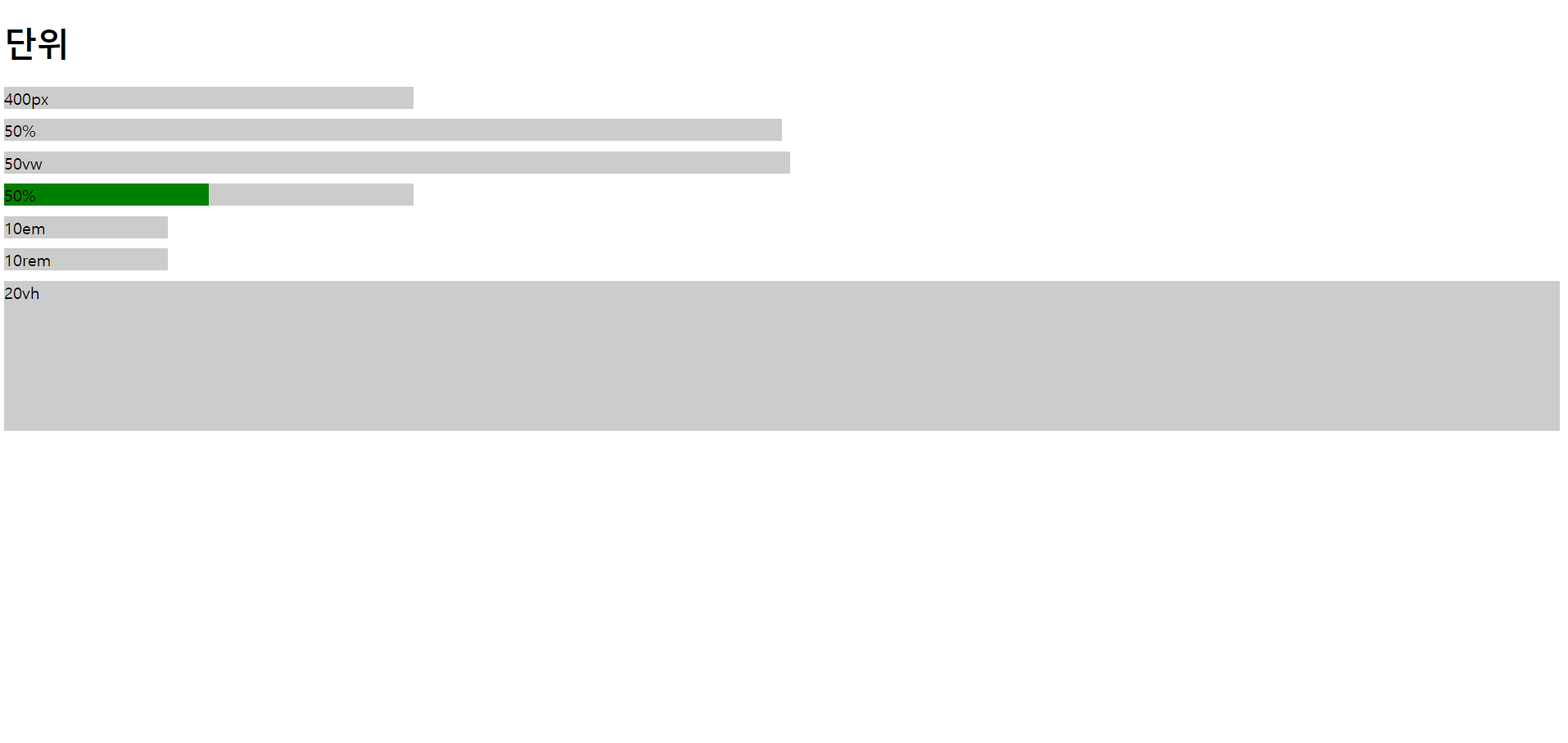
[결과 화면]

2-1. px (픽셀)
요소의 너비, 높이, 글자의 크기, 테두리의 두께, 여백 지정할 때 기본 단위
2-2. % (퍼센트)
너비와 높이의 경우 부모 요소의 너비 및 높이에서 자식 요소가 차지하는 공간의 비율. 브라우저 화면을 확인하면 클래스명 Percent 요소의 너비가 부모 요소인 Body 요소의 너비 대비 50%인 절반의 너비를 차지하고 있다. 또 위의 결과 창에서 클래스명 Child는 부모 요소인 Body 요소의 너비 400px의 50%인 200px로 표현된 것(초록 색 바)을 확인할 수 있다.
2-3. vw
Viewport 대비 요소의 너비 비율을 지정한다. %와 다르게 Viewport는 브라우저 화면의 전체 영역을 말한다. 특히 스크롤바가 생기는 경우 스크롤바 영역까지도 Viewport에 포함된다.
2-4. em
em은 해당 단위가 사용되고 있는 요소의 font-size를 기준으로 px로 바뀌어 화면에 표시해 준다. 같은 엘리먼트에 설정된 폰트 크기 값이 없을 경우에는 상위 요소의 폰트 사이즈가 기준이 된다. 즉, 한 마디로
em 단위는 em 단위가 사용된 요소의 폰트 사이즈의 배수.
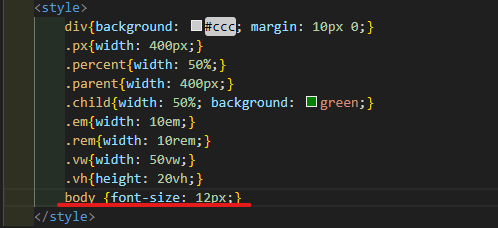
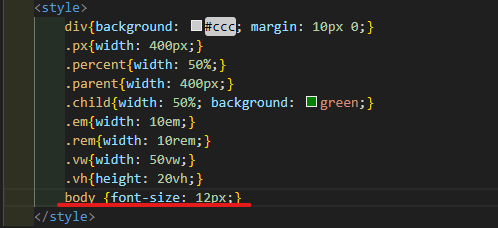
코드에서 현재 클래스명 em의 너비는 해당 요소의 폰트 사이즈를 지정한 적 없기 때문에 문서의 기본값 16px의 10배수인 160px의 너비를 보인다. 만약 <Style> 태그에 Body의 폰트 사이즈를 12xp로 변경하면?


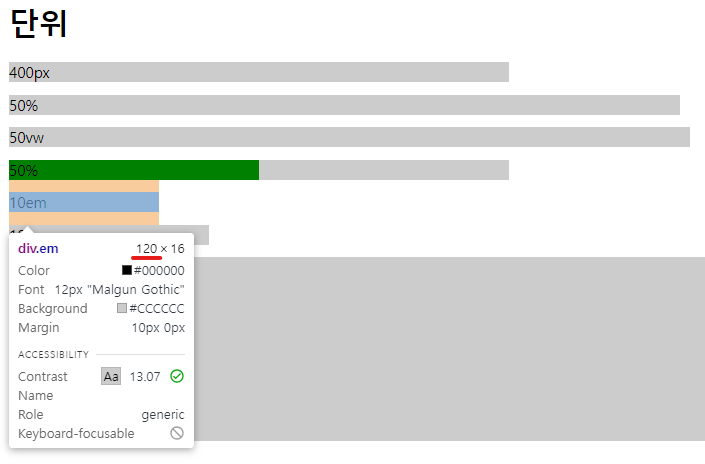
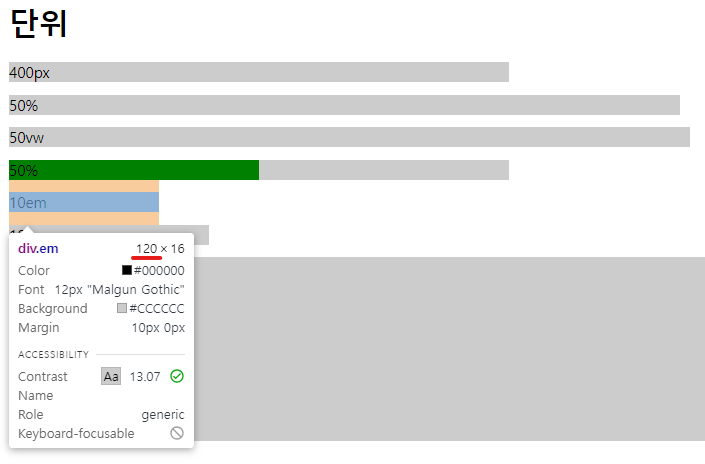
개발자도구(F12) 눌러서 Element 탭으로 간 후 em 요소에 마우스를 올려서 확인해 보면 120px로 em 요소의폰트 사이즈는부모 요소인 Body에서 지정한 12px의 10배수인 120px로 나타난 것을 확인할 수 있다. 이렇듯 em단위는 기준이 되는 폰트 사이즈를 변경함으로써 요소의 너비 또는 폰트 사이즈를 전체적으로 수정하기 용이하다.
💡 사용법
<style>
html {
font-size: 16px;
}
div {
font-size: 20px;
width: 10em; /* 200px */
}
</style>
💡 만약 클래스가 중첩된 경우라면?
<style>
.container {
font-size: 14px;
}
.container.title {
font-size: 2em; // 28px
}
.container.subtitle {
font-size: 1.5em; // 21px
}
.container.subtitle.leading {
font-size: 0.5em;
}
</style>
<body>
<div class="container">
<div class="title"></div>
<div class="subtitle"></div>
</div>
</body>
leading의 글꼴의 크기는 container안에 subtitle안에 있기 때문에, 14x1.5x0.5 = 10.5px이 된다.
2-5. rem
rem에서 r은 root, 즉 최상위 엘리먼트에서 지정된 font-size의 값을 기준으로 변환된다. HTML에서 최상위 요소는 html태그이다. 따라서 rem의경우, html 요소의 font-size 속성값이 기준이 된다. 만약 별도의 font-size를 설정하지 않았을 경우에는 각 브라우저에서 기본적으로 설정된 값을 상속 받는다. (일반적으로 16px)
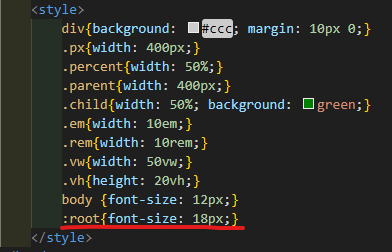
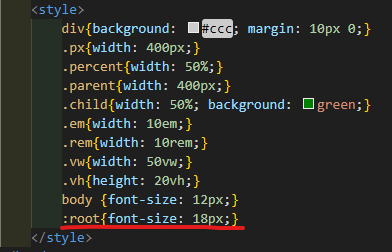
만약 아래처럼 루트를 선언하고 폰트 사이즈를 설정해주면 루트의 폰트사이즈 값이 기준이 되어 아래 코드의 경우 결과값이 180px이 된다.

2-6. vh
Viewport 높이 대비 요소의 높이 비율을 지정한다. html 파일을 브라우저 화면에서 확인하면 클래스명 vh는 요소 브라우저 화면 세로 전체 높이 대비의 20% 높이를 차지하는 것을 확인 가능
3. 결론
em을 사용해야만 하는 타당한 이유가 없는 경우라면 가급적 rem을 우선적으로 쓰는 것이 권고됨.
왜냐하면 em의 경우 위에서 보았듯이 실제 몇 px로 변환될지에 영향을 주는 변수가 많아지기 때문
=> em을 사용해서 스타일된 요소의 경우 재사용이 어렵고 유지보수가 힘든 경향
하지만 rem과 em도 용도에 맞게 적절히 혼용해서 사용해 주는 것이 좋다.
예를 들어 어느 페이지에서든 고정된 사이즈를 사용해야 한다면 rem,
부모 요소에 따라 유동적으로 변해야 하는 곳에는 em을 사용하면 된다.
그래서 보통 font-size에는 rem을 사용하고 padding이나 margin같이 화면에 따라 유연하게 변하는 크기는 em을 사용한다.
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/CSS] 테이블 자동으로 생성해주는 사이트 TablesGenerator (6) | 2024.11.02 |
|---|---|
| [html&css] ⚡ CSS의 선택자 총정리, 선택자 우선순위 ! (0) | 2024.05.23 |
| [웹디자인기능사] ⚡리스트태그를 사용한 서브메뉴 구조 (0) | 2024.05.23 |
| 리스트 태그의 종류 ul, ol, dt 및 사용법 (+주의점, 틀린 사용법 예시) (0) | 2024.05.22 |
| [html&css] 웹디자인 기능사 채점기준 (0) | 2024.04.30 |

반응형으로 웹디자인을 하다보면 넓이와 높이, 사이즈 단위에 대한 고민을 하게 된다. 반응형을 고려하지 않고 디자인을 할 때는 px를 썼지만, 유연한 페이지를 디자인 고려하는 경우 em, rem단위를 사용해 주는 것이 좋다.
px는 값이 고정되어있는 절대단위
em과 rem은 환경에 따라 변하는 상대단위
상대 단위란 고정되지 않고 어떤 기준에 따라 유동적으로 바뀌는 길이를 나타낸다.
예) em, rem, %, vw, vh 등
절대 단위란 어떤 상황에서든 항상 고정된 길이를 나타내는 단위. 웹에서 절대 단위는 px을 제외하고는 잘 쓰이지 않음.
웹은 디바이스나 사용자 환경에 따라 컨텐츠 크기가 유동적으로 변함. 따라서 절대 단위를 사용하면 콘텐츠의 유연성이 저하됨.
1. CSS 크기의 단위 종류
| 구분 | 설명 | 예시 |
| px | 크기의 기본 단위 | width: 100px; |
| % | 부모 요소 내 자식 요소가 차지하는 비율 | width: 50%; |
| em | em 단위가 사용된 요소의 폰트 사이즈의 배수 | width: 10em; |
| rem | 문서 기본 폰트 사이즈(16px)의 배수 | width: 10rem; |
| vw | viewport 대비 요소가 차지하는 너비의 비율 | width: 50vw; |
| vh | viewport 대비 요소가 차지하는 높이의 비율 | height: 20vh; |
2. 단위 비교(출력화면 예시 참조)
[코드]
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{background: #ccc; margin: 10px 0;} .px{width: 400px;} .percent{width: 50%;} .parent{width: 400px;} .child{width: 50%; background: green;} .em{width: 10em;} .rem{width: 10rem;} .vw{width: 50vw;} .vh{height: 20vh;} </style> </head> <body> <h1> 단위 </h1> <div class="px">400px</div> <div class="percent">50%</div> <div class="vw">50vw</div> <div class="parent"> <div class="child">50%</div> </div> <div class="em">10em</div> <div class="rem">10rem</div> <div class="vh">20vh</div> </body> </html>
[결과 화면]

2-1. px (픽셀)
요소의 너비, 높이, 글자의 크기, 테두리의 두께, 여백 지정할 때 기본 단위
2-2. % (퍼센트)
너비와 높이의 경우 부모 요소의 너비 및 높이에서 자식 요소가 차지하는 공간의 비율. 브라우저 화면을 확인하면 클래스명 Percent 요소의 너비가 부모 요소인 Body 요소의 너비 대비 50%인 절반의 너비를 차지하고 있다. 또 위의 결과 창에서 클래스명 Child는 부모 요소인 Body 요소의 너비 400px의 50%인 200px로 표현된 것(초록 색 바)을 확인할 수 있다.
2-3. vw
Viewport 대비 요소의 너비 비율을 지정한다. %와 다르게 Viewport는 브라우저 화면의 전체 영역을 말한다. 특히 스크롤바가 생기는 경우 스크롤바 영역까지도 Viewport에 포함된다.
2-4. em
em은 해당 단위가 사용되고 있는 요소의 font-size를 기준으로 px로 바뀌어 화면에 표시해 준다. 같은 엘리먼트에 설정된 폰트 크기 값이 없을 경우에는 상위 요소의 폰트 사이즈가 기준이 된다. 즉, 한 마디로
em 단위는 em 단위가 사용된 요소의 폰트 사이즈의 배수.
코드에서 현재 클래스명 em의 너비는 해당 요소의 폰트 사이즈를 지정한 적 없기 때문에 문서의 기본값 16px의 10배수인 160px의 너비를 보인다. 만약 <Style> 태그에 Body의 폰트 사이즈를 12xp로 변경하면?


개발자도구(F12) 눌러서 Element 탭으로 간 후 em 요소에 마우스를 올려서 확인해 보면 120px로 em 요소의폰트 사이즈는부모 요소인 Body에서 지정한 12px의 10배수인 120px로 나타난 것을 확인할 수 있다. 이렇듯 em단위는 기준이 되는 폰트 사이즈를 변경함으로써 요소의 너비 또는 폰트 사이즈를 전체적으로 수정하기 용이하다.
💡 사용법
<style> html { font-size: 16px; } div { font-size: 20px; width: 10em; /* 200px */ } </style>
💡 만약 클래스가 중첩된 경우라면?
<style> .container { font-size: 14px; } .container.title { font-size: 2em; // 28px } .container.subtitle { font-size: 1.5em; // 21px } .container.subtitle.leading { font-size: 0.5em; } </style> <body> <div class="container"> <div class="title"></div> <div class="subtitle"></div> </div> </body>
leading의 글꼴의 크기는 container안에 subtitle안에 있기 때문에, 14x1.5x0.5 = 10.5px이 된다.
2-5. rem
rem에서 r은 root, 즉 최상위 엘리먼트에서 지정된 font-size의 값을 기준으로 변환된다. HTML에서 최상위 요소는 html태그이다. 따라서 rem의경우, html 요소의 font-size 속성값이 기준이 된다. 만약 별도의 font-size를 설정하지 않았을 경우에는 각 브라우저에서 기본적으로 설정된 값을 상속 받는다. (일반적으로 16px)
만약 아래처럼 루트를 선언하고 폰트 사이즈를 설정해주면 루트의 폰트사이즈 값이 기준이 되어 아래 코드의 경우 결과값이 180px이 된다.

2-6. vh
Viewport 높이 대비 요소의 높이 비율을 지정한다. html 파일을 브라우저 화면에서 확인하면 클래스명 vh는 요소 브라우저 화면 세로 전체 높이 대비의 20% 높이를 차지하는 것을 확인 가능
3. 결론
em을 사용해야만 하는 타당한 이유가 없는 경우라면 가급적 rem을 우선적으로 쓰는 것이 권고됨.
왜냐하면 em의 경우 위에서 보았듯이 실제 몇 px로 변환될지에 영향을 주는 변수가 많아지기 때문
=> em을 사용해서 스타일된 요소의 경우 재사용이 어렵고 유지보수가 힘든 경향
하지만 rem과 em도 용도에 맞게 적절히 혼용해서 사용해 주는 것이 좋다.
예를 들어 어느 페이지에서든 고정된 사이즈를 사용해야 한다면 rem,
부모 요소에 따라 유동적으로 변해야 하는 곳에는 em을 사용하면 된다.
그래서 보통 font-size에는 rem을 사용하고 padding이나 margin같이 화면에 따라 유연하게 변하는 크기는 em을 사용한다.
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/CSS] 테이블 자동으로 생성해주는 사이트 TablesGenerator (6) | 2024.11.02 |
|---|---|
| [html&css] ⚡ CSS의 선택자 총정리, 선택자 우선순위 ! (0) | 2024.05.23 |
| [웹디자인기능사] ⚡리스트태그를 사용한 서브메뉴 구조 (0) | 2024.05.23 |
| 리스트 태그의 종류 ul, ol, dt 및 사용법 (+주의점, 틀린 사용법 예시) (0) | 2024.05.22 |
| [html&css] 웹디자인 기능사 채점기준 (0) | 2024.04.30 |
