
1. CSS 선택자 한 눈에 보기
| 선택자 | 예시 | 설명 |
| 태그 선택자 | h1 | 태그로 요소를 선택 |
| 전체 선택자 | * (유니버셜 선택자) | 모든 요소를 선택 |
| div * | 특정 요소의 자식 요소 모두 선택 | |
| 클래스 선택자 | .slide | 클래스명으로 요소를 선택 |
| 아이디 선택자 | #logo | 아이디명으로 요소를 선택 |
| 후손 선택자 | .slide h2, .slide .btn | 후손(자손) 요소를 선택 |
| 자식 선택자 | .slide > div | 앞 선택자의 바로 밑 자식 요소 선택 |
| 인접형제 선택자 | .banner + div | 앞 선택자의 형제 요소 바로 다음 요소 선택 |
| .banner ~ div | 앞 선택자의 형제 요소 중 두 번째 요소 모두 선택 | |
| 그룹화 | h1, h2color: red | 콤마로 선택자를 나열하여 선택 |
| 속성 선택자 | a[target], a[target="_blank"] | 속성명 또는 속성명의 값으로 요소 선택 |
| 가상 선택자 | :visited | 방문한 링크 선택 |
| :hover | 요소에 마우스 올랬을 때 | |
| :active | 링크 누르는 순간 | |
| :focus | 링크, 버튼, 입력요소 등에 초점이 이동했을 때 | |
| :input:checked | input에 체크되었을 때 | |
| 의사 요소 선택자 | h1:after content:'-'; | :before, :after (내용의 앞 뒤) |
| 구조 선택자 | :first-child, :last-child | 첫째 요소, 막내 요소 |
| :nth-child(2n), :nth-child(2n+1) | 특정 번째 요소를 수식으로 선택 | |
| :nth-child(even), :nth-child(odd) | 짝수, 홀수 요소 선택 | |
| 형태구조 선택자 | :first-of-type, :last-of-type, :nth-of-type(2n) | 같은 태그 종류 중 첫째, 막내, 특정 번째 요소 선택 |
| 부정 선택자 | :not(p) | 괄호 안 선택자의 반대 요소를 선택 |
| li:not(last-child) | 막내요소를 제외하고 나머지 요소 선택 |
2. 자주 사용되는 선택자의 종류
기본적인 선택자
2-1. 태그선택자
태그명{ /CSS 코드 내용/}
HTML의 태그명으로 CSS을 적용한다. 해당 태그명을 가진모든 요소를 선택
2-2. 클래스 선택자
.class명{ /*CSS 코드 내용*/}
class이름을 class의 값으로 가지는 모든 태그를 선택
2-3. 아이디 선택자
#id명{ /CSS 코드 내용/}
id이름을 id값으로 가지는 모든 태그를 선택한다.
*한 페이지 내에서 id값은 하나(고유값)
2-4. 기본속성 선택자
.클래스명[href = “/”]{ /CSS 코드 내용/}
[속성]{ /CSS 코드 내용/}
[속성=값]{ /CSS 코드 내용/}
html태그 중 해당 속성과 일치하는 요소를 선택한다
[예시코드1]
<button type="button">버튼A</button>
<button type="submit">버튼B</button><style>
[type="button"]{
background-color: orange;
}
</style>
[결과1]

[예시코드2]
<body>
<a class="className" href="/">
Start
</a>
<a href="className">
End
</a>
</body><style>
.className[href="/"]{
background-color: deepskyblue;
}
</style>
[결과2]

결합자
위에서 언급한 선택자들을 결합하여 사용할 수 있도록 해 줌.
2-5. 그룹 선택자
선택자1, 선택자2, 선택자3{ /CSS 코드 내용/}
여러 선택자를 하나의 그룹으로 묶을 때 사용
{ /CSS 코드 내용/}를 그룹으로 묶인 모든 선택자의 요소에 적용
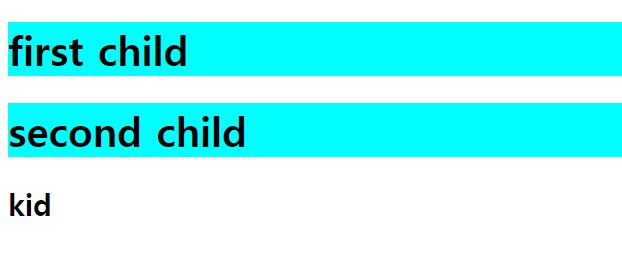
2-6. 자식 선택자
부모 선택자 > 자식 선택자{ /CSS 코드 내용/}
자식 선택자는 부모 요소 하위에 있는 자식 요소를 선택. 자손(깊이 2이상) 요소는 선택하지 않음.
<body>
<div class="parent">
<h1>first child</h1>
<h1>second child</h1>
<h2>kid</h2>
</div>
</body>

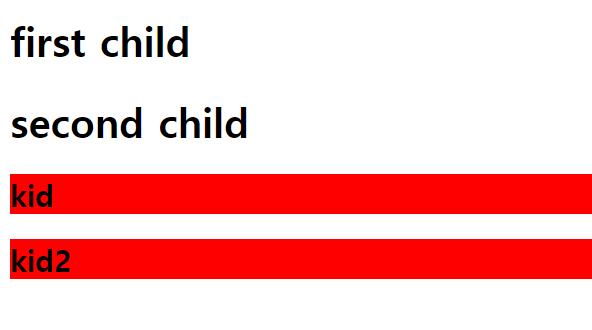
2-7. 하위 선택자
선택자1 선택자2{ /CSS 코드 내용/}
선택자의 범위를 특정 부모 요소(선택자 1)의 하위 요소(자손)으로 한정. 선택자와 선택자 사이를 공백으로 구분한다.
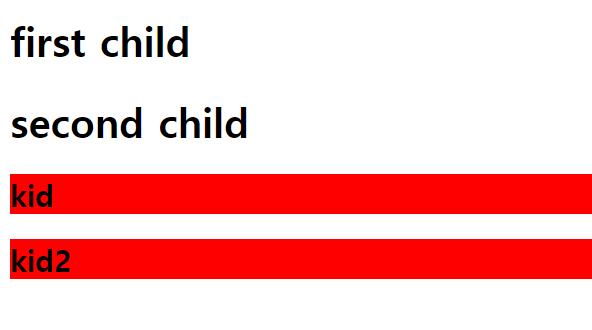
자식 뿐만이 아니라 자손 모든 요소에 적용된다★ ★ ★
<body>
<div class="parent">
<h1>first child</h1>
<h1>second child</h1>
<h2>kid</h2>
<div>
<h2>kid2</h2>
</div>
</div>
</body>
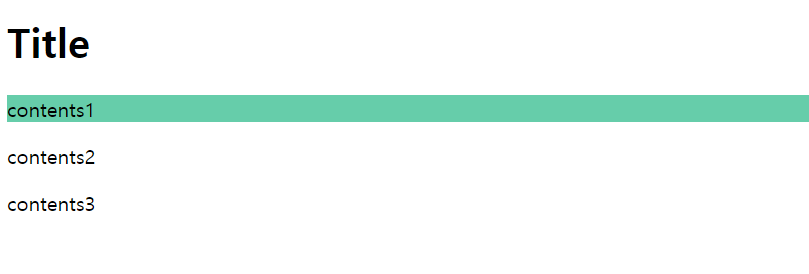
2-8. 인접형제 선택자
선택자1 + 선택자2{ /CSS 코드 내용/}
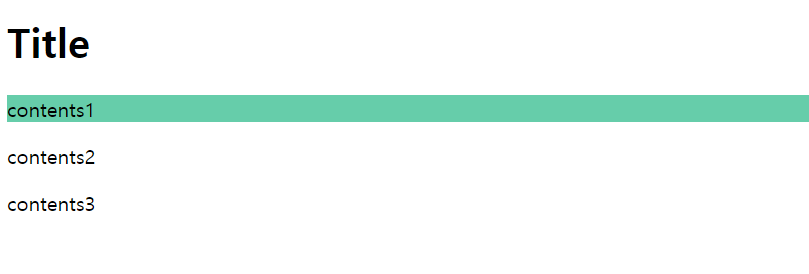
인접 형제 선택자는 선택자1의 바로 다음에 오는 형제 요소를 선택
선택자 1의 요소는 선택하지 않고 인접한 선택자 2의 요소만을 선택함.
<body>
<h1>Title</h1>
<p>contents1</p>
<p>contents2</p>
<p>contents3</p>
</body><style>
h1 + p{
background-color: mediumaquamarine;
}
</style>
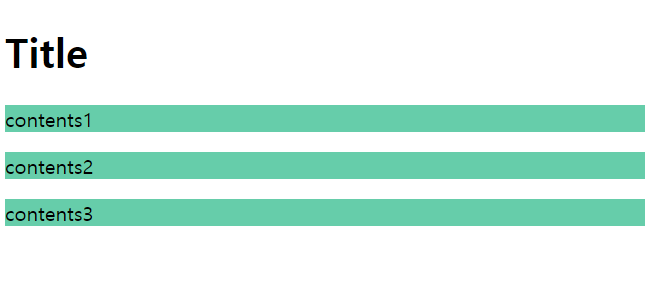
2-9. 일반형제 선택자
선택자1 ~ 선택자2{ /CSS 코드 내용/}
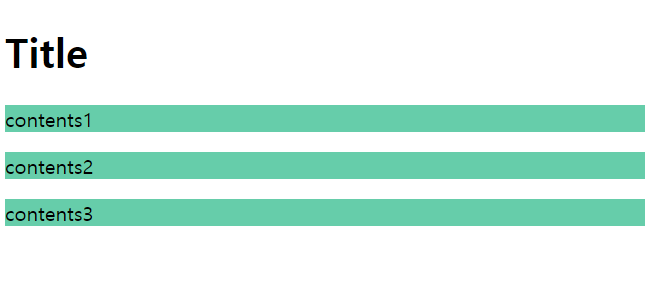
일반 형제 선택자는 선택자1 다음에 오는 선택자 2가 적용되는 모든 형제 요소들을 선택함.
인접 형제 선택자가 선택자 1 다음에 오는 1개만 선택 VS 일반 형제 선택자는 모든 형제 요소 선택하는 차이
<body>
<h1>Title</h1>
<p>contents1</p>
<p>contents2</p>
<p>contents3</p>
</body><style>
h1 ~ p{
background-color: mediumaquamarine;
}
</style>
가상클래스 선택자
가상클래스 선택자란? 요소의 상태를 이용하여 선택자를 지정하는 방법
2-10. 동적 가상클래스 선택자
:hover
요소에 마우스 커서가 올라가면 해당 태그가 선택자로 지정. 버튼이나 nav 바에 적용
:active
요소를 마우스로 클릭하는 동안 해당 태그가 선택자로 지정
입력 요소의 가상 클래스 선택자
인풋 등의 요소에 특정 상태가 만족되면 선택자로 해당 요소를 지정하게 된다.
:checked
체크박스가 표시되어있으면 선택자로 지정한다.
:focus
:입력 요소에 커서가 활성화되면 선택자로 지정
2-11. 구조적 가상클래스 선택자
:first-child
E의 첫번째 자식 요소를 지정한다.(자식 요소에서 E가 처음 나올 경우 선택한다)
E:last-child
E의 마지막 자식 요소를 지정한다.(자식 요소에서 E가 마지막으로 나올 경우 선택한다)
E:nth-child(n)
E요소가 부모 요소의 자식 요소 중 n번째 순서이면 선택
- odd : 홀수로 지정
- even : 짝수로 지정
E:nth-last-child(n)
E요소가 부모 요소의 자식 요소 중 뒤에서 n 번째이면 선택
E:nth-of-type(n)
부모 요소의 자식 요소 중 n번째로 나오는 E 요소를 선택
E:nth-last-of-type(n)
부모 요소의 자식 요소 중 뒤에서 n번째로 등장하는 E 요소 선택
E:fitst-of-type
부모 요소의 자식 요소 중 처음 등장하는 E 요소 선택
E:last-of-type
부모 요소의 자식 요소 중 마지막으로 등장하는 E 요소 선택
[구조적 가상클래스 선택자 예시]
<body>
<div>
<h2>1</h2>
<h2>2</h2>
<h2>3</h2>
</div>
<div>
<h2>1</h2>
<h2>2</h2>
<h2>3</h2>
</div>
<div>
<h2>1</h2>
<h2>2</h2>
<h2>3</h2>
</div>
</body>
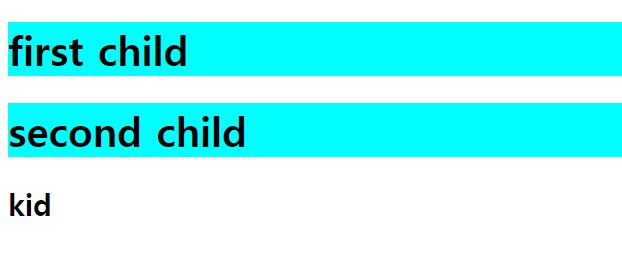
[first-child]
<style>
h2:first-child{
background-color: aqua;
}
</style>

[nth-child(몇번째)]
<style>
div > h2:nth-child(3){
background-color: aquamarine;
}
</style>
3. 선택자 우선순위
CSS 선택자에도 우선순위가 있다. 가장 기본적인 원칙은 동일한 선택자의 경우 CSS 스타일 중 하단에 있을수록 우선순위가 높다.왜냐하면 하단에 있는 속성은 가장 나중에 수정되거나 새로 추가된 속성이기 때문이다. 또 좀 더 구체적으로 선택한 것이 우선순위가 높다. (점수 높을수록 우선순위 높음)
| 선택자 | * | Tag | Class | Id | Inline Style | !Important |
| 점수 | 0 | 1 | 10 | 100 | 1,000 | 10,000 |
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/css] 이런 박스 div 에는 css 속성을 어떻게 줘야할까? (63) | 2024.11.26 |
|---|---|
| [html/CSS] 테이블 자동으로 생성해주는 사이트 TablesGenerator (6) | 2024.11.02 |
| [html&css] ⚡ CSS 크기의 단위 px, em, rem 차이 (0) | 2024.05.23 |
| [웹디자인기능사] ⚡리스트태그를 사용한 서브메뉴 구조 (0) | 2024.05.23 |
| 리스트 태그의 종류 ul, ol, dt 및 사용법 (+주의점, 틀린 사용법 예시) (0) | 2024.05.22 |

1. CSS 선택자 한 눈에 보기
| 선택자 | 예시 | 설명 |
| 태그 선택자 | h1 | 태그로 요소를 선택 |
| 전체 선택자 | * (유니버셜 선택자) | 모든 요소를 선택 |
| div * | 특정 요소의 자식 요소 모두 선택 | |
| 클래스 선택자 | .slide | 클래스명으로 요소를 선택 |
| 아이디 선택자 | #logo | 아이디명으로 요소를 선택 |
| 후손 선택자 | .slide h2, .slide .btn | 후손(자손) 요소를 선택 |
| 자식 선택자 | .slide > div | 앞 선택자의 바로 밑 자식 요소 선택 |
| 인접형제 선택자 | .banner + div | 앞 선택자의 형제 요소 바로 다음 요소 선택 |
| .banner ~ div | 앞 선택자의 형제 요소 중 두 번째 요소 모두 선택 | |
| 그룹화 | h1, h2color: red | 콤마로 선택자를 나열하여 선택 |
| 속성 선택자 | a[target], a[target="_blank"] | 속성명 또는 속성명의 값으로 요소 선택 |
| 가상 선택자 | :visited | 방문한 링크 선택 |
| :hover | 요소에 마우스 올랬을 때 | |
| :active | 링크 누르는 순간 | |
| :focus | 링크, 버튼, 입력요소 등에 초점이 이동했을 때 | |
| :input:checked | input에 체크되었을 때 | |
| 의사 요소 선택자 | h1:after content:'-'; | :before, :after (내용의 앞 뒤) |
| 구조 선택자 | :first-child, :last-child | 첫째 요소, 막내 요소 |
| :nth-child(2n), :nth-child(2n+1) | 특정 번째 요소를 수식으로 선택 | |
| :nth-child(even), :nth-child(odd) | 짝수, 홀수 요소 선택 | |
| 형태구조 선택자 | :first-of-type, :last-of-type, :nth-of-type(2n) | 같은 태그 종류 중 첫째, 막내, 특정 번째 요소 선택 |
| 부정 선택자 | :not(p) | 괄호 안 선택자의 반대 요소를 선택 |
| li:not(last-child) | 막내요소를 제외하고 나머지 요소 선택 |
2. 자주 사용되는 선택자의 종류
기본적인 선택자
2-1. 태그선택자
태그명{ /CSS 코드 내용/}
HTML의 태그명으로 CSS을 적용한다. 해당 태그명을 가진모든 요소를 선택
2-2. 클래스 선택자
.class명{ /*CSS 코드 내용*/}
class이름을 class의 값으로 가지는 모든 태그를 선택
2-3. 아이디 선택자
#id명{ /CSS 코드 내용/}
id이름을 id값으로 가지는 모든 태그를 선택한다.
*한 페이지 내에서 id값은 하나(고유값)
2-4. 기본속성 선택자
.클래스명[href = “/”]{ /CSS 코드 내용/}
[속성]{ /CSS 코드 내용/}
[속성=값]{ /CSS 코드 내용/}
html태그 중 해당 속성과 일치하는 요소를 선택한다
[예시코드1]
<button type="button">버튼A</button> <button type="submit">버튼B</button>
<style> [type="button"]{ background-color: orange; } </style>
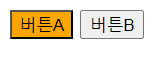
[결과1]

[예시코드2]
<body> <a class="className" href="/"> Start </a> <a href="className"> End </a> </body>
<style> .className[href="/"]{ background-color: deepskyblue; } </style>
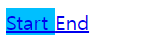
[결과2]

결합자
위에서 언급한 선택자들을 결합하여 사용할 수 있도록 해 줌.
2-5. 그룹 선택자
선택자1, 선택자2, 선택자3{ /CSS 코드 내용/}
여러 선택자를 하나의 그룹으로 묶을 때 사용
{ /CSS 코드 내용/}를 그룹으로 묶인 모든 선택자의 요소에 적용
2-6. 자식 선택자
부모 선택자 > 자식 선택자{ /CSS 코드 내용/}
자식 선택자는 부모 요소 하위에 있는 자식 요소를 선택. 자손(깊이 2이상) 요소는 선택하지 않음.
<body> <div class="parent"> <h1>first child</h1> <h1>second child</h1> <h2>kid</h2> </div> </body>

2-7. 하위 선택자
선택자1 선택자2{ /CSS 코드 내용/}
선택자의 범위를 특정 부모 요소(선택자 1)의 하위 요소(자손)으로 한정. 선택자와 선택자 사이를 공백으로 구분한다.
자식 뿐만이 아니라 자손 모든 요소에 적용된다★ ★ ★
<body> <div class="parent"> <h1>first child</h1> <h1>second child</h1> <h2>kid</h2> <div> <h2>kid2</h2> </div> </div> </body>

2-8. 인접형제 선택자
선택자1 + 선택자2{ /CSS 코드 내용/}
인접 형제 선택자는 선택자1의 바로 다음에 오는 형제 요소를 선택
선택자 1의 요소는 선택하지 않고 인접한 선택자 2의 요소만을 선택함.
<body> <h1>Title</h1> <p>contents1</p> <p>contents2</p> <p>contents3</p> </body>
<style> h1 + p{ background-color: mediumaquamarine; } </style>

2-9. 일반형제 선택자
선택자1 ~ 선택자2{ /CSS 코드 내용/}
일반 형제 선택자는 선택자1 다음에 오는 선택자 2가 적용되는 모든 형제 요소들을 선택함.
인접 형제 선택자가 선택자 1 다음에 오는 1개만 선택 VS 일반 형제 선택자는 모든 형제 요소 선택하는 차이
<body> <h1>Title</h1> <p>contents1</p> <p>contents2</p> <p>contents3</p> </body>
<style> h1 ~ p{ background-color: mediumaquamarine; } </style>

가상클래스 선택자
가상클래스 선택자란? 요소의 상태를 이용하여 선택자를 지정하는 방법
2-10. 동적 가상클래스 선택자
:hover
요소에 마우스 커서가 올라가면 해당 태그가 선택자로 지정. 버튼이나 nav 바에 적용
:active
요소를 마우스로 클릭하는 동안 해당 태그가 선택자로 지정
입력 요소의 가상 클래스 선택자
인풋 등의 요소에 특정 상태가 만족되면 선택자로 해당 요소를 지정하게 된다.
:checked
체크박스가 표시되어있으면 선택자로 지정한다.
:focus
:입력 요소에 커서가 활성화되면 선택자로 지정
2-11. 구조적 가상클래스 선택자
:first-child
E의 첫번째 자식 요소를 지정한다.(자식 요소에서 E가 처음 나올 경우 선택한다)
E:last-child
E의 마지막 자식 요소를 지정한다.(자식 요소에서 E가 마지막으로 나올 경우 선택한다)
E:nth-child(n)
E요소가 부모 요소의 자식 요소 중 n번째 순서이면 선택
- odd : 홀수로 지정
- even : 짝수로 지정
E:nth-last-child(n)
E요소가 부모 요소의 자식 요소 중 뒤에서 n 번째이면 선택
E:nth-of-type(n)
부모 요소의 자식 요소 중 n번째로 나오는 E 요소를 선택
E:nth-last-of-type(n)
부모 요소의 자식 요소 중 뒤에서 n번째로 등장하는 E 요소 선택
E:fitst-of-type
부모 요소의 자식 요소 중 처음 등장하는 E 요소 선택
E:last-of-type
부모 요소의 자식 요소 중 마지막으로 등장하는 E 요소 선택
[구조적 가상클래스 선택자 예시]
<body> <div> <h2>1</h2> <h2>2</h2> <h2>3</h2> </div> <div> <h2>1</h2> <h2>2</h2> <h2>3</h2> </div> <div> <h2>1</h2> <h2>2</h2> <h2>3</h2> </div> </body>
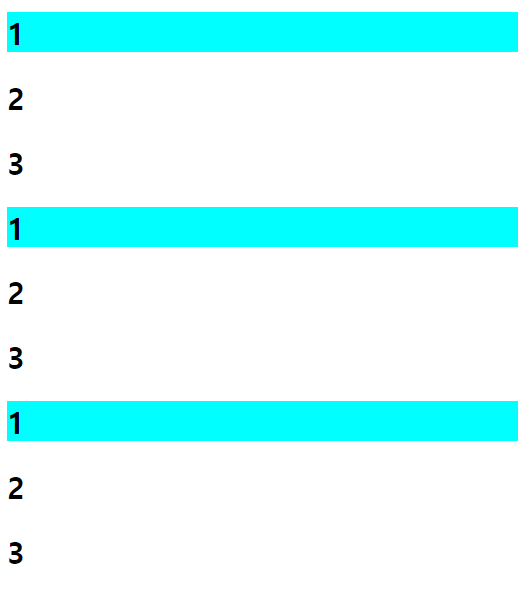
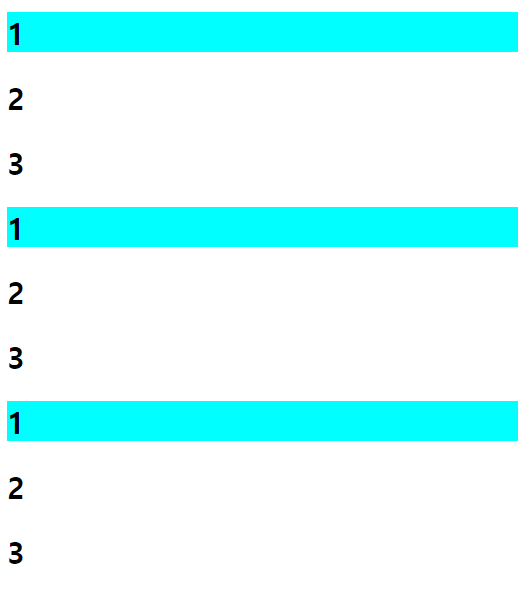
[first-child]
<style> h2:first-child{ background-color: aqua; } </style>

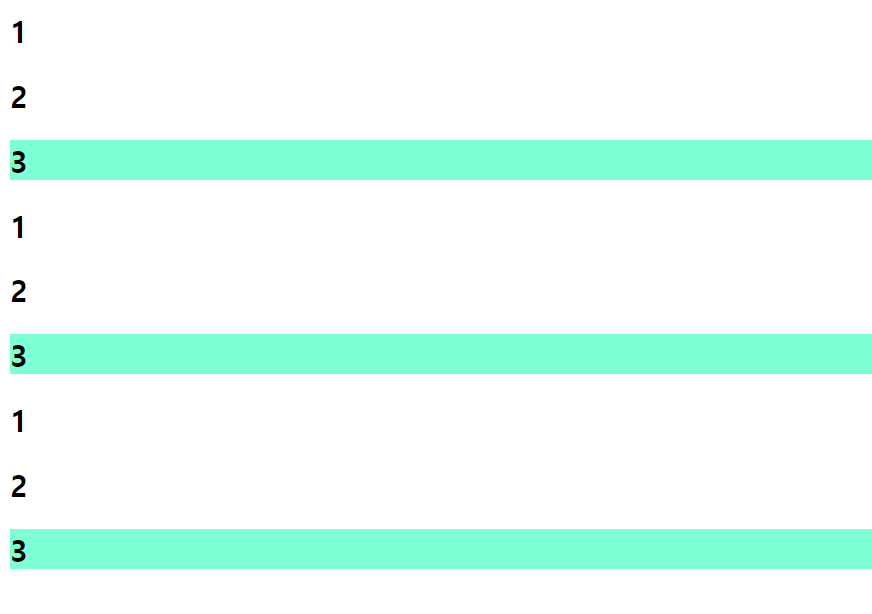
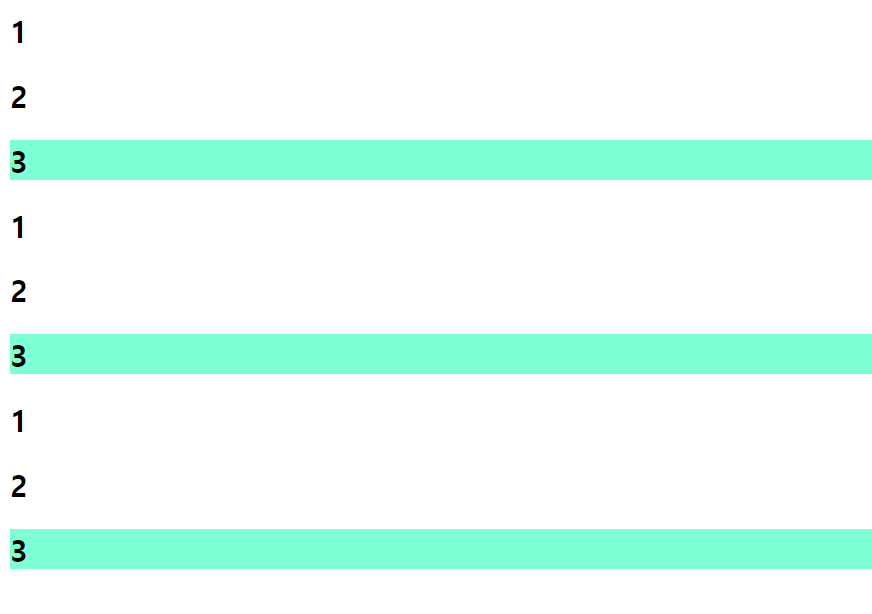
[nth-child(몇번째)]
<style> div > h2:nth-child(3){ background-color: aquamarine; } </style>

3. 선택자 우선순위
CSS 선택자에도 우선순위가 있다. 가장 기본적인 원칙은 동일한 선택자의 경우 CSS 스타일 중 하단에 있을수록 우선순위가 높다.왜냐하면 하단에 있는 속성은 가장 나중에 수정되거나 새로 추가된 속성이기 때문이다. 또 좀 더 구체적으로 선택한 것이 우선순위가 높다. (점수 높을수록 우선순위 높음)
| 선택자 | * | Tag | Class | Id | Inline Style | !Important |
| 점수 | 0 | 1 | 10 | 100 | 1,000 | 10,000 |
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [html/css] 이런 박스 div 에는 css 속성을 어떻게 줘야할까? (63) | 2024.11.26 |
|---|---|
| [html/CSS] 테이블 자동으로 생성해주는 사이트 TablesGenerator (6) | 2024.11.02 |
| [html&css] ⚡ CSS 크기의 단위 px, em, rem 차이 (0) | 2024.05.23 |
| [웹디자인기능사] ⚡리스트태그를 사용한 서브메뉴 구조 (0) | 2024.05.23 |
| 리스트 태그의 종류 ul, ol, dt 및 사용법 (+주의점, 틀린 사용법 예시) (0) | 2024.05.22 |
