✨피사체에 그림자 추가하기✨
안녕하세요. 오늘은 피사체에 그림자를 추가해서 역동적인 이미지를 만드는 법을 알려드릴게요. 포토샵이나 일러스트를 사용하지 않아도 HTML과 CSS만으로 작업 할거니까 Vscode에서 따라해주세요.

📌 STEP 1. 투명한 바탕의 이미지를 준비해주세요.
투명한 배경 이미지 찾는 법 알려드릴게요. 포토샵으로 직접 배경을 제거하는 방법도 있지만 우리는 연습만 할꺼니까 구글에서 배경 없는 이미지를 가져와봅시다. 그냥 검색하면 실제로는 배경이 투명하지 않은 경우가 많아요.
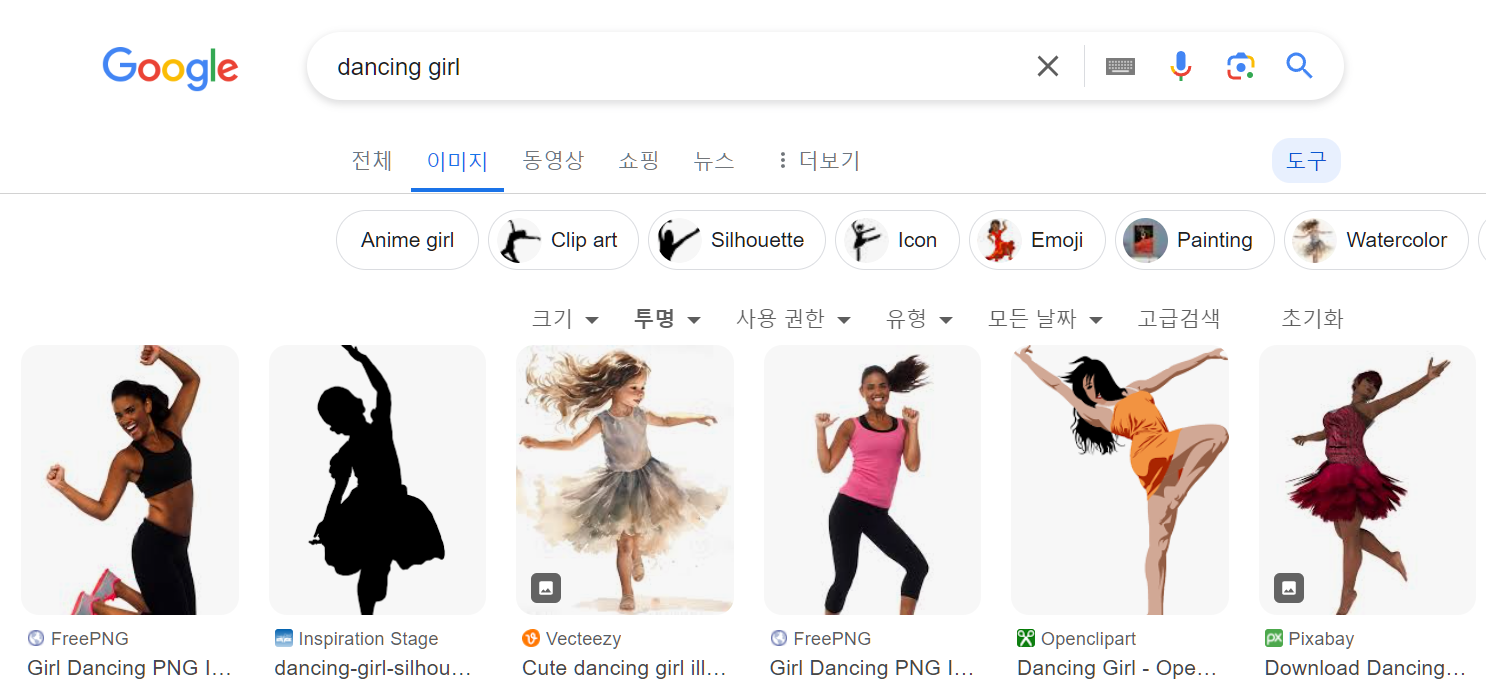
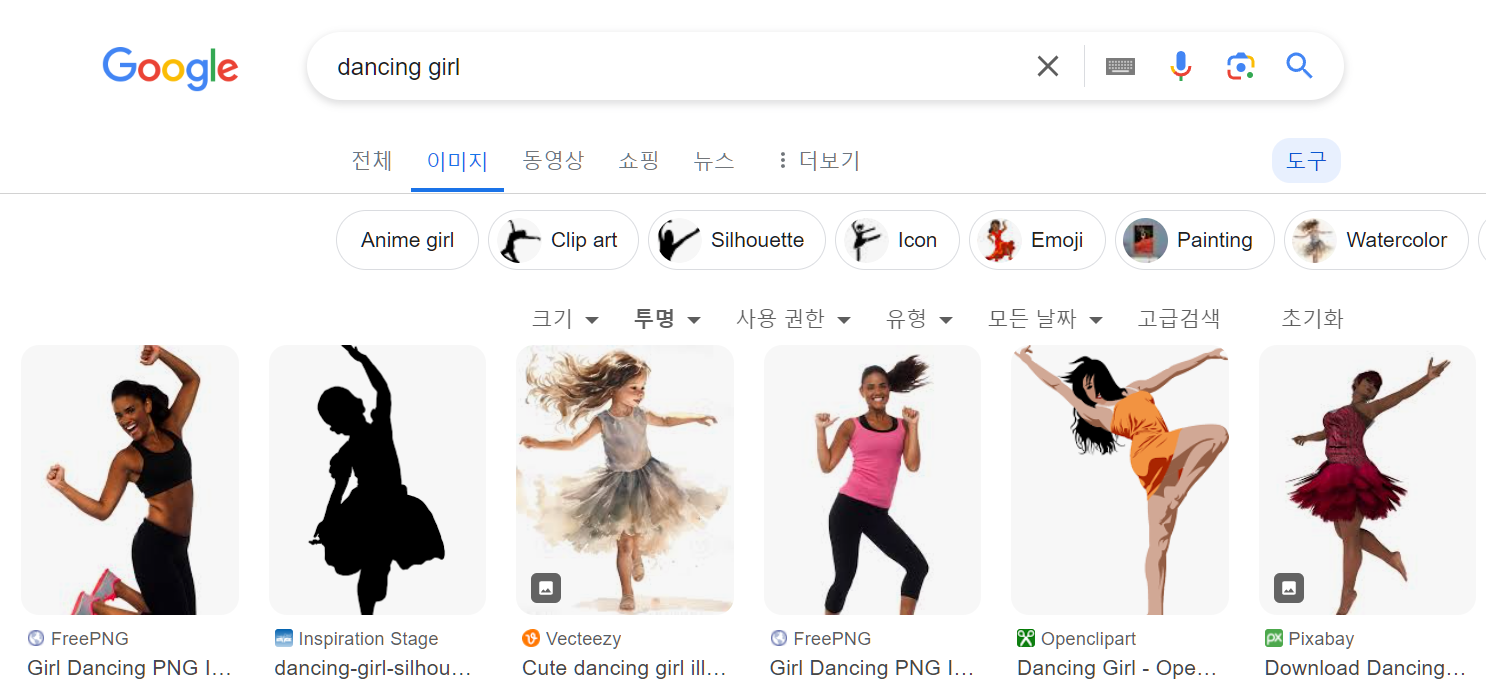
구글에서 투명한 이미지 검색하는 법
구글 이미지검색 > 검색창 아래 [도구] 클릭 > [색상]에서 투명 클릭

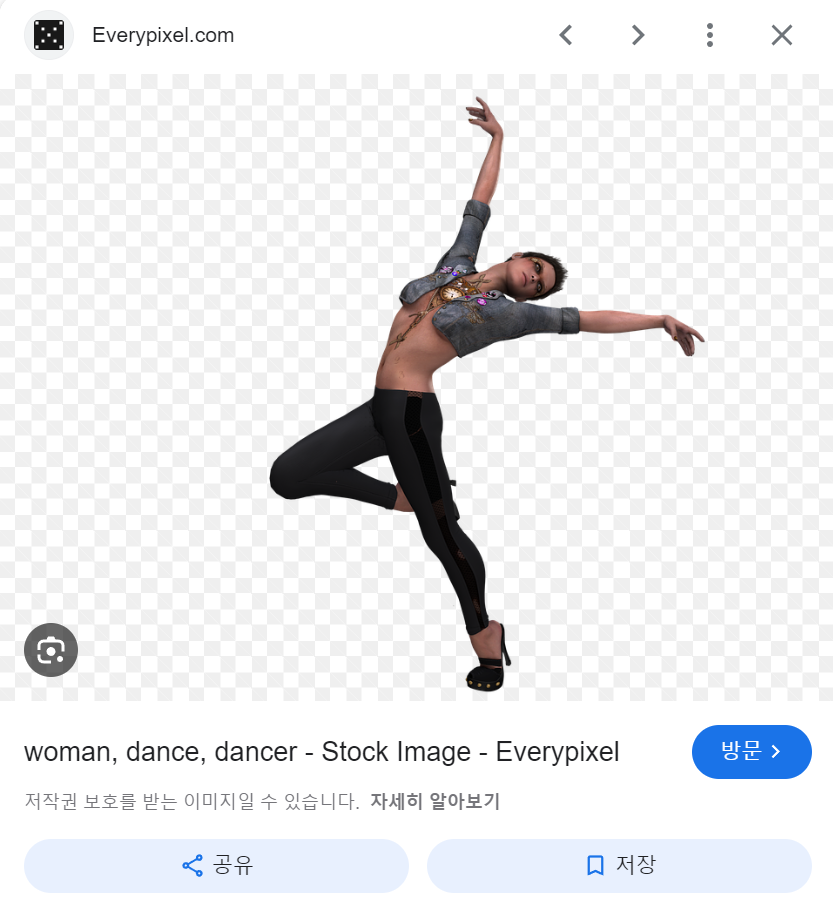
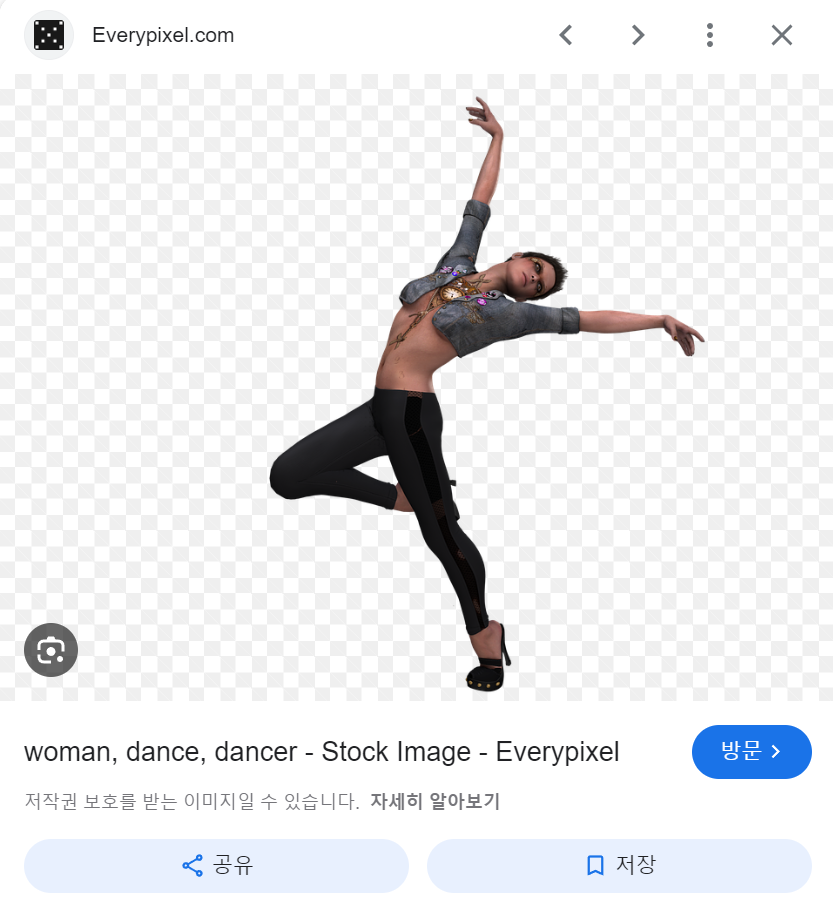
실제로 배경이 투명한지 확인하기 위해서는 직접 이미지를 클릭해보세요.
아래처럼 배경에 회색 스케일의 바둑판 무늬가 생기면 배경이 투명한 이미지랍니다.
현재 작업하는 폴더 안에 Images 폴더를 생성해 주시고, 원하는 제목으로 이미지를 저장해주세요.

📌 STEP 2. 코드 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
filter: drop-shadow(20px 20px 0 #ea987e); // 그림자 효과 지정하는 css
}
</style>
</head>
<body>
<img src="Images/pic04.png" alt=""> // 이미지 불러오기
</body>
</html>
☑️ HTML
<img src="이미지 경로"><img src="Images/pic04.png">태그의
src속성에 이미지의 경로를 명시해 줍니다.
저는 이미지를 폴더에 저장해서 가져올 것이기 때문에 상대경로로 적어주었습니다. 제가 작성한 src 경로는 현재 작업 경로 폴더 안에 있는
Images폴더 안의
pic04.png파일을 가리킵니다. 여기서 /(슬래시)는 폴더에 한 번 들어가는 것을 의미합니다.
☑️ CSS
img {
filter: drop-shadow(offset-x offset-y blur-radius color);
} img {
filter: drop-shadow(20px 20px 0 #ea987e);
}
따로 css 파일을 만들어줘서 링크로 연결해줘도 되지만, 코드가 한 줄로 간단하니까 그냥 바로 <head>안에 <style>태그 열고 작업 해 주세요. drop-shadow 함수는 웹 요소에 그림자 효과를 추가하는 데 사용됩니다. 매개변수로 그림자의 위치, 흐림 정도, 색상 등을 설정합니다.
제가 작성한 코드는 img 요소에 20px 오른쪽으로, 20px 아래쪽으로 주황색의 그림자를 만드는 코드입니다.
- 20px: 그림자의 수평 위치 => 사진의 오른쪽으로 20px 이동
- 20px: 그림자의 수직 위치 => 사진의 아래쪽으로 20px 이동
- 0: 그림자의 흐림 정도 => 여기서는 흐림 정도가 없음.
- #ea987e: 그림자의 색상(여기서 저는 조금 재미있게 표현하려구 연어색으로 설정해줬는데 여러분은 원하시는 색상으로 지정해주세요.)
응용해서 배경 색상을 민트색(#a1eae5)로 수정해주고, 그림자를 오른쪽으로 500px만큼 이동해주었습니다.
그림자는 피사체 모양 그대로 만들어지기 때문에 너무 멀리 떨어뜨리면 어색해보일 수 있어요.


문의사항이나 궁금한 점은 댓글로 남겨 주세요!
'html&css' 카테고리의 다른 글
| [Logo Design] 사진에 로고 넣기, 글씨를 사진으로 채우기 (0) | 2024.04.07 |
|---|---|
| [Image Design] 사진에 필터 적용하기(대각선, 흐림, 회색조, 세피아) (1) | 2024.04.07 |
| [Image Design] 사진에 프레임 추가하기, 액자처럼 꾸미기 (0) | 2024.04.07 |
| [html/css] 가상요소 ::before, ::after 쉽게 이해하기 (1) | 2024.04.07 |
| [Image Design] 사진에 음영 추가하기 (1) | 2024.04.07 |
✨피사체에 그림자 추가하기✨
안녕하세요. 오늘은 피사체에 그림자를 추가해서 역동적인 이미지를 만드는 법을 알려드릴게요. 포토샵이나 일러스트를 사용하지 않아도 HTML과 CSS만으로 작업 할거니까 Vscode에서 따라해주세요.

📌 STEP 1. 투명한 바탕의 이미지를 준비해주세요.
투명한 배경 이미지 찾는 법 알려드릴게요. 포토샵으로 직접 배경을 제거하는 방법도 있지만 우리는 연습만 할꺼니까 구글에서 배경 없는 이미지를 가져와봅시다. 그냥 검색하면 실제로는 배경이 투명하지 않은 경우가 많아요.
구글에서 투명한 이미지 검색하는 법
구글 이미지검색 > 검색창 아래 [도구] 클릭 > [색상]에서 투명 클릭

실제로 배경이 투명한지 확인하기 위해서는 직접 이미지를 클릭해보세요.
아래처럼 배경에 회색 스케일의 바둑판 무늬가 생기면 배경이 투명한 이미지랍니다.
현재 작업하는 폴더 안에 Images 폴더를 생성해 주시고, 원하는 제목으로 이미지를 저장해주세요.

📌 STEP 2. 코드 작성
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> img { filter: drop-shadow(20px 20px 0 #ea987e); // 그림자 효과 지정하는 css } </style> </head> <body> <img src="Images/pic04.png" alt=""> // 이미지 불러오기 </body> </html>
☑️ HTML
<img src="이미지 경로"><img src="Images/pic04.png">태그의
src속성에 이미지의 경로를 명시해 줍니다.
저는 이미지를 폴더에 저장해서 가져올 것이기 때문에 상대경로로 적어주었습니다. 제가 작성한 src 경로는 현재 작업 경로 폴더 안에 있는
Images폴더 안의
pic04.png파일을 가리킵니다. 여기서 /(슬래시)는 폴더에 한 번 들어가는 것을 의미합니다.
☑️ CSS
img {
filter: drop-shadow(offset-x offset-y blur-radius color);
} img {
filter: drop-shadow(20px 20px 0 #ea987e);
}
따로 css 파일을 만들어줘서 링크로 연결해줘도 되지만, 코드가 한 줄로 간단하니까 그냥 바로 <head>안에 <style>태그 열고 작업 해 주세요. drop-shadow 함수는 웹 요소에 그림자 효과를 추가하는 데 사용됩니다. 매개변수로 그림자의 위치, 흐림 정도, 색상 등을 설정합니다.
제가 작성한 코드는 img 요소에 20px 오른쪽으로, 20px 아래쪽으로 주황색의 그림자를 만드는 코드입니다.
- 20px: 그림자의 수평 위치 => 사진의 오른쪽으로 20px 이동
- 20px: 그림자의 수직 위치 => 사진의 아래쪽으로 20px 이동
- 0: 그림자의 흐림 정도 => 여기서는 흐림 정도가 없음.
- #ea987e: 그림자의 색상(여기서 저는 조금 재미있게 표현하려구 연어색으로 설정해줬는데 여러분은 원하시는 색상으로 지정해주세요.)
응용해서 배경 색상을 민트색(#a1eae5)로 수정해주고, 그림자를 오른쪽으로 500px만큼 이동해주었습니다.
그림자는 피사체 모양 그대로 만들어지기 때문에 너무 멀리 떨어뜨리면 어색해보일 수 있어요.


문의사항이나 궁금한 점은 댓글로 남겨 주세요!
'html&css' 카테고리의 다른 글
| [Logo Design] 사진에 로고 넣기, 글씨를 사진으로 채우기 (0) | 2024.04.07 |
|---|---|
| [Image Design] 사진에 필터 적용하기(대각선, 흐림, 회색조, 세피아) (1) | 2024.04.07 |
| [Image Design] 사진에 프레임 추가하기, 액자처럼 꾸미기 (0) | 2024.04.07 |
| [html/css] 가상요소 ::before, ::after 쉽게 이해하기 (1) | 2024.04.07 |
| [Image Design] 사진에 음영 추가하기 (1) | 2024.04.07 |
