
✨텍스트 강조하기✨
안녕하세요. html/css를 활용하여 텍스트를 강조하는 법을 알려드릴게요. 텍스트에 형광펜 칠한 것 같은 효과 나타내기, 점으로 글씨 강조하기, 물결선으로 텍스트 강조하기, 글자에 줄글 배경넣기 같이 해봐요.



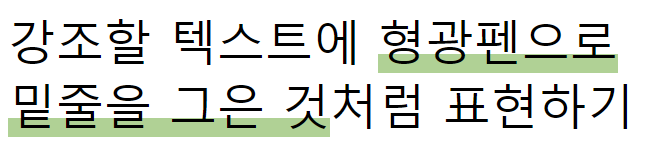
⚡ 1. 마크를 이용한 텍스트 강조하기
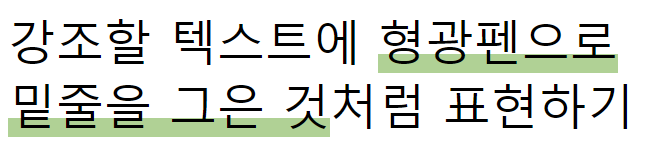
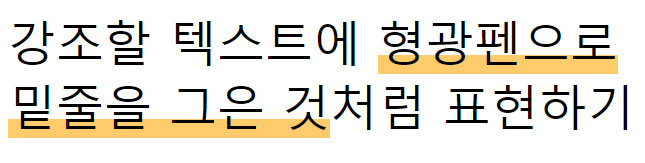
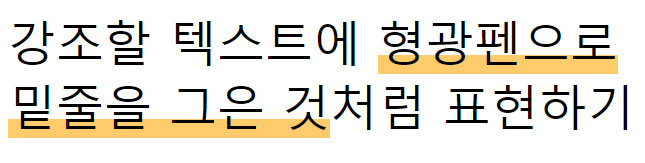
가상요소를 사용하지 않고, background-image속성으로 간단하게 형광펜으로 밑줄을 그은 것 같은 효과를 표현할 수 있습니다. 선의 굵기를 직접 지정해 줄 수 있어요.
✔️ HTML 코드
<p>강조할 텍스트에 <span class="emphasis">형광펜으로<br>밑줄을 그은 것</span>처럼 표현하기</p>✔️CSS 코드
p {
font-size: 40px;
}
.emphasis {
background-image: linear-gradient( /* 선형 그라데이션 */
rgba(0 0 0 / 0) 70%, /* 투명한 부분 설정 */
#b0d195 70% /* 형광펜 선의 색상과 굵기*/
);
}선형 그레디언트인 linear-gradient 속성을 사용하면 글씨의 높이를 100%로 잡고, 그 중 맨 위를 0%로 하여, 글씨의 맨 뒤에서부터 아래 방향으로 70%까지는 rgba(0 0 0 / 0)으로 투명하게 설정해 줍니다. 70% 지점 이후에는 색을 입힌 선이 표시될 수 있도록 색깔과 굵기를 지정해줍니다.
즉 위 코드는 맨 위 기준 0%위치에서 70%까지는 투명, 70%부터 100%까지는 색을 표현한 코드입니다. 밑줄 색상을 바꿔서 여러분이 원하는 느낌으로 표현해보세요.

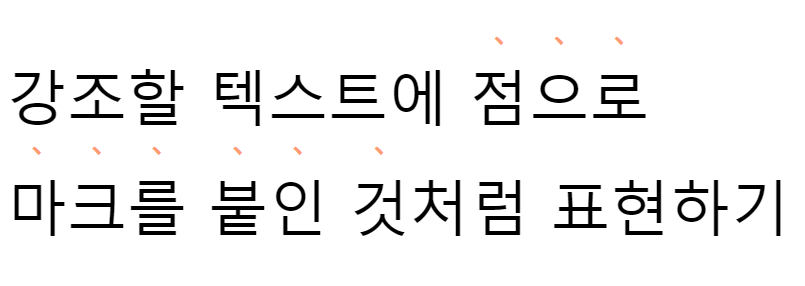
⚡ 2. 글자 위에 점을 찍어 텍스트 강조하기
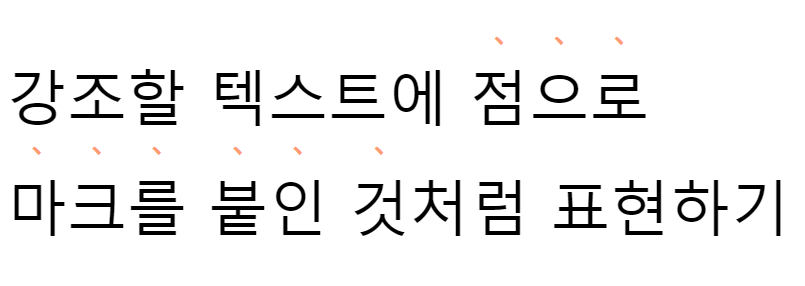
텍스트 중간에 있는 특정 단어나 문자를 강조할 때 이용할 수 있는 디자인입니다.
✔️ HTML 코드
<p>강조할 텍스트에 <span class="emphasis">점으로<br>마크를 붙인 것</span>처럼 표현하기</p>✔️ CSS 코드
p {
font-size: 60px;
}
.emphasis {
text-emphasis: sesame #ff9c74;
-webkit-text-emphasis: sesame #ff9c74;
}

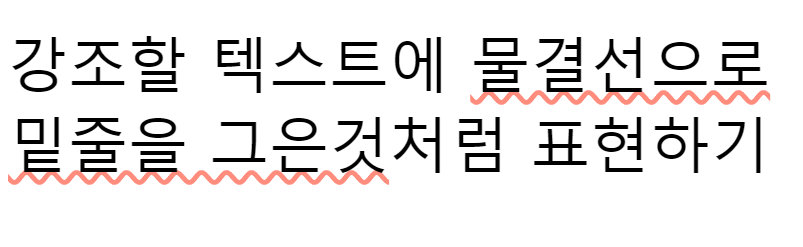
⚡ 3. 물결선으로 텍스트 강조하기
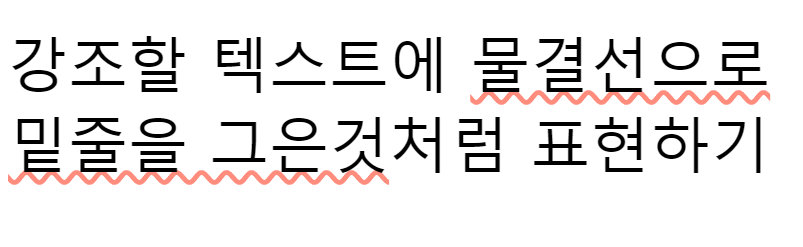
물결선으로 텍스트를 강조하면 귀엽고 재미있는 느낌을 줄 수 있어요.
✔️ HTML 코드
<p>강조할 텍스트에 <span class="emphasis">물결선으로<br>밑줄을 그은것</span>처럼 표현하기</p>✔️ CSS 코드
p {
font-size: 60px;
}
.emphasis {
text-decoration: rgb(255, 141, 126) wavy underline 5px;
-webkit-text-decoration: rgb(255, 141, 126) wavy underline 5px;
}


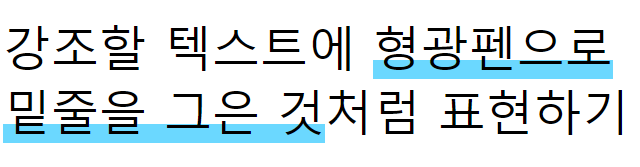
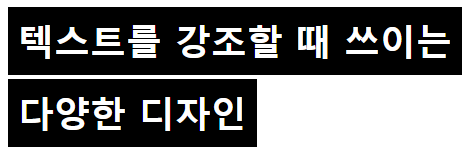
⚡ 4. 텍스트에 글줄 전체 배경 넣기
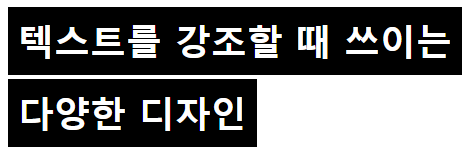
메인 카피라이팅에 이용할 수 있는 디자인입니다. 사진 위에 배치해도 텍스트가 잘 읽힙니다. 이 디자인을 활용할 때는 글 줄 배경상자 안 여백을 조정해서 원하시는 느낌을 낼 수 있어요.
✔️ HTML 코드
<div class="emphasis"><p>텍스트를 강조하는<br>다양한 디자인</p></div>✔️ CSS 코드
.emphasis p{
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
display: inline;
padding: 10px;
font-size: 36px;
font-weight: 700;
line-height: 2.2;
background-color: #a2e7e7;
}
'html&css' 카테고리의 다른 글
| 웹 언어의 구분, 프론트엔드와 백엔드란 무엇일까? (1) | 2024.04.29 |
|---|---|
| [html&css] html 태그 쉽게 작성하는 법 : 약어 사용법 (Emmet Abbreviation) (1) | 2024.04.29 |
| [Text Design] 선, 그물 선, 밑줄로 제목 꾸미기 (1) | 2024.04.11 |
| [Image Design] 다양한 모양으로 사진 형태 수정하기(Fancy Border Radius Generator) (2) | 2024.04.07 |
| [Logo Design] 사진에 로고 넣기, 글씨를 사진으로 채우기 (0) | 2024.04.07 |

✨텍스트 강조하기✨
안녕하세요. html/css를 활용하여 텍스트를 강조하는 법을 알려드릴게요. 텍스트에 형광펜 칠한 것 같은 효과 나타내기, 점으로 글씨 강조하기, 물결선으로 텍스트 강조하기, 글자에 줄글 배경넣기 같이 해봐요.



⚡ 1. 마크를 이용한 텍스트 강조하기
가상요소를 사용하지 않고, background-image속성으로 간단하게 형광펜으로 밑줄을 그은 것 같은 효과를 표현할 수 있습니다. 선의 굵기를 직접 지정해 줄 수 있어요.
✔️ HTML 코드
<p>강조할 텍스트에 <span class="emphasis">형광펜으로<br>밑줄을 그은 것</span>처럼 표현하기</p>✔️CSS 코드
p { font-size: 40px; } .emphasis { background-image: linear-gradient( /* 선형 그라데이션 */ rgba(0 0 0 / 0) 70%, /* 투명한 부분 설정 */ #b0d195 70% /* 형광펜 선의 색상과 굵기*/ ); }
선형 그레디언트인 linear-gradient 속성을 사용하면 글씨의 높이를 100%로 잡고, 그 중 맨 위를 0%로 하여, 글씨의 맨 뒤에서부터 아래 방향으로 70%까지는 rgba(0 0 0 / 0)으로 투명하게 설정해 줍니다. 70% 지점 이후에는 색을 입힌 선이 표시될 수 있도록 색깔과 굵기를 지정해줍니다.
즉 위 코드는 맨 위 기준 0%위치에서 70%까지는 투명, 70%부터 100%까지는 색을 표현한 코드입니다. 밑줄 색상을 바꿔서 여러분이 원하는 느낌으로 표현해보세요.

⚡ 2. 글자 위에 점을 찍어 텍스트 강조하기
텍스트 중간에 있는 특정 단어나 문자를 강조할 때 이용할 수 있는 디자인입니다.
✔️ HTML 코드
<p>강조할 텍스트에 <span class="emphasis">점으로<br>마크를 붙인 것</span>처럼 표현하기</p>✔️ CSS 코드
p { font-size: 60px; } .emphasis { text-emphasis: sesame #ff9c74; -webkit-text-emphasis: sesame #ff9c74; }

⚡ 3. 물결선으로 텍스트 강조하기
물결선으로 텍스트를 강조하면 귀엽고 재미있는 느낌을 줄 수 있어요.
✔️ HTML 코드
<p>강조할 텍스트에 <span class="emphasis">물결선으로<br>밑줄을 그은것</span>처럼 표현하기</p>✔️ CSS 코드
p { font-size: 60px; } .emphasis { text-decoration: rgb(255, 141, 126) wavy underline 5px; -webkit-text-decoration: rgb(255, 141, 126) wavy underline 5px; }


⚡ 4. 텍스트에 글줄 전체 배경 넣기
메인 카피라이팅에 이용할 수 있는 디자인입니다. 사진 위에 배치해도 텍스트가 잘 읽힙니다. 이 디자인을 활용할 때는 글 줄 배경상자 안 여백을 조정해서 원하시는 느낌을 낼 수 있어요.
✔️ HTML 코드
<div class="emphasis"><p>텍스트를 강조하는<br>다양한 디자인</p></div>✔️ CSS 코드
.emphasis p{ box-decoration-break: clone; -webkit-box-decoration-break: clone; display: inline; padding: 10px; font-size: 36px; font-weight: 700; line-height: 2.2; background-color: #a2e7e7; }
'html&css' 카테고리의 다른 글
| 웹 언어의 구분, 프론트엔드와 백엔드란 무엇일까? (1) | 2024.04.29 |
|---|---|
| [html&css] html 태그 쉽게 작성하는 법 : 약어 사용법 (Emmet Abbreviation) (1) | 2024.04.29 |
| [Text Design] 선, 그물 선, 밑줄로 제목 꾸미기 (1) | 2024.04.11 |
| [Image Design] 다양한 모양으로 사진 형태 수정하기(Fancy Border Radius Generator) (2) | 2024.04.07 |
| [Logo Design] 사진에 로고 넣기, 글씨를 사진으로 채우기 (0) | 2024.04.07 |
