✨사진의 형태를 다양한 모양으로 바꾸기 ✨

안녕하세요. 사진 형태를 재미있는 모양으로 수정해주는 기발한 사이트 하나 소개해 드릴게요.
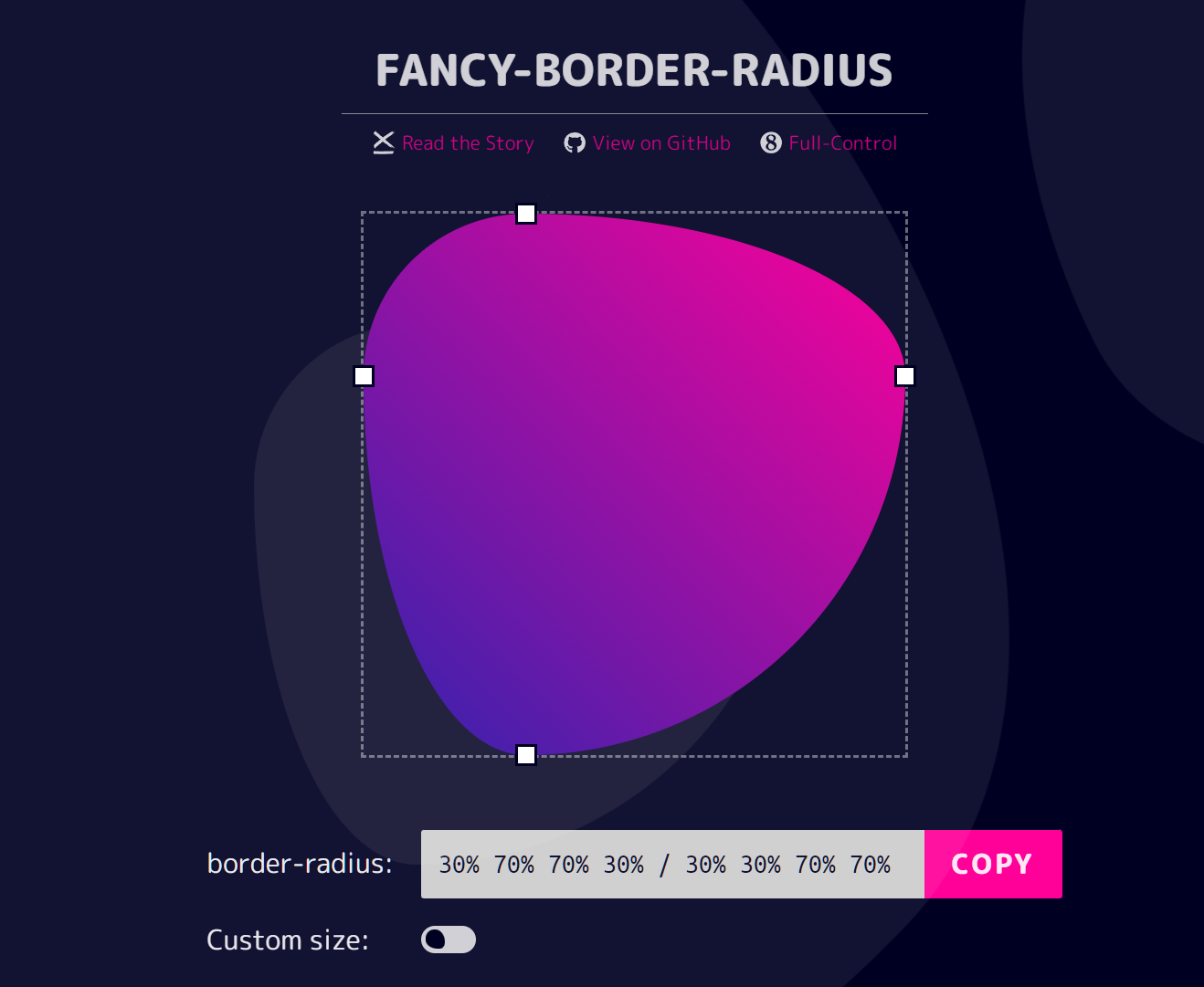
Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius
9elements.github.io

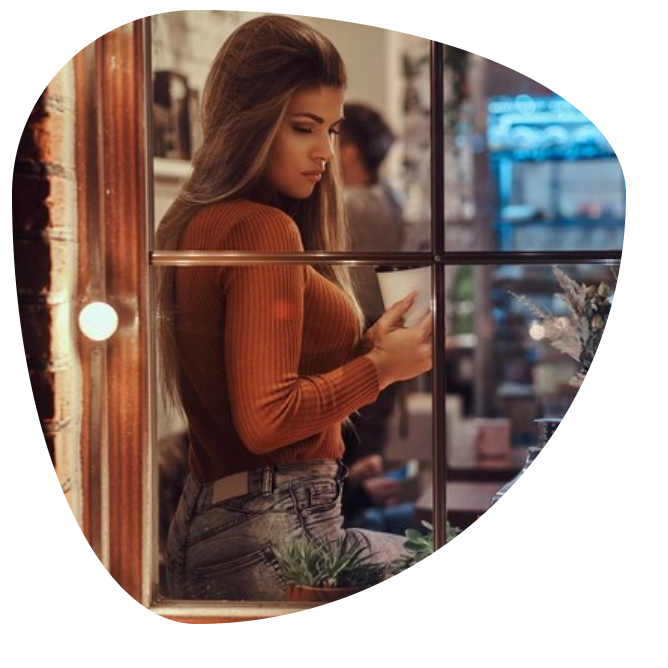
이 사이트에서 마우스로 이미지를 원하는 모양으로 드래그 해주면 border-radius 프로퍼티 값을 자동으로 계산해서 알려준답니다. 값을 복사해서 vscode로 가져오면 직접 프레임을 만들지 않아도 쉽게 사진 테두리를 원하는 모양으로 자를 수 있어요. 사진이 정사각형에 가까울수록 내가 설정해 준 모양으로 만들기가 쉬워요.
☑️ HTML 코드
<img src="Images/pic13-6.jpg" alt="">☑️ CSS 코드
<style>
img {
border-radius: 30% 70% 70% 30% / 30% 30% 70% 70%;
}
</style>
border-radius 속성 값을 바꿔서 다양하게 활용해 보세요.




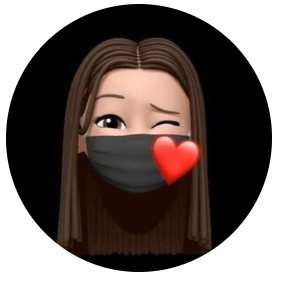
border-radius 값을 모두 50으로 설정해주면 원 모양으로 이미지를 잘라낼 수 있어요. 실제로 웹사이트나 SNS를 만들 때, 회원 프로필 사진에 가장 많이 사용되는 속성이 border-radius 프로퍼티입니다.
어떠셨나요? 많은 도움이 되셨나요? 궁금하신 점은 댓글에 남겨주시고 좋아요 눌러주세요.
'프로그래밍언어 > html&css' 카테고리의 다른 글
| [Text Design] ⚡텍스트 강조하기(형광펜, 점, 물결선, 글자에 배경넣기) (1) | 2024.04.12 |
|---|---|
| [Text Design] 선, 그물 선, 밑줄로 제목 꾸미기 (1) | 2024.04.11 |
| [Logo Design] 사진에 로고 넣기, 글씨를 사진으로 채우기 (0) | 2024.04.07 |
| [Image Design] 사진에 필터 적용하기(대각선, 흐림, 회색조, 세피아) (1) | 2024.04.07 |
| [Image Design] 사진에 프레임 추가하기, 액자처럼 꾸미기 (0) | 2024.04.07 |
