
함께 보면 좋은 관련 포스팅 ▼
[JavaScript] jQuery를 사용할 때 유의해야 할 사항들
⭐ 문서가 로드된 후 실행하자⭐ jQuery 라이브러리 먼저 로드하자⭐ $ 충돌 방지 필요 시 noConflict ⭐ 이벤트 중복 방지 off()⭐ AJAX 캐싱 방지 (cache: false) ⭐ 동적 요소에 이벤트 적용 on()⭐ 성능 최
awesomepossum.tistory.com
[JavaScript] Object(객체), DOM(문서객체모델), function() 함수 기초 실습
1. Object (객체) 2. DOM (Document Object Model)2-1. DOM(문서객체모델) 문서객체모델(DOM) HTML CSS JS 2-2. innerHTML vs textContent 오늘은 문서객체모델에 대해서 배워보았다 2-3. querySelector vs getElementByID요즘에는
awesomepossum.tistory.com
오늘은 제이쿼리 선택자로 스타일이나 속성을 적용하는 법을 정리해본다.
선택자는 CSS를 잘 다루기 위해 꼭 알아야 할 중요한 부분이다.
제이쿼리에서는 $() 소괄호 안에 문자형 데이터 " "로 CSS 선택자를 입력하면 된다.
이 때, .css() 를 사용하면 스타일을 변경할 수 있고, .attr() 또는 .prop()을 사용하면 HTML 속성을 조작할 수 있다.
1. 선택한 요소에 지정한 스타일 적용하기
$(요소선택).css(속성, 값)
// 특정 요소에 스타일 적용
$(".my-class").css("color", "red"); // 글자색을 빨간색으로 변경
$("#my-id").css({
"background-color": "yellow",
"font-size": "20px"
}); // 배경색과 글자 크기 변경
2. 선택한 요소에 지정한 속성 적용하기
$(요소선택).attr(속성, 값)
// 특정 요소에 속성 추가 또는 변경
$("input").attr("placeholder", "값을 입력하세요"); // placeholder 추가
$(".my-link").attr("href", "https://example.com"); // 링크 변경
$("#my-checkbox").prop("checked", true); // 체크박스 선택 상태로 변경
모두 아시다시피 CSS 스타일은 CSS 파일에 정의해서 HTML 파일과 따로 관리하는 것이 가장 권장되는 방법이다.
jQuery에서는 동적으로 스타일을 변경해야 할 때만 .css()를 사용하자.
다만 속성의 경우, CSS가 아니라 HTML 요소의 속성이기 때문에 jQuery의 attr() 또는 prop()을 사용해서 변경하는 게 자연스럽다.
기본선택자 한 눈에 보기 ▼
| 구분 | 종류 | 사용법 | 설명 |
| 직접 선택자 |
전체 선택자 | $("*") | 모든 요소 선택하기 |
| 아이디 선택자 | $("#아이디명") | id 속성에 지정한 값 가진 요소 선택하기 | |
| 클래스 선택자 | $(".클래스명") | class 속성에 지정한 값 가진 요소 선택하기 | |
| 요소 선택자 | $("요소명") | 지정한 요소명과 일치하는 요소들만 선택하기 | |
| 그룹 선택자 | $("선택1, 선택2, 선택3,... 선택n") | 선택1, ... 선택n에 지정된 요소들을 한번에 선택하기 | |
| 종속 선택자 | $("p.txt_1") $("p#txt_1") |
<p> 요소 중 class 값이 txt_1인 요소 또는 id값이 txt_1 인 요소 선택하기 | |
| 인접관계 선택자 |
부모 요소 선택자 | $("요소 선택").parent() | 선택한 요소의 부모 요소 선택하기 |
| 상위 요소 선택자 | $("요소 선택").parents() | 선택한 요소의 상위 요소를 모두 선택하기 | |
| 가장 가까운 상위 요소 선택자 | $("요소 선택").closest("div") | 선택한 요소의 상위 요소 중 가장 가까운 <div>만 선택하기 | |
| 하위 요소 선택자 | $("기준 요소1 하위 요소2") | 선택한 요소에 지정한 하위 요소를 선택하기 | |
| 자식 요소 선택자 | $("요소 선택>자식요소") | 선택한 요소를 기준으로 자식 관계에 지정한 요소만 선택하기 | |
| 자식 요소들 선택자 | $("요소 선택").children() | 선택한 요소의 모든 자식 요소를 선택하기 | |
| 형(이전) 요소 선택자 | $("요소 선택").prev() | 선택한 요소의 바로 이전 요소를 선택하기 | |
| 형(이전) 요소들 선택자 | $("요소 선택").prevAll() | 선택한 요소의 이전 요소 모두를 선택하기 | |
| 지정 형(이전) 요소들 선택자 |
$("요소 선택").prevUntil("요소명") | 선택한 요소부터 지정한 요소의 이전 요소까지 모두 선택학 | |
| 동생(다음) 요소 선택자 | $("요소 선택").next() $("요소 선택+다음 요소") |
선택한 요소의 다음 요소를 선택하기 | |
| 동생(다음) 요소들 선택자 | $("요소 선택").nextAll() | 선택한 요소의 다음 요소를 모두 선택하기 | |
| 지정 동생(다음) 요소들 선택자 |
$("요소 선택").nextUntil("h2") | 선택한 요소부터 지정한 요소의 다음 요소까지 모두 선택하기 | |
| 전체 형제 요소 선택자 | $(".box_1").siblings() | class 값이 box_1인 요소의 형제 요소 전체를 선택하기 |
인접관계 선택자 정리
1. 부모요소 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<script>
$(function(){
$("#list_1").parent()
.css("border", "2px dashed #f00")
.css("background", "yellow")
});
</script>
<h1>부모요소 선택자</h1>
<ul id="wrap">
<li>리스트1
<ul>
<li id="list_1">리스트1-1</li> <!-- <ul>의 자식인 <li>태그 -->
<li>리스트1-2</li>
</ul>
</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
</body>
</html>
2. 하위요소 선택자
$("기준 요소 선택1 요소 선택2")
$("#wrap h1") // id="warp"인 요소가 기준 요소<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<script>
$(function(){
$("#wrap h1").css({
"background-color":"yellow",
"border":"2px dashed #f00"
})
});
</script>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용 1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>
3. 자식요소 선택자
$("요소 선택 > 자식요소 선택")
$("요소 선택).children("자식 요소 선택)
$("요소 선택).children()위 두 줄은 선택한 요소를 기준으로 지정한 자식 요소만 선택한다.
맨 아래 코드는 선택한 요소를 기준으로 모든 자식 요소를 선택한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<script>
$(function(){
$("#wrap > h1").css("border", "2px dashed #f00");
$("#wrap > section").children()
.css({
"background-color":"yellow",
"border":"2px solid #f00"
});
});
</script>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용 1</p>
<section>
<h1>자식 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>
4. 형(이전) / 동생(다음) 요소 선택자
형 요소 선택자는 선택한 요소를 기준으로 바로 이전 형제 요소만 선택한다.
그리고 동생 요소 선택자는 선택한 요소를 기준으로 바로 다음 형제 요소만 선택한다.
선택한 요소를 (요소 선택1) 기준으로 바로 다음에 오는 선택한 요소(요소 선택2)만 선택한다.
$("요소 선택").prev()
$("요소 선택").next()
$("요소 선택1 + 요소 선택2")<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
var style_2 = {
"background-color":"#ff0",
"border":"2px dashed #f00"
}
$(".txt").prev()
.css(style_1);
$(".txt + p").css(style_2);
$(".txt").next().next()
.css(style_2);
});
</script>
</head>
<body>
<div id="wrap">
<h1>형(이전) / 동생(다음) 요소 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>
5. 전체 형(이전) / 동생(다음) 요소 선택자
$("요소 선택).prevAll()
$("요소 선택).nextAll()<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
var style_2 = {
"background-color":"#ff0",
"border":"2px dashed #f00"
}
$(".txt").prevAll( )
.css(style_1);
$(".txt").nextAll( )
.css(style_2);
});
</script>
</head>
<body>
<div id="wrap">
<h1>전체 형(이전) / 동생(다음) 요소 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>
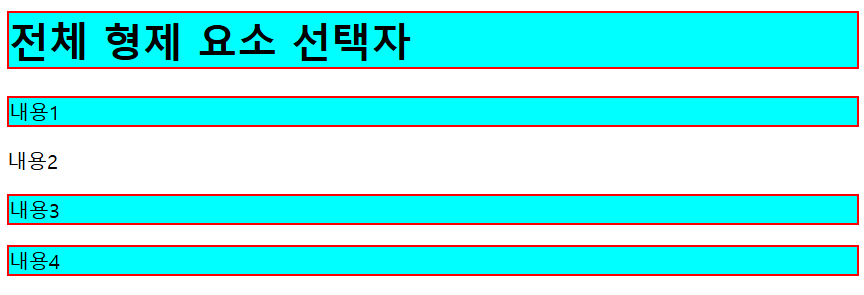
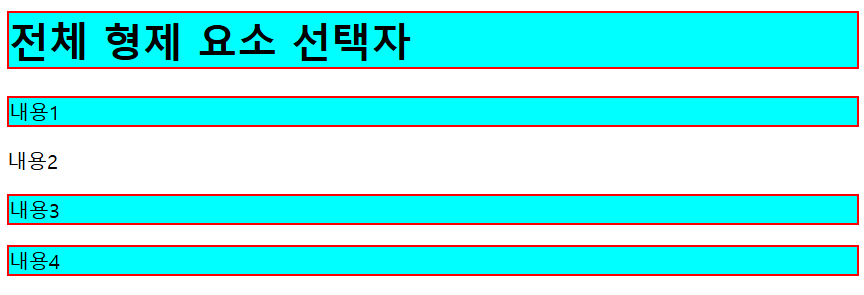
6. 전체 형제 요소 선택자
전체 형제 요소 선택자는 선택한 요소의 모든 형제 요소를 선택한다.
$("요소 선택).siblings();<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
$(".txt").siblings( )
.css(style_1);
});
</script>
</head>
<body>
<div id="wrap">
<h1>전체 형제 요소 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>
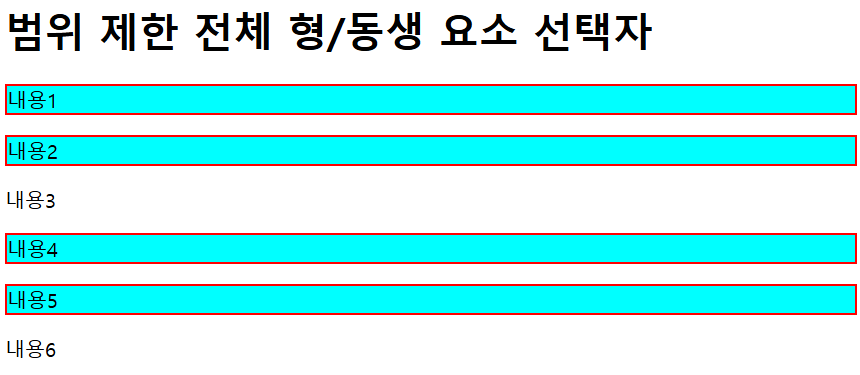
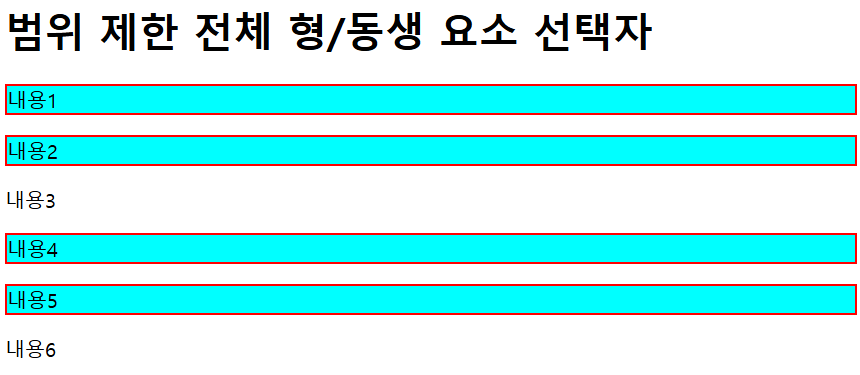
7. 범위 제한 전체 형/동생 요소 선택자
$("요소 선택).prevUntil("범위 제한 요소 선택)
$("요소 선택).nextUntil("범위 제한 요소 선택)선택한 요소를 기준으로 범위 제한 요소까지의 전체 형 요소를 선택한다.
선택한 요소를 기준으로 범위 제한 요소까지의 전체 동생 요소를 선택한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
$(".txt3").prevUntil(".title")
.css(style_1);
$(".txt3").nextUntil(".txt6")
.css(style_1);
});
</script>
</head>
<body>
<div id="wrap">
<h1 class="title">범위 제한 전체 형/동생 요소 선택자</h1>
<p>내용1</p>
<p>내용2</p>
<p class="txt3">내용3</p>
<p>내용4</p>
<p>내용5</p>
<p class="txt6">내용6</p>
</div>
</body>
</html>
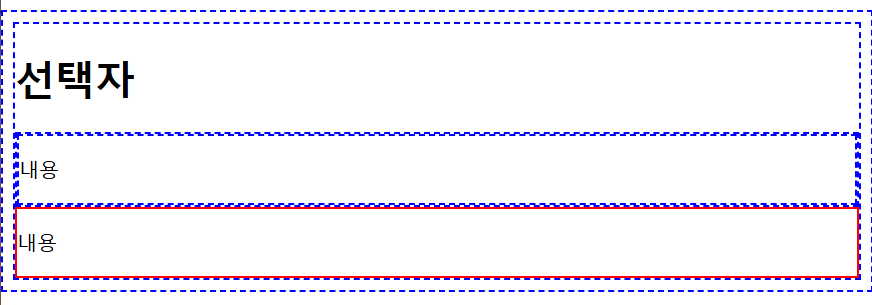
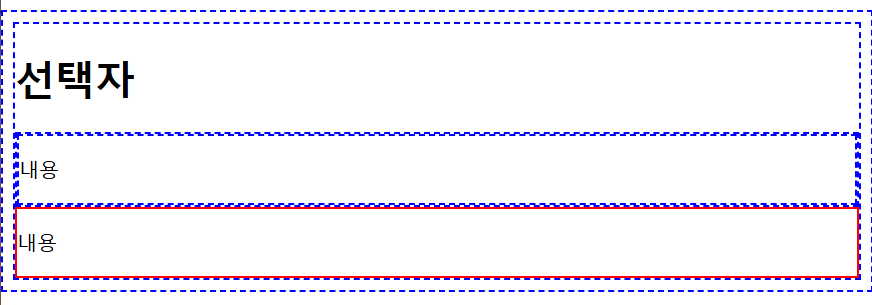
8. 상위 요소 선택자
$("요소 선택").parents()
$("요소 선택").parents("요소 선택")선택한 요소를 기준으로 상위 요소를 모두 선택한다.
선택한 요소를 기준으로 상위 요소 중 선택한 요소만 선택한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".txt1").parents()
.css({
"border":"2px dashed #00f"
});
$(".txt2").parents("div")
.css({
"border":"2px solid #f00"
});
});
</script>
</head>
<body>
<h1 class="title">선택자</h1>
<section>
<div>
<p class="txt1">내용</p>
</div>
</section>
<section>
<div>
<p class="txt2">내용</p>
</div>
</section>
</body>
</html>
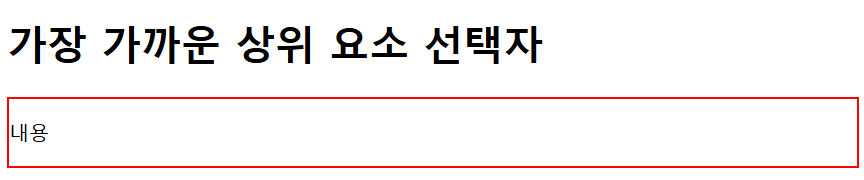
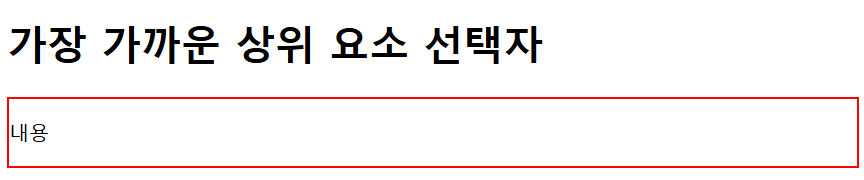
9. 가장 가까운 상위 요소 선택자
$("요소 선택").closest("요소 선택")<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 선택자 </title>
<script src="js/jquery.js"></script>
<script>
$(function(){
$(".txt1").closest("div")
.css({
"border":"2px solid #f00"
});
});
</script>
</head>
<body>
<h1 class="title">가장 가까운 상위 요소 선택자</h1>
<div>
<div>
<p class="txt1">내용</p>
</div>
</div>
</body>
</html>
'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 이벤트, 이벤트 핸들러, 버블링과 캡처링 등 총정리 (10) | 2025.02.08 |
|---|---|
| [JavaScript] 자바스크립트 제이쿼리 (jQuery) 위치 탐색선택자, 속성 탐색 선택자, 배열 관련 메서드 정리 (20) | 2025.02.08 |
| [JavaScript] jQuery를 사용할 때 유의해야 할 사항들 (8) | 2025.02.05 |
| [JavaScript] Object(객체), DOM(문서객체모델), function() 함수 기초 실습 (12) | 2025.02.04 |
| [JavaScript] 자바스크립트 백틱(``), 달러(${ }) 표현식 (템플릿 리터럴) (32) | 2025.01.04 |

함께 보면 좋은 관련 포스팅 ▼
[JavaScript] jQuery를 사용할 때 유의해야 할 사항들
⭐ 문서가 로드된 후 실행하자⭐ jQuery 라이브러리 먼저 로드하자⭐ $ 충돌 방지 필요 시 noConflict ⭐ 이벤트 중복 방지 off()⭐ AJAX 캐싱 방지 (cache: false) ⭐ 동적 요소에 이벤트 적용 on()⭐ 성능 최
awesomepossum.tistory.com
[JavaScript] Object(객체), DOM(문서객체모델), function() 함수 기초 실습
1. Object (객체) 2. DOM (Document Object Model)2-1. DOM(문서객체모델) 문서객체모델(DOM) HTML CSS JS 2-2. innerHTML vs textContent 오늘은 문서객체모델에 대해서 배워보았다 2-3. querySelector vs getElementByID요즘에는
awesomepossum.tistory.com
오늘은 제이쿼리 선택자로 스타일이나 속성을 적용하는 법을 정리해본다.
선택자는 CSS를 잘 다루기 위해 꼭 알아야 할 중요한 부분이다.
제이쿼리에서는 $() 소괄호 안에 문자형 데이터 " "로 CSS 선택자를 입력하면 된다.
이 때, .css() 를 사용하면 스타일을 변경할 수 있고, .attr() 또는 .prop()을 사용하면 HTML 속성을 조작할 수 있다.
1. 선택한 요소에 지정한 스타일 적용하기
$(요소선택).css(속성, 값)
// 특정 요소에 스타일 적용 $(".my-class").css("color", "red"); // 글자색을 빨간색으로 변경 $("#my-id").css({ "background-color": "yellow", "font-size": "20px" }); // 배경색과 글자 크기 변경
2. 선택한 요소에 지정한 속성 적용하기
$(요소선택).attr(속성, 값)
// 특정 요소에 속성 추가 또는 변경 $("input").attr("placeholder", "값을 입력하세요"); // placeholder 추가 $(".my-link").attr("href", "https://example.com"); // 링크 변경 $("#my-checkbox").prop("checked", true); // 체크박스 선택 상태로 변경
모두 아시다시피 CSS 스타일은 CSS 파일에 정의해서 HTML 파일과 따로 관리하는 것이 가장 권장되는 방법이다.
jQuery에서는 동적으로 스타일을 변경해야 할 때만 .css()를 사용하자.
다만 속성의 경우, CSS가 아니라 HTML 요소의 속성이기 때문에 jQuery의 attr() 또는 prop()을 사용해서 변경하는 게 자연스럽다.
기본선택자 한 눈에 보기 ▼
| 구분 | 종류 | 사용법 | 설명 |
| 직접 선택자 |
전체 선택자 | $("*") | 모든 요소 선택하기 |
| 아이디 선택자 | $("#아이디명") | id 속성에 지정한 값 가진 요소 선택하기 | |
| 클래스 선택자 | $(".클래스명") | class 속성에 지정한 값 가진 요소 선택하기 | |
| 요소 선택자 | $("요소명") | 지정한 요소명과 일치하는 요소들만 선택하기 | |
| 그룹 선택자 | $("선택1, 선택2, 선택3,... 선택n") | 선택1, ... 선택n에 지정된 요소들을 한번에 선택하기 | |
| 종속 선택자 | $("p.txt_1") $("p#txt_1") |
<p> 요소 중 class 값이 txt_1인 요소 또는 id값이 txt_1 인 요소 선택하기 | |
| 인접관계 선택자 |
부모 요소 선택자 | $("요소 선택").parent() | 선택한 요소의 부모 요소 선택하기 |
| 상위 요소 선택자 | $("요소 선택").parents() | 선택한 요소의 상위 요소를 모두 선택하기 | |
| 가장 가까운 상위 요소 선택자 | $("요소 선택").closest("div") | 선택한 요소의 상위 요소 중 가장 가까운 <div>만 선택하기 | |
| 하위 요소 선택자 | $("기준 요소1 하위 요소2") | 선택한 요소에 지정한 하위 요소를 선택하기 | |
| 자식 요소 선택자 | $("요소 선택>자식요소") | 선택한 요소를 기준으로 자식 관계에 지정한 요소만 선택하기 | |
| 자식 요소들 선택자 | $("요소 선택").children() | 선택한 요소의 모든 자식 요소를 선택하기 | |
| 형(이전) 요소 선택자 | $("요소 선택").prev() | 선택한 요소의 바로 이전 요소를 선택하기 | |
| 형(이전) 요소들 선택자 | $("요소 선택").prevAll() | 선택한 요소의 이전 요소 모두를 선택하기 | |
| 지정 형(이전) 요소들 선택자 |
$("요소 선택").prevUntil("요소명") | 선택한 요소부터 지정한 요소의 이전 요소까지 모두 선택학 | |
| 동생(다음) 요소 선택자 | $("요소 선택").next() $("요소 선택+다음 요소") |
선택한 요소의 다음 요소를 선택하기 | |
| 동생(다음) 요소들 선택자 | $("요소 선택").nextAll() | 선택한 요소의 다음 요소를 모두 선택하기 | |
| 지정 동생(다음) 요소들 선택자 |
$("요소 선택").nextUntil("h2") | 선택한 요소부터 지정한 요소의 다음 요소까지 모두 선택하기 | |
| 전체 형제 요소 선택자 | $(".box_1").siblings() | class 값이 box_1인 요소의 형제 요소 전체를 선택하기 |
인접관계 선택자 정리
1. 부모요소 선택자
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> </head> <body> <script> $(function(){ $("#list_1").parent() .css("border", "2px dashed #f00") .css("background", "yellow") }); </script> <h1>부모요소 선택자</h1> <ul id="wrap"> <li>리스트1 <ul> <li id="list_1">리스트1-1</li> <!-- <ul>의 자식인 <li>태그 --> <li>리스트1-2</li> </ul> </li> <li>리스트2</li> <li>리스트3</li> </ul> </body> </html>

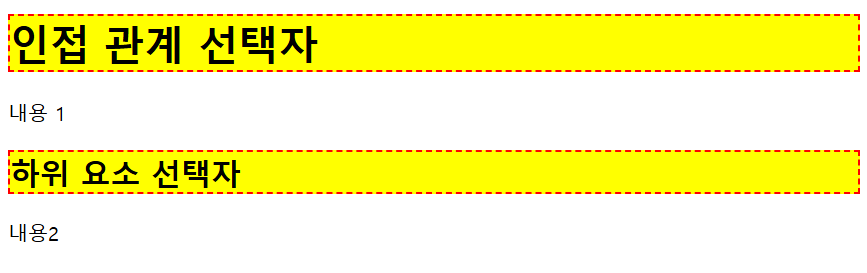
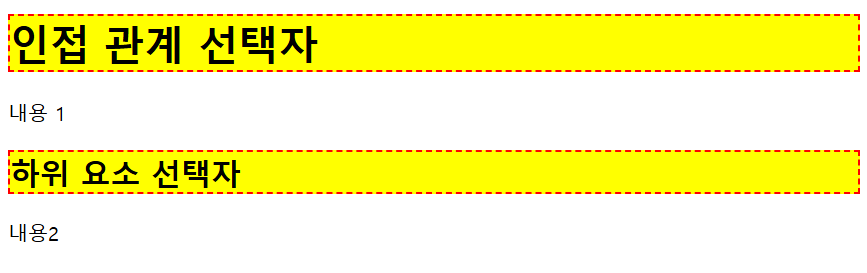
2. 하위요소 선택자
$("기준 요소 선택1 요소 선택2") $("#wrap h1") // id="warp"인 요소가 기준 요소
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> </head> <body> <script> $(function(){ $("#wrap h1").css({ "background-color":"yellow", "border":"2px dashed #f00" }) }); </script> <div id="wrap"> <h1>인접 관계 선택자</h1> <p>내용 1</p> <section> <h1>하위 요소 선택자</h1> <p>내용2</p> </section> </div> </body> </html>

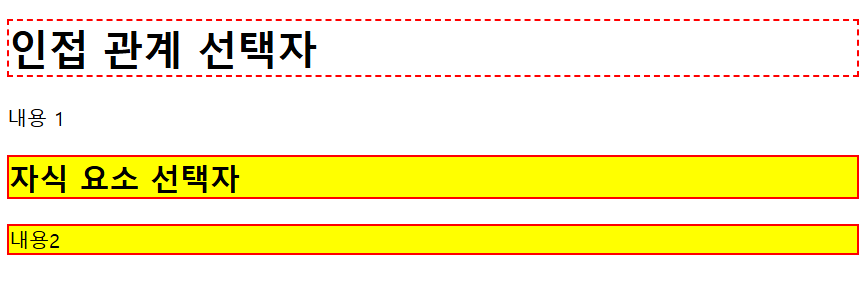
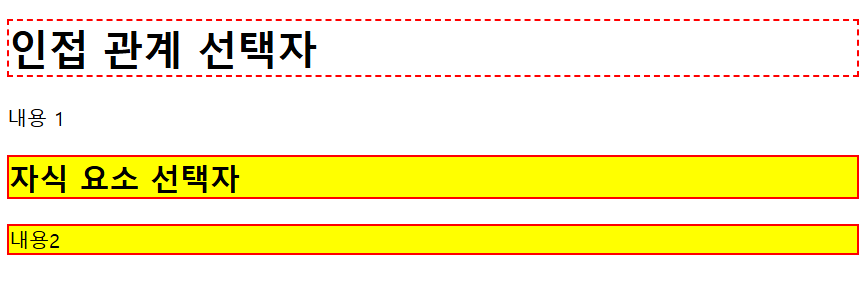
3. 자식요소 선택자
$("요소 선택 > 자식요소 선택") $("요소 선택).children("자식 요소 선택) $("요소 선택).children()
위 두 줄은 선택한 요소를 기준으로 지정한 자식 요소만 선택한다.
맨 아래 코드는 선택한 요소를 기준으로 모든 자식 요소를 선택한다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> </head> <body> <script> $(function(){ $("#wrap > h1").css("border", "2px dashed #f00"); $("#wrap > section").children() .css({ "background-color":"yellow", "border":"2px solid #f00" }); }); </script> <div id="wrap"> <h1>인접 관계 선택자</h1> <p>내용 1</p> <section> <h1>자식 요소 선택자</h1> <p>내용2</p> </section> </div> </body> </html>

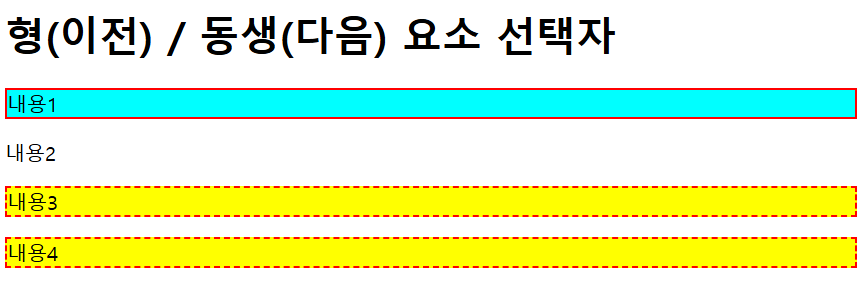
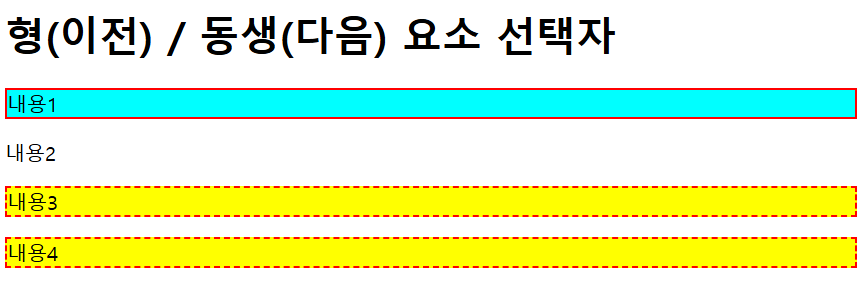
4. 형(이전) / 동생(다음) 요소 선택자
형 요소 선택자는 선택한 요소를 기준으로 바로 이전 형제 요소만 선택한다.
그리고 동생 요소 선택자는 선택한 요소를 기준으로 바로 다음 형제 요소만 선택한다.
선택한 요소를 (요소 선택1) 기준으로 바로 다음에 오는 선택한 요소(요소 선택2)만 선택한다.
$("요소 선택").prev() $("요소 선택").next() $("요소 선택1 + 요소 선택2")
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> 선택자 </title> <script src="js/jquery.js"></script> <script> $(function(){ var style_1 = { "background-color":"#0ff", "border":"2px solid #f00" } var style_2 = { "background-color":"#ff0", "border":"2px dashed #f00" } $(".txt").prev() .css(style_1); $(".txt + p").css(style_2); $(".txt").next().next() .css(style_2); }); </script> </head> <body> <div id="wrap"> <h1>형(이전) / 동생(다음) 요소 선택자</h1> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </div> </body> </html>

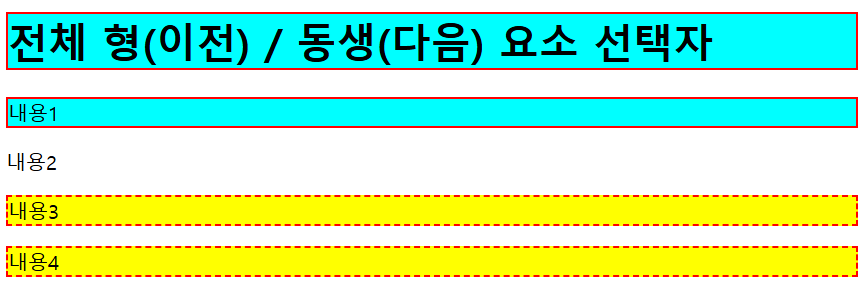
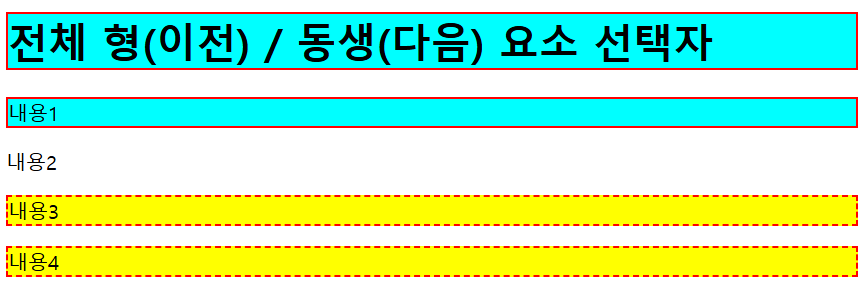
5. 전체 형(이전) / 동생(다음) 요소 선택자
$("요소 선택).prevAll() $("요소 선택).nextAll()
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> 선택자 </title> <script src="js/jquery.js"></script> <script> $(function(){ var style_1 = { "background-color":"#0ff", "border":"2px solid #f00" } var style_2 = { "background-color":"#ff0", "border":"2px dashed #f00" } $(".txt").prevAll( ) .css(style_1); $(".txt").nextAll( ) .css(style_2); }); </script> </head> <body> <div id="wrap"> <h1>전체 형(이전) / 동생(다음) 요소 선택자</h1> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </div> </body> </html>

6. 전체 형제 요소 선택자
전체 형제 요소 선택자는 선택한 요소의 모든 형제 요소를 선택한다.
$("요소 선택).siblings();<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> 선택자 </title> <script src="js/jquery.js"></script> <script> $(function(){ var style_1 = { "background-color":"#0ff", "border":"2px solid #f00" } $(".txt").siblings( ) .css(style_1); }); </script> </head> <body> <div id="wrap"> <h1>전체 형제 요소 선택자</h1> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </div> </body> </html>

7. 범위 제한 전체 형/동생 요소 선택자
$("요소 선택).prevUntil("범위 제한 요소 선택) $("요소 선택).nextUntil("범위 제한 요소 선택)
선택한 요소를 기준으로 범위 제한 요소까지의 전체 형 요소를 선택한다.
선택한 요소를 기준으로 범위 제한 요소까지의 전체 동생 요소를 선택한다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> 선택자 </title> <script src="js/jquery.js"></script> <script> $(function(){ var style_1 = { "background-color":"#0ff", "border":"2px solid #f00" } $(".txt3").prevUntil(".title") .css(style_1); $(".txt3").nextUntil(".txt6") .css(style_1); }); </script> </head> <body> <div id="wrap"> <h1 class="title">범위 제한 전체 형/동생 요소 선택자</h1> <p>내용1</p> <p>내용2</p> <p class="txt3">내용3</p> <p>내용4</p> <p>내용5</p> <p class="txt6">내용6</p> </div> </body> </html>

8. 상위 요소 선택자
$("요소 선택").parents() $("요소 선택").parents("요소 선택")
선택한 요소를 기준으로 상위 요소를 모두 선택한다.
선택한 요소를 기준으로 상위 요소 중 선택한 요소만 선택한다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> 선택자 </title> <script src="js/jquery.js"></script> <script> $(function(){ $(".txt1").parents() .css({ "border":"2px dashed #00f" }); $(".txt2").parents("div") .css({ "border":"2px solid #f00" }); }); </script> </head> <body> <h1 class="title">선택자</h1> <section> <div> <p class="txt1">내용</p> </div> </section> <section> <div> <p class="txt2">내용</p> </div> </section> </body> </html>

9. 가장 가까운 상위 요소 선택자
$("요소 선택").closest("요소 선택")<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> 선택자 </title> <script src="js/jquery.js"></script> <script> $(function(){ $(".txt1").closest("div") .css({ "border":"2px solid #f00" }); }); </script> </head> <body> <h1 class="title">가장 가까운 상위 요소 선택자</h1> <div> <div> <p class="txt1">내용</p> </div> </div> </body> </html>

'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 이벤트, 이벤트 핸들러, 버블링과 캡처링 등 총정리 (10) | 2025.02.08 |
|---|---|
| [JavaScript] 자바스크립트 제이쿼리 (jQuery) 위치 탐색선택자, 속성 탐색 선택자, 배열 관련 메서드 정리 (20) | 2025.02.08 |
| [JavaScript] jQuery를 사용할 때 유의해야 할 사항들 (8) | 2025.02.05 |
| [JavaScript] Object(객체), DOM(문서객체모델), function() 함수 기초 실습 (12) | 2025.02.04 |
| [JavaScript] 자바스크립트 백틱(``), 달러(${ }) 표현식 (템플릿 리터럴) (32) | 2025.01.04 |
