꾸미기 라고 하기에는 소소하지만
부트스트랩 속성 공부하는 시간
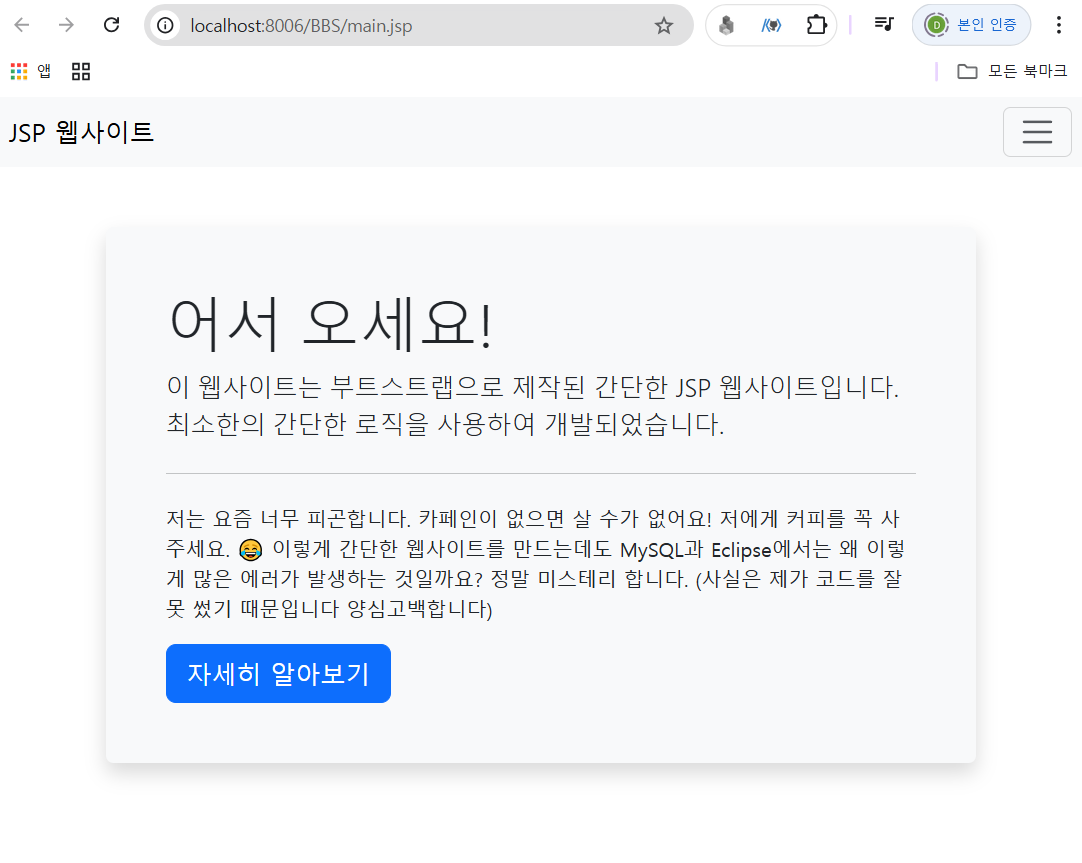
네비게이션바 아래 메인 영역에 부트스트랩으로 소개글 추가
main영역이라고 해야 할지 content 영역이라고 해야 할지
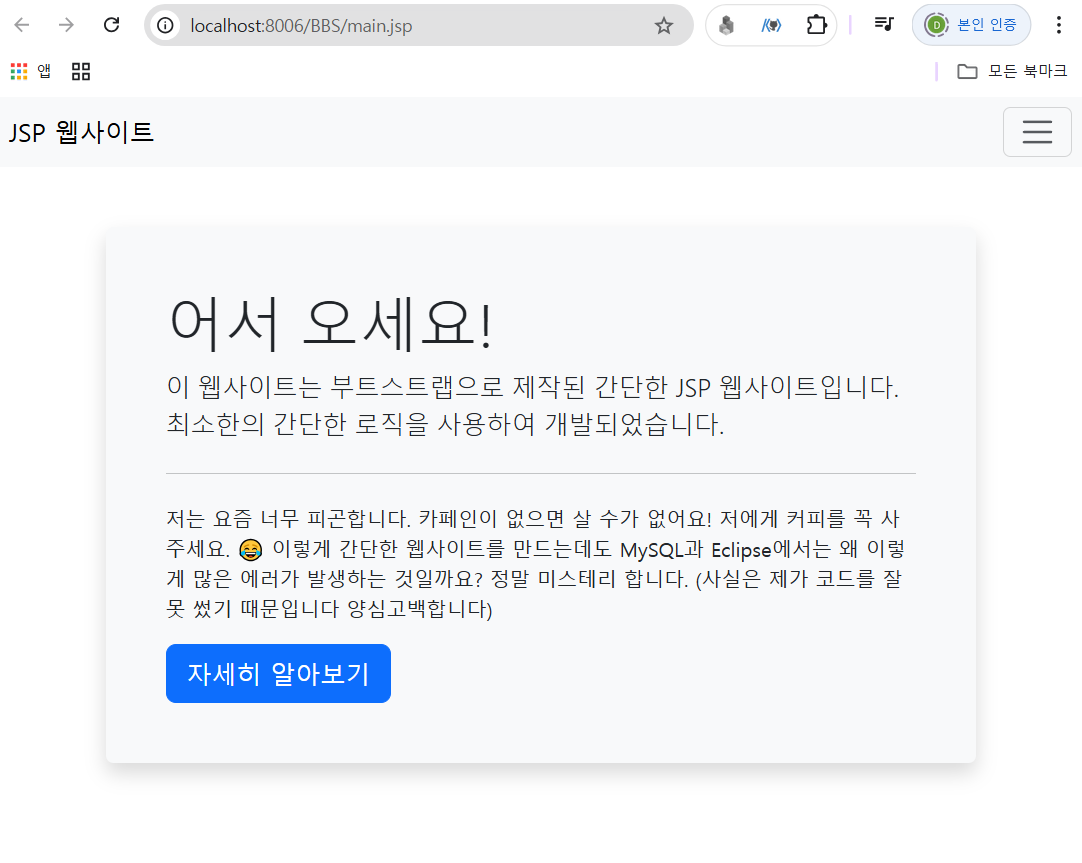
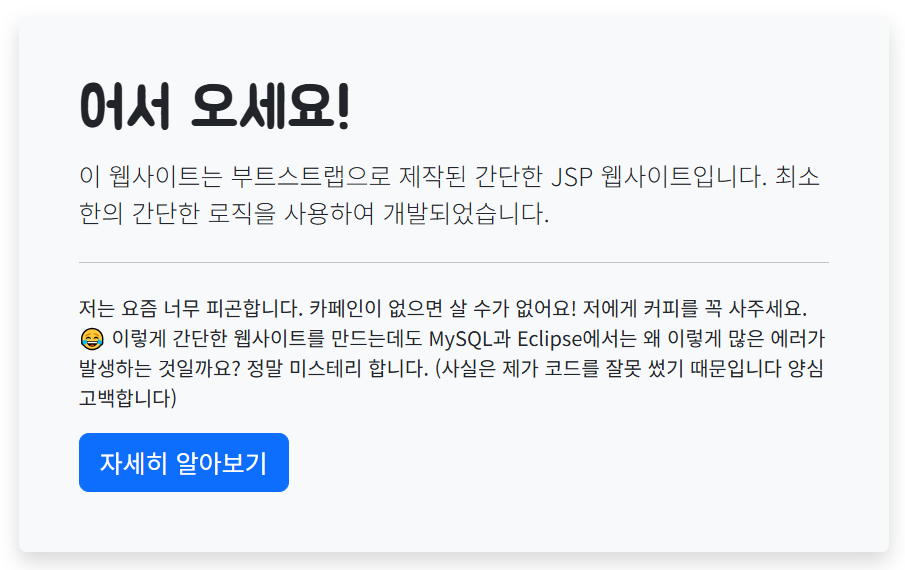
1. 소개글 추가
`jumbotron`
페이지 내에서 강조하는 히어로 섹션이고 큰 텍스트와 여백을 기본으로 포함함
부트스트랩 5에서는 Jumbotron 클래스가 제거되었기 때문에 아래와 같은 클래스를 조합해서 비슷한 효과를 수동으로 내야 한다.
`rounded`
요소의 모서리를 둥글게 만듬 border-radius: 0.375rem (약 6px)
여기서 rounded-circle, rounded-pill 쓰면 더 극단적으로(?) 둥근 스타일 가능
`display-4`
텍스트를 크게 표시하는 헤딩 스타일
부트스트랩의 디스플레이 클래스인데 숫자에 따라 크기가 순서대로 작아짐(display-1 > display-6)
`lead`
역할: 문단 텍스트 강조, 글씨가 부드럽게 보이도록 함
텍스트의 크기 키우고 행 간격을 약간 더 크게 설정하여 가독성이 좋다
`hr`
수평선을 삽입해서 내용 사이 구분
my-4랑 같이 쓰면 수평선 위아래에 여백추가 가능
<div class="container mt-5">
<div class="jumbotron bg-light p-5 rounded shadow">
<h1 class="display-4">어서 오세요!</h1>
<p class="lead">
이 웹사이트는 부트스트랩으로 제작된 간단한 JSP 웹사이트입니다. 최소한의 간단한 로직을 사용하여 개발되었습니다.
</p>
<hr class="my-4">
<p>
저는 요즘 너무 피곤합니다. 카페인이 없으면 살 수가 없어요! 저에게 커피를 꼭 사주세요. 😂
이렇게 간단한 웹사이트를 만드는데도 MySQL과 Eclipse에서는 왜 이렇게 많은
에러가 발생하는 것일까요? 정말 미스테리 합니다. (사실은 제가 코드를 잘못 썼기 때문입니다 양심고백합니다)
</p>
<a class="btn btn-primary btn-lg" href="#" role="button">자세히 알아보기</a>
</div>
</div>

2. 폰트 바꾸기
구글 무료 폰트를 가져오자.
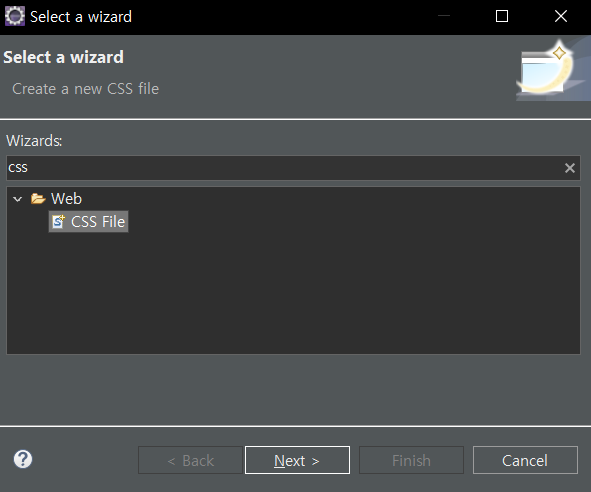
src > main > webapp > css 에 css 파일을 하나 만들기
이름은 custom.css

@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=Jua&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Jua&family=Noto+Sans+KR:wght@100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Gothic&family=Noto+Sans+KR:wght@100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
h1 {
font-family: "Jua", sans-serif;
}
main.jsp에 추가해서 테스트하고 Action 페이지만 제외하고 다 css링크를 달아 주자
<link rel="stylesheet" href="css/custom.css">
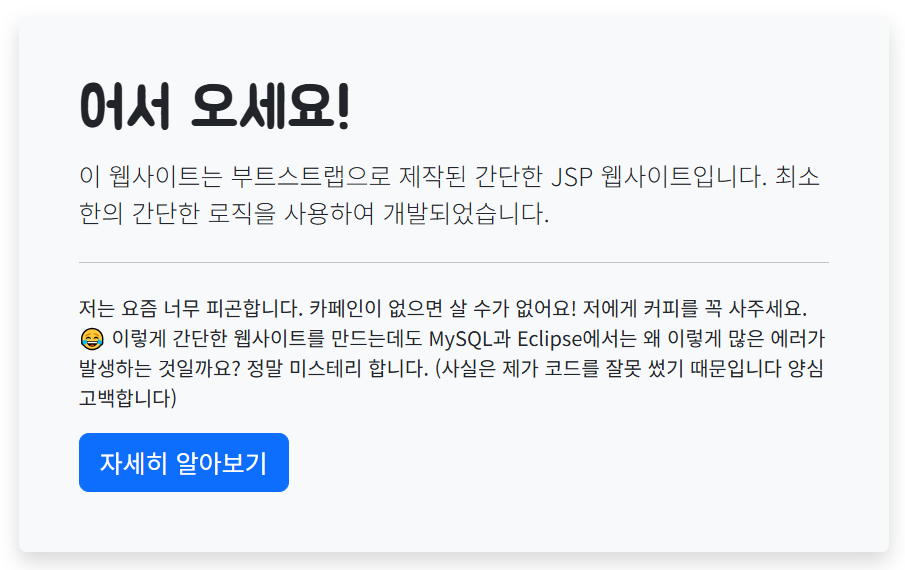
폰트가 Jua 체로 바뀌어서 귀엽다

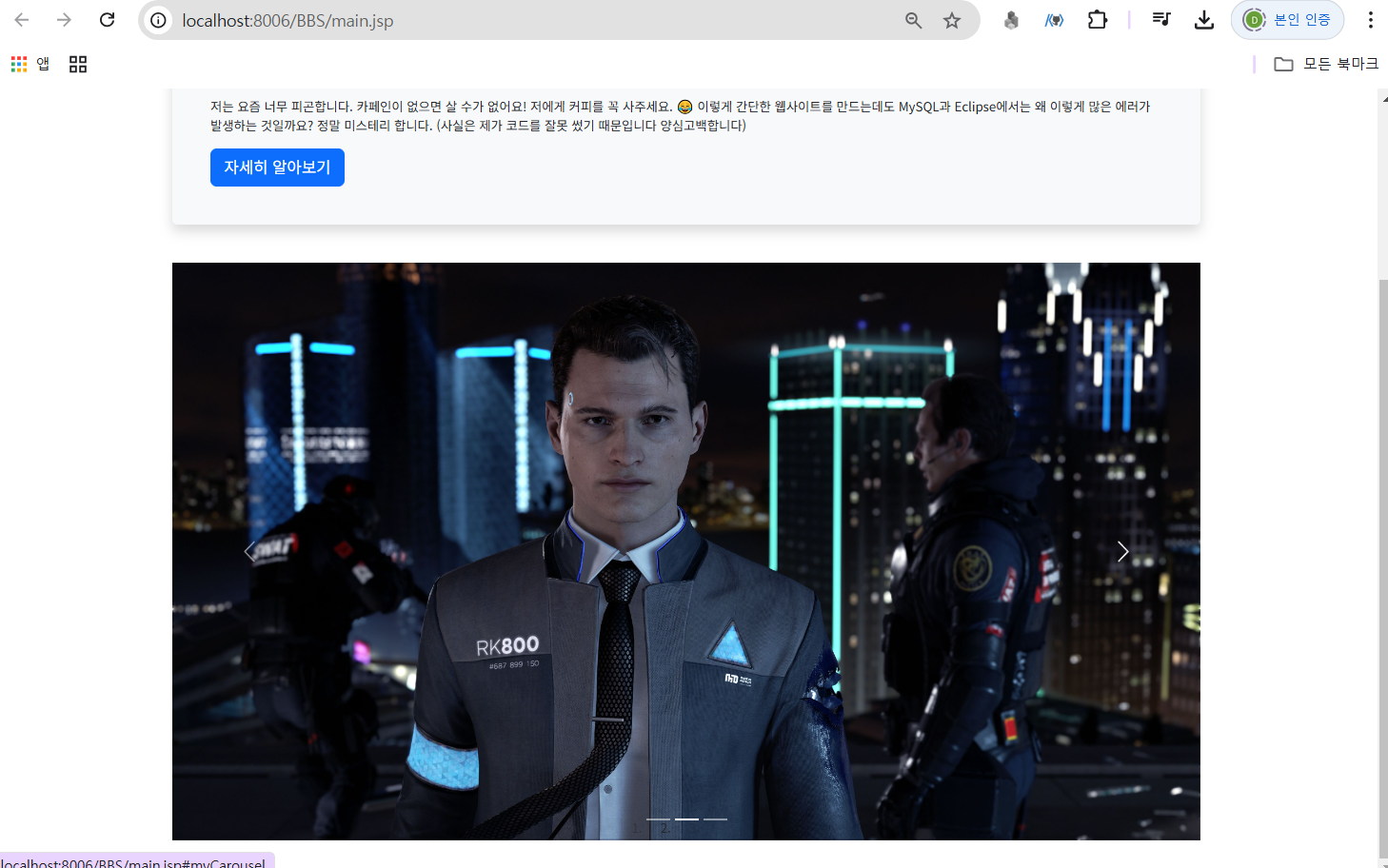
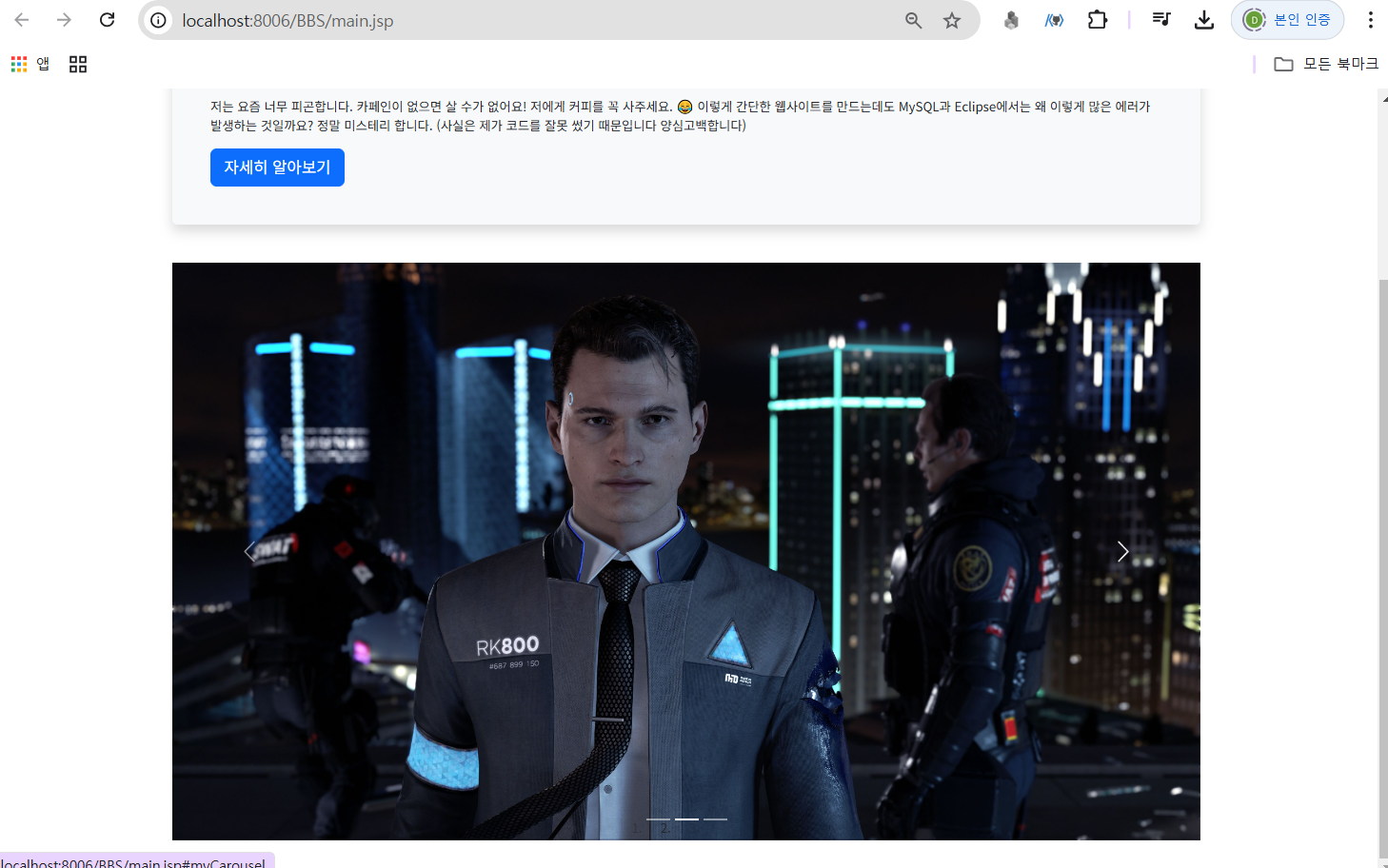
3. 이미지 Carousel 만들기
Carousel 은 부트스트랩에서 제공하는 컴포넌트인데 이미지 슬라이더를 만드는데 쓰인데, 여러 개의 이미지를 자동으로 또는 수동으로 넘기면서 보여주는 기능이다. Prev(이전)버튼과 Next(다음)버튼을 만들어서 이미지가 부드럽게 전환되는 효과를 만들어 주려고 한다.
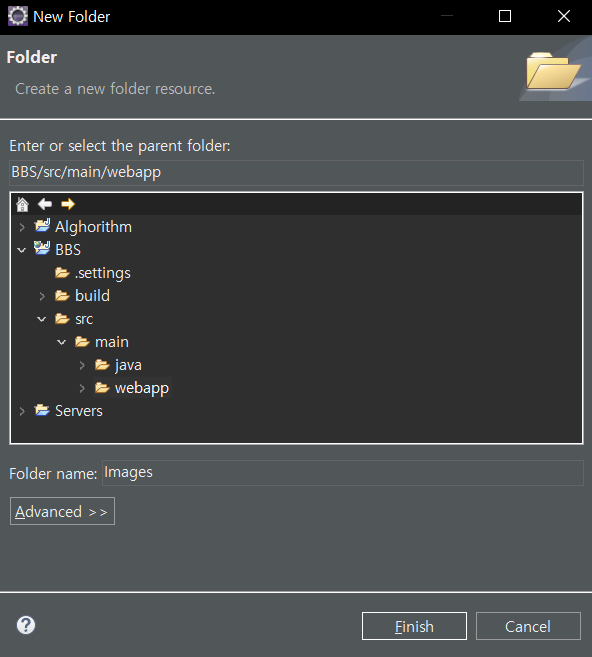
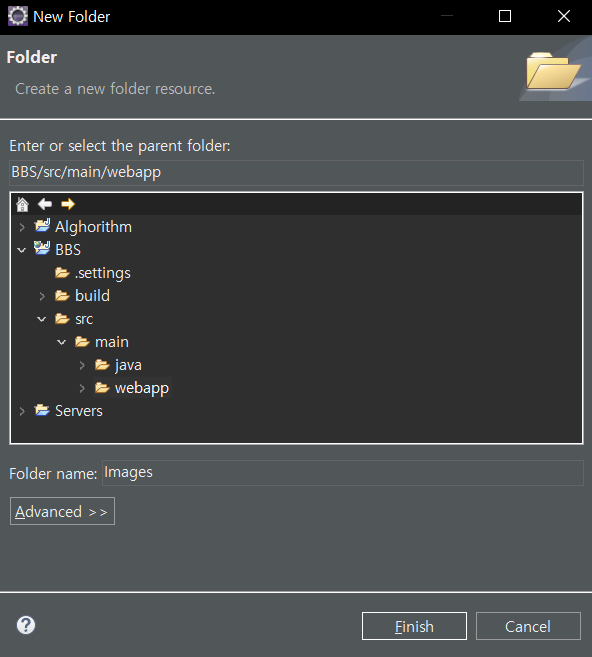
이제 wepapp 안에 Images 폴더 만들기

Images 폴더 안에
내가 제일 좋아한 게임 이미지를 3개 넣어줌
<div class="container mt-5 mb-5">
<div id="myCarousel" class="carousel slide" data-bs-ride="carousel">
<!-- carousel-indicator -->
<ol class="carousel-indicators">
<li data-bs-target="#myCarousel" data-bs-slide-to="0" class="active"></li>
<li data-bs-target="#myCarousel" data-bs-slide-to="1"></li>
<li data-bs-target="#myCarousel" data-bs-slide-to="2"></li>
</ol>
<!-- 슬라이드 콘텐츠 추가 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="images/image1.jpg" class="d-block w-100" alt="Slide 1">
</div>
<div class="carousel-item">
<img src="images/image2.jpeg" class="d-block w-100" alt="Slide 2">
</div>
<div class="carousel-item">
<img src="images/image3.jpg" class="d-block w-100" alt="Slide 3">
</div>
</div>
<!-- 이전/다음 버튼 추가 -->
<a class="carousel-control-prev" href="#myCarousel" role="button" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Prev</span>
</a>
<a class="carousel-control-next" href="#myCarousel" role="button" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</a>
</div>
</div>
왜 자꾸 이미지가 안나오지
처음에는 경로 문제인 줄 알고 /를 계속 썼다가 뺐다가 했는데도 안된다.

알고보니 폴더명 대소문자 구별 안하고 쓴거였다.
위에 태그에서 img태그 경로를 Images/ 로 바꿔주었다
이제 작동 된다

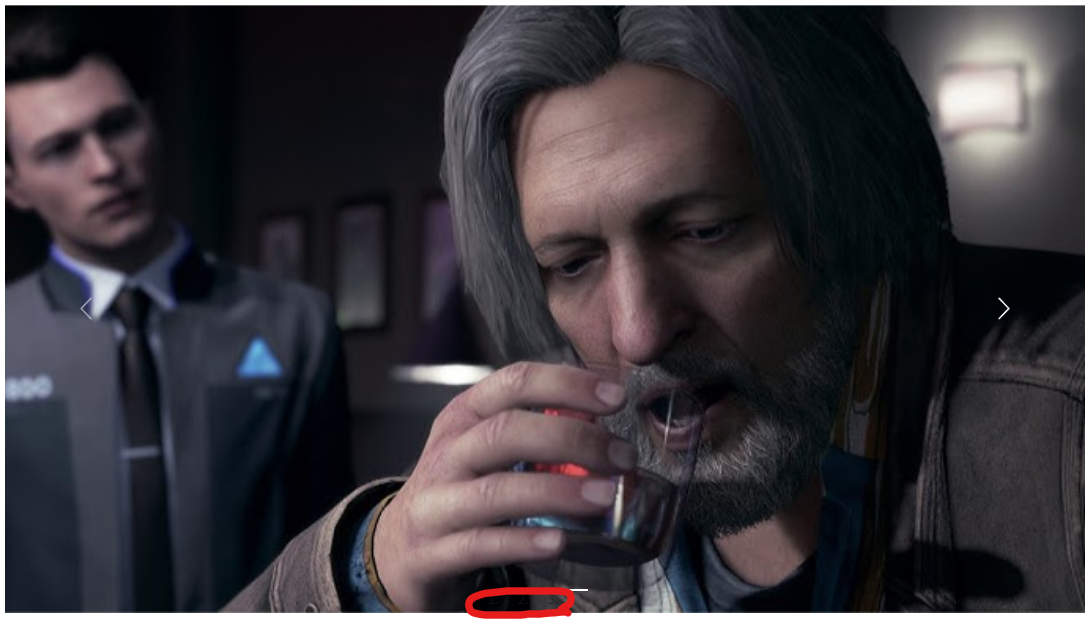
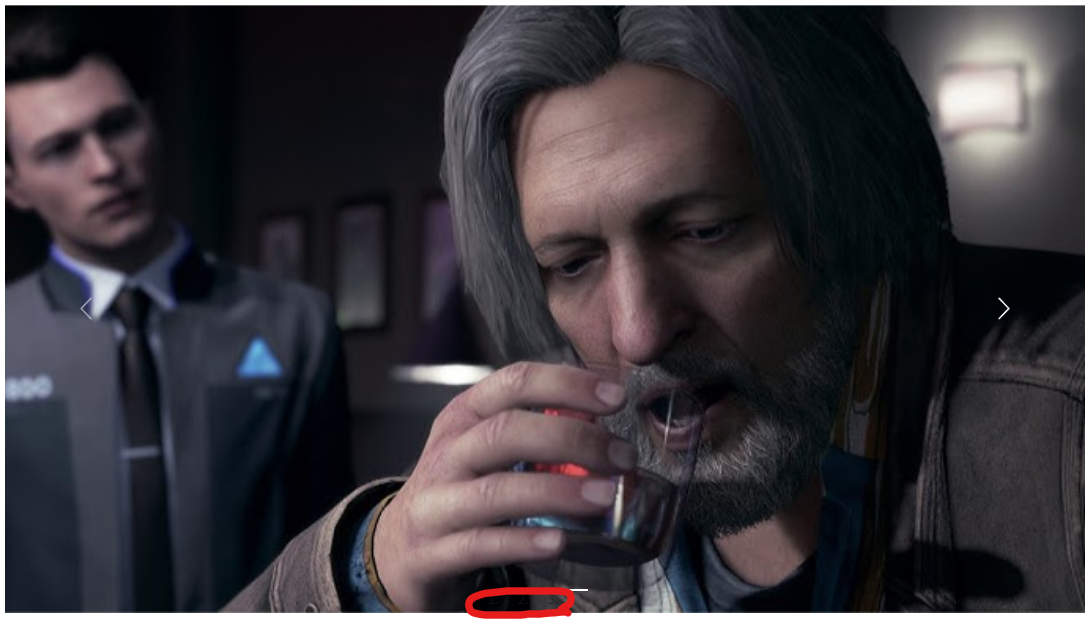
하지만 잘 보면 아래 1. 2. 3. 숫자가 보인다.
케로셀 컴포넌트에 보이는 숫자 1, 2, 3은 carousel-indicators 이다. 내가 클래스로 carousel-indicators를 주었기 때문인데 이 클래스는 각 슬라이드에 해당하는 인디케이터(1, 2, 3)를 보여주는 역할을 한다. 이 숫자들이 나타나지 않게 하려면, `display: none 속성을 주어야 한다.
<ol class="carousel-indicators" style="display: none;">
약간 거슬리는게 이미지 높이가 조금씩 다르다 모두 800px로 높이를 고정하겠다.
css 파일에 하는게 정석인데 그냥 귀찮으니 <img>태그에 바로 style 속성 추가했다.
<img src="Images/image1.jpg" class="d-block w-100" alt="Slide 1" style="height: 800px; object-fit: cover;">
오늘은 여기까지 끝!
'프로그래밍언어 > Spring&JSP' 카테고리의 다른 글
| [Spring] Swagger에 불필요한 컬럼이 보이는 원인 및 해결 방법 (2) | 2025.04.02 |
|---|---|
| [Spring] 스프링 헷갈리는 개념 정리 1. DAO, DTO, VO, Entity 차이 (1) | 2025.04.02 |
| [JSP] 게시판 만들기 11 _ 게시글 수정, 삭제 기능 (64) | 2024.12.13 |
| [JSP] 게시판 만들기 11 _ 게시판 보기 기능 (96) | 2024.12.09 |
| [JSP] 게시판 만들기 10 _ 게시판 글목록 기능 (60) | 2024.12.09 |
꾸미기 라고 하기에는 소소하지만
부트스트랩 속성 공부하는 시간
네비게이션바 아래 메인 영역에 부트스트랩으로 소개글 추가
main영역이라고 해야 할지 content 영역이라고 해야 할지
1. 소개글 추가
jumbotron
페이지 내에서 강조하는 히어로 섹션이고 큰 텍스트와 여백을 기본으로 포함함
부트스트랩 5에서는 Jumbotron 클래스가 제거되었기 때문에 아래와 같은 클래스를 조합해서 비슷한 효과를 수동으로 내야 한다.
rounded
요소의 모서리를 둥글게 만듬 border-radius: 0.375rem (약 6px)
여기서 rounded-circle, rounded-pill 쓰면 더 극단적으로(?) 둥근 스타일 가능
display-4
텍스트를 크게 표시하는 헤딩 스타일
부트스트랩의 디스플레이 클래스인데 숫자에 따라 크기가 순서대로 작아짐(display-1 > display-6)
lead
역할: 문단 텍스트 강조, 글씨가 부드럽게 보이도록 함
텍스트의 크기 키우고 행 간격을 약간 더 크게 설정하여 가독성이 좋다
hr
수평선을 삽입해서 내용 사이 구분
my-4랑 같이 쓰면 수평선 위아래에 여백추가 가능
<div class="container mt-5"> <div class="jumbotron bg-light p-5 rounded shadow"> <h1 class="display-4">어서 오세요!</h1> <p class="lead"> 이 웹사이트는 부트스트랩으로 제작된 간단한 JSP 웹사이트입니다. 최소한의 간단한 로직을 사용하여 개발되었습니다. </p> <hr class="my-4"> <p> 저는 요즘 너무 피곤합니다. 카페인이 없으면 살 수가 없어요! 저에게 커피를 꼭 사주세요. 😂 이렇게 간단한 웹사이트를 만드는데도 MySQL과 Eclipse에서는 왜 이렇게 많은 에러가 발생하는 것일까요? 정말 미스테리 합니다. (사실은 제가 코드를 잘못 썼기 때문입니다 양심고백합니다) </p> <a class="btn btn-primary btn-lg" href="#" role="button">자세히 알아보기</a> </div> </div>

2. 폰트 바꾸기
구글 무료 폰트를 가져오자.
src > main > webapp > css 에 css 파일을 하나 만들기
이름은 custom.css

@charset "UTF-8"; @import url('https://fonts.googleapis.com/css2?family=Jua&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap'); @import url('https://fonts.googleapis.com/css2?family=Jua&family=Noto+Sans+KR:wght@100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap'); @import url('https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Gothic&family=Noto+Sans+KR:wght@100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap'); * { font-family: "Noto Sans KR", sans-serif; } h1 { font-family: "Jua", sans-serif; }
main.jsp에 추가해서 테스트하고 Action 페이지만 제외하고 다 css링크를 달아 주자
<link rel="stylesheet" href="css/custom.css">
폰트가 Jua 체로 바뀌어서 귀엽다

3. 이미지 Carousel 만들기
Carousel 은 부트스트랩에서 제공하는 컴포넌트인데 이미지 슬라이더를 만드는데 쓰인데, 여러 개의 이미지를 자동으로 또는 수동으로 넘기면서 보여주는 기능이다. Prev(이전)버튼과 Next(다음)버튼을 만들어서 이미지가 부드럽게 전환되는 효과를 만들어 주려고 한다.
이제 wepapp 안에 Images 폴더 만들기

Images 폴더 안에
내가 제일 좋아한 게임 이미지를 3개 넣어줌
<div class="container mt-5 mb-5"> <div id="myCarousel" class="carousel slide" data-bs-ride="carousel"> <!-- carousel-indicator --> <ol class="carousel-indicators"> <li data-bs-target="#myCarousel" data-bs-slide-to="0" class="active"></li> <li data-bs-target="#myCarousel" data-bs-slide-to="1"></li> <li data-bs-target="#myCarousel" data-bs-slide-to="2"></li> </ol> <!-- 슬라이드 콘텐츠 추가 --> <div class="carousel-inner"> <div class="carousel-item active"> <img src="images/image1.jpg" class="d-block w-100" alt="Slide 1"> </div> <div class="carousel-item"> <img src="images/image2.jpeg" class="d-block w-100" alt="Slide 2"> </div> <div class="carousel-item"> <img src="images/image3.jpg" class="d-block w-100" alt="Slide 3"> </div> </div> <!-- 이전/다음 버튼 추가 --> <a class="carousel-control-prev" href="#myCarousel" role="button" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Prev</span> </a> <a class="carousel-control-next" href="#myCarousel" role="button" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </a> </div> </div>
왜 자꾸 이미지가 안나오지
처음에는 경로 문제인 줄 알고 /를 계속 썼다가 뺐다가 했는데도 안된다.

알고보니 폴더명 대소문자 구별 안하고 쓴거였다.
위에 태그에서 img태그 경로를 Images/ 로 바꿔주었다
이제 작동 된다

하지만 잘 보면 아래 1. 2. 3. 숫자가 보인다.
케로셀 컴포넌트에 보이는 숫자 1, 2, 3은 carousel-indicators 이다. 내가 클래스로 carousel-indicators를 주었기 때문인데 이 클래스는 각 슬라이드에 해당하는 인디케이터(1, 2, 3)를 보여주는 역할을 한다. 이 숫자들이 나타나지 않게 하려면, `display: none 속성을 주어야 한다.
<ol class="carousel-indicators" style="display: none;">
약간 거슬리는게 이미지 높이가 조금씩 다르다 모두 800px로 높이를 고정하겠다.
css 파일에 하는게 정석인데 그냥 귀찮으니 <img>태그에 바로 style 속성 추가했다.
<img src="Images/image1.jpg" class="d-block w-100" alt="Slide 1" style="height: 800px; object-fit: cover;">
오늘은 여기까지 끝!
'프로그래밍언어 > Spring&JSP' 카테고리의 다른 글
| [Spring] Swagger에 불필요한 컬럼이 보이는 원인 및 해결 방법 (2) | 2025.04.02 |
|---|---|
| [Spring] 스프링 헷갈리는 개념 정리 1. DAO, DTO, VO, Entity 차이 (1) | 2025.04.02 |
| [JSP] 게시판 만들기 11 _ 게시글 수정, 삭제 기능 (64) | 2024.12.13 |
| [JSP] 게시판 만들기 11 _ 게시판 보기 기능 (96) | 2024.12.09 |
| [JSP] 게시판 만들기 10 _ 게시판 글목록 기능 (60) | 2024.12.09 |
