
1. 게시판 메인 페이지 `bbs.jsp`만들기
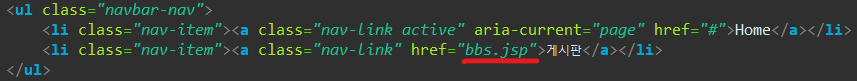
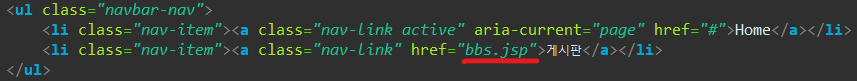
먼저 `main.jsp` 페이지에서 게시판 부분 href 속성에 "bbs.jsp" 를 연결해준다.

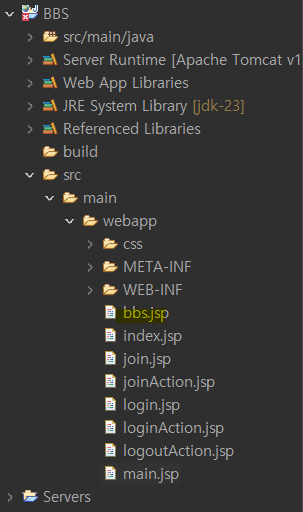
`main.jsp` 페이지를 복사해서 webapp 에다 붙여넣기 하고 이름만 `bbs.jsp`로 바꾸자.
여기서 코드에 손을 좀 볼 것이다.

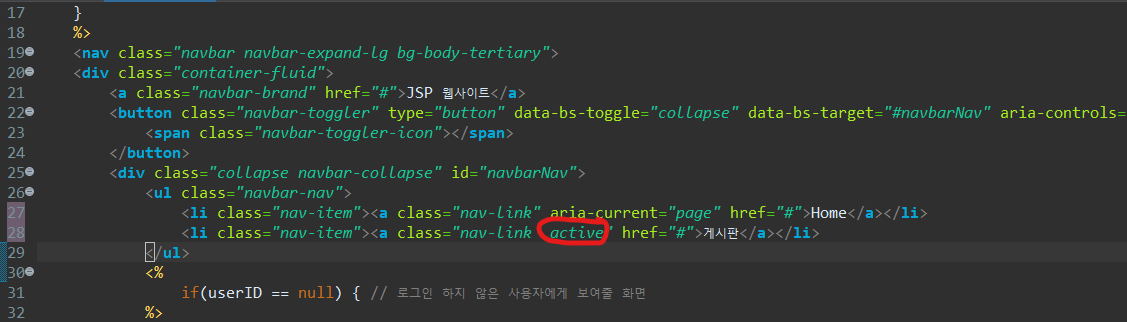
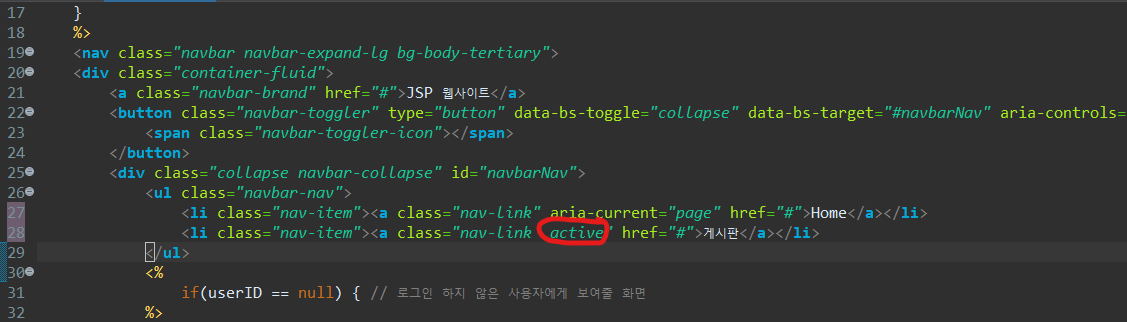
만들었으면 `Home`에 있던 active 클래스를 `게시판`으로 옮겨 줘서 현재 선택한 페이지임을 가시적으로 보여 준다.

그 다음 네비게이션바 아래에 게시판 형식의 테이블을 삽입 해 준다.
테이블을 만들기 전에 `<div>` 태그로 container와 row 영역을 잡아 주고 테이블을 만들어주자.
<div class="container">
<div class="row">
<table class="table table-striped" style="text-align: center; border: 1px solid #dddddd;">
<thead>
<tr>
<th style="background-color: #eeeeee; text-align: center;">번호</th>
<th style="background-color: #eeeeee; text-align: center;">제목</th>
<th style="background-color: #eeeeee; text-align: center;">작성자</th>
<th style="background-color: #eeeeee; text-align: center;">작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>안녕하세요</td>
<td>최다인</td>
<td>2025-12-08</td>
</tr>
</tbody>
</table>
<a href="write.jsp" class="btn btn-primary ms-auto" style="width: auto;">글쓰기</a>
</div>
</div>
`<thead>`에는 게시판 요소들의 제목을 넣어준다. 필자는 `번호`, `제목`, `작성자`, `작성일` 네 가지 항목만 넣어주었고 `<tbody>`영역에는 실제로 데이터들이 표시가 될건데 지금은 레이아웃만 간단히 확인해보려고 그냥 임의의 데이터 한 줄만 넣어주었다.
그리고 `<a>`태그로 글쓰기 버튼까지 하나 생성해주고 프로젝트를 실행해보자.
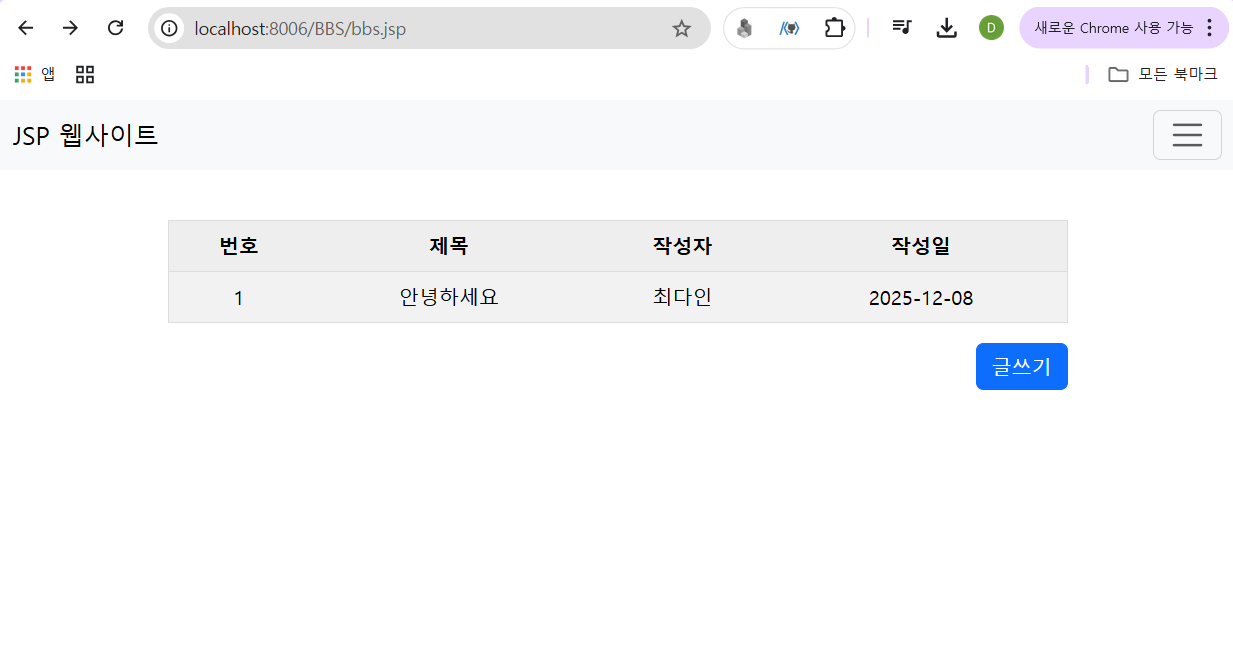
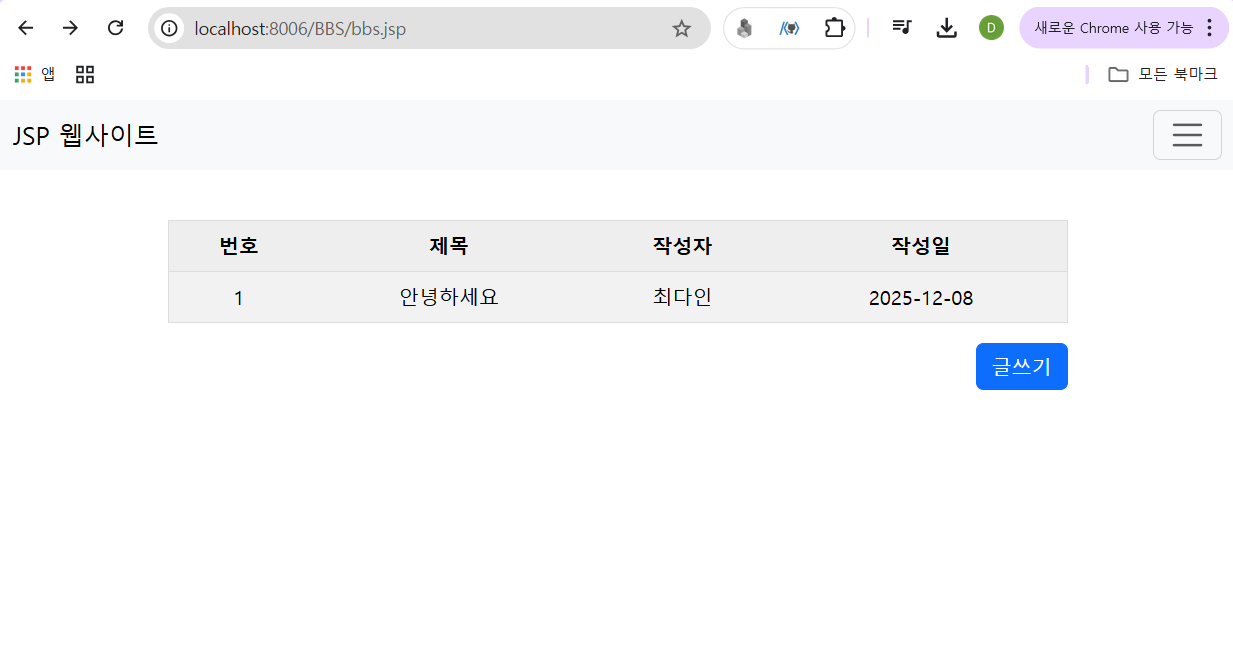
실행화면에서 로그인해주고 게시판 버튼 눌러보자. `bbs.jsp`페이지로 잘 이동하고 게시판 형식이 잘 나온다. 테이블 가운데 정렬과 글쓰기 버튼 `ms-auto`속성으로 오른쪽 정렬도 잘 되어 있고, 글쓰기 버튼 클릭했을 때 `write.jsp` 페이지로 넘어가면 성공!

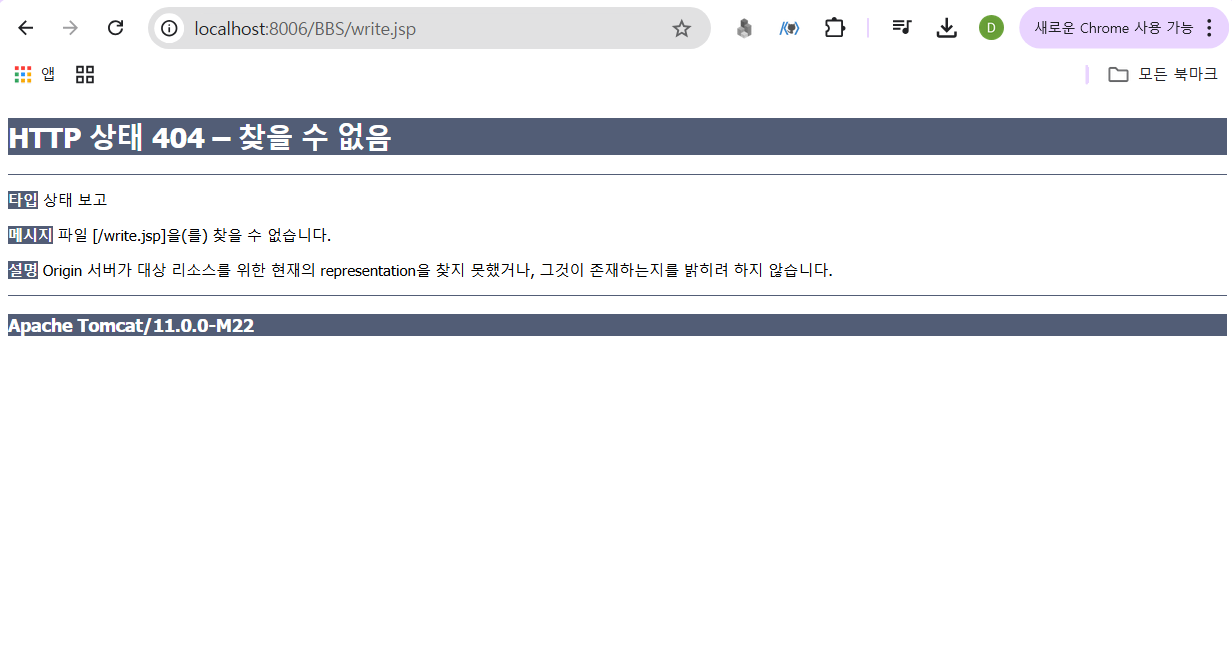
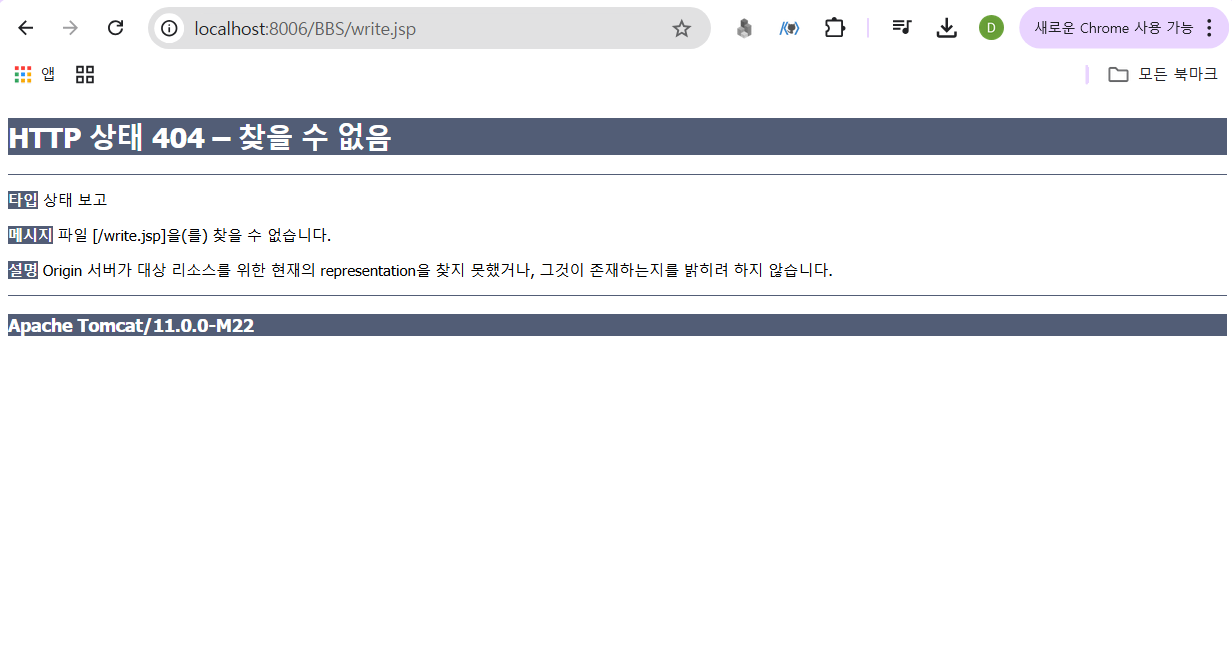
`write.jsp` 페이지는 아직 안 만들었기 때문에 HTTP 상태 코드 404 나오면 성공이다 ㅎㅎ

`bbs.jsp` 전체소스
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
%>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">JSP 웹사이트</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" aria-current="page" href="main.jsp">Home</a></li>
<li class="nav-item"><a class="nav-link active" href="bbs.jsp">게시판</a></li>
</ul>
<%
if(userID == null) { // 로그인 하지 않은 사용자에게 보여줄 화면
%>
<ul class="navbar-nav ms-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="login.jsp">로그인</a></li>
<li><a class="dropdown-item" href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
} else { // 로그인 한 사용자에게 보여줄 화면
%>
<ul class="navbar-nav ms-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</div>
</nav>
<div style="height: 40px"></div>
<div class="container">
<div class="row">
<table class="table table-striped" style="text-align: center; border: 1px solid #dddddd;">
<thead>
<tr>
<th style="background-color: #eeeeee; text-align: center;">번호</th>
<th style="background-color: #eeeeee; text-align: center;">제목</th>
<th style="background-color: #eeeeee; text-align: center;">작성자</th>
<th style="background-color: #eeeeee; text-align: center;">작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>안녕하세요</td>
<td>최다인</td>
<td>2025-12-08</td>
</tr>
</tbody>
</table>
<a href="write.jsp" class="btn btn-primary ms-auto" style="width: auto;">글쓰기</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>2. DB에서 게시판 관리하는 BBS 테이블 만들기
여기까지 마무리했으면 MySQL에서 게시판을 관리해줄 BBS 테이블을 만들러 가자
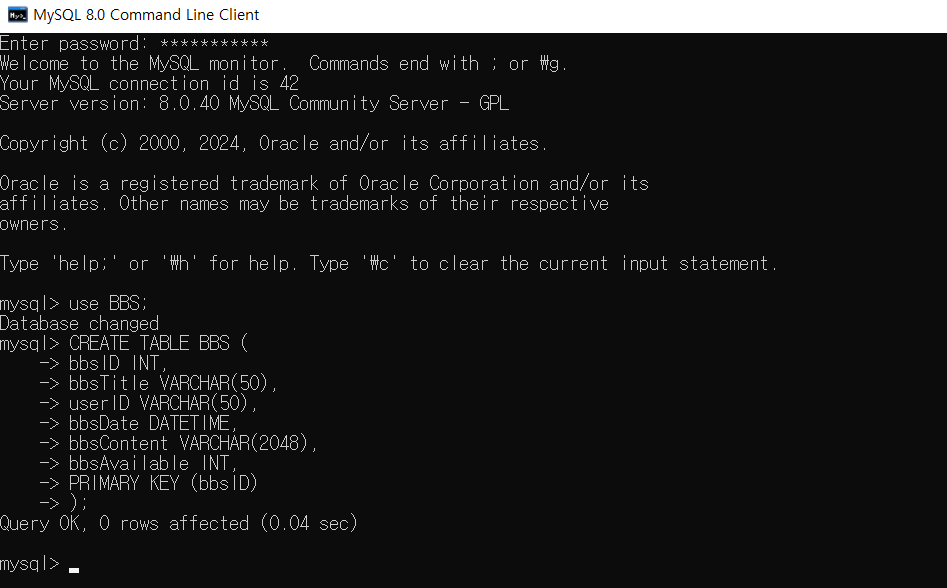
MySQL Command Line 실행

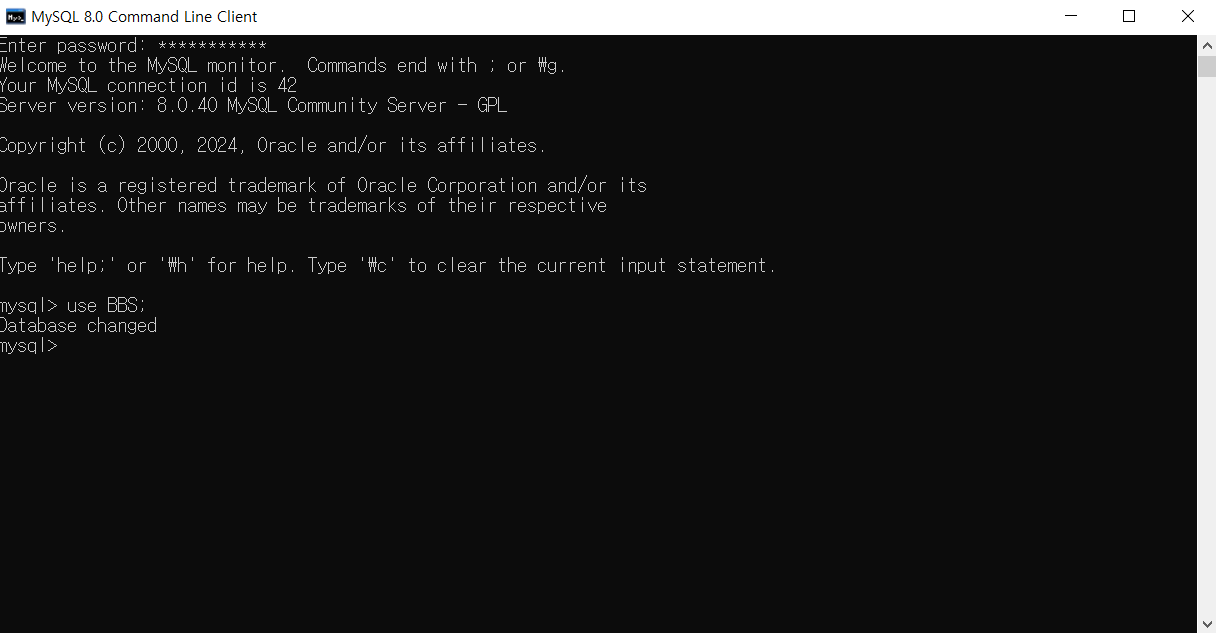
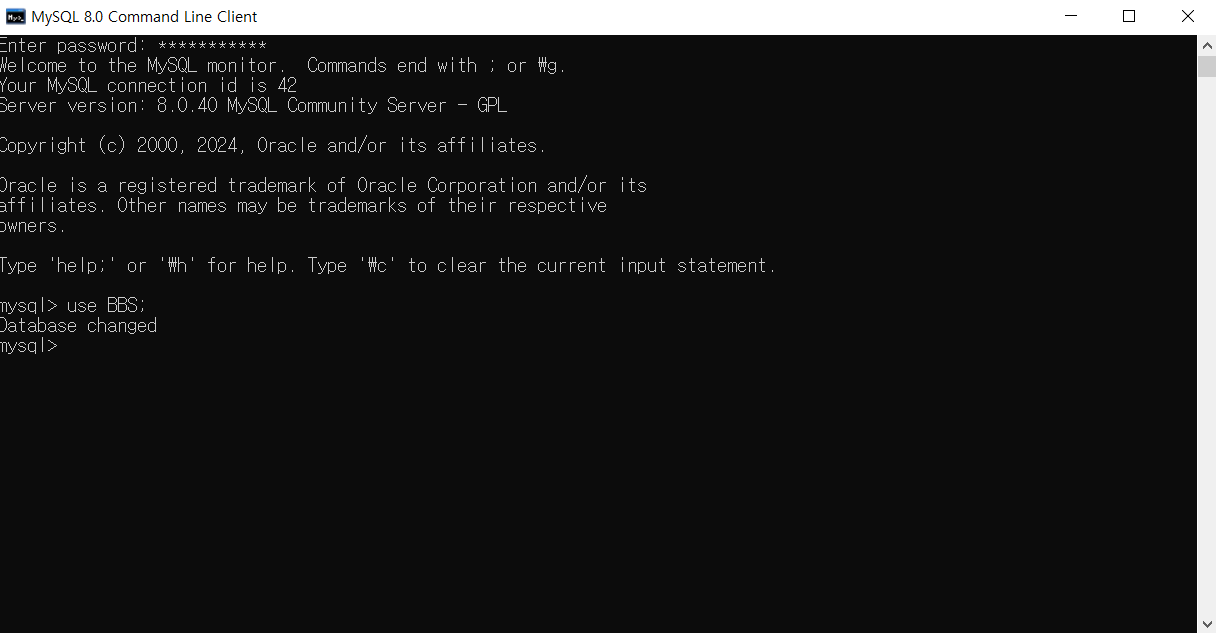
루트계정 비밀번호 입력하고, `use BBS;` 명령어로 BBS 데이터 베이스 접속

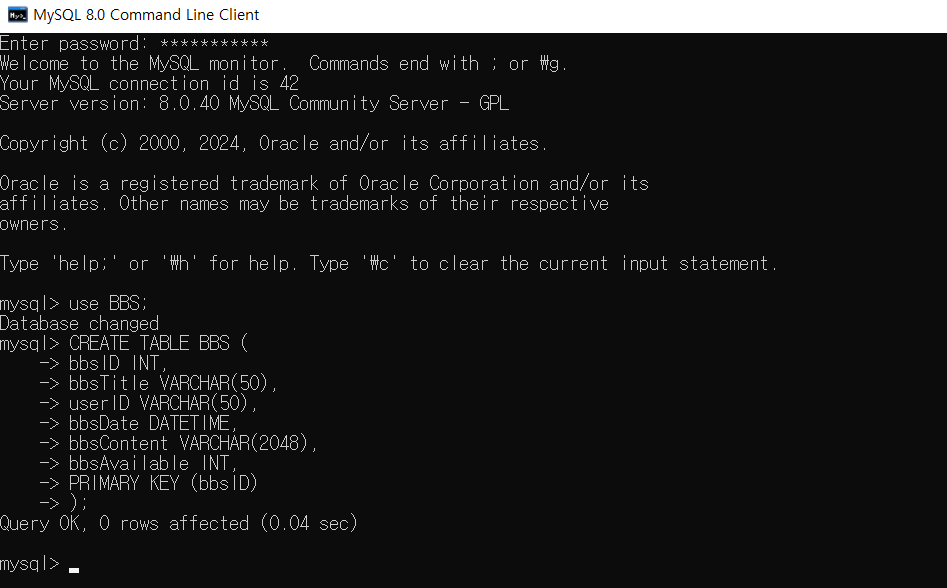
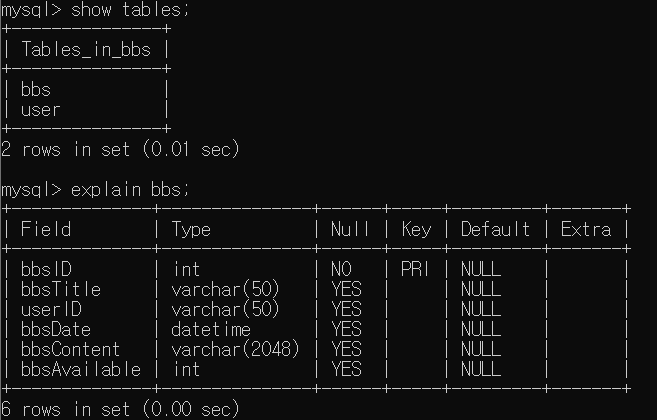
게시판을 관리하는 bbs 테이블 만들고 컬럼 6개 만들어 준 후, `bbsID`를 PK로 지정
`bbsID`는 글번호, `bbsTitle`은 글제목, `userID`는 작성자 아이디 `bbsDate`는 작성일, `bbsContent`는 글내용인데 2048글자로 크기를 설정해주었다. 일반적으로 게시글은 500~1000자 정도이기 때문에, 2048자는 충분한 크기이다.
단순한 게시판이나 일반적인 커뮤니티에서는 2048자(2KB 정도)면 충분하지만 만약에 긴 게시글이나 기사 형식의 글을 다루거나, 멀티미디어 포함을 고려하는 경우 TEXT나 MEDIUMTEXT로 설정하는 것이 좋다.
`bbsAvailable`은 게시글의 삭제 여부를 나타내는 컬럼이다.
`bbsAvailable = 1 (또는 TRUE)` 게시글이 삭제되지 않은 상태로, 사용자들이 게시글을 볼 수 있고, 정상적으로 게시글이 활성화된 상태
`bbsAvailable = 0 (또는 FALSE)` 게시글이 삭제된 상태로, 게시글이 삭제된 것처럼 취급되어 사용자에게 보이지 않거나, 더 이상 접근할 수 없는 상태
이러한 방식으로 사용하면, 실제로 게시글을 물리적으로 완전히 삭제하지 않고, 단순히 비활성화하여 나중에 복구할 수 있도록 할 수 있다.

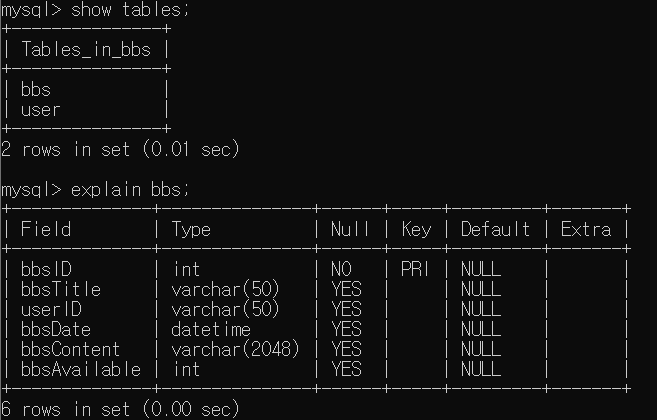
`show tables;` 명령어와 `explain 테이블명`으로 현재 테이블 보기

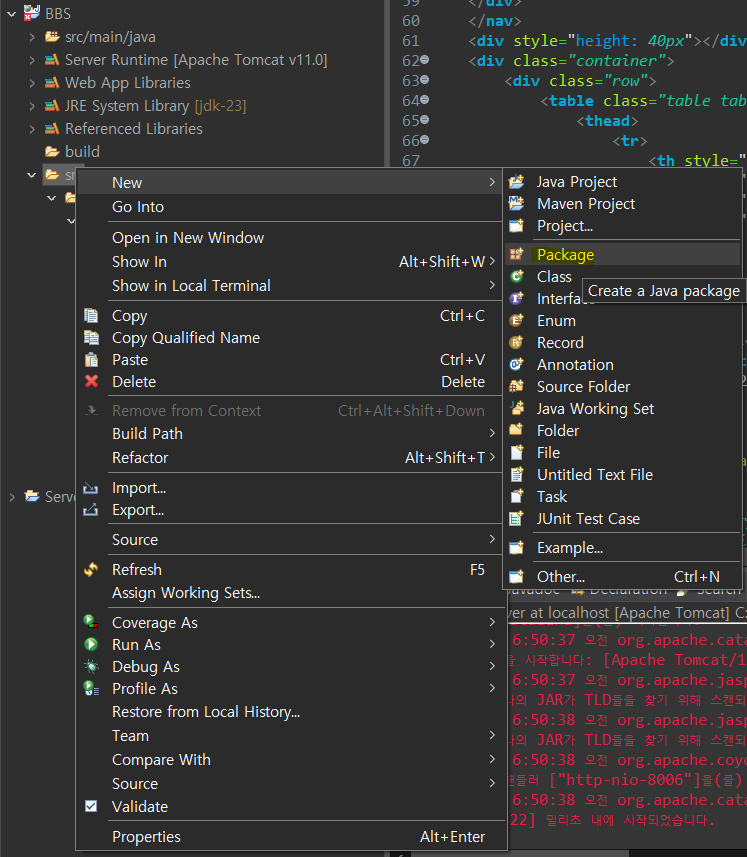
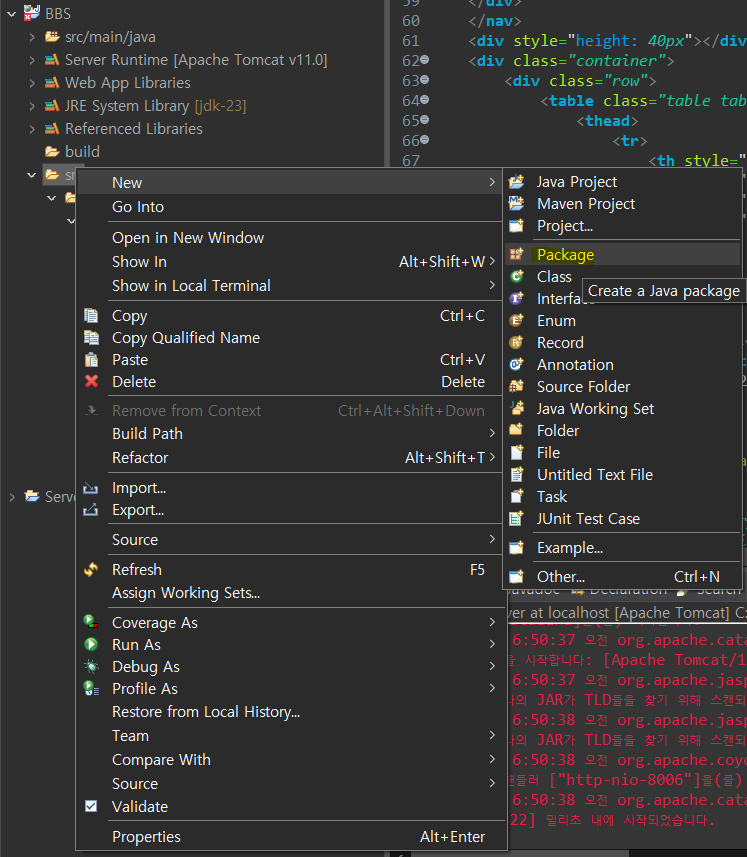
테이블을 생성했으면 이클립스로 돌아가서 프로젝트의 자바 소스파일(`src`) > `New` > `Package`

3. 게시판(BBS)의 데이터를 나타내는 자바빈 만들기
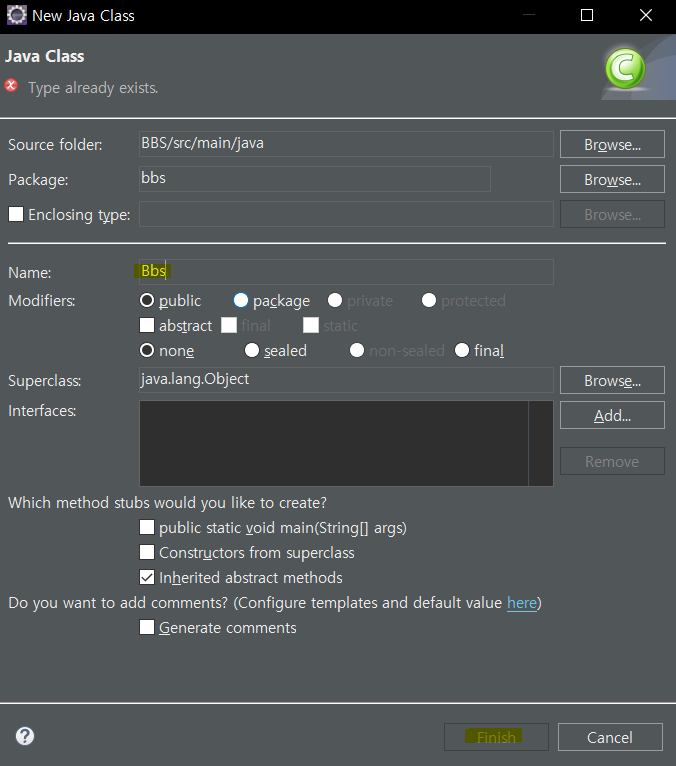
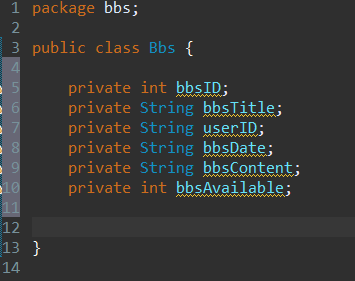
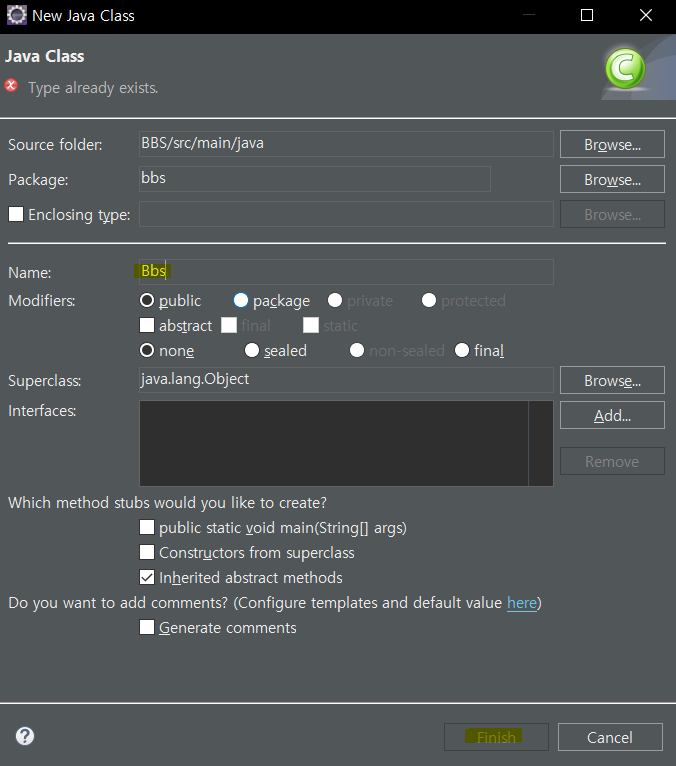
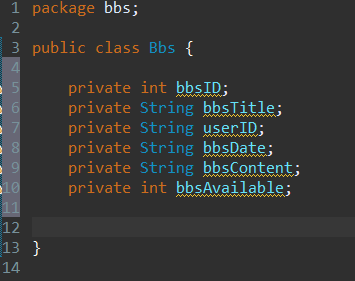
생성된 패키지 안에 게시판(BBS)의 데이터를 나타내는 Java 클래스 `Bbs.java` (자바 빈즈) 만들기
클래스 이름 맨 앞글자는 대문자로 해 줌.
자바 빈즈는 하나의 게시글 정보를 담을 수 있는 인스턴스를 만들기 위한 틀
사실상 데이터베이스의 테이블과 흡사한 구조를 가짐으로서 전반적인 게시글 하나를 관리해주는 자바의 프로그램

앞서서 DB에 생성한 BBS 테이블과 컬럼명 일치하도록 만든다.

게시판 시스템에서 게시글 정보를 저장하고 관리하는 용도로 사용되고 각 변수는 게시글에 대한 속성을 정의한 것이다.
즉, 위에서 말한 것처럼 자바빈은 게시글을 하나의 객체로 다룰 수 있도록 만든 데이터 구조이고 게시판 시스템에서 게시글 CRUD (생성, 조회, 수정, 삭제) 작업을 할 때 사용된다.
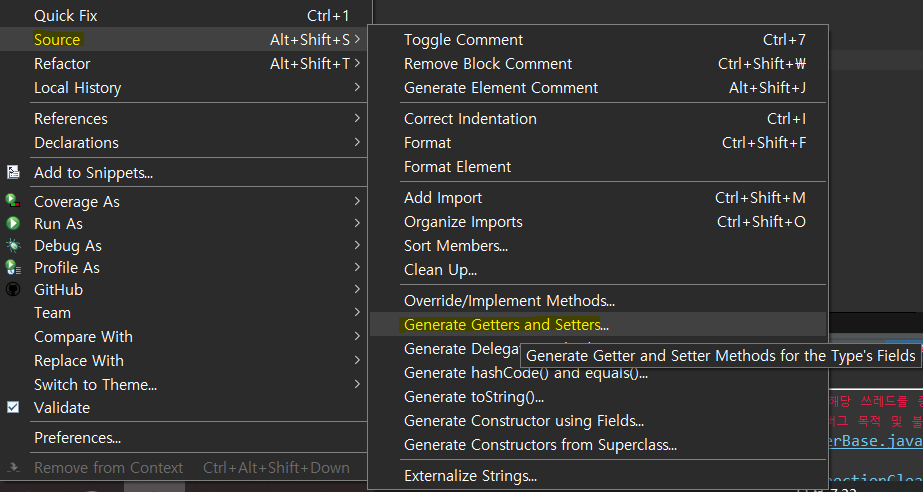
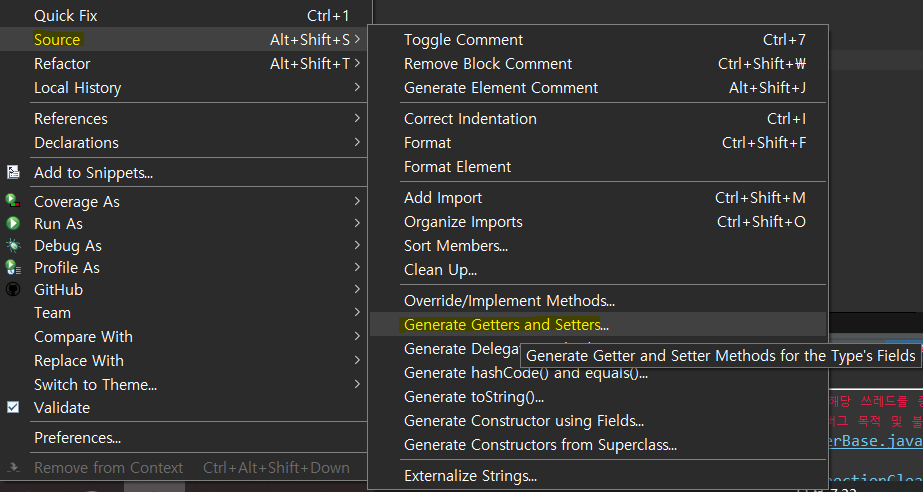
아래 빈 공간에 마우스 우클릭 > Source > Generate Getters and Setters > Select All > Generate

`Bbs.java` 전체 소스
package bbs;
public class Bbs {
private int bbsID;
private String bbsTitle;
private String userID;
private String bbsDate;
private String bbsContent;
private int bbsAvailable;
public int getBbsID() {
return bbsID;
}
public void setBbsID(int bbsID) {
this.bbsID = bbsID;
}
public String getBbsTitle() {
return bbsTitle;
}
public void setBbsTitle(String bbsTitle) {
this.bbsTitle = bbsTitle;
}
public String getUserID() {
return userID;
}
public void setUserID(String userID) {
this.userID = userID;
}
public String getBbsDate() {
return bbsDate;
}
public void setBbsDate(String bbsDate) {
this.bbsDate = bbsDate;
}
public String getBbsContent() {
return bbsContent;
}
public void setBbsContent(String bbsContent) {
this.bbsContent = bbsContent;
}
public int getBbsAvailable() {
return bbsAvailable;
}
public void setBbsAvailable(int bbsAvailable) {
this.bbsAvailable = bbsAvailable;
}
}'프로그래밍언어 > Spring&JSP' 카테고리의 다른 글
| [JSP] 게시판 만들기 10 _ 게시판 글목록 기능 (60) | 2024.12.09 |
|---|---|
| [JSP] 게시판 만들기 9 _ 게시판 글쓰기 기능 (write.jsp, BbsDAO.java, writeAction.jsp) (62) | 2024.12.09 |
| [JSP] 게시판 만들기 7 _ 회원세션 관리하기 (94) | 2024.12.05 |
| [JSP] 게시판 만들기 6 _ 회원가입 처리하기 (68) | 2024.12.04 |
| [JSP] 게시판 만들기 5 _ form태그와 input태그로 간단한 join.jsp 회원가입창 만들기 (68) | 2024.12.04 |

1. 게시판 메인 페이지 bbs.jsp만들기
먼저 main.jsp 페이지에서 게시판 부분 href 속성에 "bbs.jsp" 를 연결해준다.

main.jsp 페이지를 복사해서 webapp 에다 붙여넣기 하고 이름만 bbs.jsp로 바꾸자.
여기서 코드에 손을 좀 볼 것이다.

만들었으면 Home에 있던 active 클래스를 게시판으로 옮겨 줘서 현재 선택한 페이지임을 가시적으로 보여 준다.

그 다음 네비게이션바 아래에 게시판 형식의 테이블을 삽입 해 준다.
테이블을 만들기 전에 <div> 태그로 container와 row 영역을 잡아 주고 테이블을 만들어주자.
<div class="container"> <div class="row"> <table class="table table-striped" style="text-align: center; border: 1px solid #dddddd;"> <thead> <tr> <th style="background-color: #eeeeee; text-align: center;">번호</th> <th style="background-color: #eeeeee; text-align: center;">제목</th> <th style="background-color: #eeeeee; text-align: center;">작성자</th> <th style="background-color: #eeeeee; text-align: center;">작성일</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>안녕하세요</td> <td>최다인</td> <td>2025-12-08</td> </tr> </tbody> </table> <a href="write.jsp" class="btn btn-primary ms-auto" style="width: auto;">글쓰기</a> </div> </div>
<thead>에는 게시판 요소들의 제목을 넣어준다. 필자는 번호, 제목, 작성자, 작성일 네 가지 항목만 넣어주었고 <tbody>영역에는 실제로 데이터들이 표시가 될건데 지금은 레이아웃만 간단히 확인해보려고 그냥 임의의 데이터 한 줄만 넣어주었다.
그리고 <a>태그로 글쓰기 버튼까지 하나 생성해주고 프로젝트를 실행해보자.
실행화면에서 로그인해주고 게시판 버튼 눌러보자. bbs.jsp페이지로 잘 이동하고 게시판 형식이 잘 나온다. 테이블 가운데 정렬과 글쓰기 버튼 ms-auto속성으로 오른쪽 정렬도 잘 되어 있고, 글쓰기 버튼 클릭했을 때 write.jsp 페이지로 넘어가면 성공!

write.jsp 페이지는 아직 안 만들었기 때문에 HTTP 상태 코드 404 나오면 성공이다 ㅎㅎ

bbs.jsp 전체소스
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="java.io.PrintWriter" %> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <title>JSP 게시판 웹 사이트</title> </head> <body> <% String userID = null; if (session.getAttribute("userID") != null) { userID = (String) session.getAttribute("userID"); } %> <nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="#">JSP 웹사이트</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"><a class="nav-link" aria-current="page" href="main.jsp">Home</a></li> <li class="nav-item"><a class="nav-link active" href="bbs.jsp">게시판</a></li> </ul> <% if(userID == null) { // 로그인 하지 않은 사용자에게 보여줄 화면 %> <ul class="navbar-nav ms-auto"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> 접속하기<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="login.jsp">로그인</a></li> <li><a class="dropdown-item" href="join.jsp">회원가입</a></li> </ul> </li> </ul> <% } else { // 로그인 한 사용자에게 보여줄 화면 %> <ul class="navbar-nav ms-auto"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> 회원관리<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="logoutAction.jsp">로그아웃</a></li> </ul> </li> </ul> <% } %> </div> </div> </nav> <div style="height: 40px"></div> <div class="container"> <div class="row"> <table class="table table-striped" style="text-align: center; border: 1px solid #dddddd;"> <thead> <tr> <th style="background-color: #eeeeee; text-align: center;">번호</th> <th style="background-color: #eeeeee; text-align: center;">제목</th> <th style="background-color: #eeeeee; text-align: center;">작성자</th> <th style="background-color: #eeeeee; text-align: center;">작성일</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>안녕하세요</td> <td>최다인</td> <td>2025-12-08</td> </tr> </tbody> </table> <a href="write.jsp" class="btn btn-primary ms-auto" style="width: auto;">글쓰기</a> </div> </div> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script> </body> </html>
2. DB에서 게시판 관리하는 BBS 테이블 만들기
여기까지 마무리했으면 MySQL에서 게시판을 관리해줄 BBS 테이블을 만들러 가자
MySQL Command Line 실행

루트계정 비밀번호 입력하고, use BBS; 명령어로 BBS 데이터 베이스 접속

게시판을 관리하는 bbs 테이블 만들고 컬럼 6개 만들어 준 후, bbsID를 PK로 지정
bbsID는 글번호, bbsTitle은 글제목, userID는 작성자 아이디 bbsDate는 작성일, bbsContent는 글내용인데 2048글자로 크기를 설정해주었다. 일반적으로 게시글은 500~1000자 정도이기 때문에, 2048자는 충분한 크기이다.
단순한 게시판이나 일반적인 커뮤니티에서는 2048자(2KB 정도)면 충분하지만 만약에 긴 게시글이나 기사 형식의 글을 다루거나, 멀티미디어 포함을 고려하는 경우 TEXT나 MEDIUMTEXT로 설정하는 것이 좋다.
bbsAvailable은 게시글의 삭제 여부를 나타내는 컬럼이다.bbsAvailable = 1 (또는 TRUE) 게시글이 삭제되지 않은 상태로, 사용자들이 게시글을 볼 수 있고, 정상적으로 게시글이 활성화된 상태bbsAvailable = 0 (또는 FALSE) 게시글이 삭제된 상태로, 게시글이 삭제된 것처럼 취급되어 사용자에게 보이지 않거나, 더 이상 접근할 수 없는 상태
이러한 방식으로 사용하면, 실제로 게시글을 물리적으로 완전히 삭제하지 않고, 단순히 비활성화하여 나중에 복구할 수 있도록 할 수 있다.

show tables; 명령어와 explain 테이블명으로 현재 테이블 보기

테이블을 생성했으면 이클립스로 돌아가서 프로젝트의 자바 소스파일(src) > New > Package

3. 게시판(BBS)의 데이터를 나타내는 자바빈 만들기
생성된 패키지 안에 게시판(BBS)의 데이터를 나타내는 Java 클래스 Bbs.java (자바 빈즈) 만들기
클래스 이름 맨 앞글자는 대문자로 해 줌.
자바 빈즈는 하나의 게시글 정보를 담을 수 있는 인스턴스를 만들기 위한 틀
사실상 데이터베이스의 테이블과 흡사한 구조를 가짐으로서 전반적인 게시글 하나를 관리해주는 자바의 프로그램

앞서서 DB에 생성한 BBS 테이블과 컬럼명 일치하도록 만든다.

게시판 시스템에서 게시글 정보를 저장하고 관리하는 용도로 사용되고 각 변수는 게시글에 대한 속성을 정의한 것이다.
즉, 위에서 말한 것처럼 자바빈은 게시글을 하나의 객체로 다룰 수 있도록 만든 데이터 구조이고 게시판 시스템에서 게시글 CRUD (생성, 조회, 수정, 삭제) 작업을 할 때 사용된다.
아래 빈 공간에 마우스 우클릭 > Source > Generate Getters and Setters > Select All > Generate

Bbs.java 전체 소스
package bbs; public class Bbs { private int bbsID; private String bbsTitle; private String userID; private String bbsDate; private String bbsContent; private int bbsAvailable; public int getBbsID() { return bbsID; } public void setBbsID(int bbsID) { this.bbsID = bbsID; } public String getBbsTitle() { return bbsTitle; } public void setBbsTitle(String bbsTitle) { this.bbsTitle = bbsTitle; } public String getUserID() { return userID; } public void setUserID(String userID) { this.userID = userID; } public String getBbsDate() { return bbsDate; } public void setBbsDate(String bbsDate) { this.bbsDate = bbsDate; } public String getBbsContent() { return bbsContent; } public void setBbsContent(String bbsContent) { this.bbsContent = bbsContent; } public int getBbsAvailable() { return bbsAvailable; } public void setBbsAvailable(int bbsAvailable) { this.bbsAvailable = bbsAvailable; } }
'프로그래밍언어 > Spring&JSP' 카테고리의 다른 글
| [JSP] 게시판 만들기 10 _ 게시판 글목록 기능 (60) | 2024.12.09 |
|---|---|
| [JSP] 게시판 만들기 9 _ 게시판 글쓰기 기능 (write.jsp, BbsDAO.java, writeAction.jsp) (62) | 2024.12.09 |
| [JSP] 게시판 만들기 7 _ 회원세션 관리하기 (94) | 2024.12.05 |
| [JSP] 게시판 만들기 6 _ 회원가입 처리하기 (68) | 2024.12.04 |
| [JSP] 게시판 만들기 5 _ form태그와 input태그로 간단한 join.jsp 회원가입창 만들기 (68) | 2024.12.04 |
