

부트 스트랩 다운로드
https://getbootstrap.com/docs/5.3/getting-started/download/
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com
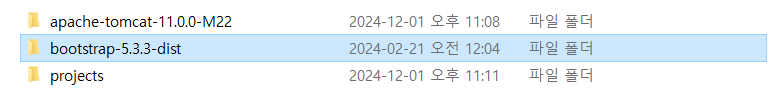
bootstrap-5.3.3-dist폴더 안에 들어가면 js랑 css 폴더가 있다.
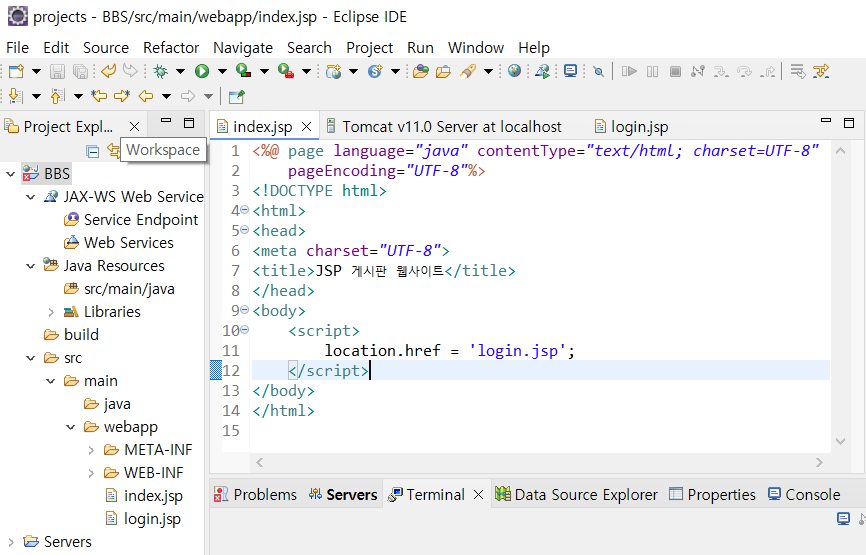
두 개 드래그하고 복사한 후 이클립스로 돌아와서 webapp에 붙여넣기 해서 추가

js는 엑스 뜨는게 많아서 그냥
bootstrap.bundle.min.js
CDN으로 추가
⚡ 부트스트랩 CSS추가
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-pzjw8f+ua7Kw1TIq0K1+tiQd5iDYYPb+8uPcfm9+axlb6xYOu14w8V4Vdz+gm7Gz" crossorigin="anonymous">
⚡ 부트스트랩 JS랑 제이쿼리 추가
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>Insert title here</title>
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">JSP 웹사이트</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">게시판</a></li>
<li class="nav-item dropdown ms-auto">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
접속하기
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item active" href="login.jsp">로그인</a></li>
<li><a class="dropdown-item" href="join.jsp">회원가입</a></li>
</li>
</ul>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="loginAction.jsp">
<h3 style="text-align: center;">로그인화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
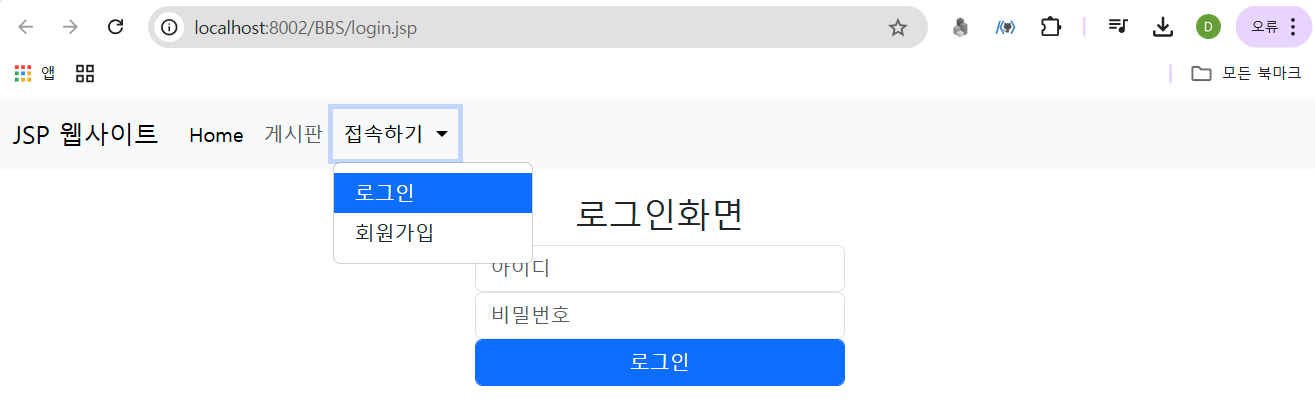
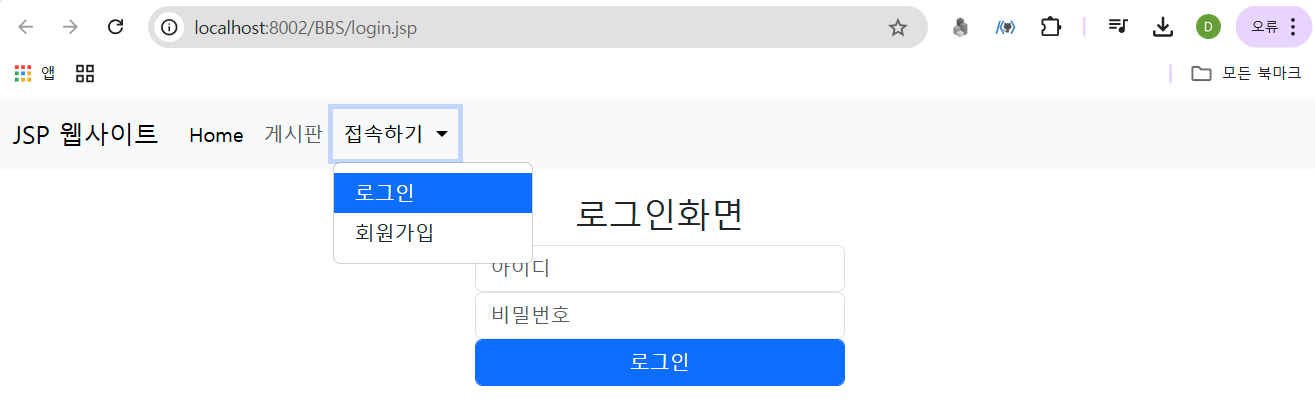
실행시켜보면 이렇게 뜬다.

참고로 드롭다운 메뉴 만들 때 active는 한 개만 걸 수 있다.
active 클래스는 보통 네비게이션 메뉴나 목록에서 현재 활성화된 항목을 표시하는 데 사용된다. 나는 Home이랑 로그인에만 걸어주었다. active 클래스는 사용자가 현재 보고 있는 페이지나 섹션을 명확히 알려주기 위해 적용하는 것이기 때문에 한 번에 하나의 항목만 활성화되어야 사용자가 어떤 항목을 보고 있는지 직관적으로 이해할 수 있다. 로그인만 파랗게 되어 있는 이유가 active 때문이다.
이렇게 여기까지 부트스트랩으로 틀만 잡아줬으면 이제 mysql 다운 받을 차례
아래 링크에서 다운받을 수 있다.
두번째에 있는 용량이 큰 버전이 즉시 설치해 주는 버전이다.
MySQL :: Begin Your Download
MySQL :: Begin Your Download
dev.mysql.com
두번째에 있는 용량이 큰 버전이 즉시 설치해 주는 버전이다.
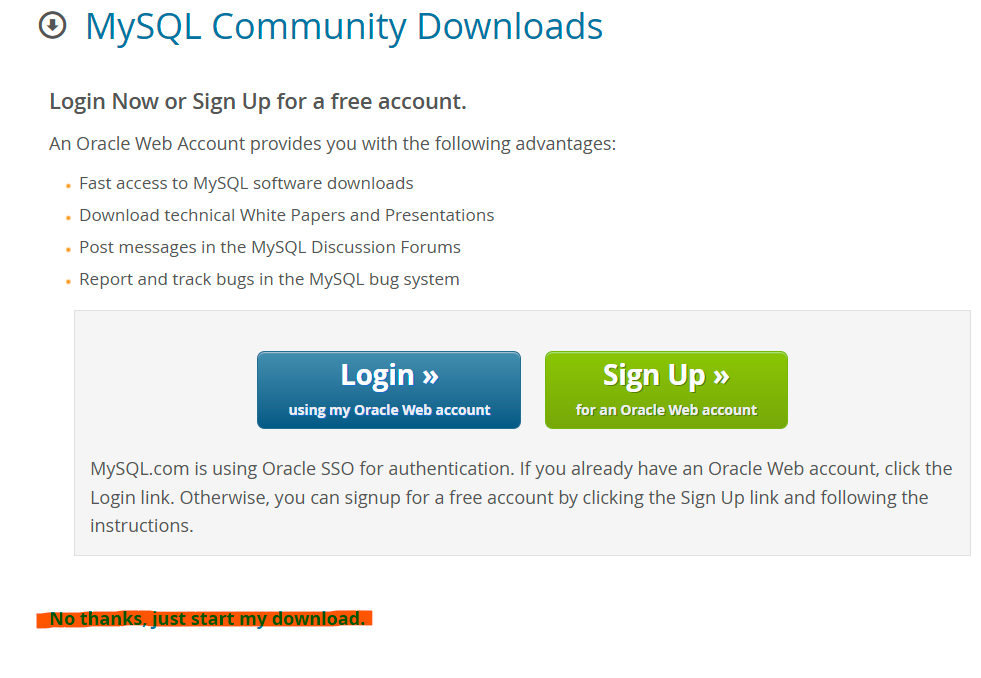
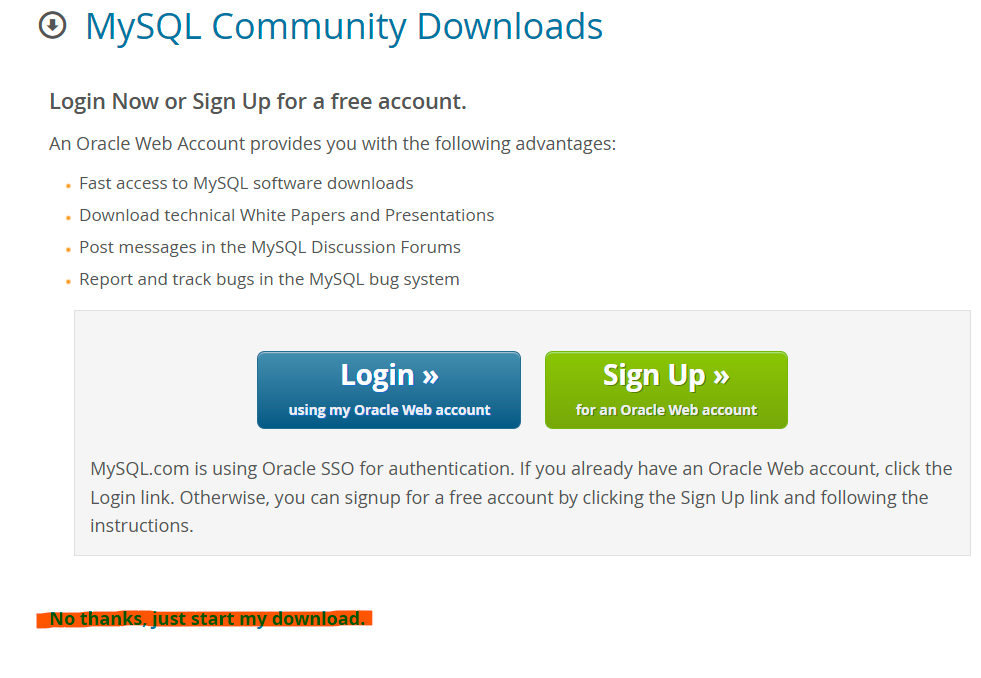
Download 누르면 로그인 하라고 뜨는데 그 아래 No thanks, just start my download
누르면 가입 안 하고 바로 설치 가능


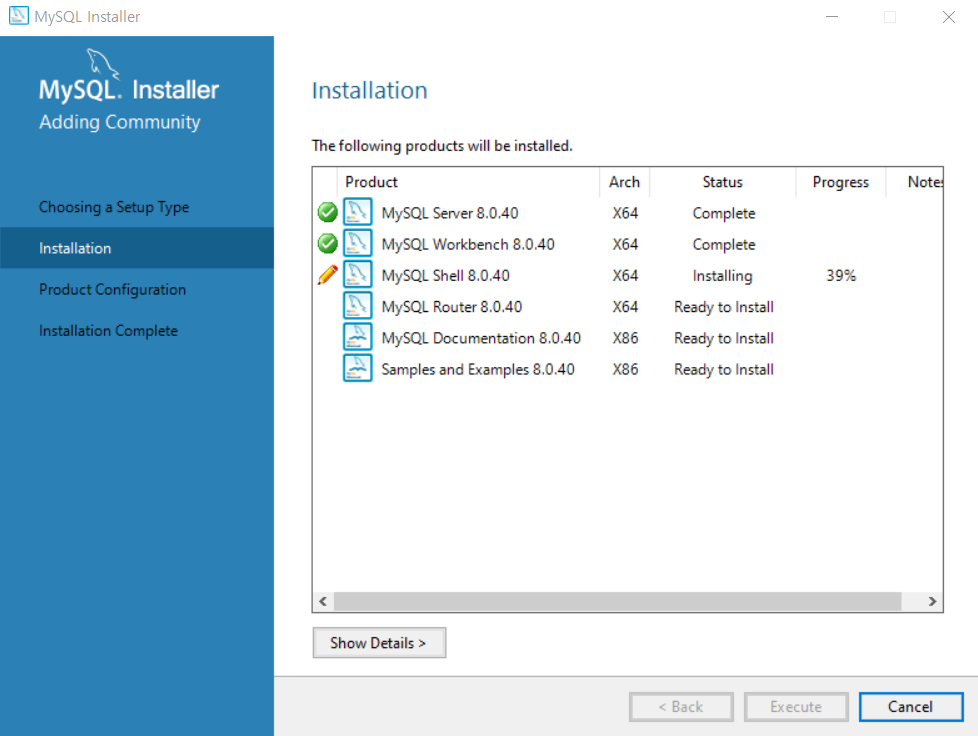
하라는게 많아서 질린다...
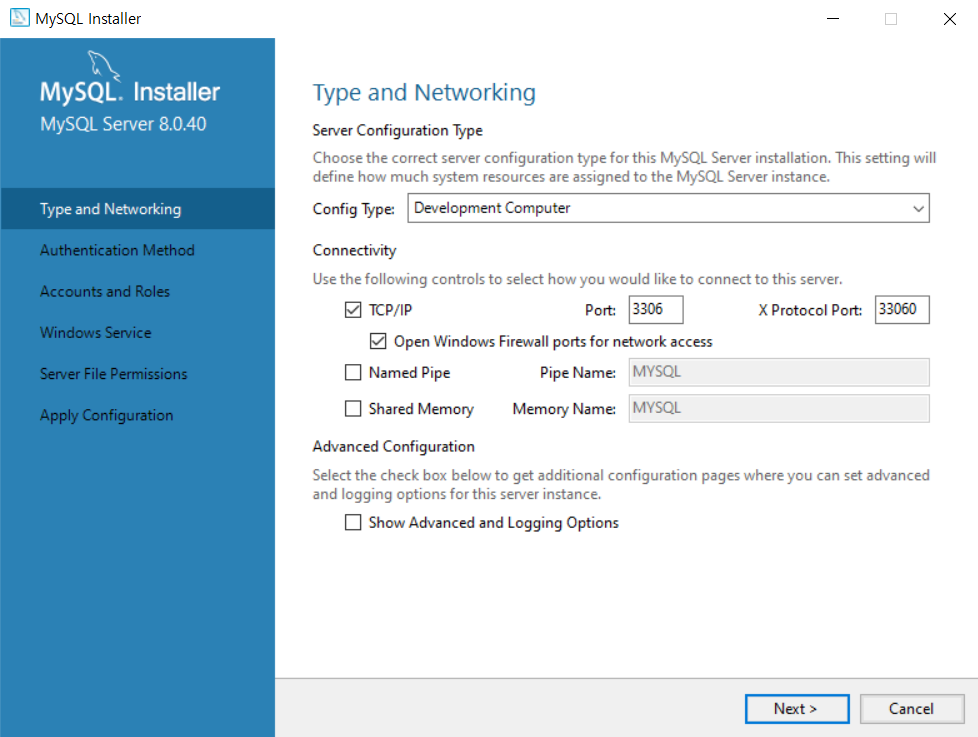
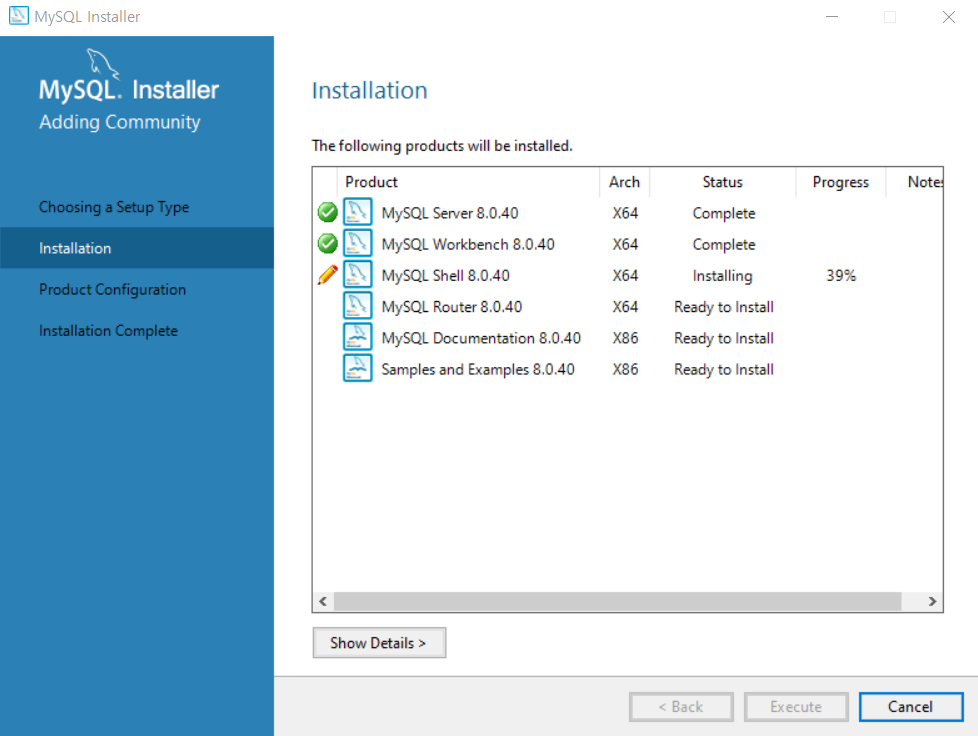
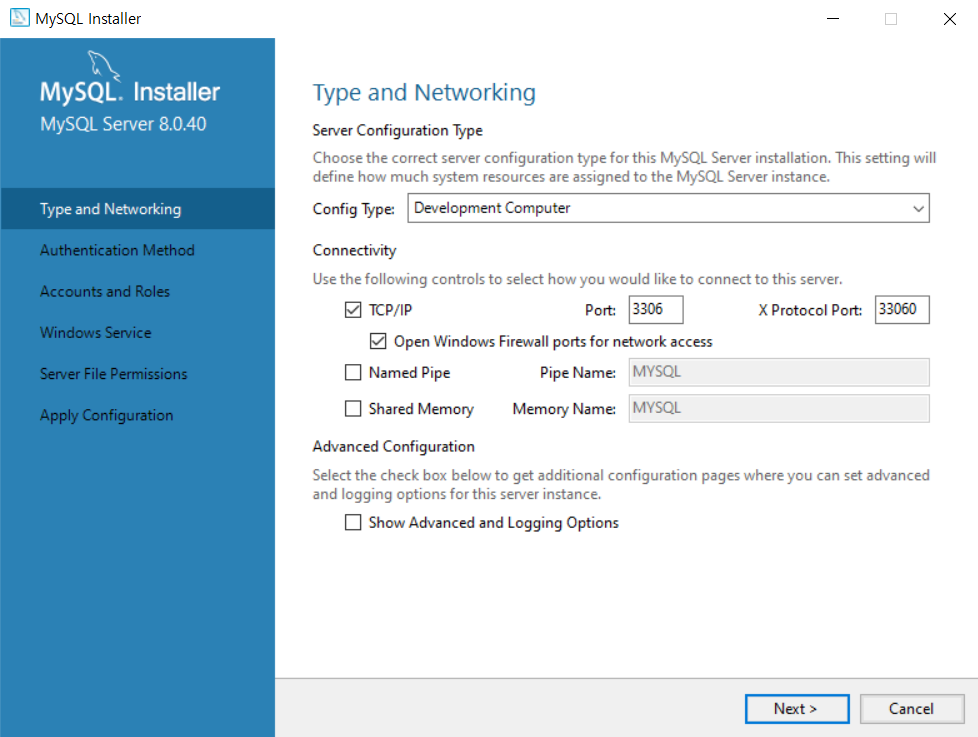
그냥 다 기본 세팅 그대로 해줬다.

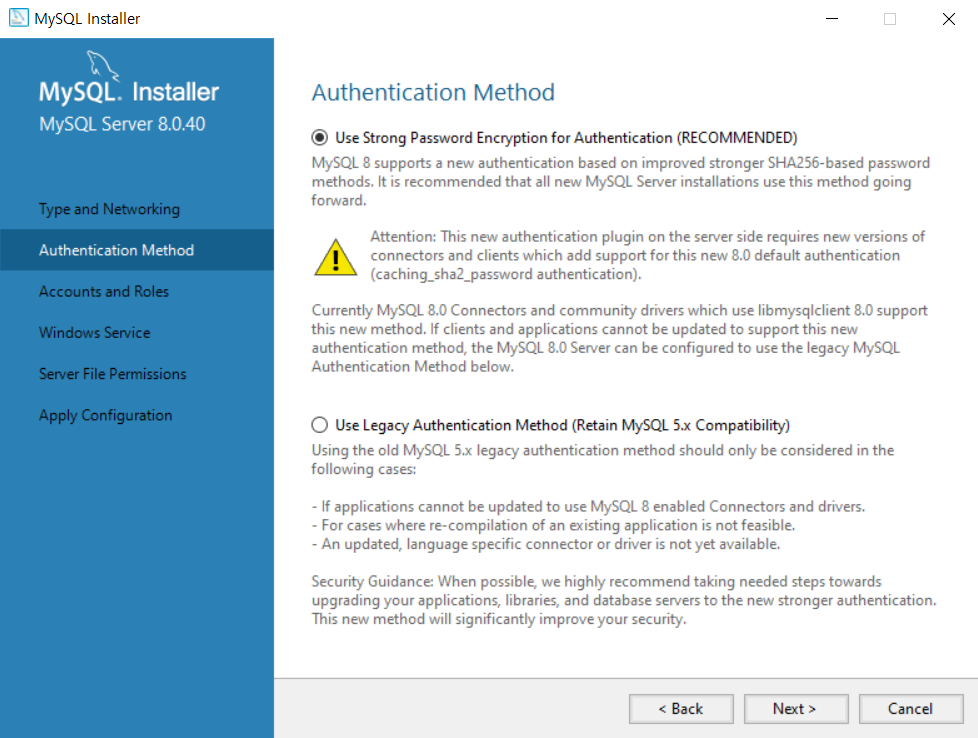
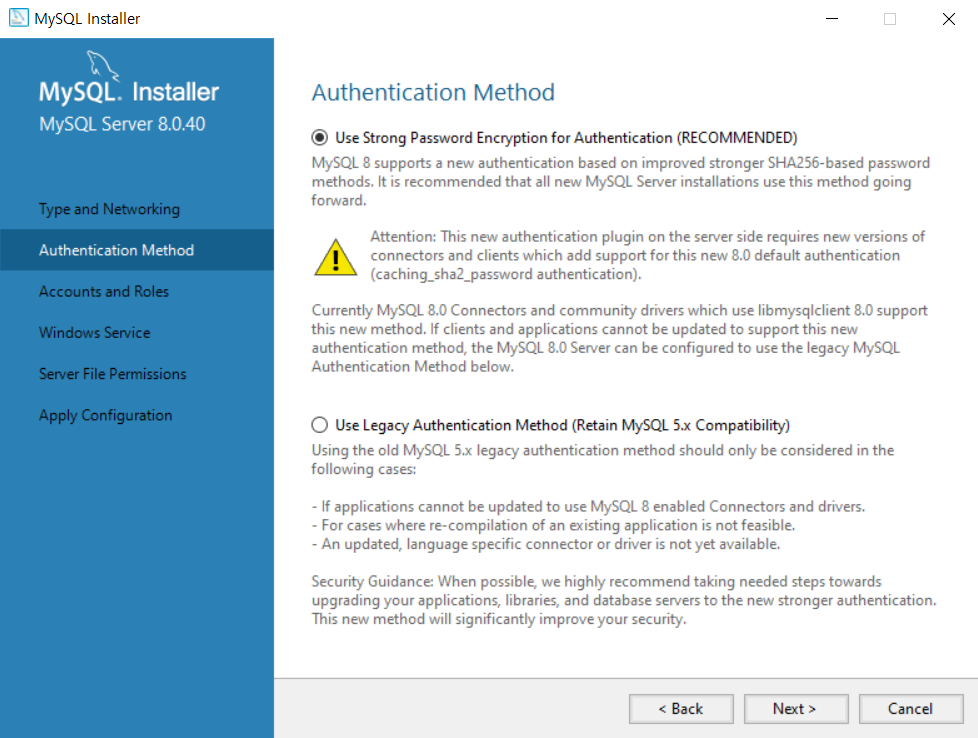
Use Strong Password Encryption = 인터넷을 경유하는 환경 (권장)
Use Legacy Password Encryption = 사설 네트워크 환경에서 사용
나는 스트롱 옵션을 선택하여 설치했다.

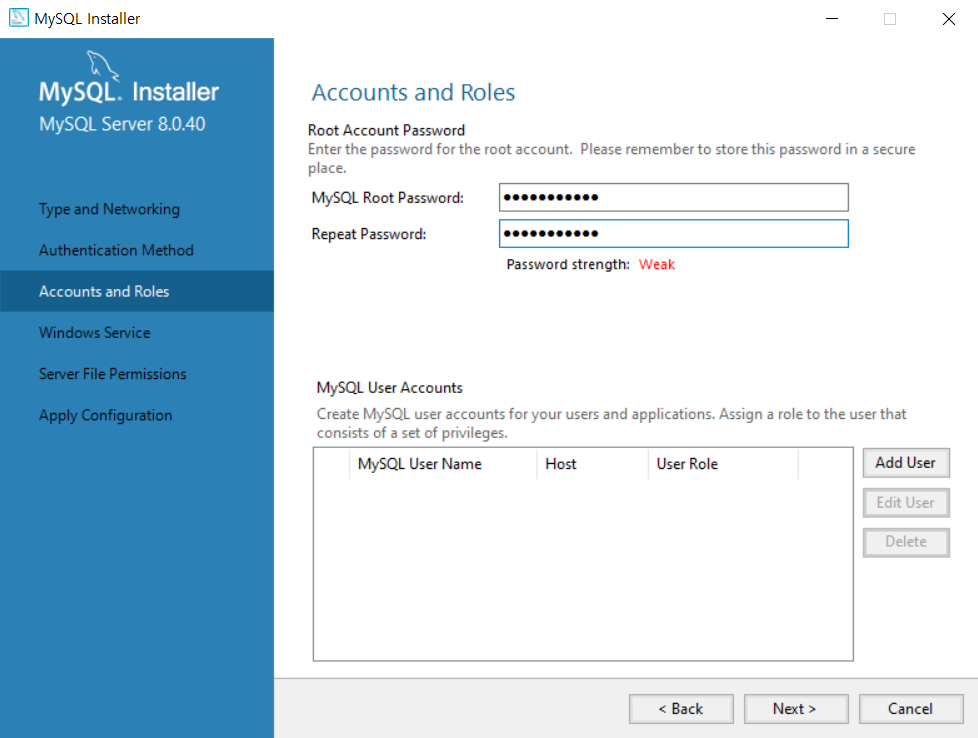
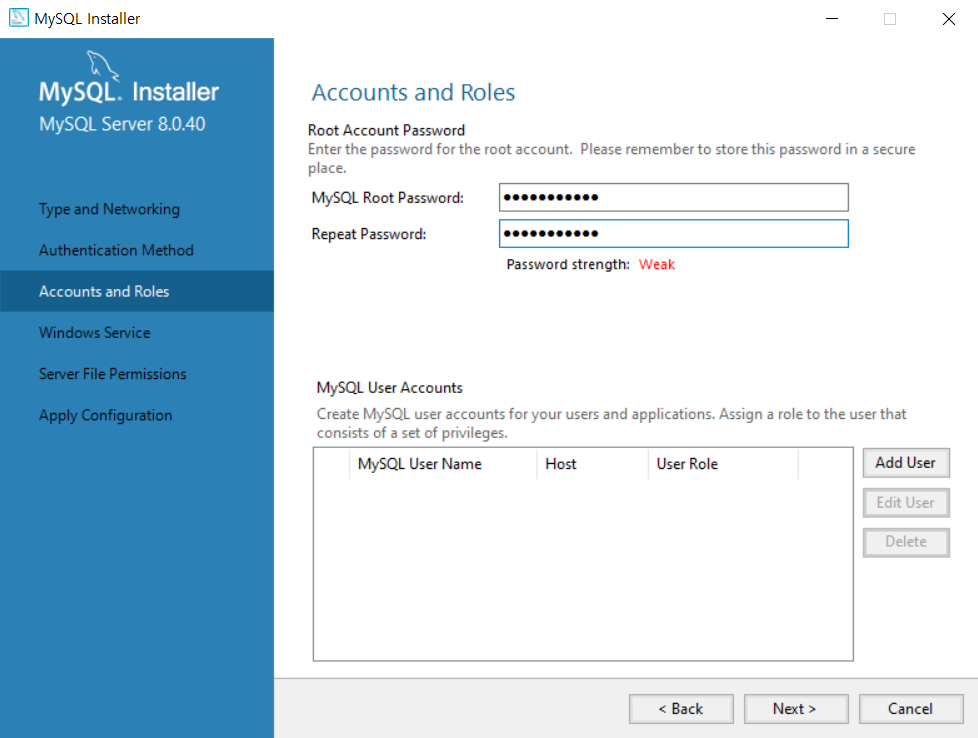
비밀번호도 설정해 주고

나머지는 다 기본 디폴트 설정으로 진행 해 주었음
이렇게 되면 설치 완료!

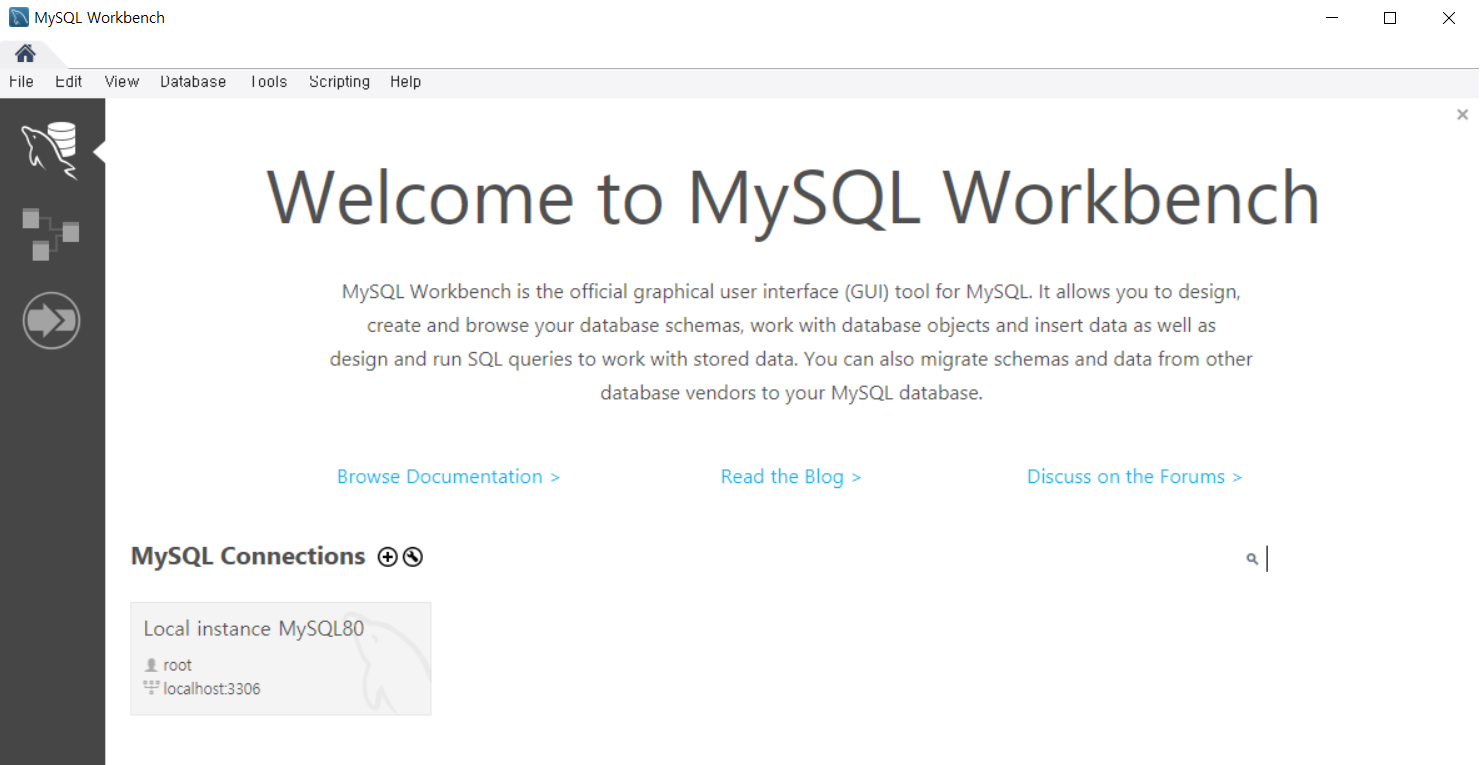
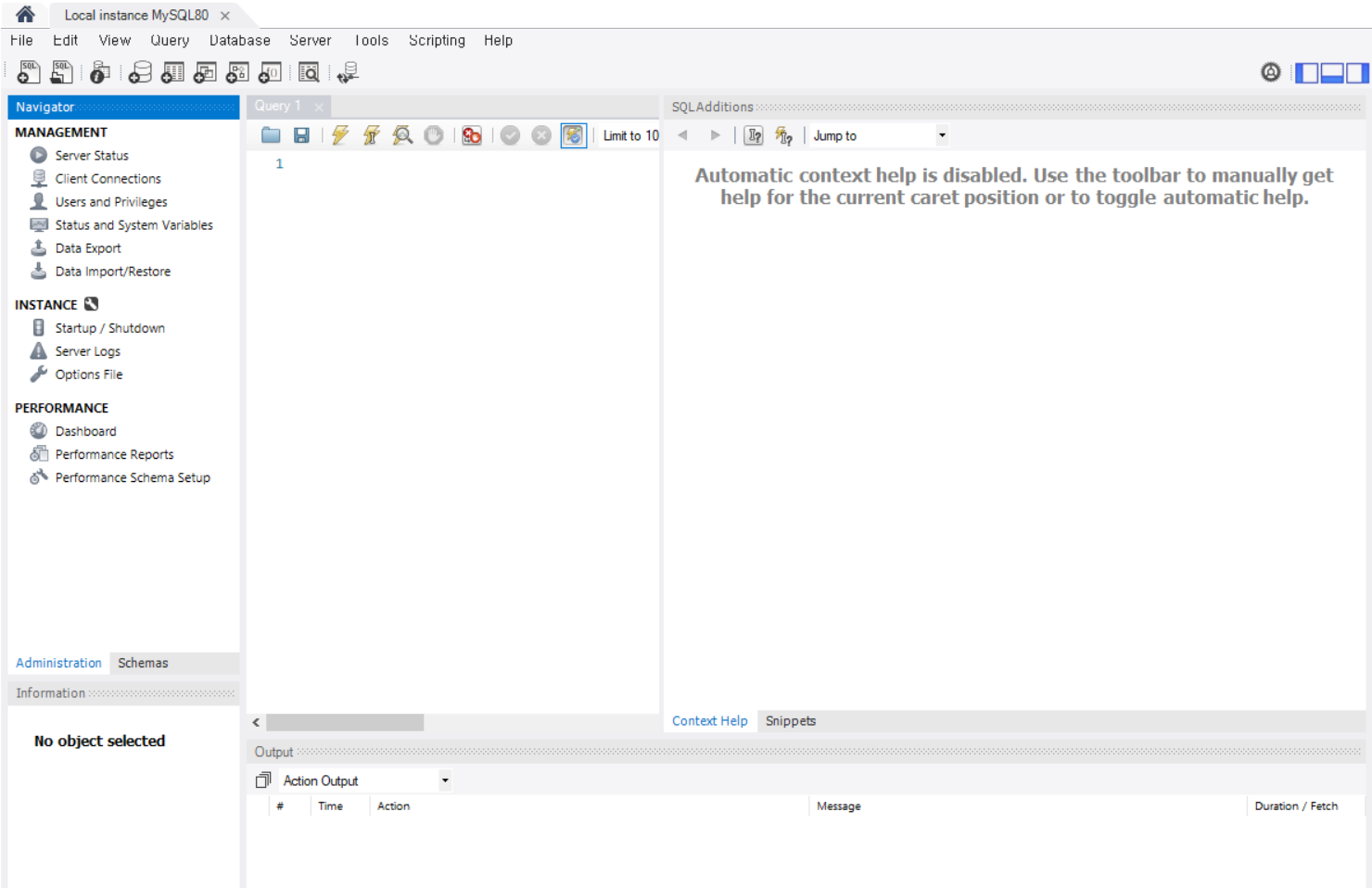
MySQL Workbench를 실행해준다.

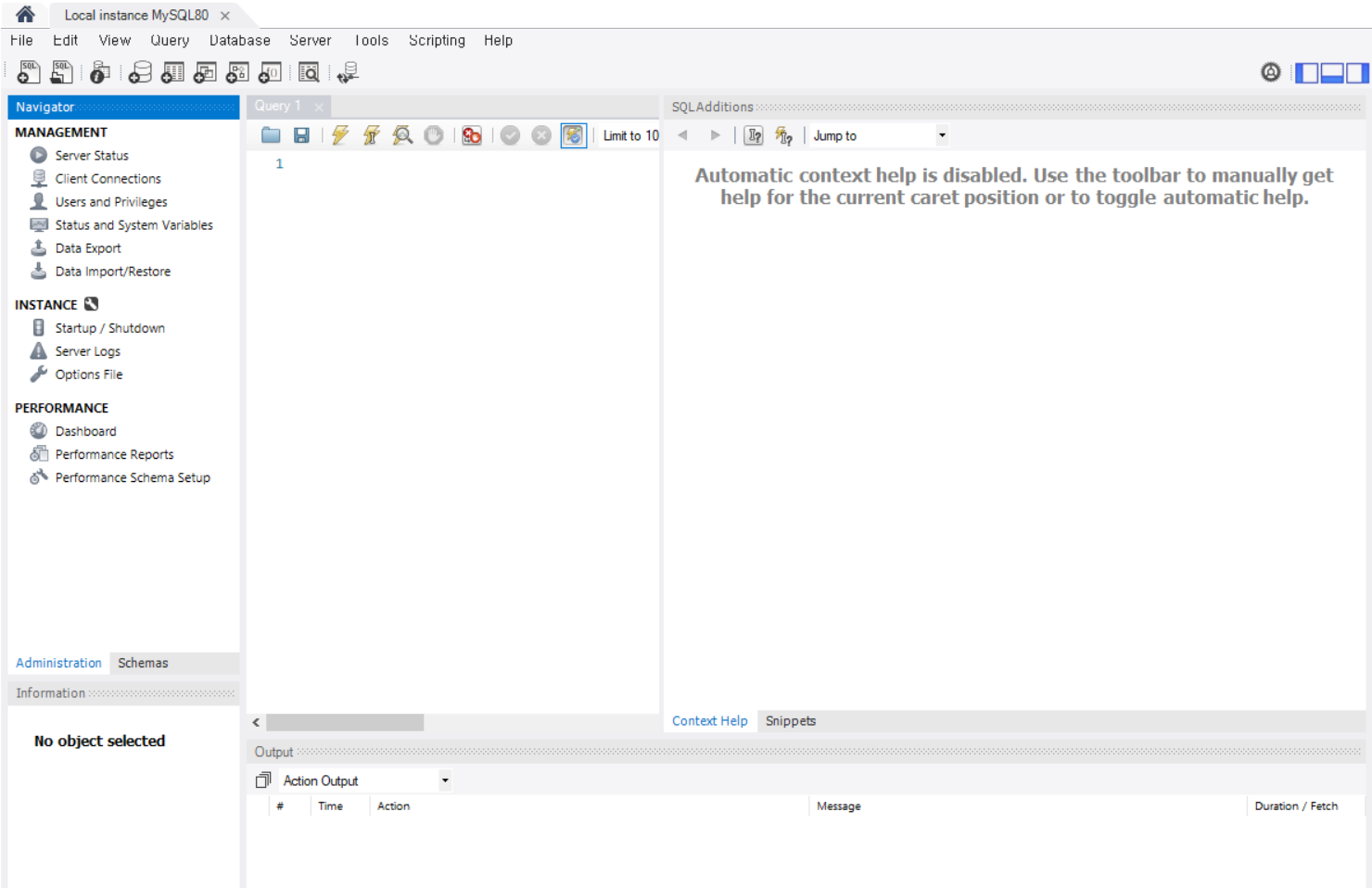
그리고 MySQL Connections에 있는 내 계정 클릭하고 등록한 비밀번호 입력

로그인 성공

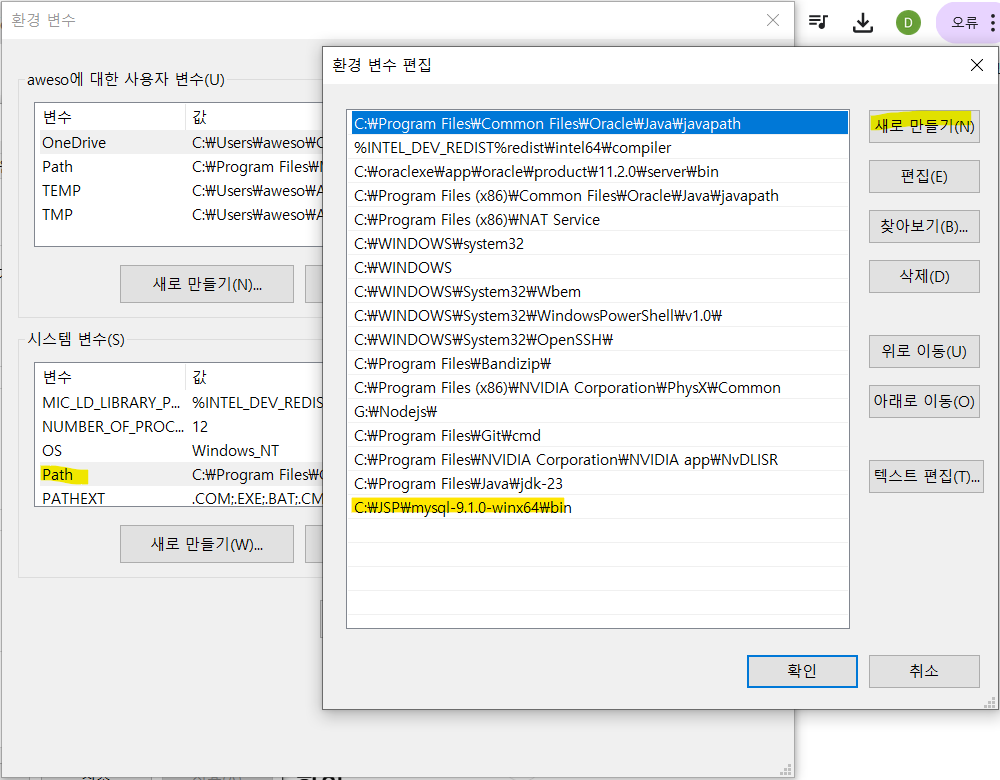
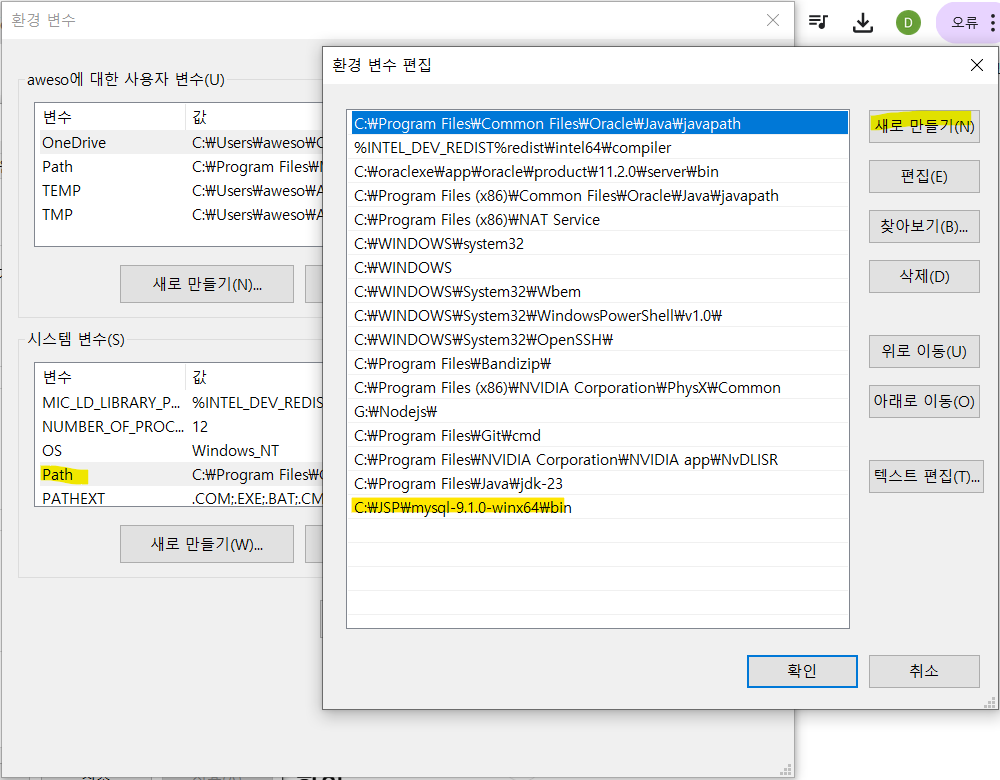
이제 mySQL을 환경변수에 추가 해 주자
제어판 > 시스템 > 고급 시스템 설정 > 환경변수 > 시스템변수 > Path 클릭 > 새로 만들기 -> MySQL Server의 bin 폴더 경로 복사 붙여넣기

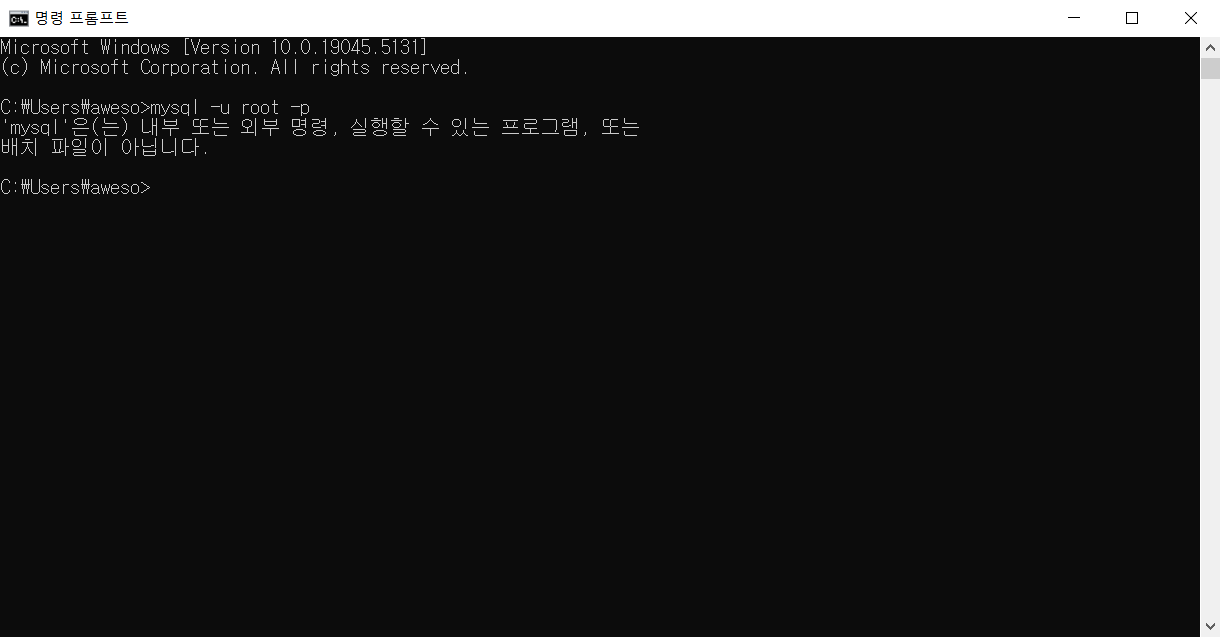
그 다음 cmd(명령프롬프트) 가서
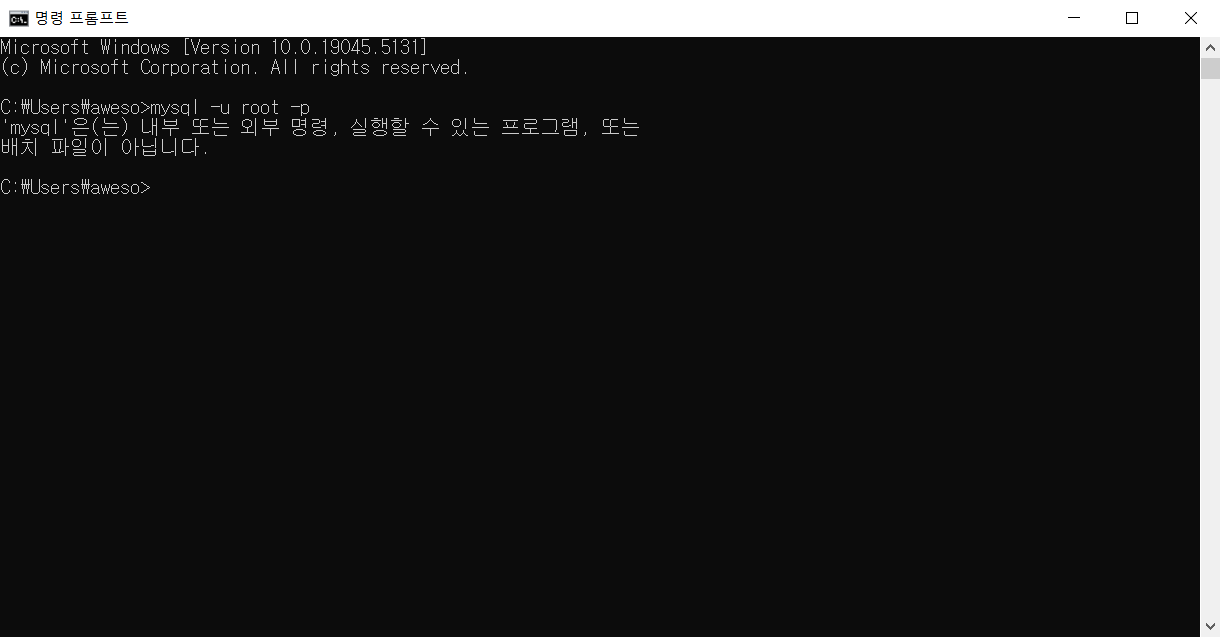
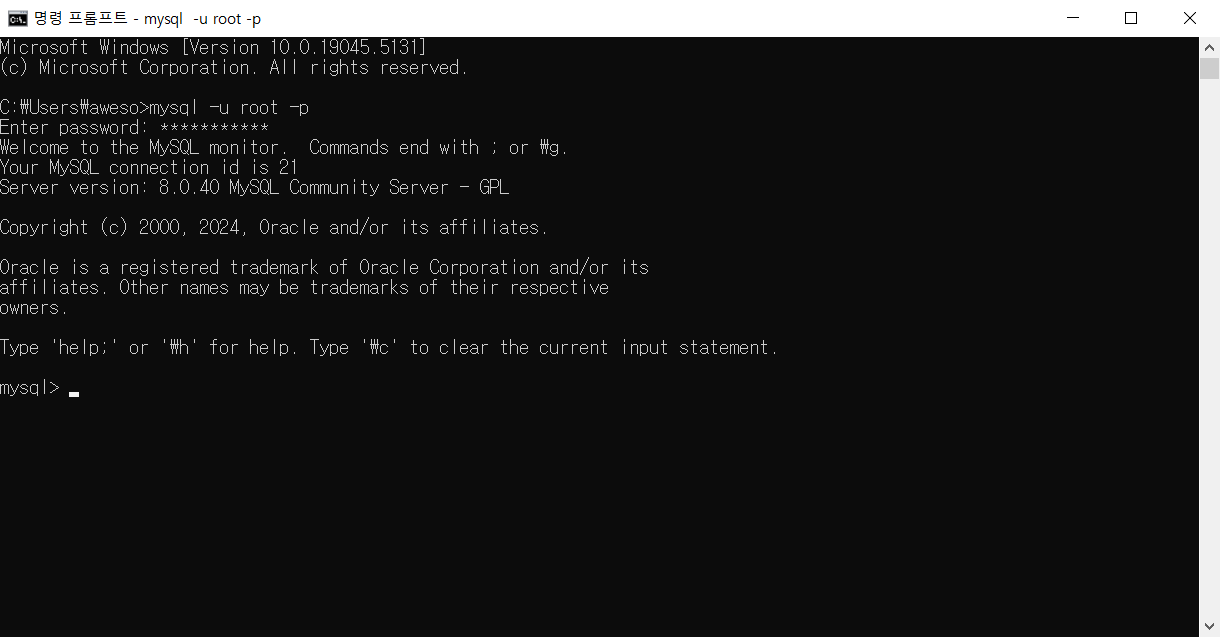
mysql -u root -p 입력 -> 설정 비밀번호 입력

어라? 왜 안돼지...?
'mysql'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 라고 뜬다.
환경변수 설정 경로 잘못잡은 것 같다 ?
환경변수 설정을
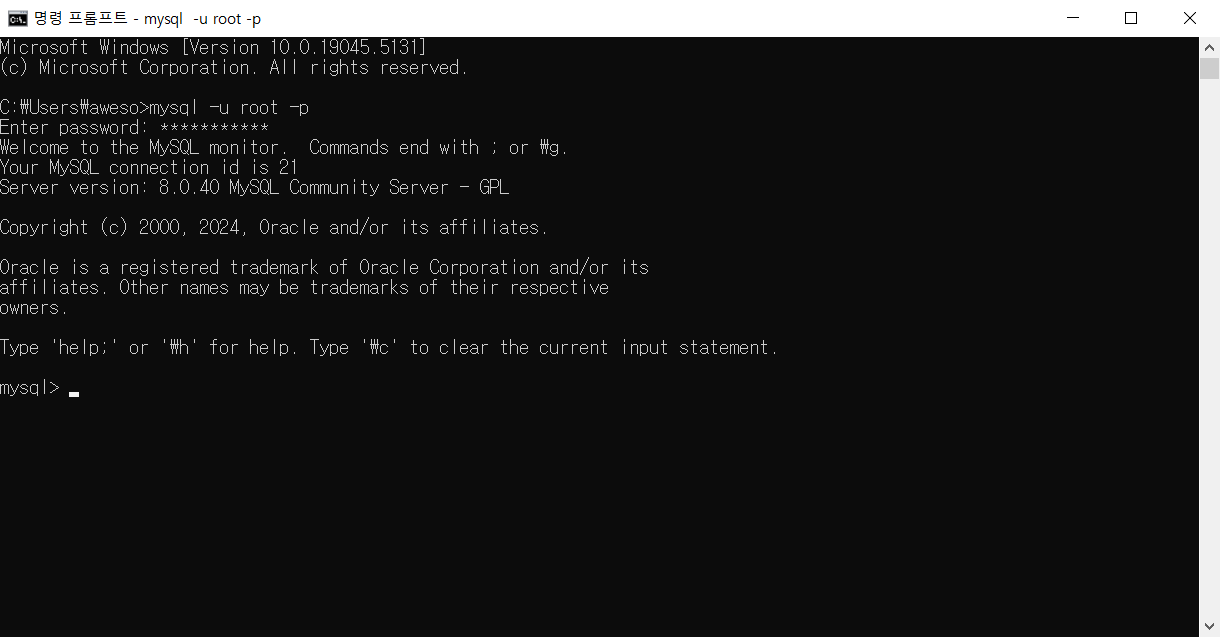
C:\Program Files\MySQL\MySQL Server 8.0\bin 로 해주니까 됐다!

MySQL Workbench 기본 설정
명령어 대문자, 소문자 세팅
Edit > Format > UPCASE Keywords / lowercase Keywords
주석처리 / 주석해제
Edit > Format > Un/comment selection
쿼리 표준형태로 정리
Edit > Format > Beautify Query
쿼리 글자 글꼴, 크기 변경
Edit > Preference > Fonts & Colors
명령어 자동완성을 대문자로 세팅
Edit > Preference > SQL Editor > Query Editor > Use UPPERCASE keywords on completion
'Spring&JSP' 카테고리의 다른 글
| [JSP] 게시판 만들기 4 _ UserDAO 클래스 & JDBC 연동 (62) | 2024.12.04 |
|---|---|
| [JSP] 게시판 만들기 3 _ MySQL user 테이블 만들고, 이클립스에서 자바빈 만들기 (62) | 2024.12.03 |
| [JSP] 게시판 만들기 1 _ 이클립스 자바 웹 프로젝트 환경설정 (6) | 2024.12.01 |
| [JSP] forward(포워드) vs sendRedirect(리다이렉트) 방식 차이 (119) | 2024.11.27 |
| JSP & Servlet 정리 1 (8) | 2024.11.01 |


부트 스트랩 다운로드
https://getbootstrap.com/docs/5.3/getting-started/download/
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com
bootstrap-5.3.3-dist폴더 안에 들어가면 js랑 css 폴더가 있다.
두 개 드래그하고 복사한 후 이클립스로 돌아와서 webapp에 붙여넣기 해서 추가

js는 엑스 뜨는게 많아서 그냥
bootstrap.bundle.min.js
CDN으로 추가
⚡ 부트스트랩 CSS추가
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-pzjw8f+ua7Kw1TIq0K1+tiQd5iDYYPb+8uPcfm9+axlb6xYOu14w8V4Vdz+gm7Gz" crossorigin="anonymous">
⚡ 부트스트랩 JS랑 제이쿼리 추가
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <title>Insert title here</title> </head> <body> <nav class="navbar navbar-expand-lg bg-body-tertiary"> <div class="container-fluid"> <a class="navbar-brand" href="#">JSP 웹사이트</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Home</a></li> <li class="nav-item"><a class="nav-link" href="#">게시판</a></li> <li class="nav-item dropdown ms-auto"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> 접속하기 </a> <ul class="dropdown-menu"> <li><a class="dropdown-item active" href="login.jsp">로그인</a></li> <li><a class="dropdown-item" href="join.jsp">회원가입</a></li> </li> </ul> </ul> </div> </div> </nav> <div class="container"> <div class="row justify-content-center"> <div class="col-lg-4"> <div class="jumbotron" style="padding-top: 20px;"> <form method="post" action="loginAction.jsp"> <h3 style="text-align: center;">로그인화면</h3> <div class="form-group"> <input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20"> </div> <div class="form-group"> <input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20"> </div> <input type="submit" class="btn btn-primary form-control" value="로그인"> </form> </div> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script> </body> </html>
실행시켜보면 이렇게 뜬다.

참고로 드롭다운 메뉴 만들 때 active는 한 개만 걸 수 있다.
active 클래스는 보통 네비게이션 메뉴나 목록에서 현재 활성화된 항목을 표시하는 데 사용된다. 나는 Home이랑 로그인에만 걸어주었다. active 클래스는 사용자가 현재 보고 있는 페이지나 섹션을 명확히 알려주기 위해 적용하는 것이기 때문에 한 번에 하나의 항목만 활성화되어야 사용자가 어떤 항목을 보고 있는지 직관적으로 이해할 수 있다. 로그인만 파랗게 되어 있는 이유가 active 때문이다.
이렇게 여기까지 부트스트랩으로 틀만 잡아줬으면 이제 mysql 다운 받을 차례
아래 링크에서 다운받을 수 있다.
두번째에 있는 용량이 큰 버전이 즉시 설치해 주는 버전이다.
MySQL :: Begin Your Download
MySQL :: Begin Your Download
dev.mysql.com
두번째에 있는 용량이 큰 버전이 즉시 설치해 주는 버전이다.
Download 누르면 로그인 하라고 뜨는데 그 아래 No thanks, just start my download
누르면 가입 안 하고 바로 설치 가능


하라는게 많아서 질린다...
그냥 다 기본 세팅 그대로 해줬다.

Use Strong Password Encryption = 인터넷을 경유하는 환경 (권장)
Use Legacy Password Encryption = 사설 네트워크 환경에서 사용
나는 스트롱 옵션을 선택하여 설치했다.

비밀번호도 설정해 주고

나머지는 다 기본 디폴트 설정으로 진행 해 주었음
이렇게 되면 설치 완료!

MySQL Workbench를 실행해준다.

그리고 MySQL Connections에 있는 내 계정 클릭하고 등록한 비밀번호 입력

로그인 성공

이제 mySQL을 환경변수에 추가 해 주자
제어판 > 시스템 > 고급 시스템 설정 > 환경변수 > 시스템변수 > Path 클릭 > 새로 만들기 -> MySQL Server의 bin 폴더 경로 복사 붙여넣기

그 다음 cmd(명령프롬프트) 가서
mysql -u root -p 입력 -> 설정 비밀번호 입력

어라? 왜 안돼지...?
'mysql'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 라고 뜬다.
환경변수 설정 경로 잘못잡은 것 같다 ?
환경변수 설정을
C:\Program Files\MySQL\MySQL Server 8.0\bin 로 해주니까 됐다!

MySQL Workbench 기본 설정
명령어 대문자, 소문자 세팅
Edit > Format > UPCASE Keywords / lowercase Keywords
주석처리 / 주석해제
Edit > Format > Un/comment selection
쿼리 표준형태로 정리
Edit > Format > Beautify Query
쿼리 글자 글꼴, 크기 변경
Edit > Preference > Fonts & Colors
명령어 자동완성을 대문자로 세팅
Edit > Preference > SQL Editor > Query Editor > Use UPPERCASE keywords on completion
'Spring&JSP' 카테고리의 다른 글
| [JSP] 게시판 만들기 4 _ UserDAO 클래스 & JDBC 연동 (62) | 2024.12.04 |
|---|---|
| [JSP] 게시판 만들기 3 _ MySQL user 테이블 만들고, 이클립스에서 자바빈 만들기 (62) | 2024.12.03 |
| [JSP] 게시판 만들기 1 _ 이클립스 자바 웹 프로젝트 환경설정 (6) | 2024.12.01 |
| [JSP] forward(포워드) vs sendRedirect(리다이렉트) 방식 차이 (119) | 2024.11.27 |
| JSP & Servlet 정리 1 (8) | 2024.11.01 |
